animate.css : 이미 다른 개발자가 만든 패키지로 복잡하거나 빈번하게 사용되는 효과 사용 가능
참고 사이트 : animate.style



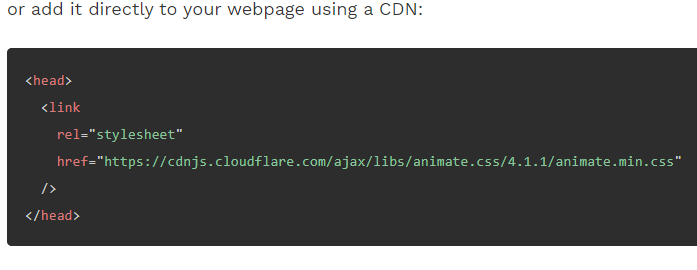
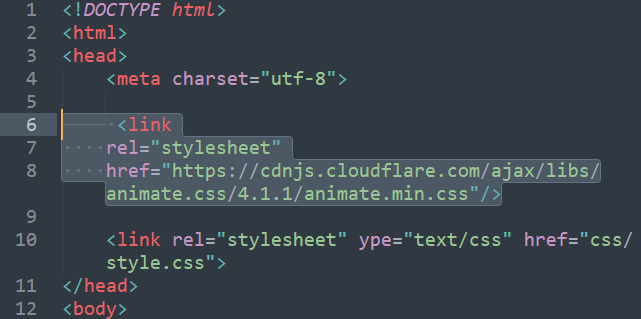
head 태그 안쪽 link 태그 복붙

복붙위치 확인

또 복붙

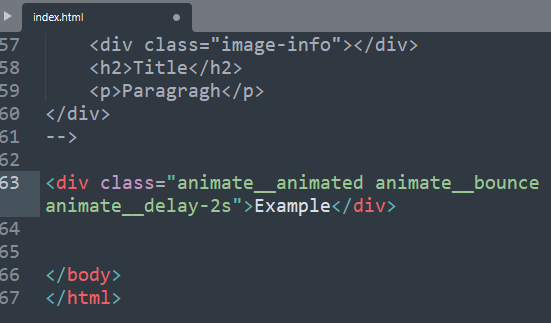
복붙위치 확인

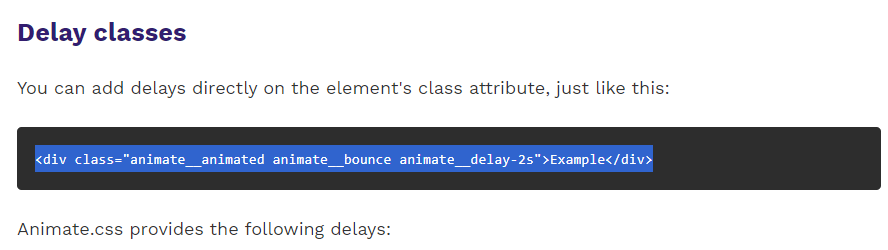
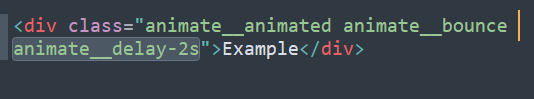
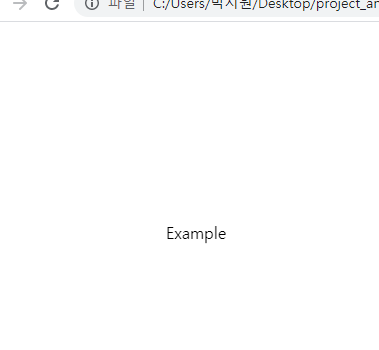
적용하면 2초뒤에 바운스 효과
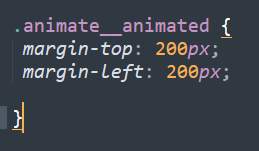
위치를 내려보도록 하겠읍니다,,
.animate__animated {
margin-top: 200px;
margin-left: 200px;
}

지워보겠읍니다,,


딜레이없이 바로 바운스 됩니닷
또 복붙

이곳에


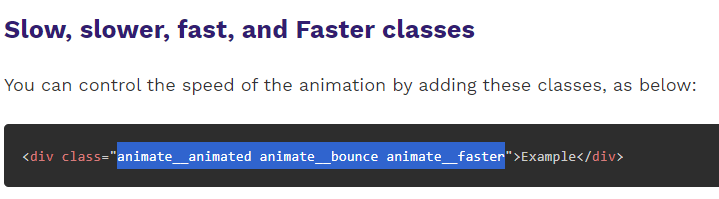
암튼 빨리 움직임 착한사람 눈에만 보ㅇㅕ

이건 번외편 참고 하3
이미 만들어진 코드로 사용 할 수 있다니 넘나 좋은 세상 isn't it??????
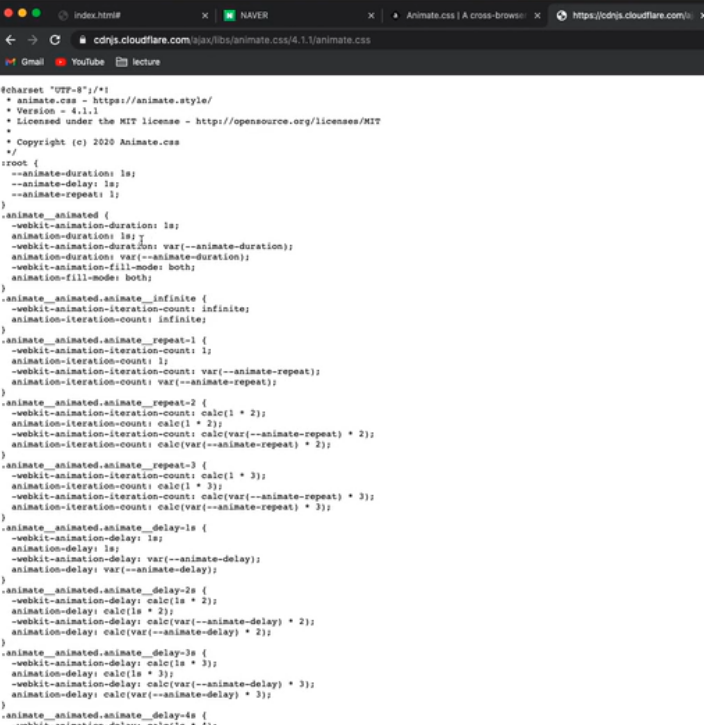
코드 작동방식 설명
이미 css에서 클래스를 지정해놓은 것에서 내가 가져다 쓰는 것
쉬운 복붙으로 편리하게 사용 가능


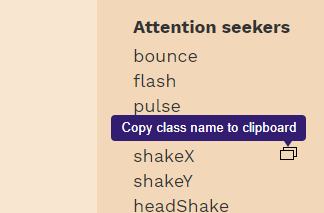
bounce 대신 넣어보았다
하게되면 아무튼 x축으로 shake 함

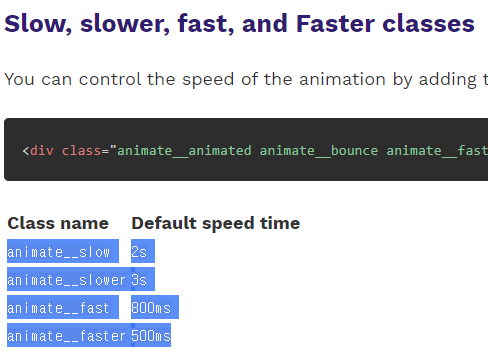
slow fast faster 그리고 시간 까지 자유롭게 설정 가능
여기서 만들어놓은 animate 효과 확인 가능

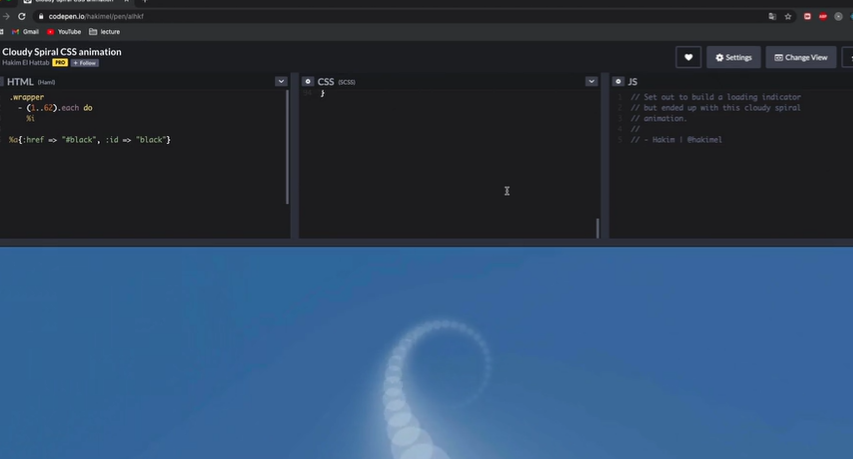
참고사이트 codepen.io


그치만 대부분 로그인 해야함 ㅠㅁㅠ
효과 확인 및 구경으로 눈호강 시간
July, 8
산뜻한 마음으로 들을 수 있었던 오늘! 여러 애니메이션 효과를 쉽게 적용 할 수 있다니
정말 좋은 세상에 살고있다. 앞선 개발자분들 존경........ 그렇지만 일단 적용 하는데에 있어서
어떻게 쓸 것인가는 나의 영역이니 확실한 구성과 원하는 것이 무엇인지 명확하게 알아야 겠다는 생각을 한다.