9/19~9/29 2주간의 대장정! 1차 프로젝트가 끝이 났다.. (!!)
정신없이 흘러간 2주를 회고해보고자 한다.
이번 프로젝트를 통해서, 단순히 코드 치는 것 외에도 많은 것을 배웠다.
멜론플레이트(MELON PLATE)
내가 맛집 검색을 위해 종종 이용하던 사이트인 망고 플레이트를 클론 + 추가기획하는 프로젝트를 진행하였다.
프로젝트 아이디어 사이트를 모집할 때에 나름 SNS의 기능도 있고 (사용자 리뷰), 필터, 검색 등의 기능을 구현해볼 수 있어서 제출하게 되었다.
:: 영상 링크
https://www.youtube.com/watch?v=AUs7PVAZ7J8
:: 팀원
프론트엔드 : 김지원, 성종화, 신지윤, 남장현
백엔드 : 조준형, 김응수
:: 개발 기간
22.09.19 (월) ~22.09.29 (목)
:: 기술 스택 & 협업 TOOL
- 프론트엔드 :
React,SASS - 백엔드 :
node.js,mysql,typeorm,multer,express,AWS,RDS,S3 - 공통 :
git & github,trello,notion,slack
:: 관련 링크
- 프론트엔드 github : https://github.com/jiwony933/Melon-Plate-frontend
- 백앤드 깃헙주소 : https://github.com/wecode-bootcamp-korea/37-1st-Melon-Plate-backend/
- Notion 프로젝트 소개 : https://www.notion.so/1-Melon-Plate-1b383e58e9f9497b9dfe595410d7066d

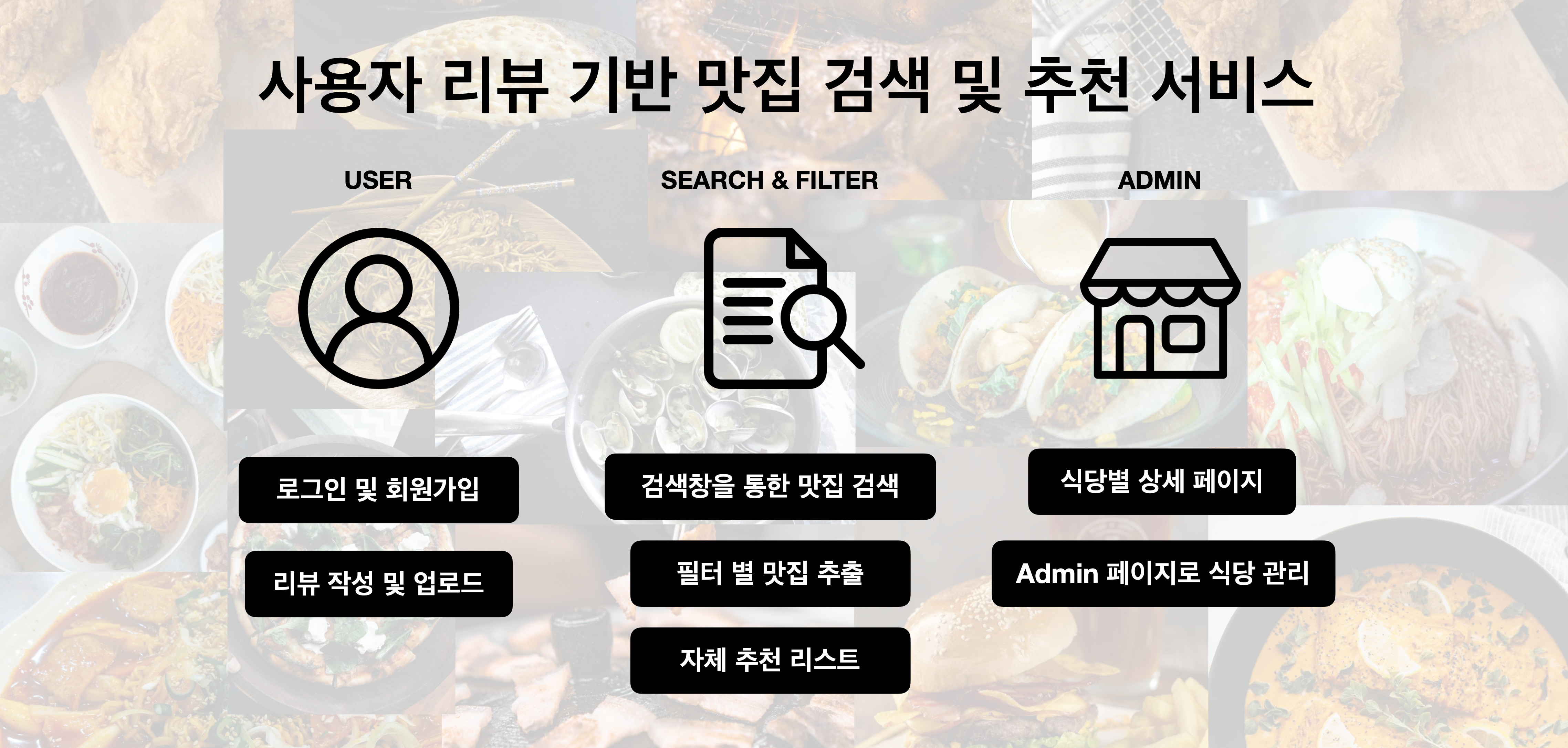
기능 요약
[전체 구현 기능]
1) User
- 로그인 및 회원가입
- 리뷰 작성 및 업로드
2) SEARCH & FILTER
- 검색창을 통한 맛집 검색
- 필터 별 맛집 추출
- 자체 추천 리스트
3) ADMIN
- 식당별 상세 페이지
- Admin 페이지로 식당 관리
[본인 담당 기능]
1) 메인 페이지
- local storage를 사용하여, 로그인 시, 닉네임을 활용한 웰컴 메시지
- 검색창 구현 Query string과 useEffect를 사용하여, 검색어에 따라 검색창 아래에서 검색 결과 바로 확인
2) 헤더 및 푸터 구현
- useLocaton을 사용하여, 페이지 마다 헤더에 검색창 여부 차별화
- 호버 시, 드롭다운 메뉴 나타내기
- createPortal을 사용하여 모달 프로필 메뉴
3) 마이페이지
- FileReader로, 수정할 이미지 미리보기 구현
4) admin 식당 등록 및 수정 페이지
- FormData를 사용한, 서버에 여러 타입의 데이터 전송
5) 맛집 리스트 구현
- query string을 사용하여, 테마에 맞는 검색 결과 리스트로 이동
협업 방식
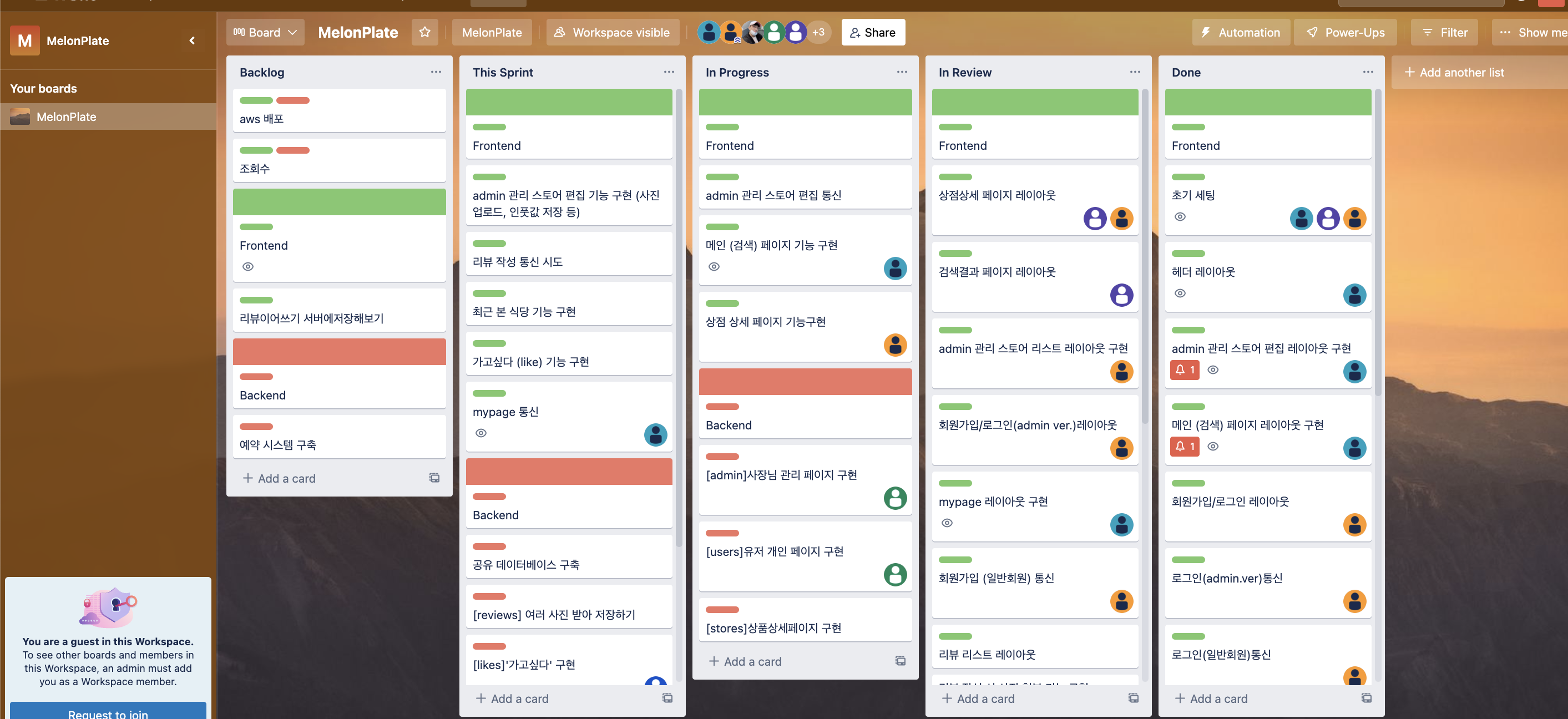
1) 일정 관리 - trello
트렐로를 처음 사용하여보았다.
트렐로를 통해 일정 관리를 할 때 중요한 점은, 최대한 티켓을 잘게 쪼개야지 현재 프로젝트 진행 상태에 대해서 현실적으로 알 수 있고, 최종 납기일(?)까지 실행 가능정도를 파악할 수 있다는 것이다.

첫 프로젝트에서는 트렐로 사용이 익숙하지 않아서, 제대로 활용을 하지 못하여 아쉽다. 2차 프로젝트때에는 트렐로 기반으로 프로젝트 전체 일정을 관리할 수 있도록 해야겠다고 결심...!!
2) 소통 방식
- Planning meeting
1주차 월요일, 2주차 월요일에 Planning 미팅을 진행하였다.
1주 차에는 전체 계획 수립 및 역할 분배를 하였고, 2주차에는 지금까지 계획 실행 내용을 확인하여, 앞으로 얼마나 더 목표를 이룰 수 있는지 체크하였다.
- Standup meeting
매일 아침 10시 30분 스탠드업 미팅을 진행하였다.
처음에는 공유하고 싶은 내용을 모~두 공유하다 보니 미팅 시간이 30분정도 되었는데, 중간에 멘토링을 받고, 스탠드업 미팅에서는 최대한! 간결하게
(1) 어제 한일 (2) 오늘 할일 (3) 현재 Blocker 세가지만 말하는 방법으로 바꿨다. 미팅 시간은 10분 내로 줄고, 업무 파악은 오히려 명확해지는 magic..!
- Notion & Slack
구두로 이야기 하는 것은 사람마다 다르게 받아들이고, 다르게 기억한다.
최대한 기록을 해두는 것에 초점을 두었다.
데이터 요청사항, 데이터 key값, value 예시 등은 공유 노션에 작성하고, 작성 후에는 슬랙을 통해 한번 더 알림으로써 2중 체크를 하였다.
프로젝트 전체 느낀 점
😀 새롭게 배운 것들 & 성장 포인트
1) GIT!
- 혼자 리액트 작업 할 때에는 git 사용에 미숙하였는데, 이번에 기능별로 branch를 따고 작업하여 merge함으로써 현업에서의 협업 방식에 대해서도 조금은 알게 되었음
2) 어떻게든 구현해보고자 하는 마음가짐!
- 팀으로 프로젝트를 하다보니, 내가 취사선택을 하는 것이 아니라 팀이 정한 방향대로 프로젝트를 이행시켜야 했기 때문에 포기하지 않고 끝까지 성공시켜야 한다는 마음 가짐을 배우게 되었다..!
3) 클린 코딩..!을 위한 첫 발걸음
- 나만 내코드를 보는 것이 아니기 때문에 네이밍 컨벤션도 열심히 지키고, 클래스 명도 명확하게 짓기 위해서 노력하였다. 리팩토링도 신경써서 열심히 했습니다~~^^
🥹 아쉬운 것들..
1) 일정 관리
- 본인이 맡은 기능을 구현하고, 본인 해당 기능만 통신을 했을 때에는 원활했는데, 페이지 링크를 연결하거나 컴포넌트를 붙여넣으면서 발생할 수 있는 에러에 대한 시간 계산을 하지 못했다.
2) 과도한 욕심
- 이 기능도 좋아보이고, 저 기능도 좋아보이고.. 결국은 일정 관리와 같은 맥락으로, 기간 내에 할 수 있는 범위에 대한 계산이 부족하였음.... ㅠㅠ
(가고싶다, 예약 기능 등 처음에 하고자 한 기능 구현을 하지 못한 부분이 아쉽다)
코드에 대한 포스팅은.. 후속편으로 이어질 예정입니다.. 기대해주세요



일목요연합니다.
특히 목록이 잘 구성되어있는게 아주 좋습니다.
1따봉 드리겠습니다.