
I. Suggestion Code (코드 제안 받기)
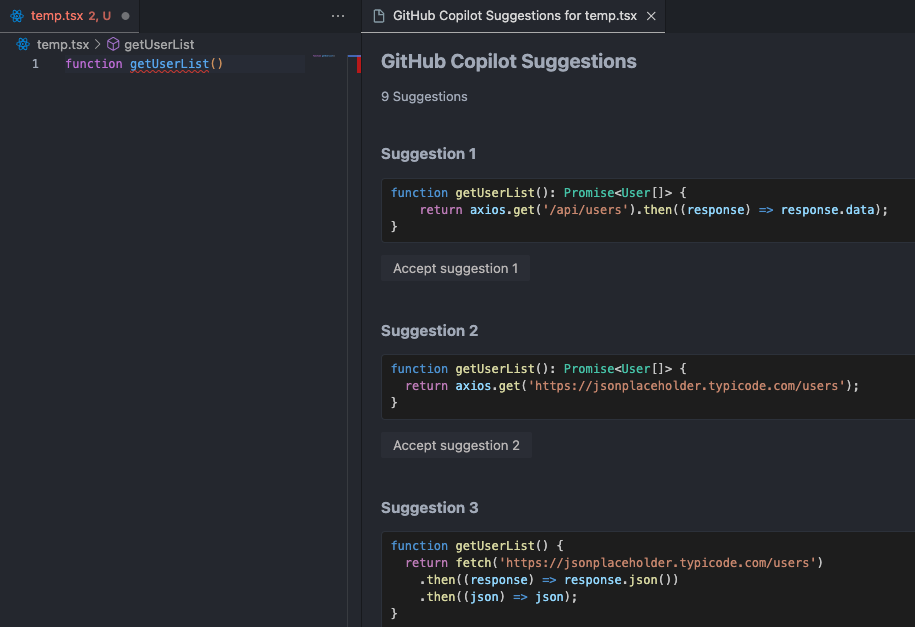
- 변수명이나 함수명을 입력하면 이름과 부합되는 내용의 함수나 코드를 제안해 준다. 예시로, 아래 이미지를 보면 함수명에 맞는 제안 코드 목록을 조회한 것이다. (단축키: Ctrl + Enter)

💡 제안 관련 단축키
Tab: 제안받은 코드 사용Option(Alt)+[또는]: 이전 또는 이후 제안 코드로 이동Ctrl+Enter: 제안 코드 목록 보기Cmd+←또는→: 제안 코드 부분 수정 및 승인
II. Suggestion Commit Messages (커밋 메시지 제안 받기)
- VS Code의 좌측 Activity Bar에서
Source Control아이콘 클릭 → 커밋 메시지 입력창 우측에 ✨ 모양의 아이콘을 클릭하면 해당 파일에 대한 Commit Message를 제안 받을 수 있다.
III. Github Copilot Chat (코파일럿 채팅)
a. 채팅 사용 방식 3가지
- Chat View (채팅 보기): VS Code의 좌측 Activity Bar에서 말풍선 모양의 Chat 아이콘을 클릭하면 화면 좌측 하단부에 뜨는 입력 상자에서 채팅 가능
- Inline Chat (인라인 채팅):
Ctrl+I또는Cmd+I - Quick Chat (빠른 채팅):
Ctrl+Shift또는Cmd+Shift
b. Agents (3가지 에이전트로 유형별 채팅)
- 3가지 에이전트(workspace, terminal, vscode)를 이용하면 유형별로 각각의 정보를 제공하는 채팅이 가능하다.
- 에이전트 호출 방법: 채팅창에
@기호 입력하여 각 에이전트 멘션하여 선택@workspace: 워크스페이스의 코드에 대한 정보 제공 (ex: 특정 파일이나 코드를 찾는 데 도움을 줌)@terminal: 터미널에 대한 지식 제공 (ex: 명령을 실행할 때 원하는 플래그, 구문 등에 대한 정보 제공)- 터미널 에이전트가 제안한 정보 위에 마우스 오버하면 아이콘들이 뜨는데, 아이콘을 클릭하면 제안받은 명령어를 터미널에 바로 보내는 등의 액션이 가능하다.
@vscode: VS Code의 명령어와 기능에 대한 정보 제공 (ex: VS Code에서 설정 변경 시 필요한 정보 제공)
c. Functions / Commands (주요 명령 및 기능)
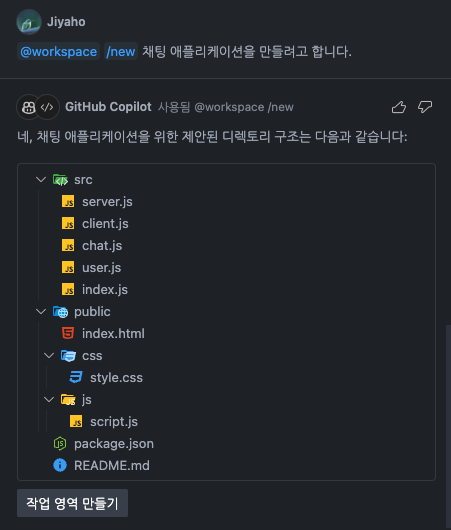
/explain: VS Code 상에서 작성한 코드들을 드래그하여 선택한 뒤 채팅 입력창에/explain을 입력하면 해당 코드가 어떤 작업을 하는지 설명을 제공한다./doc: 함수의 문서(코드의 주석, 설명)를 작성해 준다./fix: 오류가 있는 함수에서 문제를 해결하는 데 도움을 준다./tests: 코드에 대한 Unit test(단위 테스트)를 작성해 준다./new: 새 작업 영역에 대한 코드 스케폴드(code scaffold)를 만들어 준다.- cf. 코드 스케폴드란? 새로운 프로젝트나 모듈을 시작할 때 필요한 기본적인 코드 구조를 말하는 것으로, 주로 프로젝트의 기본 구조, 필수 파일 및 디렉토리, 설정 파일, 기본 함수 또는 클래스 등을 포함할 수 있다.
- 기본 적용 예시

/newNotebook: 새 Jupyter Notebook 만들기.- cf. 주피터 노트북이란? 오픈소스 웹 어플리케이션으로, 코드 작성, 시각화 및 문서 작성이 가능한 대화형 환경을 제공하는 도구이다. Python을 비롯해 다양한 언어로 작성 가능하며, 코드 셀과 마크다운 셀로 구성되어 있다. 코드 셀에서는 파이썬 코드를 작성하고 실행할 수 있으며, 마크다운 셀에서는 문서를 작성하고, 수식을 표현하거나, 이미지를 삽입할 수 있다.
Reference.
