

일전에 Javascript로만 만들었던 To Do List App을 React를 통해 다시 새롭게 만들었다. React에 대해 좀 더 익숙해질겸 공부할겸.. 겸사겸사.. 그럼에도 많이 헤매고 우여곡절이 참 많았다🤯 기존 JS에서 작성헀던 것을 토대로 참고하여 만들었지만 querySelector 라던가, getElementById, .innerText 등등 이런 것들에서 벗어나서 React의 Hook들.. useState, useEffect를 최대한 활용하여 만들어 보려 노력했다😣😣
1. 소개
- 크롬 브라우저를 통해서 로그인한 사용자가 To Do List를 작성 및 삭제할 수 있다.
2. 기능
- 사용자 로그인 (localStorage에 사용자 정보 저장)
- 인용문구: 사용자 로그인 전 화면 하단 부에 인용문구 랜덤으로 표출
- 사용자가 로그인하면 To Do 작성 페이지로 이동
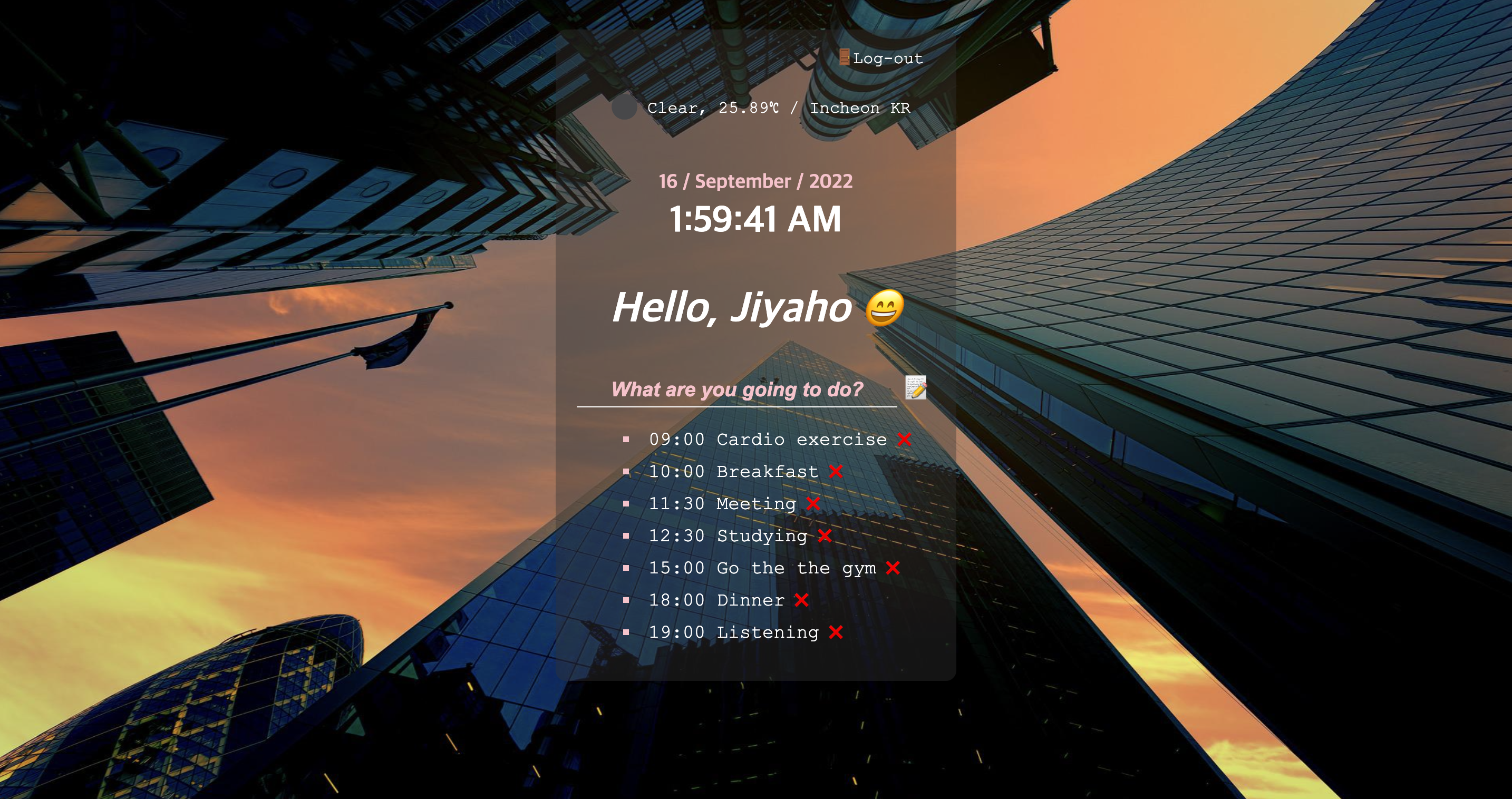
- 사용자 로그아웃 (Log-out 버튼 클릭 시 localStorage의 데이터들 모두 삭제 후 로그인 전 화면으로 이동)
- To Do List 추가: 사용자 로그인 후 Input Box에 To Do 작성 시, 데이터는 localStorage에 저장되고 페이지에 저장해둔 To Do List 렌더링
- To Do List 삭제: 추가한 리스트 우측 "❌" 버튼 눌러 삭제
- 날짜: 일 / 월 / 년도 순으로 화면에 표출
- 시간: 현재 시각 표출
- 날씨: openweathermap API 활용하여 사용자의 현재 위치 허용 시, 화면에 날씨 및 도시, 날씨 아이콘 표출
- 사용자 환영 문구: 로그인한 사용자 이름 및 인사 문구 화면 중앙부에 표출
- Background-image: 페이지 이동, 새로고침 시 랜덤 표출
3. 업데이트 예정 기능
- 사용자가 작성한 To Do List 수정 기능
- 완료한 To Do List Check 기능
업데이트 예정 기능은 localStorage에선 적용의 한계가 있기에 추후 변경 예정..🥲
- Git-hub Page Link: https://jiyaho.github.io/react-toDoApp/
