

🔷 URL
- Web Page URL: https://jiyaho.github.io/react-foodist/about
- Git-hub URL: https://github.com/Jiyaho/react-foodist
🔷 Foodist?
❓ Foodist의 사전적 의미는 음식에 매우 관심이 많은 사람을 뜻하며, 이 웹 사이트는 사용자가 원하는 음식의 영양학적 정보(영양 분석 데이터)를 제공합니다.
🔷 설명
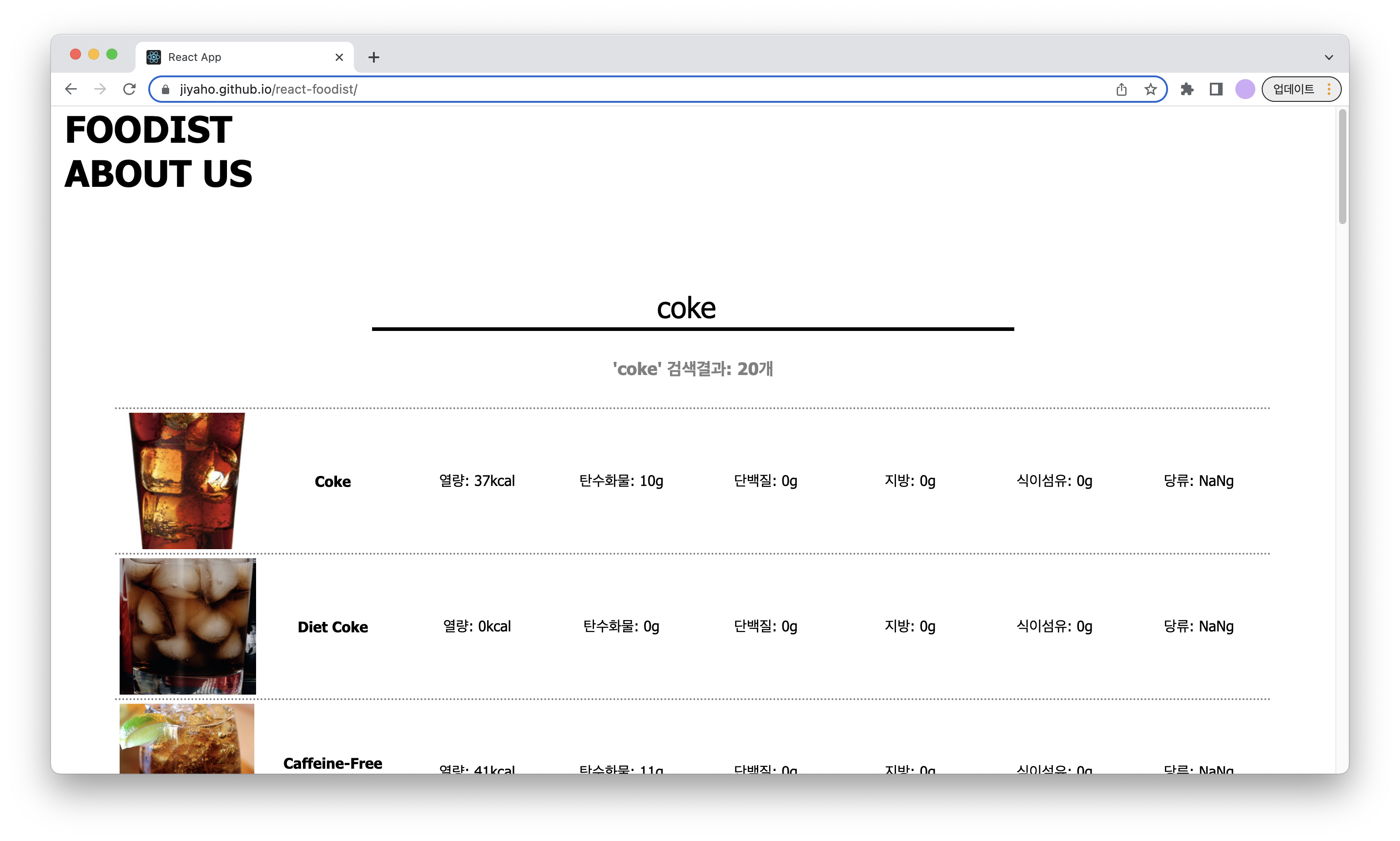
- 사용자가 원하는 음식을 검색 시, 해당하는 음식의 영양 분석 데이터를 제공한다.
- 제공하는 데이터는 해당하는 음식의 이름, 사진, 영양 분석 데이터 등이다.
🔷 추가 기능
- 음식의 영양 분석 데이터를 제공할 API
- 음식 검색 기능
🔷 발생한 에러들
1. React Component에서 CSS Module이 import되지 않는 현상
- ❓ 에러: 이 현상은 TypeScript로 CSS Module을 불러올 때 ‘해당 모듈 또는 해당 형식 선언을 찾을 수 없습니다.’와 같은 에러가 발생했다. 원인은 TypeScript가 css 파일을 모듈로 인식하지 못해서 발생하는 것이라고 한다.
- ✅ 해결: css에 대한 모듈 형식을 선언해주는 것으로 문제를 해결할 수 있었다.
- src 폴더 내에
global.d.ts파일 생성 후 아래 내용 작성.declare module "*.css" { const content: { [className: string]: string }; export = content; }
- src 폴더 내에
2. 오픈 API를 사용할 때 발생한 CORS 이슈
- ❓ 에러: 클라이언트에서 외부 API 서버로 바로 요청을 보낼 경우 cors 에러가 발생한다.
-
외부 API를 사용하고 있기 때문에 서버를 제어할 수 없으므로, HTTP 응답헤더(Access-Control-Allow-Origin)를 설정할 수 없다.
-
콘솔창에 뜨는 에러 메세지 ⬇️
Access to XMLHttpRequest at 'http://openapi.test.kr/api/sample/test/json/1/5' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
-
- ✅ 해결: Http-Proxy-Middleware 설치하고 사용하기
$ npm i http-proxy-middleware- src 폴더 내부에
setupProxy.js파일 생성 - target에 url을 적어주는데, 엔드포인트를 제외하고 적어줘야한다.
💡 만약 적용할 API의 URL이
http://openapi.foodsafetykorea.go.kr**/api/apiKey/json/1/3**라면,
여기서 엔드포인트는/api/apiKey/json/1/3이다.
즉 아래와 같이, 엔드포인트를 제외한/api직전의 URL을 적어주면 된다.// setupProxy.js const { createProxyMiddleware } = require("http-proxy-middleware"); module.exports = function (app) { app.use( "/api", createProxyMiddleware({ target: "http://openapi.foodsafetykorea.go.kr", changeOrigin: true, // pathRewrite: { // "^/api": "", // }, }) ); }; - 그리고, API를 불러올 컴포넌트에서의 URL은 아래와 같이 적어준다. axios에서
“api” + “URL의 엔드포인트”를 적는 것이다.// Api.js const URL = "/apiKey/I2790/json/1/3"; async function getData() { await axios.get("/api" + URL).then((response) => { const foodList = response; console.log(foodList); }) }
3. Git hub에 Git-pages 배포 시 발생한 문제
- ❓ 에러: Git hub에 Git-pages 배포했으나 blank page(빈 화면)만 보이는 문제 발생
- ✅ 해결: React Route의 path를 읽지 못해 발생하는 문제로 파악하여 경로 수정
- before:
Route path="/"function App() { return ( <Router> <Routes> <Route path="/" element={<Home />} /> <Route path="/about" element={<About />} /> </Routes> </Router> ) } - after:
Route path="/{repository name}"function App() { return ( <Router> <Routes> <Route path="/react-foodist" element={<Home />} /> <Route path="/react-foodist/about" element={<About />} /> </Routes> </Router> ) }
- before:
