
Intro: Jest 시작해 보기
사실 테스트 코드 작성, 테스트 주도 개발(TDD, Test Driven Development)과 관련해서 개인 프로젝트나 팀 프로젝트에서는 빠르게 진행하기 바빠 도입의 필요성을 느낄만한 계기가 없었다.
회사에 들어가서 자사 서비스를 유지 보수하는 일을 시작하면서 테스트 코드의 도입에 대해 언급됐고, 각자 스터디를 시작하게 됐다.
전에 테스트 코드 작성 관련 강의를 들었던 기억이 있는데, 다시 한 번 복습하면서 Jest에서 사용하는 기본적인 문법과 메서드들을 익히고 추가적으로는 필요할 때 공식 문서를 찾아가며 조금씩 더 익혀나가야 겠다고 생각했다.
1. 설치
- npm:
$ npm install --save-dev jest - yarn:
$ yarn add --dev jest
2. 테스트 코드 파일명 및 폴더
테스트 파일로 인식하는 경우
파일명.test.js또는파일명.spec.js로 개별 파일 작성하거나__tests__라는 폴더명 내부에 테스트 파일들을 작성한다.파일명.test.js파일명.spec.js__tests__폴더 안에있는 파일들
테스트 진행
$ npm test명령어를 사용하면 프로젝트 내에 있는 모든 테스트 파일들을 찾아서 테스트를 진행하게 된다.- 만약 특정한 파일만 직접 선택하여 테스트하고 싶다면
$ npm test 파일명을 입력한다.
3. 테스트 파일 구조 및 개념
describe
describe(desc, func)
describe 함수는 관련된 테스트들을 그룹화하고 해당 그룹에 대한 설정을 제공하는데 사용된다. 테스트 모음 내에서 여러 개의 test 블록을 포함할 수 있다.
test
test(content, func)
test에서 테스트 케이스를 정의하는 함수이다. test 함수는 단일 테스트 케이스를 정의하고 해당 테스트 케이스를 실행한다. 각 테스트 케이스는 독립적으로 실행되며, expect 함수와 함께 사용하여 예상 결과를 검증할 수 있다.
expect
expect(테스트하는 값).Matchers(기대하는 결과값)
테스트 결과를 검증하기 위해 사용된다. 테스트 코드 내에서 expect 함수를 사용하여 특정 값을 예상하고, 이를 실제로 받은 결과와 비교하여 테스트를 수행한다. expect 함수는 주로 Matchers라는 함수들과 함께 사용된다.
matcher
Jest에서 테스트 결과를 검증하기 위해 사용되는 함수들로서, expect 함수와 함께 사용된다. expect 함수로 얻은 값에 대해 예상 결과와 일치하는지를 확인하는 데에 사용된다. 일반적으로 toBe, toEqual, toMatch, toBeDefined 등의 많은 Matcher 함수들이 제공된다. 다양한 Matchers에 대한 정보는 아래 공식 문서에서 확인할 수 있다. => https://jestjs.io/docs/expect
4. 테스트 코드 작성 예시
1) toBe(), toEqual(), toStrictEqual()
// fn.js
const fn = {
add: (num1, num2) => num1 + num2,
};
module.exports = fn; // 모듈로 해당 함수 내보내기// fn.test.js
const fn = require('./fn');
test('1은 1입니다.', () => {
expect(1).toBe(1);
});
test('2 더하기 3은 5입니다.', () => {
expect(fn.add(2, 3)).toBe(5);
});
// 오답
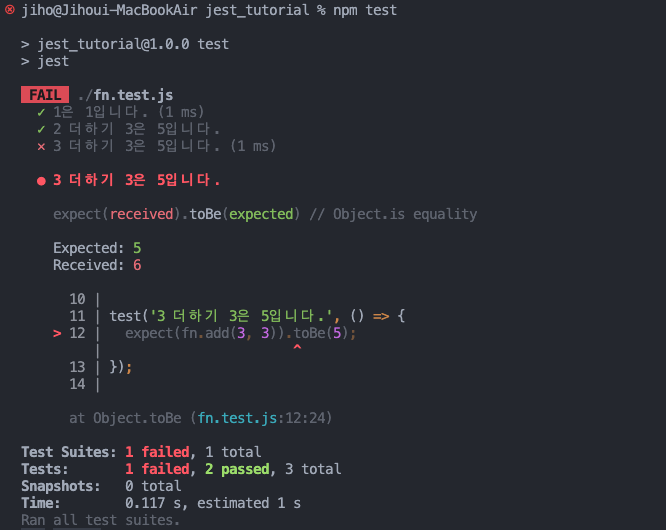
test('3 더하기 3은 5입니다.', () => {
expect(fn.add(3, 3)).toBe(5);
});▼ 위 코드 테스트 결과

이번엔 not.toBe() 사용하여 테스트 코드 작성
// fn.test.js
const fn = require('./fn');
test('1은 1입니다.', () => {
expect(1).toBe(1); // Pass
});
test('2 더하기 3은 5입니다.', () => {
expect(fn.add(2, 3)).toBe(5); // Pass
});
// 수정
test('3 더하기 3은 5가 아닙니다.', () => {
expect(fn.add(3, 3)).not.toBe(5); // Pass
});toBe()는 Matcher 메서드 중 하나로, 숫자나 문자 등 기본 타입 값을 비교할 때 사용한다.
아래 예제의 경우 toEqual()을 사용해도 된다.
// fn.test.js
const fn = require('./fn');
test('2 더하기 3은 5입니다.', () => {
expect(fn.add(2, 3)).toBe(5);
});
test('2 더하기 3은 5입니다.', () => {
expect(fn.add(2, 3)).toEqual(5);
});하지만 아래와 같이 객체 반환 함수를 작성할 경우, toBe()가 아닌 toEqual()을 사용해야 한다.
// fn.js
const fn = {
add: (num1, num2) => num1 + num2,
makeUser: (name, age) => ({ name, age }),
};
module.exports = fn;// fn.test.js
const fn = require('./fn');
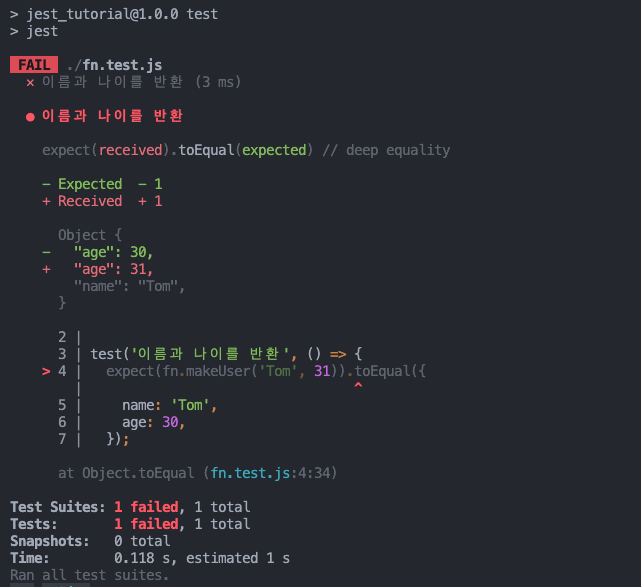
test('이름과 나이를 반환', () => {
expect(fn.makeUser('Tom', 30)).toEqual({
name: 'Tom',
age: 31, // 오답
});
});▼ 위 코드 테스트 결과

toEqual과 toStrictEqual의 차이
// fn.js
const fn = {
add: (num1, num2) => num1 + num2,
makeUser: (name, age) => ({ name, age, gender: undefined }),
};
module.exports = fn;먼저, makeUser 함수에 gender: undefined 항목을 추가하였다.
// fn.test.js
const fn = require('./fn');
test('이름과 나이를 반환', () => {
expect(fn.makeUser('Tom', 30)).toEqual({
name: 'Tom',
age: 30,
});
});
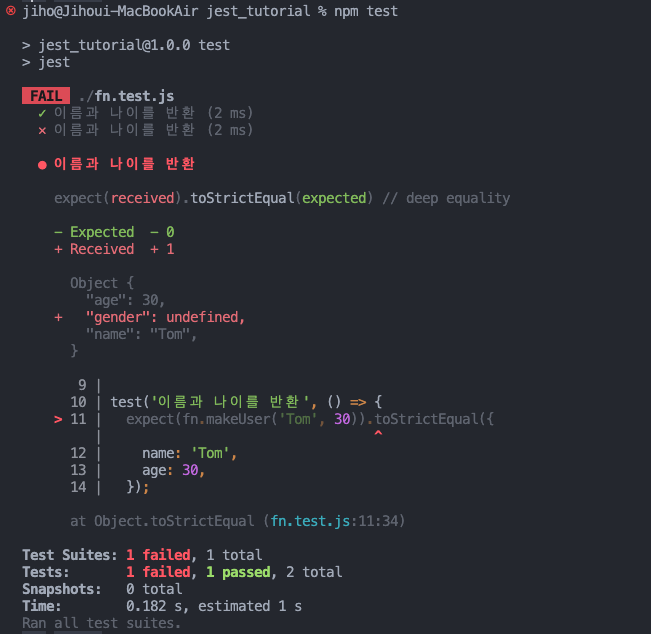
test('이름과 나이를 반환', () => {
expect(fn.makeUser('Tom', 30)).toStrictEqual({
name: 'Tom',
age: 30,
});
});▼ 위 코드 테스트 결과

toEqual로 작성한 테스트 코드는 통과헀지만, toStrictEqual의 경우 실패한 것으로 나온다. 따라서 toStrictEqual 더 염격한 테스트를 진행한 것이다.
2) null, undefined, boolean 값 테스트하기
const fn = require('./fn');
// toBeNull
// toBeUndefined
// toBeDefin
test('null은 null입니다', () => {
expect(null).toBeNull(); // Pass
})
// toBeTruthy
// toBeFalsy
test('0은 false입니다', () => {
expect(fn.add(1, -1)).toBeFalsy(); // Pass
})일부 프로그래밍 언어들은 소숫점을 정확히 계산하지 못한다. 따라서 toBe() 대신에 toBeCloseTo()를 사용하여 값이 근사치인지 판별할 수 있다.
- cf. JavaScript와 같은 언어에서 0.1과 0.2를 더하면 0.3이 아닌 무한 소수(0.30…004)로 표현되는 이유는 이진수로의 변환 과정에서 발생하는 작은 오차 때문이다.
const fn = require('./fn');
// toBeGreaterThan 크다
// toBeGreaterThanOrEqual 크거나 같다
// toBeLessThan 작다
// toBeLessThanOrEqual 작거나 같다
test('ID는 10자 이하여야 합니다.', () => {
const id = 'janet';
expect(id.length).toBeLessThanOrEqual(10); // Pass
})
test('비밀번호 4자리.', () => {
const pw = '1234';
expect(pw.length).toBe(4); // Pass
})
test('0.1 더하기 0.2는 0.3입니다.', () => {
expect(fn.add(0.1, 0.2)).toBe(0.3); // Fail
})
test('0.1 더하기 0.2는 0.3입니다.', () => {
expect(fn.add(0.1, 0.2)).toBeCloseTo(0.3); // Pass
})const fn = require('./fn');
// toMatch 문자열 비교
test('Hello World에 a가 있나요?', () => {
expect('Hello World').toMatch(/a/); // Fail
})
test('Hello World에 a가 있나요?', () => {
expect('Hello World').toMatch(/H/); // Pass
})
test('Hello World에 a가 있나요?', () => {
expect('Hello World').toMatch(/h/i); // Pass
})
// toContain 배열 요소 포함 여부 확인
test('유저 리스트에 Mike가 있나요?', () => {
const user = 'Mike';
const userList = ['Tom', 'Jane', 'Kai'];
expect(userList).toContain(user); // Fail
})특정 에러인지 확인하기 - toThrow에 특정 인수를 전달하여 체크할 수 있음.
// fn.js
const fn = {
add: (num1, num2) => num1 + num2,
makeUser: (name, age) => ({ name, age, gender: undefined }),
throwErr: () => {
throw new Error('x');
},
};
module.exports = fn;// fn.test.js
const fn = require('./fn');
test('이 부분 에러가 발생 여부 체크', () => {
expect(() => fn.throwErr()).toThrow('o'); // Fail
})
test('이 부분 에러가 발생 여부 체크', () => {
expect(() => fn.throwErr()).toThrow('x'); // Pass
})3) 비동기 코드 테스트
a. 비동기 코드 테스트 (callback, try / catch 적용하기)
// fn.js
const fn = {
getName: (callback) => {
const name = 'Mike';
setTimeout(() => {
callback(name);
// throw new Error('서버 에러..');
}, 3000);
},
};
module.exports = fn;Jest에서 done은 비동기 코드를 테스트하는 데 사용되는 콜백 함수이다. Jest는 비동기 코드를 테스트하기 위한 여러 가지 방법을 제공하는데, 그 중 하나가 done 콜백을 사용하는 것이다.
일반적으로 비동기 코드를 테스트할 때는 콜백 함수를 이용하여 테스트가 완료될 때까지 기다리는 방식을 사용한다. 그러나 Jest는 이를 더 편리하게 만들기 위해 done 콜백을 제공한다.
사용법은 테스트 함수에서 done 파라미터를 받아와서 비동기 작업이 완료될 때 이를 호출하여 Jest에게 작업이 완료되었음을 알린다. Jest는 done이 호출될 때까지 테스트를 기다린다.
예제에서는 setTimeout 함수를 사용하여 3초 후에 테스트를 실행하고 있다. 그 후에는 예상 결과를 expect 함수를 통해 확인하고, done을 호출하여 Jest에게 테스트가 완료되었음을 알린다.
// fn.test.js
const fn = require('./fn');
// done: 비동기 작업이 완료될 때 이를 호출
test('3초 후에 받아온 이름은 Mike', (done) => {
function callback(name) {
try {
expect(name).toBe('Mike'); // Pass
done();
} catch (error) {
done();
}
}
fn.getName(callback);
});throw new Error로 에러 확인하기
// fn.js
const fn = {
getName: (callback) => {
const name = 'Mike';
setTimeout(() => {
// callback(name);
throw new Error('서버 에러..');
}, 3000);
},
};
module.exports = fn;// fn.test.js
const fn = require('./fn');
test('3초 후에 받아온 이름은 Mike', (done) => {
function callback(name) {
try {
expect(name).toBe('Mike');
done();
} catch (error) {
done();
}
}
fn.getName(callback);
});
b. 비동기 코드 테스트 (Promise 사용하기)
Promise를 리턴하면 Jest는 resolve될 때까지 기다린다. 이 땐, done을 사용하지 않아도 된다.
// fn.js
const fn = {
getAge: () => {
const age = 30;
return new Promise((res, rej) => {
setTimeout(() => {
res(age);
}, 3000);
});
},
};
module.exports = fn;아래 테스트 코드의 함수 작성 시에도 꼭 리턴문을 사용해야만 올바르게 작동한다. 사용하지 않으면 곧바로 테스트가 종료된다.
// fn.test.js
const fn = require('./fn');
test('3초 후에 받아오는 나이 30', () => {
return fn.getAge().then((age) => {
expect(age).toBe(30); // Pass
});
});Promise관련 Matcher - resolves, rejects를 사용하여 코드 간결화하기
- resolve 일 때:
// fn.js
const fn = {
getAge: () => {
const age = 30;
return new Promise((res, rej) => {
setTimeout(() => {
res(age);
}, 3000);
});
},
};
module.exports = fn;// fn.test.js
const fn = require('./fn');
test('3초 후에 받아오는 나이 30', () => {
return expect(fn.getAge()).resolves.toBe(30);
});- reject 일 때:
// fn.js
const fn = {
getAge: () => {
const age = 30;
return new Promise((res, rej) => {
setTimeout(() => {
// res(age);
rej('error!');
}, 3000);
});
},
};
module.exports = fn;const fn = require('./fn');
test('3초 후에 받아오는 나이 30', () => {
return expect(fn.getAge()).rejects.toMatch('error!');
}); b. 비동기 코드 테스트 (async / await 적용하기)
// fn.js
const fn = {
getAge: () => {
const age = 30;
return new Promise((res, rej) => {
setTimeout(() => {
res(age);
// rej('error!');
}, 3000);
});
},
};
module.exports = fn;테스트 코드 #1
// fn.test.js
const fn = require('./fn');
test('3초 후에 받아오는 나이 30', async () => {
const age = await fn.getAge();
return expect(age).toBe(30);
});테스트 코드 #2: resolve Matcher 사용하기
// fn.test.js
const fn = require('./fn');
test('3초 후에 받아오는 나이 30', async () => {
await expect(fn.getAge()).resolves.toBe(30); // Pass
});3) 테스트 전후 작업을 위한 Methods
// fn.js
const fn = {
add: (num1, num2) => num1 + num2,
};
module.exports = fn; // 모듈로 해당 함수 내보내기// fn.test.js
const fn = require('./fn');
let num = 0;
// 1번 테스트
test('0 + 1 = 1 입니다.', () => {
num = fn.add(num, 1);
expect(num).toBe(1); // Pass
});
// 2번 테스트
test('0 + 2 = 2 입니다.', () => {
num = fn.add(num, 2);
expect(num).toBe(2); // Fail
});
// 3번 테스트
test('0 + 3 = 3 입니다.', () => {
num = fn.add(num, 3);
expect(num).toBe(3); // Fail
});위 테스트 코드에서 2번과 3번 테스트가 실패하는 이유는 각각의 테스트가 이전 테스트의 결과를 공유하고 있기 때문이다. Jest에서는 각각의 테스트는 독립적으로 실행되어야 하지만, 위의 코드에서는 num 변수가 테스트 간에 공유되어 이전 테스트의 영향을 받고 있다.
테스트 코드는 각각의 테스트가 독립적으로 실행되는 것을 보장해야 한다. 하지만 num 변수가 테스트 간에 공유되므로, 2번 테스트는 이전 테스트인 1번 테스트에서 num 값이 1로 변경되었고, 3번 테스트는 2번 테스트에서 num 값이 2로 변경되었다. 따라서, 2번 테스트는 num 값이 1이 아닌 2로 시작하므로 실패하고, 3번 테스트는 num 값이 2가 아닌 3으로 시작하므로 실패한다.
이러한 문제를 해결하려면 각각의 테스트가 독립적으로 실행되도록 하기 위해 beforeEach 또는 beforeAll메서드를 사용하여 각 테스트가 실행되기 전에 초기화해야 한다. 아래는 수정된 테스트 코드이다.
beforeEach
const fn = require('./fn');
let num; // num 변수를 각 테스트마다 초기화
beforeEach(() => {
num = 0;
});
// 1번 테스트
test('0 + 1 = 1 입니다.', () => {
num = fn.add(num, 1);
expect(num).toBe(1); // Pass
});
// 2번 테스트
test('0 + 2 = 2 입니다.', () => {
num = fn.add(num, 2);
expect(num).toBe(2); // Pass
});
// 3번 테스트
test('0 + 3 = 3 입니다.', () => {
num = fn.add(num, 3);
expect(num).toBe(3); // Pass
});위의 코드에서 beforeEach 함수를 사용하여 각 테스트가 실행되기 전에 num 변수를 0으로 초기화하도록 하였다. 이렇게 함으로써 각 테스트가 독립적으로 실행될 수 있게 되어 문제가 해결된다.
afterEach
**afterEach** 메서드는 테스트 실행 이후 동작하는 메서드이다.
아래 테스트 코드에서 1번 테스트만 실패한 이유는 1번 테스트는 첫 번째 테스트이므로, num의 값이 10이기 때문이다. 1번 테스트가 종료된 이후 num의 값은 0으로 할당되고 2번과 3번 테스트는 통과하게 된다.
const fn = require('./fn');
let num = 10;
afterEach(() => {
num = 0;
});
// 1번 테스트
test('0 + 1 = 1 입니다.', () => {
num = fn.add(num, 1);
expect(num).toBe(1); // Fail
});
// 2번 테스트
test('0 + 2 = 2 입니다.', () => {
num = fn.add(num, 2);
expect(num).toBe(2); // Pass
});
// 3번 테스트
test('0 + 3 = 3 입니다.', () => {
num = fn.add(num, 3);
expect(num).toBe(3); // Pass
});beforeAll & afterAll
beforeAll과 afterAll 메서드는 Jest에서 각각의 테스트 스위트(테스트 그룹)가 시작되기 전과 끝나고 나서 실행되는 함수입니다. 이러한 메서드들을 사용하면 테스트 스위트 전체에 대한 초기화 또는 정리 작업을 수행할 수 있습니다.
beforeAll: 테스트 스위트 내의 모든 테스트가 실행되기 전에 한 번만 실행되는 함수입니다. 일반적으로 테스트 환경을 설정하거나 공통적으로 사용되는 리소스를 초기화하는 데 사용됩니다.afterAll: 테스트 스위트 내의 모든 테스트가 실행된 후 한 번만 실행되는 함수입니다. 주로 테스트 이후에 리소스를 정리하거나 테스트에 의해 변경된 상태를 복원하는 데 사용됩니다.
// fn.js
const fn = {
connectUserDb: () => {
return new Promise(res => {
setTimeout(() => {
res({
name: 'Tom',
age: '20',
gender: 'male',
});
}, 1000);
}
},
disconnectUserDb: () => {
return new Promise(res => {
setTimeout(() => {
res();
}, 1000);
}
}
};
module.exports = fn; // 모듈로 해당 함수 내보내기만약, 아래 코드와 같이 beforeEach와 afterEach 메서드를 사용하여 각각의 테스트를 수행하게 되면, 각 테스트의 전후에 각각 1초의 시간이 소요되어 한 테스트 당 2초의 시간이 소요된다.
const fn = require('./fn');
let user;
beforeEach(async () => {
user = await fn.connectUserDb();
});
afterEach(() => {
return fn.disconnectUserDb();
});
test('이름은 Tom', () => {
expect(user.name).toBe('Tom');
});
test('나이는 20', () => {
expect(user.age).toBe('20');
});
test('성별은 남성', () => {
expect(user.gender).toBe('male');
});위 예제에서 DB 연결의 경우 최초 한 번만 연결하여 유저 데이터를 가져오면 되고, 매번 가져올 필요는 없을 것이다. 따라서 이런 경우 beforeEach 대신에 beforeAll을 사용한다. 또한 DB 연결 해제도 마찬가지로 테스트 종료 후 최후 한 번만 실행하도록 afterEach 대신에 afterAll 메서드를 사용하면 된다.
const fn = require('./fn');
let user;
beforeAll(async () => {
user = await fn.connectUserDb();
});
afterAll(() => {
return fn.disconnectUserDb();
});
test('이름은 Tom', () => {
expect(user.name).toBe('Tom');
});
test('나이는 20', () => {
expect(user.age).toBe('20');
});
test('성별은 남성', () => {
expect(user.gender).toBe('male');
});beforeAll과 beforeEach / afterAll과 afterEach의 차이점
beforeAll과 beforeEach는 Jest에서 테스트 전에 실행되는 함수인데, 주요 차이점은 실행되는 시점과 범위이다.
beforeAll- 테스트 스위트(테스트 그룹)가 시작될 때 최초 한 번만 실행된다. 즉, 해당 테스트 스위트 내의 모든 테스트가 실행되기 전에 한 번만 실행된다.
- 특정 설정이나 리소스 초기화와 같이 테스트 스위트 전체에 영향을 주는 작업을 수행하기에 적합하다.
beforeEach- 각 테스트가 실행되기 전에 매번 실행된다. 즉, 테스트 스위트 내의 각각의 테스트가 실행되기 전에 매번 실행된다.
- 테스트 간의 독립성을 유지하면서 테스트 전에 필요한 설정을 수행하는 데 사용된다.
따라서,beforeAll은 테스트 스위트 전체에 영향을 주는 초기화 작업을 수행하는 반면, beforeEach는 각각의 테스트가 실행되기 전에 필요한 작업을 수행하는 것이다.
afterAll과 afterEach는 테스트 후에 실행되는 함수이며, 마찬가지로 실행되는 시점과 범위에서 차이가 있다.
afterAll- 테스트 스위트(테스트 그룹)가 종료될 때 최후 한 번만 실행된다. 즉, 해당 테스트 스위트 내의 모든 테스트가 실행된 후에 한 번만 실행된다.
- 주로 전역 설정의 해제나 리소스의 정리와 같이 테스트 스위트 종료 후에 수행되어야 하는 작업에 사용된다.
afterEach- 각 테스트가 실행된 후에 매번 실행된다. 즉, 테스트 스위트 내의 각각의 테스트가 실행된 후에 매번 실행된다.
- 주로 각 테스트 이후에 상태를 초기화하거나 리소스를 해제하는 작업에 사용된다.
따라서, afterAll은 테스트 스위트 종료 후에 한 번만 실행되며, 전역적인 정리 작업에 사용되고, afterEach는 각 테스트 이후에 실행되며, 각 테스트마다 필요한 후처리 작업에 사용된다.
beforeAll, beforeEach, afterAll, afterEach와 describe 정의한 테스트 케이스들의 동작 순서
// fn.js
const fn = {
add: (num1, num2) => num1 + num2,
};
module.exports = fn; // 모듈로 해당 함수 내보내기// fn.test.js
const fn = require('./fn');
beforeAll(() => console.log('밖 beforeAll')); // 1
beforeEach(() => console.log('밖 beforeEach')); // 2, 6
afterEach(() => console.log('밖 afterEach')); // 4, 10
afterAll(() => console.log('밖 afterAll')); // 12 (마지막)
test('0 + 1 = 1', () => {
console.log('밖 test'); // 3
expect(fn.add(0, 1)).toBe(1);
});
describe('안 Test Group', () => {
beforeAll(() => console.log(' 안 beforeAll')); // 5
beforeEach(() => console.log(' 안 beforeEach')); // 7
afterEach(() => console.log(' 안 afterEach')); // 9
afterAll(() => console.log(' 안 afterAll')); // 11
test('0 + 1 = 1', () => {
console.log('안 test'); // 8
expect(fn.add(0, 1)).toBe(1);
});
});// 테스트 결과
밖 beforeAll
밖 beforeEach
밖 test
밖 afterEach
안 beforeAll
밖 beforeEach
안 beforeEach
안 test
안 afterEach
밖 afterEach
안 afterAll
밖 afterAll4) 테스트 그룹화 및 구조화를 위한 Method: describe()
describe는 Jest에서 테스트를 그룹화하고 구조화하는 데 사용되는 함수이다. 보통 비슷한 기능이나 관련된 테스트를 함께 그룹화하여 테스트 코드를 조직화할 때 사용된다.
describe 함수를 사용하여 테스트 스위트(테스트 그룹)를 정의하고, 이 하위에 테스트 케이스를 작성할 수 있다. describe는 다음과 같은 형식으로 사용된다.
describe('테스트 그룹 설명', () => {
// 이 그룹에 속하는 테스트 케이스들
test('테스트 케이스 설명', () => {
// 테스트 코드
});
test('다른 테스트 케이스 설명', () => {
// 다른 테스트 코드
});
});여기서 ‘테스트 그룹 설명’은 해당 테스트 그룹의 설명이며, 테스트 케이스들을 그룹화하는 데 사용된다. 이하의 함수는 해당 그룹 내에 있는 테스트 케이스를 정의하는 콜백 함수다.
describe 함수를 사용하면 코드를 더 읽기 쉽고 구조화된 형태로 작성할 수 있다. 또한 테스트 그룹에 대한 설명을 추가하여 코드를 이해하기 쉽게 만들 수 있다.
예를 들어, 사용자 인증 관련 기능에 대한 테스트를 작성할 때 다음과 같이 describe를 사용할 수 있다.
describe('사용자 인증 관련 기능', () => {
test('사용자가 로그인할 수 있어야 함', () => {
// 로그인 테스트 코드
});
test('사용자가 로그아웃할 수 있어야 함', () => {
// 로그아웃 테스트 코드
});
describe('사용자 권한', () => {
test('관리자는 특정 작업에 접근 가능해야 함', () => {
// 관리자 권한 테스트 코드
});
test('일반 사용자는 특정 작업에 접근 불가능해야 함', () => {
// 일반 사용자 권한 테스트 코드
});
});
});5) 테스트 그룹에서 특정 케이스만 단독으로 테스트 실행하거나 스킵하기
// fn.js
const fn = {
add: (num1, num2) => num1 + num2,
};
module.exports = fn; // 모듈로 해당 함수 내보내기// fn.test.js
const fn = require('./fn');
let num = 0;
test('0 + 1 = 1', () => {
expect(fn.add(num, 1)).toBe(1); // Pass
});
test('0 + 2 = 2', () => {
expect(fn.add(num, 2)).toBe(2); // Pass
});
test('0 + 3 = 3', () => {
expect(fn.add(num, 5)).toBe(3); // Fail
});위 코드에서 3번째 테스트만 fail을 하였는데, 해당 테스트 코드 자체에 문제가 있는지 단독 테스트를 진행하고 싶다면?
아래와 같이 **test.only()** 메서드를 사용하여 테스트 그룹에서 해당 테스트 케이스만 단독으로 테스트를 진행할 수 있다. 이 경우, 1번과 2번 테스트는 테스트 진행이 skip된다.
// fn.test.js
const fn = require('./fn');
let num = 0;
test('0 + 1 = 1', () => {
expect(fn.add(num, 1)).toBe(1);
});
test('0 + 2 = 2', () => {
expect(fn.add(num, 2)).toBe(2);
});
// 단독 테스트 진행
test.only('0 + 3 = 3', () => {
expect(fn.add(num, 5)).toBe(3);
});반대로 특정 테스트만 테스트 진행을 스킵하고 싶다면 **test.skip()** 메서드를 통해 해당 테스트만 스킵도 가능하다.
// fn.test.js
const fn = require('./fn');
let num = 0;
test('0 + 1 = 1', () => {
expect(fn.add(num, 1)).toBe(1);
});
test('0 + 2 = 2', () => {
expect(fn.add(num, 2)).toBe(2);
});
// 테스트 스킵
test.skip('0 + 3 = 3', () => {
expect(fn.add(num, 5)).toBe(3);
});6) Mock Function 관련 Methods
Jest에서의 Mock Function은 실제 함수를 대체하여 호출되었을 때 원하는 동작을 수행하고 그 호출에 대한 정보를 제공하는 함수이다. Mock Function은 특정 함수를 대체하여 테스트 중에 해당 함수가 호출되었는지, 몇 번 호출되었는지 등을 확인하거나 테스트 중에 사용되는 외부 의존성을 제어할 때 유용하다.
Mock Function을 사용하면 테스트 중에 외부 리소스에 대한 의존성을 제거하여 독립적으로 테스트할 수 있으며, 특정한 동작을 강제할 수 있다.
예를 들어, 외부 API 호출을 Mock Function으로 대체하여 네트워크 요청을 피하고, 대신 Mock Function이 원하는 데이터를 반환하도록 만들 수 있다.
jest.fn(implementation?): 새로운 Mock Function을 생성합니다. 옵션으로 구현을 제공할 수 있다.
// Example 1: Basic usage
const mockFunction = jest.fn();
mockFunction('param1', 'param2');
console.log(mockFunction.mock.calls); // 출력: [['param1', 'param2']]
// Example 2: Mock function with implementation
const mockAdd = jest.fn((a, b) => a + b);
console.log(mockAdd(2, 3)); // 출력: 5mockFn.mockImplementation(fn): Mock Function의 구현을 지정합니다. 주로 함수가 호출될 때 어떤 동작을 하는지를 정의할 때 사용된다.
const mockFunction = jest.fn();
mockFunction.mockImplementation(() => 'mocked result');
console.log(mockFunction()); // 출력: 'mocked result'mockFn.mockReturnValue(value): Mock Function의 반환 값을 설정한다. 주로 함수의 반환 값을 특정 값으로 하드코딩할 때 사용된다.
// fn.js
const fn = {
createUser : (name) => {
console.log('실제로 사용자가 생성되었습니다.');
return {
name,
};
},
};
module.exports = fn; // 모듈로 해당 함수 내보내기// fn.test.js
const fn = require('./fn');
test('유저 생성', () => {
const User = fn.createUser('Tim');
expect(user.name).toBe('Tim'); // Pass
});
// 출력: 실제로 사용자가 생성되었습니다.위 테스트 코드에서는 실제로 fn.createUser()가 호출되고, 유저가 생성된다. 하지만 테스트할 때마다 유저가 생성돼서 테스트가 끝날 때마다 롤백을 하려면 번거로울 것이다.
따라서 아래와 같이 Mocking Module을 생성하고 mockReturnValue()를 통해 반환 값만 설정할 수 있다.
// fn.test.js
const fn = require('./fn');
jest.mock('./fn'); // fn을 Mocking Module로 만들어 줌
// 실제로 fn.createUser는 호출되지 않고 mock function의 반환 값만 설정
fn.createUser.mockReturnValue({ name: 'Tim' });
test('유저 생성', () => {
const User = fn.createUser('Tim');
expect(user.name).toBe('Tim'); // Pass
});
```
4. **`mockFn.mockResolvedValue(value)`** 및 **`mockRejectedValue(value)`**: Promise 기반 함수의 Mock Function에서 반환 값 또는 거부 값을 설정한다.
```jsx
const mockFn = jest.fn();
mockFn.mockResolvedValue({ name: 'Tim' });
test('이름은 Tim', () => {
mockFn().then((res) => expect(res.name).toBe('Tim')); // Pass
});mockFn.mockReturnValueOnce(value),mockFn.mockResolvedValueOnce(value),mockFn.mockRejectedValueOnce(value): 순차적으로 호출할 때 각 호출에 대한 Mock Function의 반환 값 또는 거부 값을 설정한다.
const mockFunction = jest.fn();
mockFunction
.mockReturnValueOnce(1)
.mockReturnValueOnce(2)
.mockReturnValueOnce(3);
console.log(mockFunction(), mockFunction(), mockFunction());
// 출력: 1 2 3mockFn.mockClear(): Mock Function의 호출 정보를 초기화합니다. 이를 통해 테스트 간 상태가 겹치지 않도록 할 수 있다.
const mockFunction = jest.fn();
mockFunction('param1', 'param2');
console.log(mockFunction.mock.calls); // 출력: [['param1', 'param2']]
mockFunction.mockClear();
console.log(mockFunction.mock.calls); // 출력: []mockFn.mock.calls: Mock Function이 호출된 각 호출에 대한 정보를 포함하는 배열이다. 각 호출은 해당 호출 시 전달된 인수들의 배열로 표현된다.
const mockFunction = jest.fn();
mockFunction('arg1', 'arg2');
mockFunction('arg3', 'arg4');
mockFunction('arg5', 'arg6');
console.log(mockFunction.mock.calls);
// 출력: [['arg1', 'arg2'], ['arg3', 'arg4'], ['arg5', 'arg6']]
mockFn.mock.results: 호출의 결과에 대한 정보를 포함하는 배열이다. 이 배열의 각 항목은 value, type, error 등의 속성을 가진 객체로 구성된다.
const mockFunction = jest.fn();
mockFunction.mockReturnValueOnce('result1');
mockFunction.mockRejectedValueOnce(new Error('Error occurred'));
mockFunction();
mockFunction();
console.log(mockFunction.mock.results);
/*
출력:
[
{ type: 'return', value: 'result1' },
{ type: 'throw', error: Error: Error occurred at Object.<anonymous> (...) }
]
*/mockFn.toBeCalled(): Mock Function이 최소한 한 번 이상 호출되었는지를 확인한다. 반환값은 boolean이다. 호출 횟수와 관계없이 Mock Function이 한 번 이상 호출되었는지 여부만을 확인한다.mockFn.toBeCalledTimes(횟수): Mock Function이 횟수만큼 호출되었는지 확인한다.mockFn.toBeCalledWith(인수): Mock Function에 인수로 어떤 값들을 전달 받았는지 확인한다.mockFn.lastCalledTimes(인수): 마지막으로 실행되는 함수의 인수만 확인한다.
// fn.test.js
const mockFn = jest.fn();
mockFn(10, 20);
mockFn();
mockFn(30, 40);
test('1번 이상 호출 확인', () => {
expect(mockFn).toBeCalled(); // Pass
});
test('3번 호출 확인', () => {
expect(mockFn).toBeCalledTimes(3); // Pass
});
test('인수로 10과 20을 전달받은 함수있는지 확인', () => {
expect(mockFn).toBeCalledWith(10, 20); // Pass
});
test('마지막 함수는 30과 40을 인수로 받았는지 확인', () => {
expect(mockFn).lastCalledWith(10, 20); // Fail
expect(mockFn).lastCalledWith(30, 40); // Pass
});mockFn.mockRestore(): Jest에 의해 제공된 Spy 또는 Mock Function을 원래 구현으로 복원한다. 주로 테스트 후에 필요한 경우 사용된다.- cf. Spy란 테스트에서 사용되는 개념으로, 특정 객체나 함수를 감시하고 해당 객체나 함수의 상호 작용을 기록하거나 확인하는 역할을 한다.
jest.spyOn()을 사용하면 특정 객체의 메서드에 스파이를 적용할 수 있다.
- cf. Spy란 테스트에서 사용되는 개념으로, 특정 객체나 함수를 감시하고 해당 객체나 함수의 상호 작용을 기록하거나 확인하는 역할을 한다.
[React] 예제 코드
// sum.ts
export const sum = (a: number, b: number) : number => {
return a + b;
}// sum.test.ts
import { sum } from './sum';
import { describe, expect, test } from '@jest/globals';
describe('sum module', () => {
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});
});5. Jest와 React-testing-library
Jest 외에도 RTL(React Testing Library)이라는 테스팅 라이브러리가 있는데, React 환경에서는 Jest와 RTL을 함께 사용하곤 한다. CRA로 만든 프로젝트는 자체적으로 Jest와 RTL의 별도 설치가 필요없이 기본적으로 사용 가능하다.
RTL은 React 컴포넌트를 테스트하는 데 특화된 라이브러리로, 실제 사용자의 관점에서 컴포넌트를 테스트하는 방법을 제공하여 사용자 경험을 중심으로 테스트를 작성할 수 있다.
Jest와 RTL을 같이 사용하면 좋은 이유?
두 도구는 React 내에서 테스트를 진행할 때 같이 사용되기에 상호 보완 관계라고 볼 수 있다. Jest와 RTL을 함께 사용하면 다양한 테스트 시나리오를 다룰 수 있다.
- Jest: 모든 종류의 자바스크립트 코드, 전반적인 기능 테스트를 진행할 수 있다.
- RTL: React 컴포넌트의 사용자 경험을 중심으로 테스트할 수 있다. 최종적으로 유저가 어떤 UI를 볼 수 있어야 하는지 즉, 사용자가 실제로 상호작용하여 보여지는 결과를 테스트하는 것에 초점이 맞춰진 라이브러리이다.
따라서 두 라이브러리를 함께 사용하면 전반적인 애플리케이션의 테스트 커버리지를 높일 수 있다. 그렇기 때문에 React 환경에서는 둘을 같이 사용하는 것이 권장된다.
Jest-DOM 라이브러리
jest-dom이라는 DOM 요소에서 사용할 수 있는 Matcher를 제공하는 라이브러리가 있다. 이는 Jest의 기본 기능을 확장하여 DOM 검증을 더 편리하고 가독성있게 작성할 수 있도록 제공하는 에드온(기본적인 기능에 추가적인 기능이나 확장을 제공하는 도구)이다. 이또한 CRA 프로젝트의 경우 기본적으로 포함되어있다.
RTL은 렌더링, 요소 접근 등의 기능을 수행하지만 이 요소들이 DOM 상에 존재하는지, 특정 프로퍼티를 갖고 있는지 등을 검사하기 위해 jest-dom 라이브러리를 사용한다.
Outro: RTL도 함께...!
React로 진행 시 함께 사용하게 될 RTL, 따라서 다음은 React-testing-library(RTL)에 대한 포스팅으로 이어질 것 같다.
Reference.
