🔶 Sementic Web
🔷 시맨틱(Sementic)이란?
- 시맨틱(Sementic)은 ‘의미의’, ‘의미론적인’ 이란 뜻으로, 검색 엔진이 크롤링하는 과정에서 수집하는 정보는 웹사이트의 HTML 코드이기에, 보다 Semantic한 Element(요소)들로 짜인 HTML이 중요하다고 할 수 있다.
- HTML으로 작성된 문서는 컴퓨터가 해석할 수 있는 Metadata(대량의 데이터를 구조화한 데이터)와 사람이 사용하는 자연어 문장이 뒤섞여 있다.
🔷 HTML 요소는 non-semantic 요소, semantic 요소로 구분할 수 있다.
-
Non-semantic element: div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.
-
Semantic element: form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다
🔻 예시 코드
// Non-semantic element 예시 <font size="6"><b>Hello</b></font> // Semantic element 예시 <h1>Hello</h1>🔻 Result: 브라우저에서 보여지는 모습은 위 예시 코드 2가지 모두 동일하다.

- 위처럼 브라우저에 보여지는 결과물은 동일하지만 Non-sementic element는 말그대로 의미론적으로 어떤 의미도 가지고 있지 않다. 즉, 개발자가 의도한 요소의 의미를 명확하게 나타내지 않고 다만 폰트 크기와 볼드체를 지정하는 메타데이터만을 브라우저에게 알리고 있다.
- 반면 Sementic element 예시에서는 h1, 즉 header(제목) 중 가장 상위 레벨이라는 의미를 내포하고 있어서 개발자가 의도한 요소의 의미가 명확히 드러나고 있다.
- 위처럼 브라우저에 보여지는 결과물은 동일하지만 Non-sementic element는 말그대로 의미론적으로 어떤 의미도 가지고 있지 않다. 즉, 개발자가 의도한 요소의 의미를 명확하게 나타내지 않고 다만 폰트 크기와 볼드체를 지정하는 메타데이터만을 브라우저에게 알리고 있다.
🔷 Sementic element의 이점
- 코드의 가독성을 높이고 유지보수를 쉽게 한다.
- 검색엔진은 element의 의미를 정확히 인식 및 파악하여 적절한 인덱스에 포함시킬 확률이 높다. 즉 효과적인 크롤링과 인덱싱 ⇒ SEO(검색엔진최적화) 도움을 준다는 것이다.
- 검색엔진 뿐만아니라 사람도 element의 의미를 정확히 파악할 수 있다. 즉, 시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다.
🔷 결국 Sementic Web이란?
- 시맨틱 태그에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹이 실현될 수 있다.
- 시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
🔷 HTML5에서 새롭게 추가된 시맨틱 태그.
| Tag | Description |
|---|---|
| header | 헤더를 의미. |
| *header: 페이지나 글의 제목. | |
| nav | 네비게이션을 의미. |
| *nav: 다른 페이지 또는 현재 페이지의 다른 부분과 연결되는 네비게이션 링크들의 집합을 정의할 때 사용. | |
| aside | 사이드에 위치하는 공간을 의미. |
| *aside: 별도 구획 요소로 문서의 주요 내용과 간접적으로 연관된 부분을 나타냄. 주로 사이드바 혹은 콜아웃 박스로 표현 | |
| section | 본문에 여러 내용(article)을 포함하는 공간을 의미. |
| *section: 일반 구획 요소로 HTML문서의 독립적인 구획을 나타냄. | |
| article | 본문에 주내용이 들어가는 공간을 의미. |
| *article: 문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용 할 수 있는 구획을 나타냄. | |
| footer | 푸터를 의미. |
| *footer: 일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 담음. |
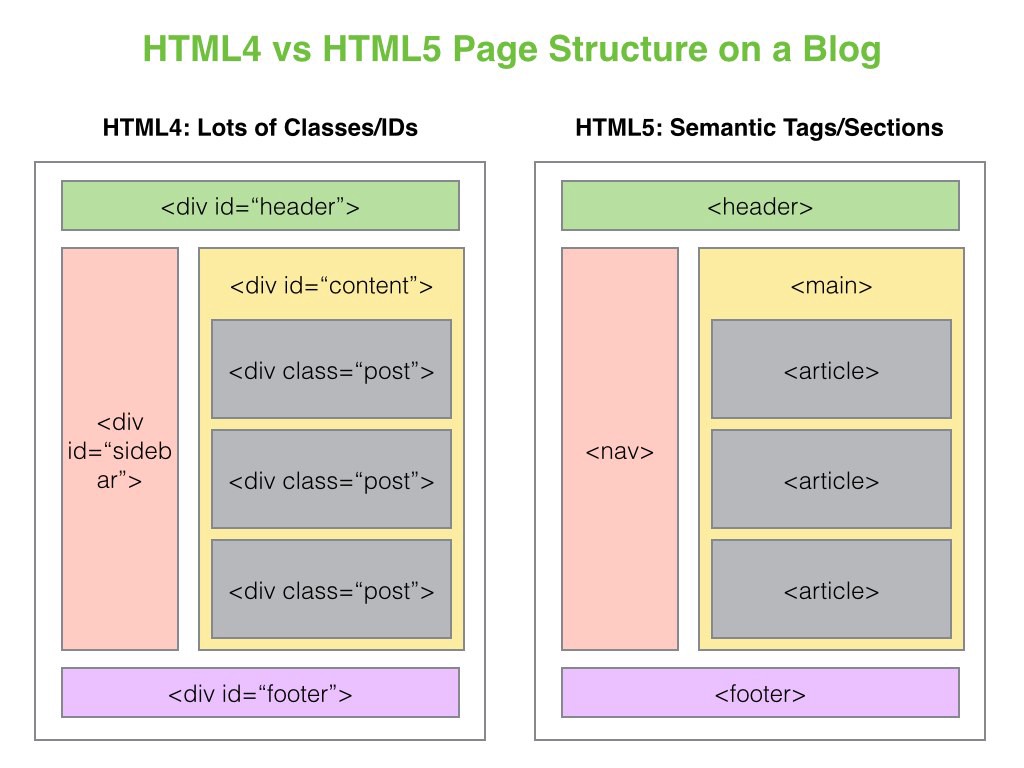
🔷 HTML4(Non-sementic element) vs HTML5(Sementic element)

Sementic Web은 결국 SEO(검색엔진최적화)에 도움을 준다고 하였다. 그러면 SEO에 대해서 알아보자.
🔶 검색엔진최적화 (Search Engine Optimization, SEO)
🔷 SEO의 정의
- 검색 유저의 의도를 이해하고 이에 충실히 맞춰 웹 페이지의 콘텐츠를 제작하고, 이 페이지가 검색 결과 페이지에서 잘 노출 되도록 웹페이지의 태그와 링크 구조를 개선하여 자연 유입 트래픽을 늘리는 시책이다.
- 검색 상위 노출을 결정하는 요소는 여러가지의 영향을 받는데, 대형 포털 검색 사이트(구글, 네이버 등)들은 SEO를 위한 가이드를 제공하고 있다.
🔷 SEO의 중요성
- 구매의사결정을 위해 정보를 탐색하는 소비자에게 그 탐색 의도에 부합하는 정보와 이를 제공하는 기업을 연결 시키는 마케팅 활동의 하나라고도 정의 할 수 있다. 검색엔진에 노출되지 않는 웹사이트에는 접속하는 이도 없기 때문에 검색엔진은 이 시대의 가장 강력한 권력 중의 하나라고 말할 수도 있음.
🔷 검색엔진이 작동하는 과정 - 크롤링 & 인덱싱
-
검색엔진은 로봇(Robot)이라는 프로그램을 이용해 매일 전세계의 웹사이트 정보를 수집함.(이것을 크롤링이라 하며 검색엔진의 크롤러가 이를 수행함.)
-
그리고 검색 사이트 이용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스(색인)을 만들어 둠.(이것을 인덱싱이라 하며 검색엔진의 인덱서가 이를 수행함.)
-
인덱스를 생성할 때 사용되는 정보는 검색 로봇이 수집한 정보인데 결국 웹사이트의 HTML 코드임. 즉, 검색 엔진은 HTML 코드 만으로 그 의미를 인지하여야 하는데 이때 시맨틱 요소(Semantic element)를 해석하게 됨.
-
크롤링(crawling): 검색엔진이 웹을 돌아다니며 유용한 정보를 찾아 특정 데이터베이스로 수집해 오는 작업. 또는 그러한 기술.
-
색인(index): 색인이란 본문에서 발견되는 단어나 항목 등을 쉽게 찾아볼 수 있도록 일정한 순서에 따라 배열하고 해당 항목의 위치에 대한 정보를 제공하는 체계적인 목록임. 즉, 간단히 말하자면 크롤링한 것을 백과사전의 형태로 등록하는 것.
-
메타태그(meta tag): 검색 포털이 데이터를 잘 가져갈 수 있도록 구조화 하는 과정과 웹사이트의 콘텐츠를 SNS 등에 공유 시에 미리보기를 구조화하는 과정을 담당함.
-
검색 엔진이 검색자의 탐색 의도에 부합하는 검색 결과를 만들기 위한 적절한 메타태그 사용
- 메타태그에 Title, Author, Description, Keywords 등을 정해주어 보다 효과적인 검색 노출을 도움.
-
SNS에 공유 시 생성되는 미리보기가 보다 가독성있고 예쁘게 생성되길 바라는 Needs
- 메타태그의 OG(Open Graph)태그를 사용하여 미리보기의 Title, Description, image 등을 정할 수 있음.
-
-
<참고/출처>
