본격적인 내용에 들어가기 전에 앞서, 웹 개발에서의 'Rendering'이란?
- 웹 개발에서 Rendering은 서버에서 클라이언트로 웹 페이지를 보여주는 과정을 의미한다.
- 웹 서버가 클라이언트의 요청에 대한 응답으로 HTML, CSS, JavaScript 및 이미지 등의 웹 콘텐츠를 브라우저에 전송하고, 브라우저에서 이 콘텐츠를 해석하여 화면에 표시하는 과정을 포함한다.
- Rendering은 사용자가 웹 페이지를 열거나 다시 로드할 때 발생하며, 이 과정에서 서버 측 렌더링(SSR)과 클라이언트 측 렌더링(CSR) 두 가지 주요 접근 방식이 사용된다. 이러한 Rendering 프로세스를 최적화하여 웹 페이지의 성능을 향상시키는 것은 웹 개발에서 중요한 과제 중 하나이다.
🔷 SPA & MPA
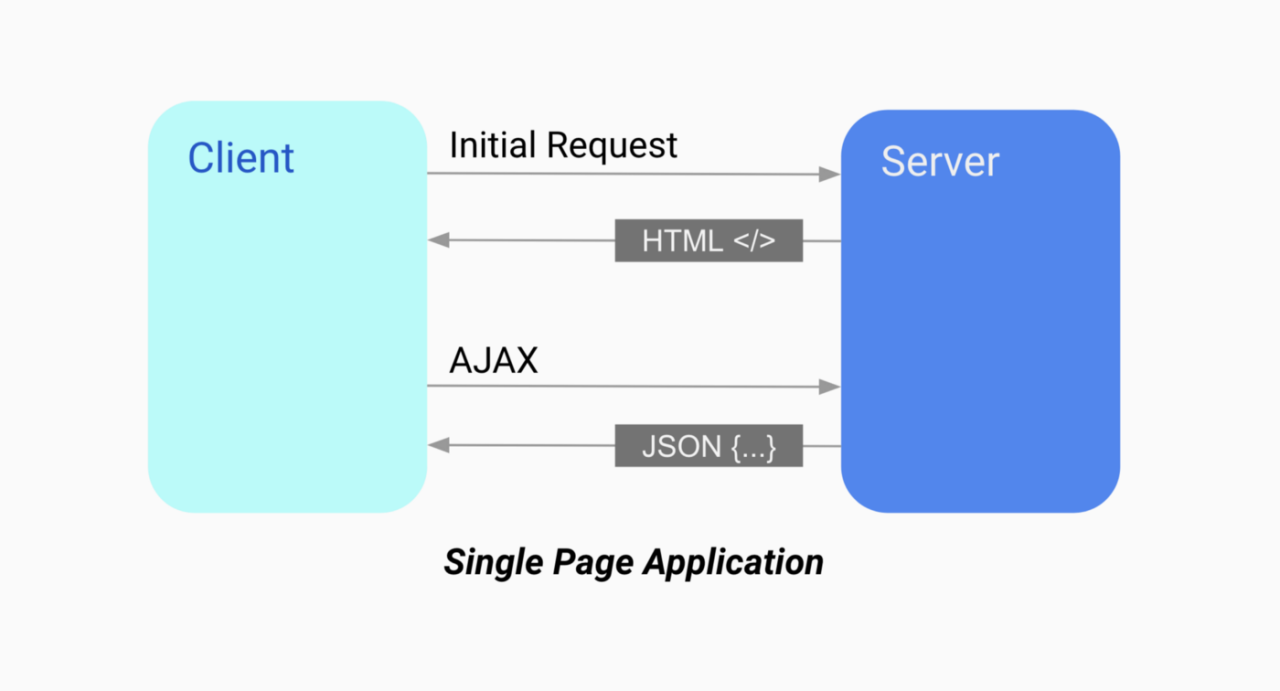
1. SPA(Single Page Application)
- SPA는 한 개(Single)의 Page로 구성된 Application이다. (React, Vue, Svelte, Angular 등이 대표적인 SPA이다.)
- SPA는 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 한 번에 다운로드한다. 그 이후 새로운 페이지 요청이 있을 때, 페이지 갱신에 필요한 데이터만 전달 받아서 페이지를 갱신한다. 그래서 SPA를 CSR(Client Side Rendering) 방식으로 렌더링한다고 말한다.
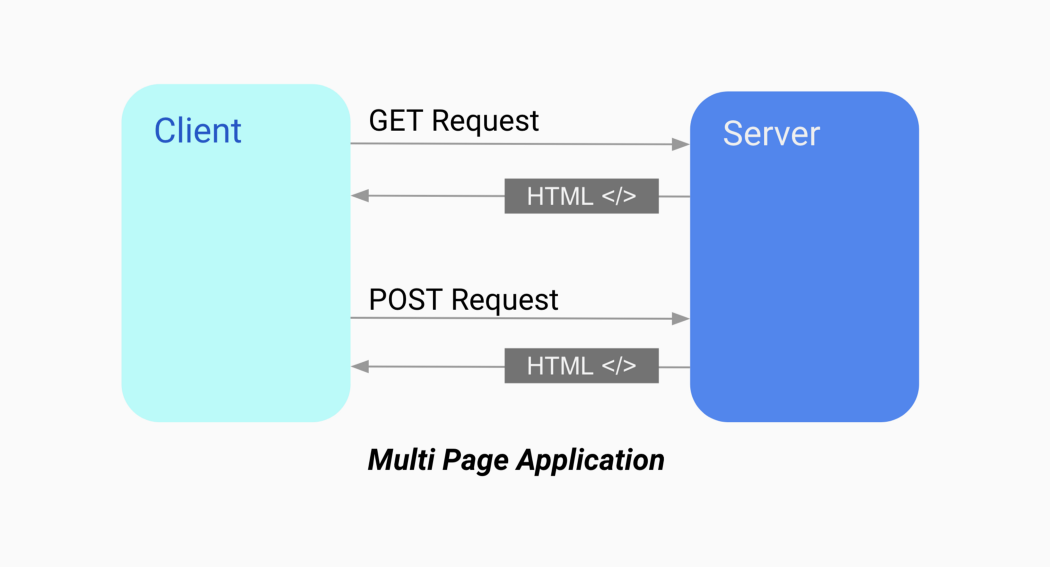
2. MPA(Multi Page Application)
- MPA는 여러 개(Multi)의 Page로 구성된 Application이다.
- MPA는 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드된다. 매번 전체 페이지가 다시 렌더링 된다. MPA는 SSR(Server Side Rendering) 방식으로 렌더링한다고 말한다.


🔷 SPA(React, Vue 등)으로 SSR(Server Side Rendering)을 하기 위한 프레임 워크?
- Next.js, Nuxt.js, Remix, SvelteKit 등
- 간략히 말해 서버에서도 리액트 문법을 사용할 수 있도록 도와주는 백엔드 프레임워크라고 말할 수 있다.
🔹 CSR (Client Side Rendering)
- CSR은 서버에서 전체 페이지를 한 번 렌더링 하여 보여주고, 사용자가 요청할 때마다 리소스를 서버에서 제공받아 클라이언트가 해석하고 렌더링하는 방식. SSR과 달리 서버에 HTML 문서를 요청하는 것이 아니라, 브라우저(클라이언트)에서 자바스크립트로 콘텐츠를 렌더링한다.
- CSR은 HTML이 텅텅 비어있기에 처음 웹 사이트 접속 시에 빈 화면만 보이게 되고 링크된 JS를 다운받게 된다. 그렇기에 처음 다운받을 때 꽤나 시간이 소요될 수 있다. 또한, 추가적으로 데이터가 필요하면 서버로부터 데이터를 받아와서 클라이언트 쪽에서 JS와 함께 동적으로 화면을 구성하여 사용자에게 최종적으로 화면을 보여주게 된다. ⬇️ CSR의 HTML 구성 예제
<html lang="en"> <head> ... </head> <body> <div id="root"></div> <script src="app.js"></script> </body> </html> - 장점
- 새로고침이 발생하지 않음.
- 화면 렌더링을 브라우저가 담당하게 되면서 서버 트래픽을 감소시키고 사용자에게 더 빠른 인터랙션을 제공한다.
- 단점
- 첫 페이지 로딩 속도가 SSR에 비해 다소 느릴 수 있음.
- 서버에 첫 요청 시 전체 페이지에 대한 모든 문서 파일을 받기 때문.
- 좋지 않은 SEO(검색엔진최적화)
- SEO(Search Engine Optimization)란? 구글, 네이버 등의 검색엔진들은 서버에 등록된 웹 사이트를 돌아다니며 HTML 문서를 분석하여 사용자에게 보여준다. 하지만 CSR에서 사용되는 HTML Body 구조는 비어있기에 검색엔진들이 CSR로 작성된 웹 페이지를 분석하는데 어려움이 있다.
- 첫 페이지 로딩 속도가 SSR에 비해 다소 느릴 수 있음.
🔹 SSR (Server Side Rendering)
- SSR은 클라이언트에서 모든 것을 처리하지 않고, 유저가 웹 사이트에 접속하면 서버에서 필요한 데이터를 가져와서 HTML 문서를 만들게 되고, 만들어진 HTML과 파일을 동적으로 제어 가능한 소스코드와 함께 클라이언트에게 보낸다. 클라이언트는 이 잘 만들어진 HTML 문서를 사용자에게 바로 보여주게 된다.
- 장점
- 첫 페이지 로딩 속도가 CSR에 비해 빠름.
- 해당 첫 페이지에 해당하는 문서만 브라우저에게 전달하여 렌더링하기 때문.
- SEO에 용이 함.
- 첫 페이지 로딩 속도가 CSR에 비해 빠름.
- 단점
- Blinking Issue
- 사용자가 새로고침 시, 전체 웹 사이트를 다시 서버에서 받아와야 하기에 화면이 없어졌다가 나타난다. 이는 UX 관점에서 좋지 않다.
- 서버 과부하 문제 발생 가능
- 사용자가 많은 제품일수록 서버에 데이터를 요청하는 횟수가 많이지기 때문.
- 초기 로딩 이후 페이지 이동 시 속도가 다소 느림.
- 페이지 이동할 때마다 클라이언트가 서버에게 필요한 데이터를 요청하고 서버가 응답해주는 방식이기 때문.
- TTV(Time To View)와 TTI(Time To Interact)의 공백 시간이 꽤 길다.
- SSR 방식에서는 서버에서 만들어진 HTML 파일을 가져오게 되고 사용자는 바로 웹 사이트를 볼 수 있다. 하지만 웹 사이트를 동적으로 제어할 수 있는 JS 파일은 아직 받아오지 않았기에 사용자가 클릭 해도 아무런 처리가 불가능한 상태가 된다. 최종적으로 JS 파일을 받아와야만 사용자가 원하는 것을 처리할 수 있는 Interaction이 가능해진다.
- 따라서 SSR은 사용자가 사이트를 볼 수 있는 시간(TTV)과 실제로 인터랙션이 가능한 시간(TTI)과의 공백 시간이 길어진다는 단점이 존재한다.
- 반대로 CSR은 HTML만 받아왔을 때는 아무것도 보여지지 않고, 링크되어 있는 JS 파일을 받아오게 되면 웹 사이트가 보여지는 동시에 인터랙션이 가능해진다. 따라서 TTV와 TTI의 공백 시간이 없는 것이다.
- Blinking Issue
🔹 차이점?
- SSR의 경우 브라우저에 대한 서버 응답은 렌더링 준비가 된 HTML 페이지인 반면, CSR의 경우 브라우저는 자바스크립트에 대한 링크가 있는 빈 문서를 제공한다는 것이다.
- SSR의 작동 방식 : 웹 사이트를 방문하면 브라우저가 서버에 요청한다. 이 요청이 처리되면 브라우저가 컨텐츠를 해석하고 페이지를 표시한다. DB에서 데이터를 가져오고 HTML 페이지를 만들어 브라우저로 다시 보내는 전체 프로세스는 단 몇 밀리초만에 이뤄진다. 다른 웹 페이지를 방문하면 이 프로세스가 반복된다. 그러나 이렇게 하면 서버 부하가 증가하고 불필요한 인터넷 대역폭이 소모될 수 있다.
- CSR의 작동 방식 : 개발자가 자바스크립트를 써서 브라우저에서 완전히 렌더링된 웹 사이트를 만들 수 있다. 이는 경로별 다른 HTML 페이지를 갖는 대신, CSR 사이트가 브라우저에서 동적으로 각 경로를 생성함을 의미한다. CSR의 초기 페이지 로드는 약간 느리지만 후속 페이지의 로드 시간이 빠르다. SSR과 달리 서버와의 통신은 런타임 데이터를 얻을 때만 발생한다. 게다가 CSR은 서버 호출 시마다 전체 UI를 다시 불러올 필요가 없다. 슈퍼에 차를 몰고 갈 때 CSR을 사용하면 1주일 간 필요한 모든 음식을 사기 위해 한 번만 방문해도 된다. 그러면 배고플 때마다 냉장고를 열기만 하면 된다.
🔹 SSR, CSR은 언제 사용하면 좋을까?
SSR (Server-Side Rendering)을 사용하면 좋은 경우
-
검색 엔진 최적화 (SEO)가 중요한 경우: SSR은 서버에서 페이지를 렌더링하므로 검색 엔진은 콘텐츠를 쉽게 색인화하고 검색 결과에 표시할 수 있다.
-
초기 로딩 속도가 중요한 경우: SSR은 초기 페이지 로딩 시간을 최소화할 수 있으며, 사용자에게 빠른 페이지 로드를 제공한다.
-
소셜 미디어 공유가 많이 발생하는 경우: 소셜 미디어 봇들은 페이지를 스크랩하고 공유할 때 미리 렌더링된 HTML을 기대하므로 SSR이 유용하다.
-
대량의 트래픽을 다루는 경우: SSR은 서버 부하를 분산시키고 클라이언트의 역할을 경감시킴으로써 대규모 트래픽에 강하게 대응할 수 있다.
CSR (Client-Side Rendering)을 사용하면 좋은 경우
-
초기 로딩 속도가 상대적으로 중요하지 않은 경우: CSR은 초기 로딩 시간을 향상시키는 SSR에 비해 초기 로딩 속도가 느릴 수 있다.
-
단일 페이지 애플리케이션(SPA)을 개발하려는 경우: CSR은 SPA의 핵심이며, 클라이언트 측 라우팅을 통해 단일 페이지 내에서 동적으로 콘텐츠를 업데이트할 수 있다.
-
서버 부하를 최소화하려는 경우: CSR은 서버 측 렌더링 부하를 줄일 수 있으며, 클라이언트 측에서 대부분의 작업을 수행한다.
-
검색 엔진 최적화(SEO)가 필요하지 않은 경우: 기업 내부 애플리케이션 또는 관리자 대시보드와 같이 CSR은 SEO 최적화가 필요하지 않은 경우에 유용하다.
👉🏻 상황에 따라 SSR과 CSR 중 어떤 것을 선택해야 할지를 결정하는 데는 다양한 요소가 관련된다. 프로젝트의 목표, 검색 엔진 최적화의 중요성, 초기 로딩 속도, 사용자 경험 등을 고려하여 적절한 렌더링 방법을 선택해야 한다. 또한 두 가지를 혼합하여 사용하는 것도 가능하다.
<출처/참고>
