💡 참고
https://hongchan.tistory.com/3
https://velog.io/@mgm-dev/JS로-자세추정하기-ml5.js
ml5.js, p5.js 사용
내가 그간 했던 게 삽질이었던 걸 깨닫고 좌절했지만.. 그래도 방법이 없으면 내가 만들면 되고, 하늘이 무너져도 솟아날 구멍은 있다고 직접 학습 데이터를 만들어보기로 했다!
위 티스토리 글에서는 poseNet 모델과 node.js를 이용해서 좌표를 저장할 수 있는 웹 페이지를 구현했다고 한다.
하지만 난 node라고는 저번 리액트 강의 때 발만 쏙 담갔다가 뺀 게 다이고, poseNet에, 카메라에 좌표 구하고, csv 저장까지 하려면 또 이것저것 공부하느라 시간 쓸 게 뻔해서 이번엔 쉽게 쉽게 가기로 했다..
이번주랑 다음주 적성검사에 코테까지 있는데 봐주세요..ㅠ
그러다 발견한 ml5!! 가보자고..
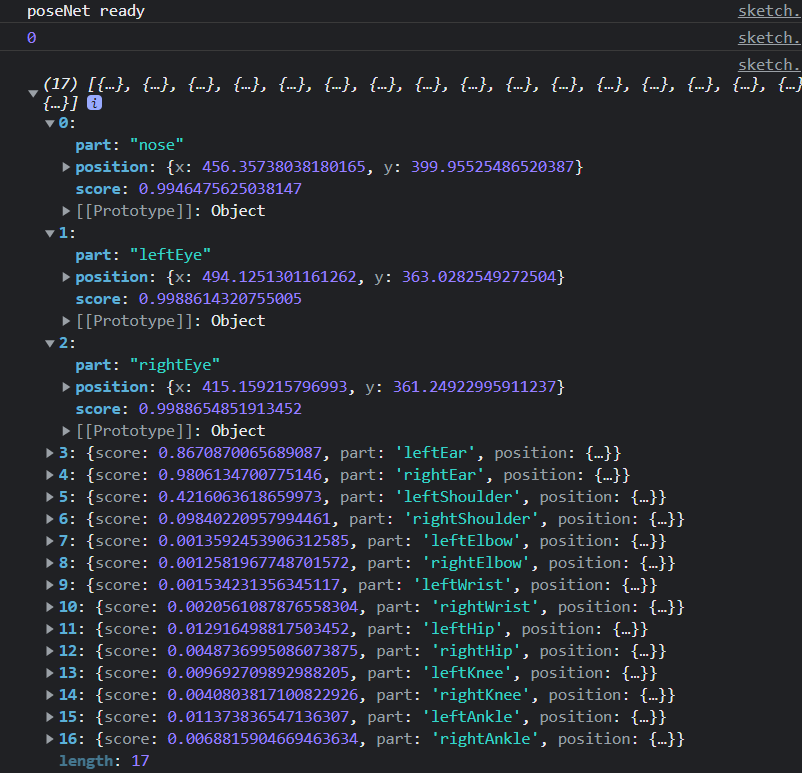
console.log(poses)

💡
- 모든
confidence값이 0.7 이상일때만 값을 저장하도록 하기 - 버튼을 클릭하면 저장 (위의 글처럼 0.4초마다 30회 좌표 저장)
- 버튼 클릭하고 자리 잡을 때까지 타이머? 두고 저장 시작
i는 0~16
pose.keypoints[i].position.x : 각 관절의 x 좌표
pose.keypoints[i].position.y : 각 관절의 y 좌표
pose.keypoints[i].part : 각 관절의 이름
pose.keypoints[i].score : 각 관절의 정확도
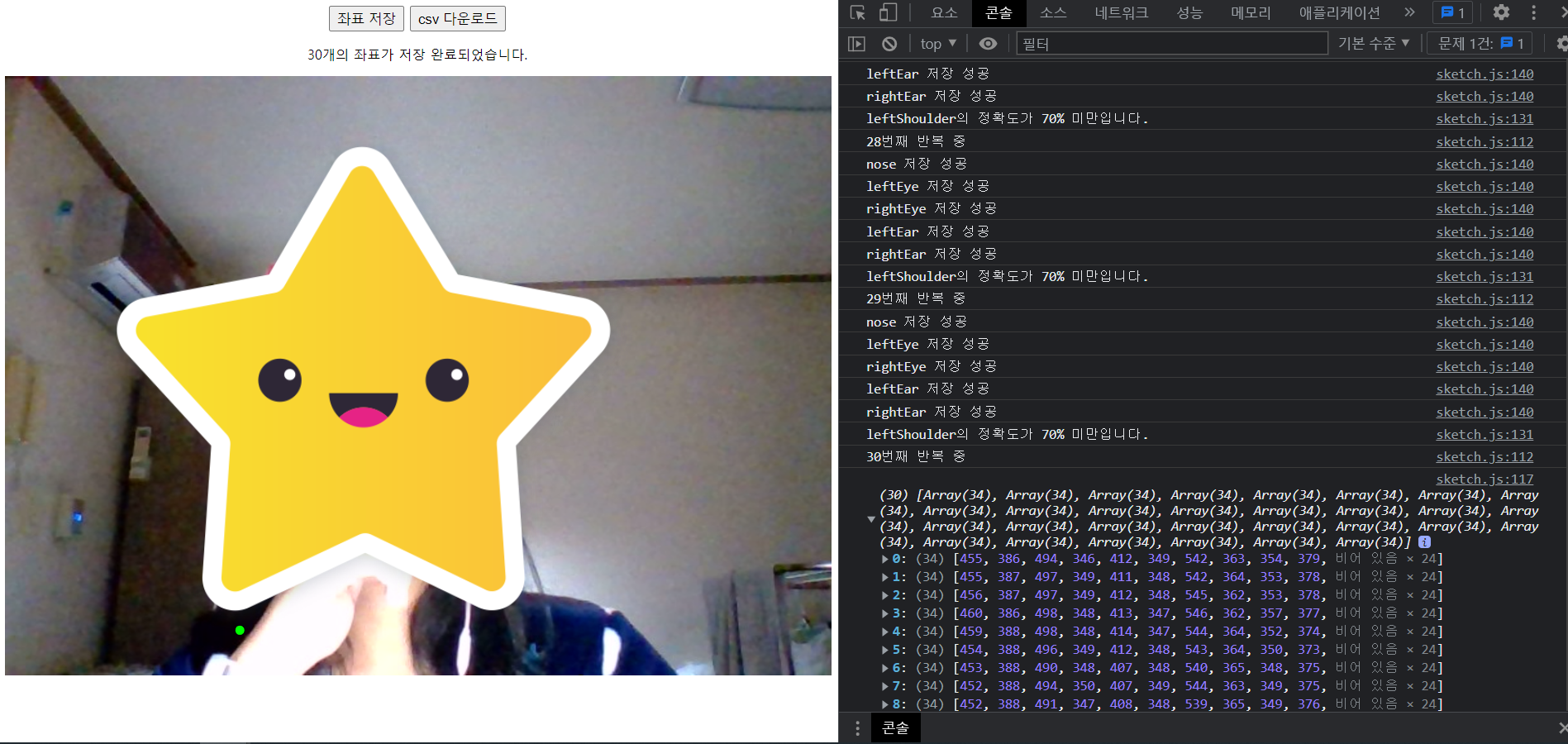
결과
- 원래
0.7미만이면 아예 그 데이터는 저장을 안하려고 했는데 기숙사..에 룸메..도 있고 새벽..이기도 해서 찍기 민망해서 우선은 다음 데이터로 넘기는 걸로 코드를 짰다.
멋모르고 그냥 그 해당 데이터 저장 안하고 계속 돌렸더니 무한루프를 돌아서 그런지 인터넷이 멈춤.. - 암튼 어떻게든 됐다!
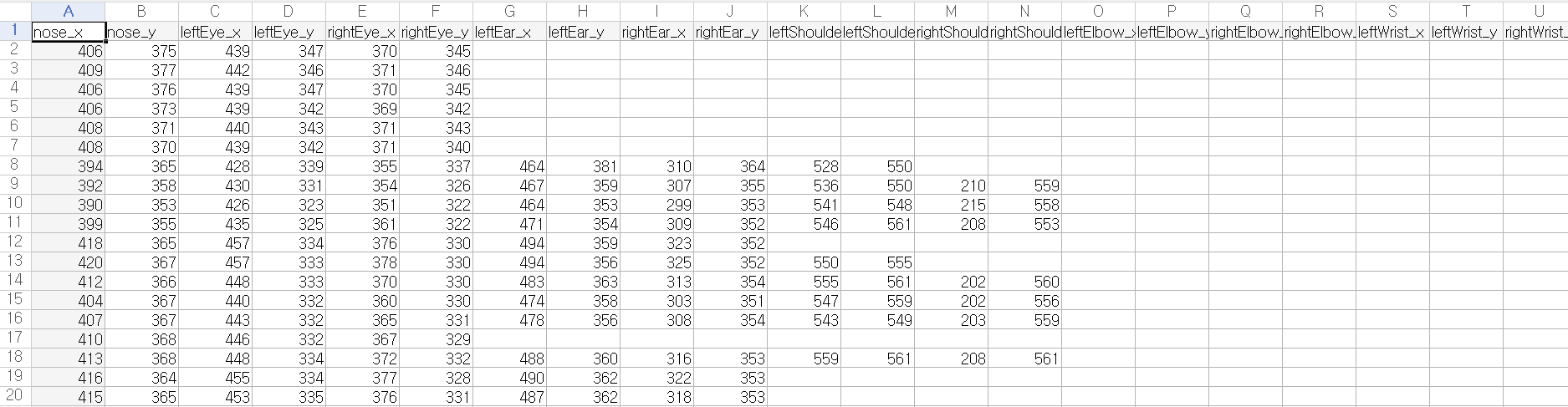
- 문제는 이렇게
_x,_y로 나눠도 나중에 문제가 없을까 하는.. 거기서도 x, y 좌표 불러와서 하면 문제가 없으려나?
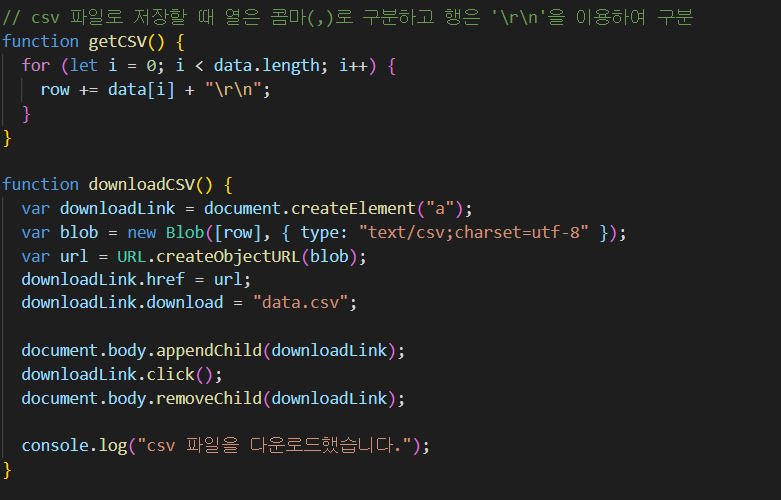
코드

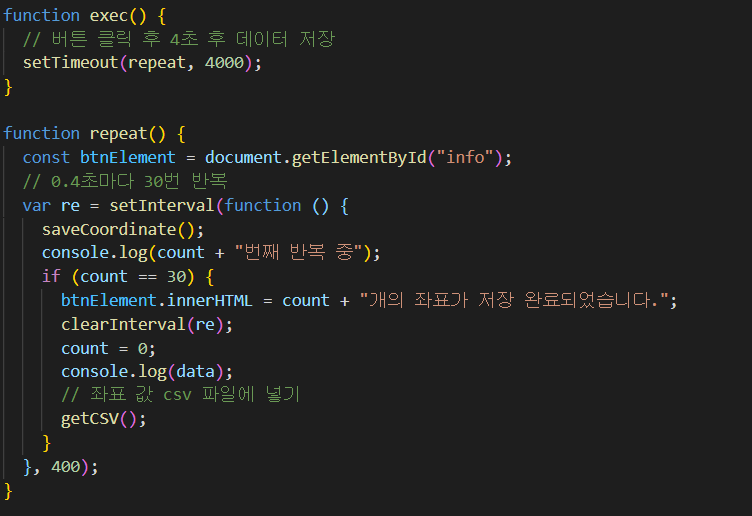
- 좌표를 저장하기 위한 버튼을 누른 뒤 바로 자세를 잡을 수는 없으니까 4초의 시간을 주었음
- 자바스크립트는 기본적으로 비동기적으로 동작하기 때문에
setTimeout과setInterval을 같이 두면 이리저리 섞여서 실행된다..! - 그래서 따로
repeat()함수를 만들어서 버튼 클릭 4초 후 0.4초마다 30번 반복하도록 했다.

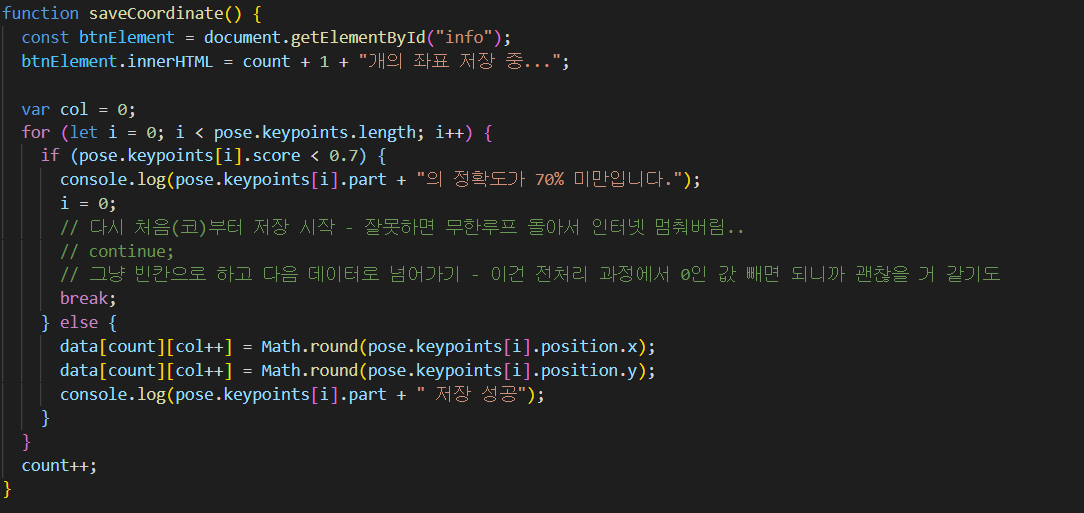
- 각 관절의 정확도가
0.7미만이면 데이터 수집을 멈추도록break - 각 관절의 x, y 좌표는 반올림 -
Math.round

- 이건 그냥 구글링하면서 따라했다..
- 참고 감사합니다..
js나 html이나 둘다 익숙한 언어가 아니라서 버튼 하나 만드는 것도 구글링하면서 만들었다..
그래도 진짜 못 할 줄 알았는데 이렇게 돼서 너무 뿌듯하고 제발 잘 됐으면 좋겠다..!
너무 급하고 정신없게 만들어서 변수명이나 코드 정리도 지저분하고, UI 그런 것도 1도 생각 안했는데 일단 돌아가면 됐지 뭐 하하하ㅏ
근데 node.js로 구현하는 것도 이거랑 비슷하려나? 잘 모르겠다..🤣
암튼 고생했다!



안녕하세요 포스트 잘 봤습니다. 저도 aihub 피트니스 자세 데이터셋으로 프로젝트를 진행하고 있는데 다음에 궁금한거 있으면 여쭤봐도 될까요?