
본 챕터에서는 플레이어의 체력 표시와 같은 UI를 제작한다.
해상도와 화면비율
UI 만들기 전 해상도와 화면 비율에 대해 반드시 알아야 한다.
- 해상도 : 1인치당 픽셀 수를 의미한다. 해상도가 클수록 상세한 영상을 화면에 표시할 수 있다.
- 화면 비율 : 화면의 세로 픽셀 수와 가로 픽셀 수의 비율이다. 화면 비율이 다르면 UI 표시가 어긋날 수 있다.
해상도와 화면 비율은 대상 기기에 따라 달라진다. 언리얼 엔진에는 비주얼 디자인 윈도우 위쪽에 있는 화면 크기 버튼으로 대상 UI 크기를 선택 혹은 대상 단말 기기를 선택할 수 있다.
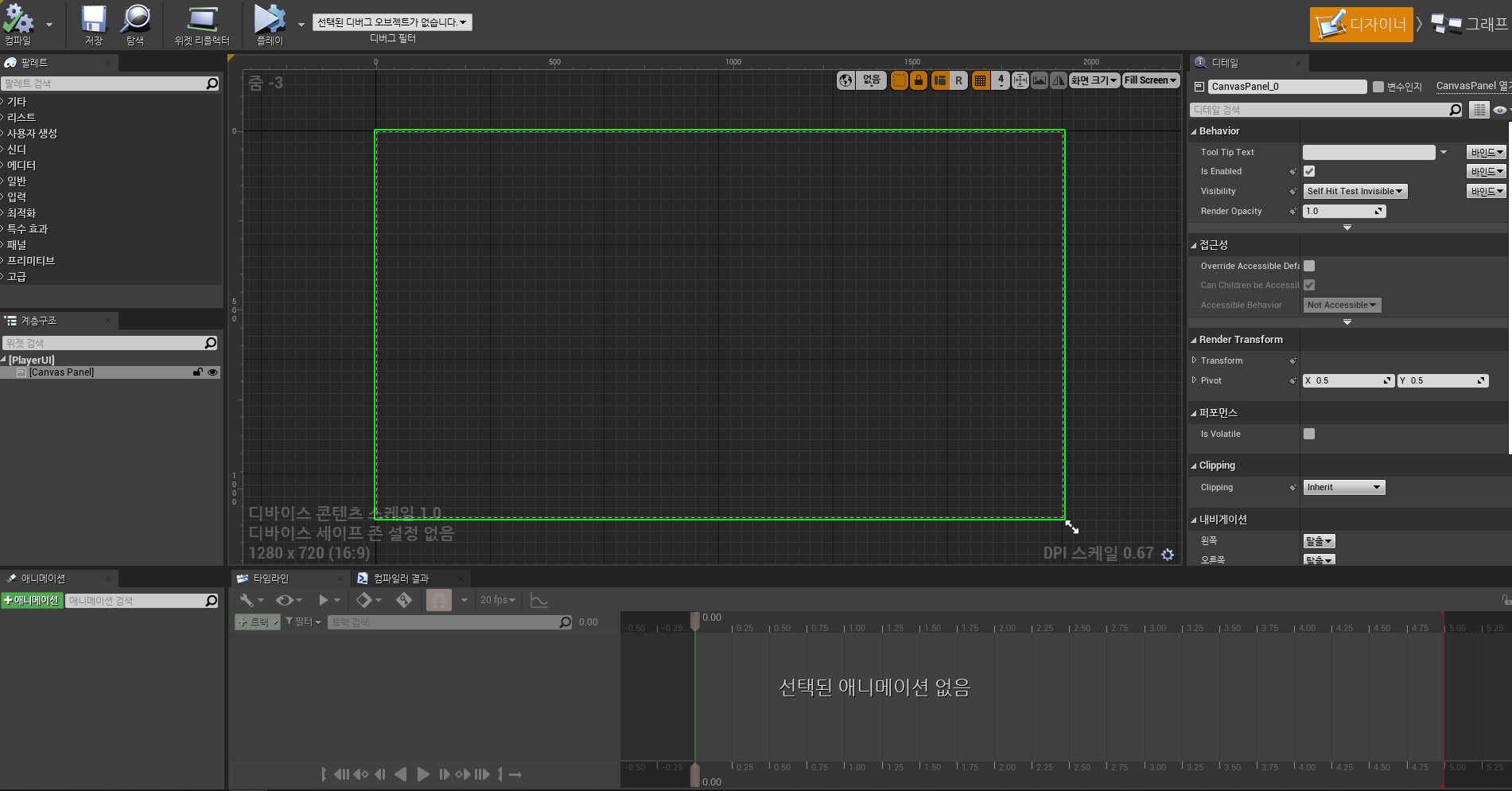
UMG UI 디자이너
언리얼 엔진은 Unreal Motion Graphices UI Designer를 사용해 UI를 생성한다.

UMG UI 디자이너는 위의 그림과 같은 화면이며, 언리얼 엔진의 UI 기능은 캔버스 탭에 팔레트 탭 버튼이나 슬라이드 바 등 UI 액터를 배치해 UI를 생성한다. 캔버스에 그리는 느낌으로 UI를 만들 수 있다.
결과

시작하면 나오는 화면이다.

아이템을 먹으면 Score가 올라가는 것을 확인할 수 있다.

AI에게 부딪히면 피가 내려가는 것을 확인할 수 있다.
