오늘은, 수업에서 며칠에 걸쳐서 배웠지만 아직 정복하지 못한 flex에 대해서 공부해보았다.
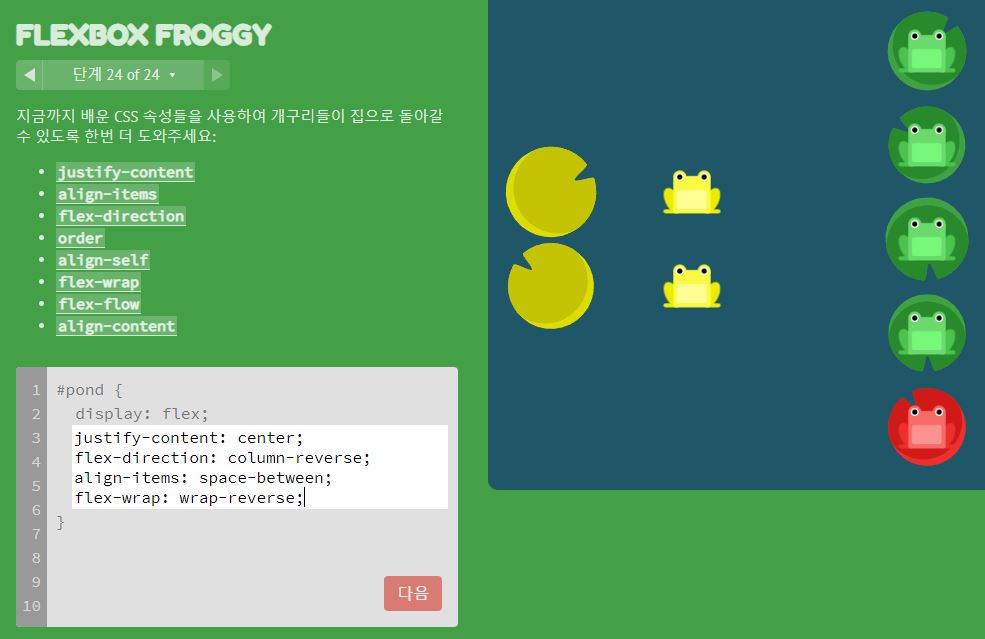
수업에서 이해한 것 같아도 코드에 적용하려면 헷갈리는 것이 많아서 사용하기가 무서웠는데, 우리 멋사 프론트엔드 스쿨 다른 수강생분이 추천해주신 flexbox froggy 게임을 하면서 조금은 flex와 가까워진 것 같다.
마지막 단계까지 쪼금 어려운 것도 있었지만!! 고민하면서 마지막 단계까지 무사히 왔는데.. 이게 무슨일..!! 마지막 단계가 아무리 해도 안 풀렸다.. 그래서...나는...
디스코드에 여쭤보고 힌트를 얻을 수 있었다!!
처음에는 답 알려주시지ㅜㅜ 나 얼른 자고 싶은데.. 라는 생각이었지만!! ㅋㅋㅋㅋ
막상 직접 코드를 수정해서 완성하고나니 너무 뿌듯했다ㅋㅋㅋㅋㅋㅋ정배님 최고!!
역시 소통하는 것이 제일 빠르다.. 혼자서 교안 찾아보고.. 유튜브 찾아보면서 소중한 시간을 바사삭 당했지만.. 그것 역시 공부가 되었을 것이라 생각하며 위로해본다!!!ㅎㅎ
개구리들을 모두 자기 집에 보내줘서 맘 편히 잠들 수 있을 것 같다~~ㅎㅎ
그리고, flex-basis, grow, shrink 에 대한 개념도 헷갈렸었는데, 이번 기회에 공부할 수 있었다. flex를 선언하지 않으면 container 안의 item 넓이를 제외한 부분은 flex로 채워지지 않을 것이다.
★ flex-basis
- flex item 의 기본 크기를 지정하며, 화면의 여백이 container보다 줄어들게 된다면 basis로 지정되어 있는 넓이(ex.200px)도 자신의 공간을 양보해준다.
flex-basis: auto;
flex-basis: 0;
flex-basis: 200px;
또한 flex-basis로 크기를 지정할 경우, width와 height 보다 우선한다.
★ flex-grow
- flex-item 이 flex-container 에서 공간을 차지하는 정도라고 생각한다.
flex-grow: 0(기본값);
flex-grow: 1;
flex-grow: 2;
예를 들어, 모든 item 에 1을 선언하면, 모든 item 은 동일한 크기의 공간을 차지하게 된다. 전체를 grow끼리 n분의 1 한다고 생각하면 될 듯하다.
만약, 하나의 item에만 2를 선언하고 나머지에 1을 선언한다면.. 2를 선언한 item는 나머지 item들의 2배의 넓이를 차지하게 된다.
★ flex-shrink
- 자신의 넓이 값을 양보하는 것으로, 분수로 이해하면 될 듯 하다.
flex-shrink: 0;
flex-shrink: 1;
flex-shrink: 2;
shrink를 0으로 주면 절대 양보하지 않겠다는 것이고, 1(1/3)를 준 것보다 2(2/3)를 준 것이 더 많이 양보하게 된다.
오늘 약간 flex 와 친해진 거 같은데.. 아직 베프가 되진 못했다.. 더 친해지자..ㅋㅋㅋ
★ 긍정의 한줄
진정한 우정은 친구들의 수가 아니라 그 깊이와 소중함으로 판단할 수 있다. - 벤 존슨 -
flex 에 대한 고민을 더욱 깊게 해볼 수 있는 시간을 갖자. 위 명언과는 좀 다른 맥락이지만ㅋㅋㅋㅋ
여튼. 오늘도 고생많았다 지영아~~ 내일도 화이팅하자!!