오늘은 멋프스(멋사프론트엔드스쿨) 2일차!!
다른 분들 notion page 구경가면 다들 정리를 이쁘게 하셨는데 난 아직 해야될게 넘 많아서 텅텅 비었다..ㅎㅎ 그래도 내 다짐은 1일 1블로그 작성이었는데!! 많은 정보를 얻어 개발블로그가 따로 있다는 것을 알고 벨로그를 작성하고 있다는게 참 뿌듯하다!!
천천히 내 속도에 맞게 하나씩 이해하며 가자!! 조급해하지말기!!
강사님께서 해주신 말씀인데 내게 너무 와닿았다. 수업을 들을 때면 나만 모르는거 같고 혼자 못 따라가나 싶어서 상심할 때도 있지만, 수업이 끝난 뒤에 배웠던 내용 혼자서 코드 다시 하나씩 쳐보다보니 이해가 조금씩 되는게 신기하면서도 재밌게 느껴진다.
오늘도 아침 9시부터 지금 15시간 넘게 컴퓨터 앞에 앉아있는데도 뭔가 더 알고 싶다고 느껴진다는게 대견하다 나..ㅋㅋㅋㅋㅋ
3개월 뒤에 얼마나 달라졌을지, 너무 기대가 된다!!
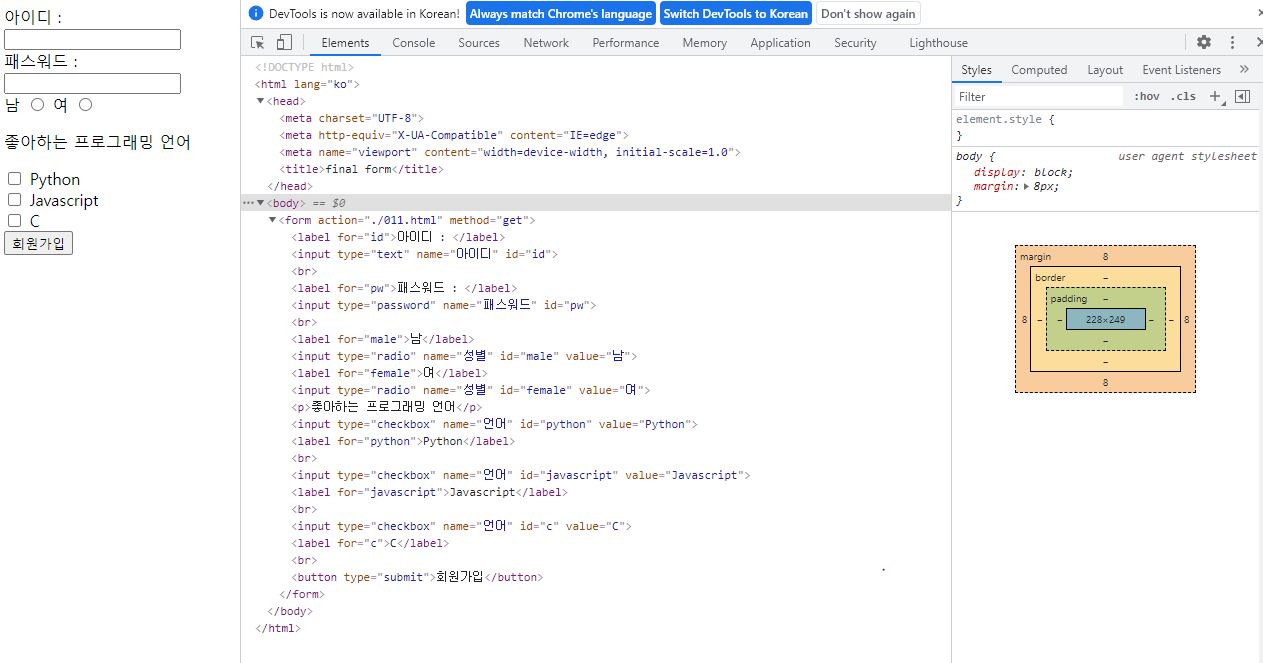
* 오늘 배운 내용!!
-
label : 이름을 달아줌
-
input : 필요한 정보를 입력하는 곳
- 구성: type / name / id / value(없을때도 있음)
- form : 이거는 폼 양식을 뜻하는 거 같은데 왜 함수에서 method를 사용하는지 알아봐야겠다!!
- 영알못이라 영어단어 하나씩 검색하다가 넘 지쳐서 그냥 일단 함수 자체의 느낌만 알자!! 라는 생각으로 타이핑 중ㅋㅋㅋㅋㅋ즐기면서 하자 즐기면서!!
- method는 강사님께서 get 함수랑 같이 설명해주셨는데 들을 땐 이해 갔는데.. 수업 끝나고나니 생각이 안난다...ㅜㅜ 구글링 해봐야지...!!!
- button : 버튼 생성
오늘은 많은 태그를 배우진 않았지만 꽤나 중요한 내용을 배운 것 같다!! 웹사이트를 만든다면 꼭 필요한 기능일거 같다.
- 확실히 알겠는 것(역시 반복이 중요한가보다!! 느낌왔구~~ㅎㅎ)
- br : 줄바꿈
- p : 본문 내용 작성
- title : 사이트 명칭
- htmlko : 저 이제 코드짭니다~~ 첫번째로 하는 태그!!
* 오늘의 질문사항
- input 사용시, 언제 value 값이 입력되는지 구분하기
사용 X: < input type="password" name="패스워드" id="pw">
사용 O: < input type="radio" name="성별" id="male" value="남">
-
input 사용시 id 부분은 소문자 시작, value 부분은 대문자 시작인데 이유가 따로 있는건지
< input type="checkbox" name="언어" id="javascript" value="Javascript"> -
method 의 기능?
* 포트폴리오 워크샵 느낀 점
나의 역량에 대해 생각해보고 그에 맞는 체크리스트나 계획을 짜볼 수 있어서 좋았고, 현실성 있는 계획들로 작성해서 다음주 워크샵 전까지 잘 지켜야 겠다는 다짐을 했다. 또한 매번 혼자 목표를 세우고 계획에 세웠었는데, 이번 워크샵을 통해 조원들과 이야기를 나누면서 내가 생각하지 못한 것에 대한 아이디어를 얻을 수 있었고, 스프레드 시트 공유를 통해 다른 사람이 작성한 것을 보고 좋은 아이디어를 공유할 수 있었는 부분이 포트폴리오 구상에 많은 도움이 되었다고 생각한다. 포트폴리오에 대한 내용은 대충 정리가 되는대로 이 velog에 남길 예정이다. 이제 넘 힘들어~~ㅋㅋㅋ
여튼, 오늘도 너무 고생한 내 자신 칭찬하구.. 벌써 열두시가 넘었구나.. 코딩 배우니깐 모니터 앞에서 시간 순삭 당한다ㅋㅋㅋㅋㅋ
그만큼 재밌다는 얘기겠지?? 내일도 힘내자 아자아자!!!