Dash
Dash(plotly) : https://dash.plotly.com/
가상환경에 dash 설치
- 아나콘다 프롬프트 실행
- conda activate {가상환경이름}
- pip install dash
- conda list # 설치 확인
VS Code 가상환경 선택
단축키 : Ctrl + Shift + P -> Python: Select interpreter 선택

Dash 사용해보기
목표 - 공식 문서 읽고, 새로운 무언가를 학습 및 개발 체험
- 공식 홈페이지를 방문 및 검색을 통해 이것이 무엇인지 확인
- 공식 매뉴얼에서 가장 쉬운 예제를 찾아서 해보기
- 여유가 된다면 튜토리얼을 따라해보기
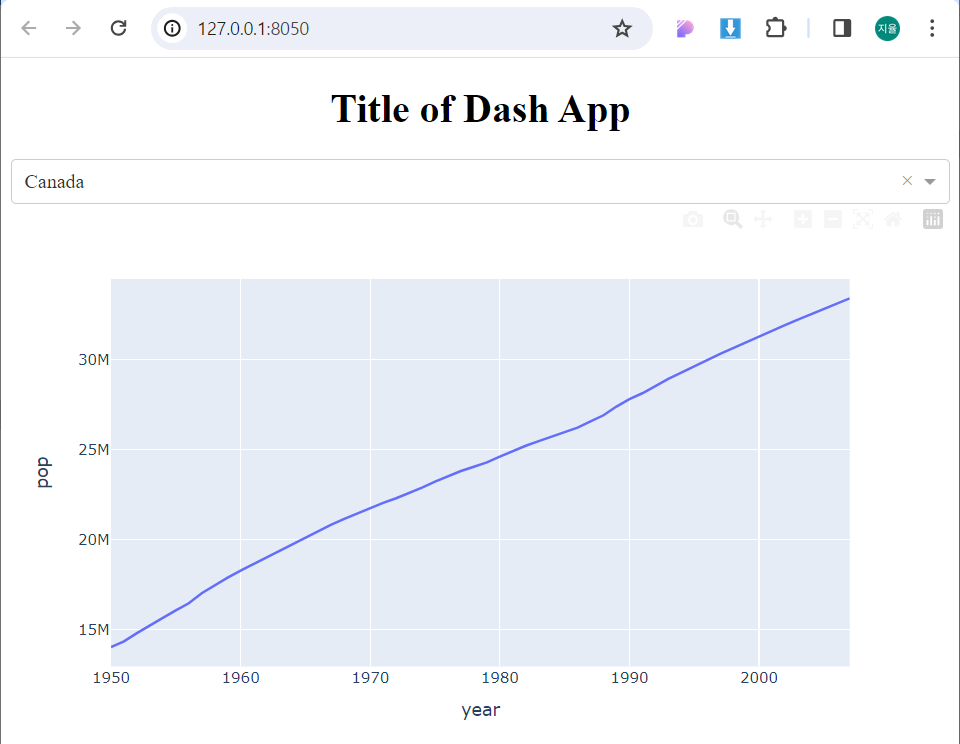
A Minimal Dash App
# 필요한 라이브러리 import
from dash import Dash, html, dcc, callback, Output, Input
import plotly.express as px
import pandas as pd
# 데이터 가져오기
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminder_unfiltered.csv')
# 어플리케이션 만들기
app = Dash(__name__)
# 앱의 구성
app.layout = html.Div([
html.H1(children='Title of Dash App', style={'textAlign':'center'}),
dcc.Dropdown(df.country.unique(), 'Canada', id='dropdown-selection'),
dcc.Graph(id='graph-content')
])
# callback : 직접 호출하는 것이 아닌 다를 함수에 의해 호출되는 함수
# dropbox에서 바꾼 값이 Input으로 들어가 Output으로 나와 그래프가 바뀐다.
@callback(
Output('graph-content', 'figure'),
Input('dropdown-selection', 'value')
)
# 년도에 따른 인구수 그래프
def update_graph(value):
dff = df[df.country==value]
return px.line(dff, x='year', y='pop')
# 앱 실행
if __name__ == '__main__':
app.run(debug=True)