
틈틈히 시간날때마다 코딩하다보니 가끔 어디까지했는지 기억이 안날때가있다
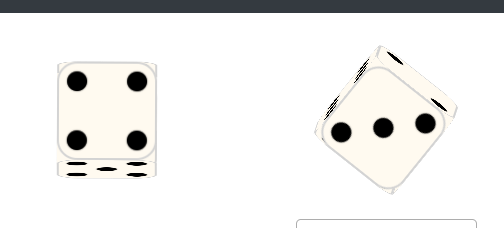
주사위객체의 구현을 위해 자료를 검색해보고 정말 쓸만해보이는 주사위를 찾았다!!!!

https://kr.piliapp.com/random/dice/?num=3
위 사이트에서 이런 주사위를 찾았다
따로 라이브러리로 제공되진않는거같아서 필요한부분만 가져다 쓰려고
코드를 봤는데 당연하게도 난독화가 돼있다..
얼추 해석해서 써보려고 코드를 분석해보니 적용하기 매우 힘든 구조로
돼있어서 아쉽지만 포기하고 다른 주사위를 찾기로 했다
그래서 구글링 해본 결과
https://leestrument.tistory.com/entry/CSS-%EB%A1%9C-cube-%EB%A5%BC-%EB%A7%8C%EB%93%A4%EA%B3%A0-%ED%9A%8C%EC%A0%84%ED%95%98%EA%B8%B0
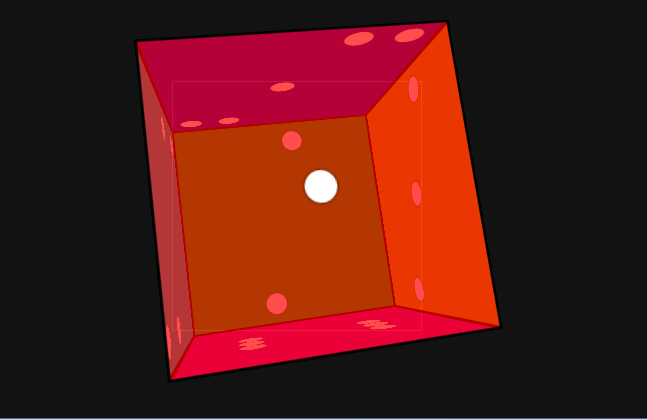
위 사이트에서 내가 필요한것과 매우 비슷해보이는 큐브를 찾았다.
첫번째 주사위의 UI에 두번째 사이트의 기능이면 어찌어찌 될거같아서 적용해 보았다

주사위가 크게 나오고 배경색도 좀 수정해야할거같지만 어찌됬든
3D로 회전하는 주사위가 나왔다. 이제 주사위던지기 버튼을 클릭시
from to가 랜덤한 규칙으로 회전하는 로직을 구현하면 된다!!
