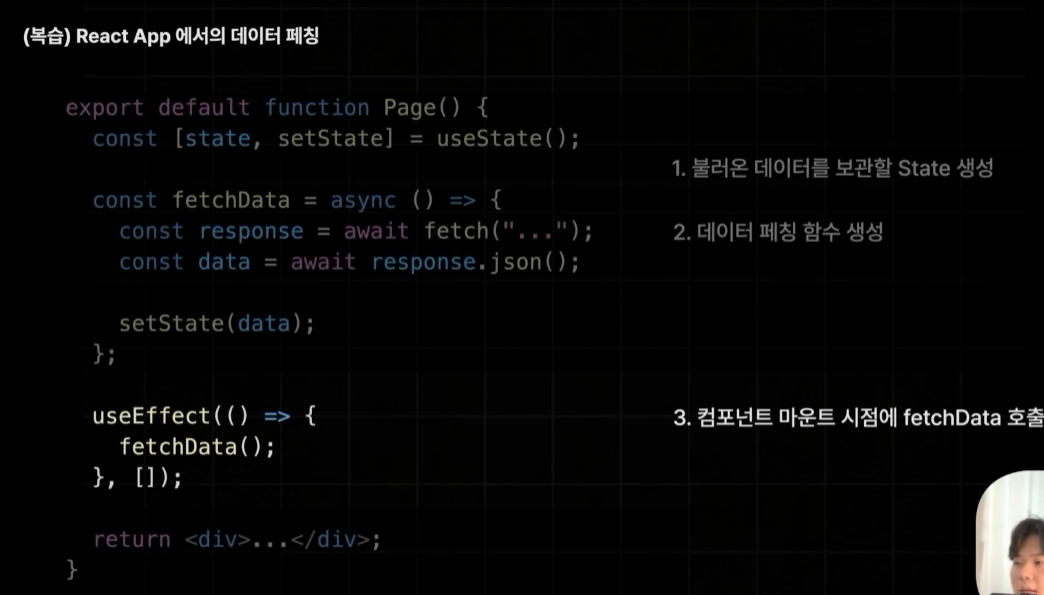
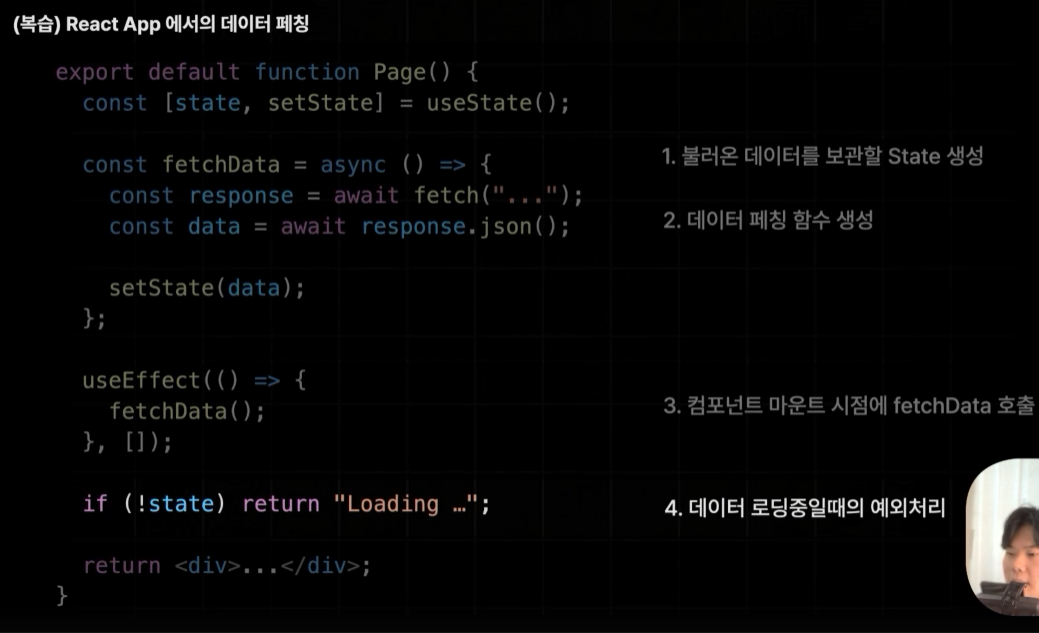
리액트 데이터 페칭 방법
-
페이지 역할 컴포넌트 만들고
-
스테이트 만들고(useState)
-
페치 메소드를 사용해서 데이터 가져옴.
-
useEffect로 딱한번 데이터를 페칭함!
-
값이 안들어오면 로딩 컴포넌트 보여주기

-
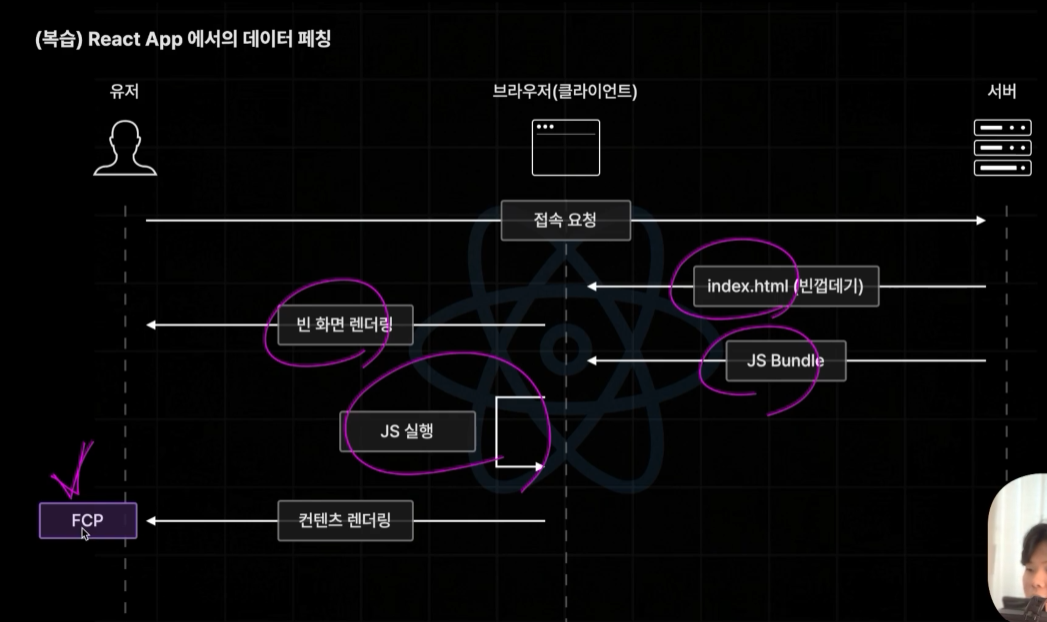
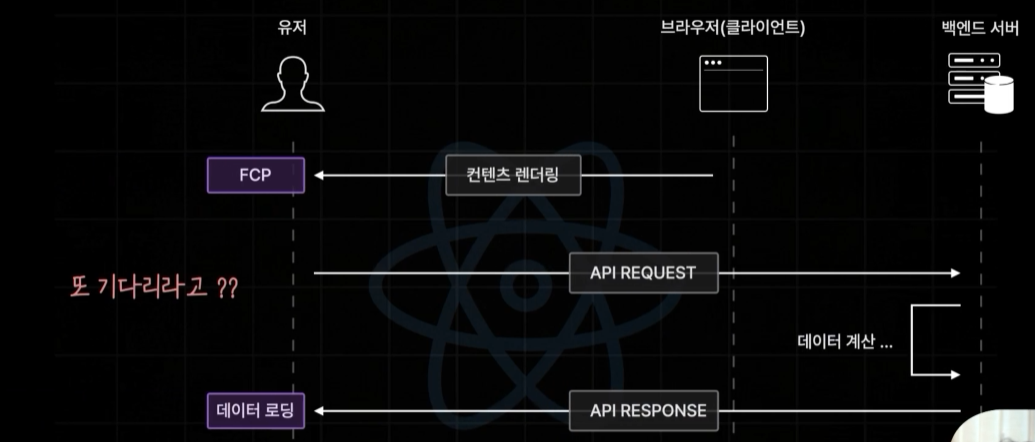
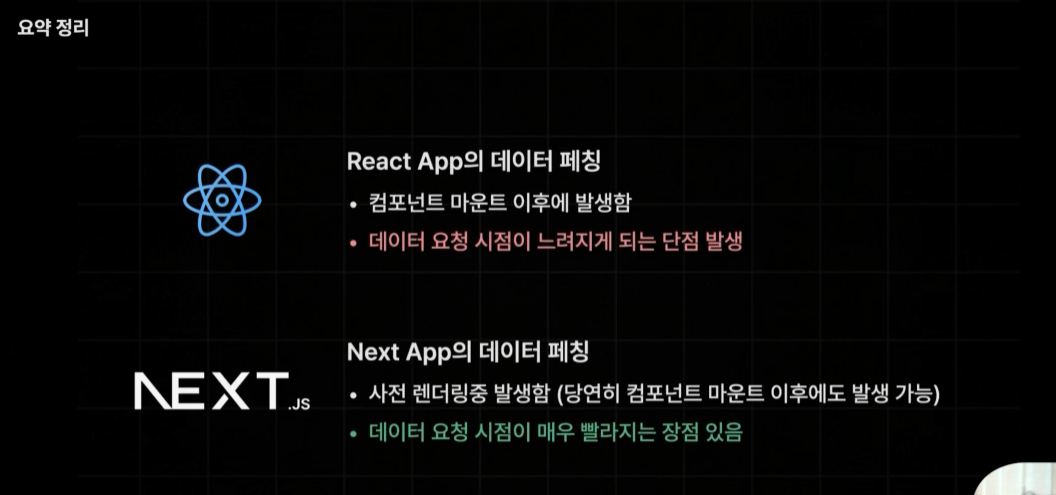
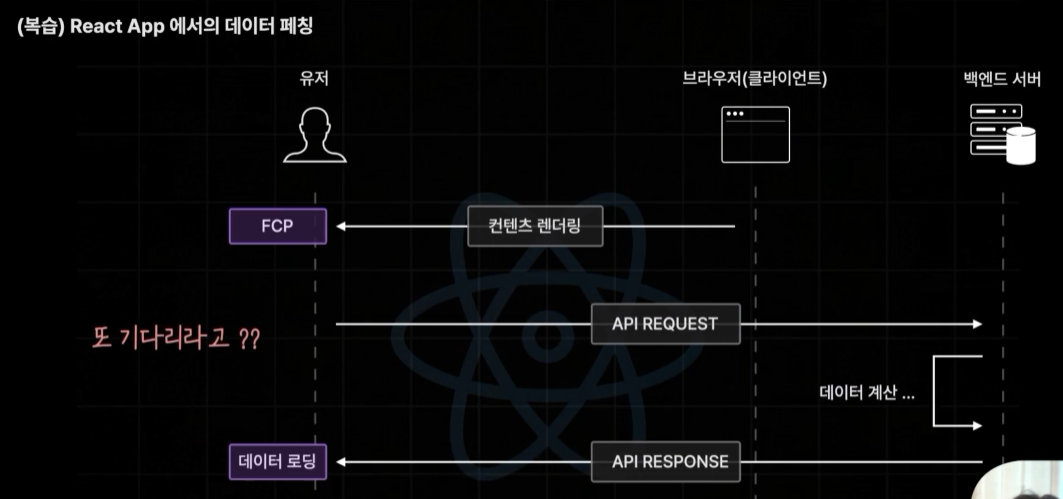
단점: 초기 접속요청부터 데이터 로딩까지 오랜시간이 걸림
-
백엔드에게 데이터 요청이 페이지로 들어왔을때 가져와서 느림 (useEffect)


사용자 : 느리게 나타난 화면에서 데이터도 가져오니까 기다리라고?
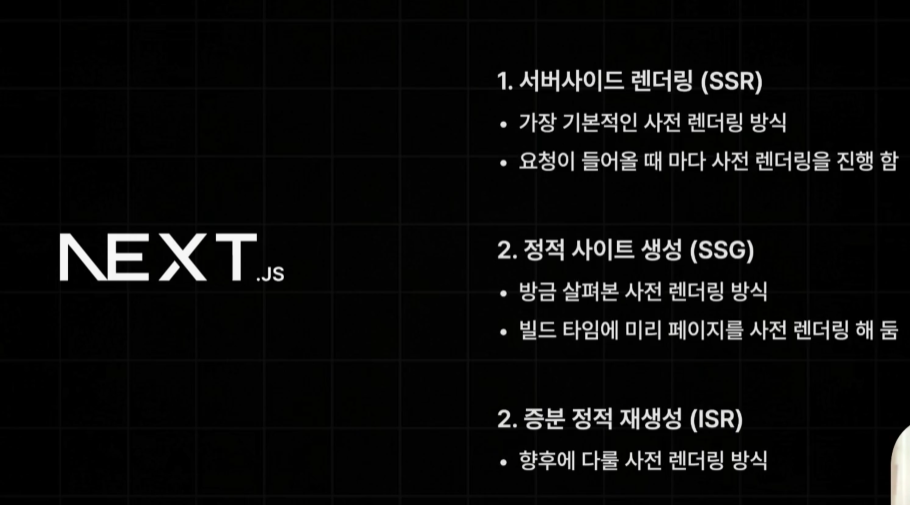
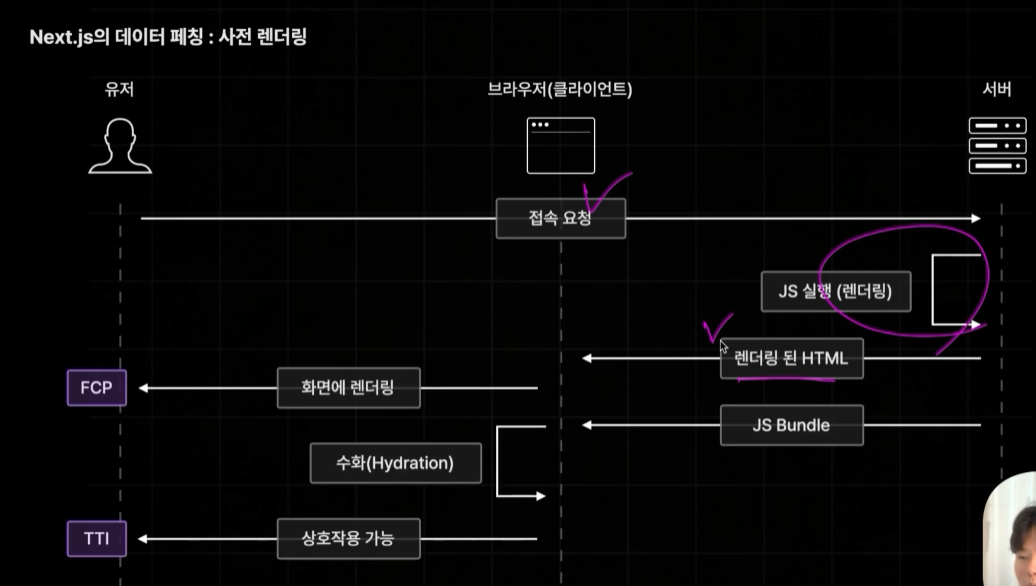
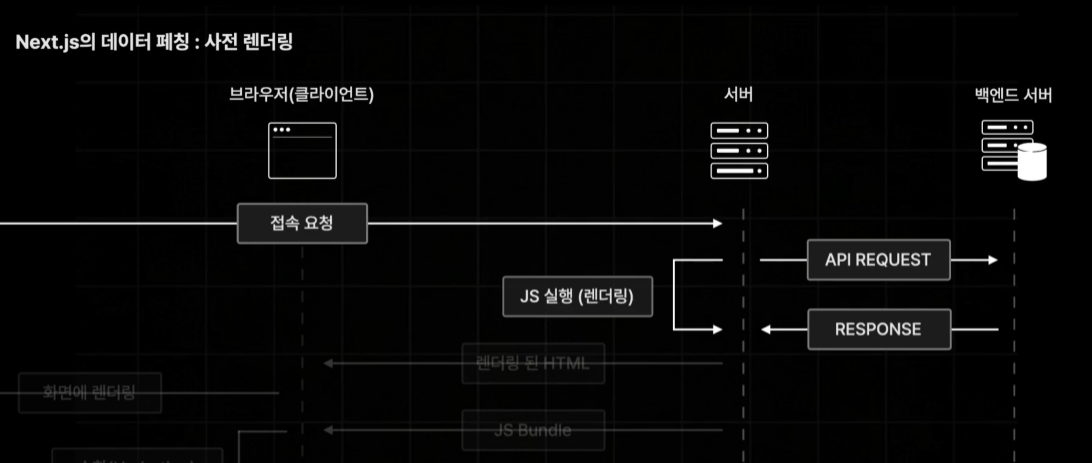
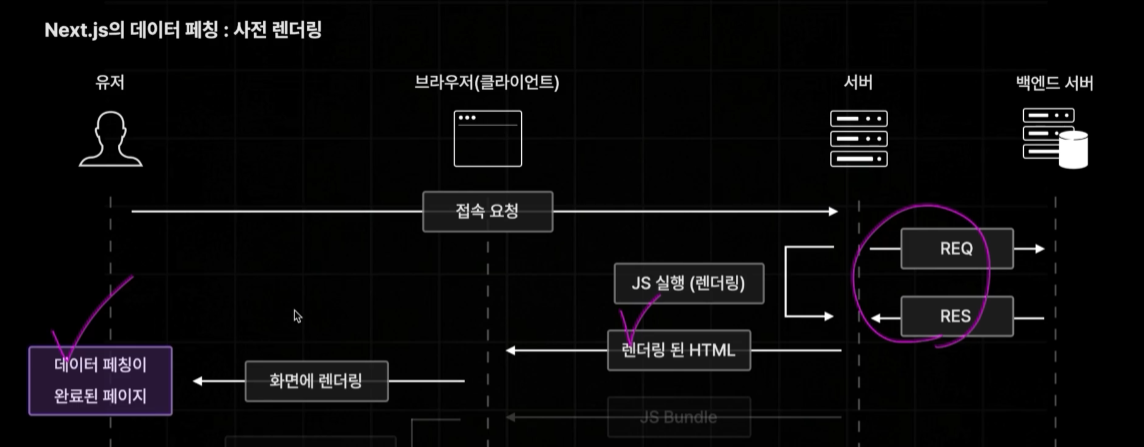
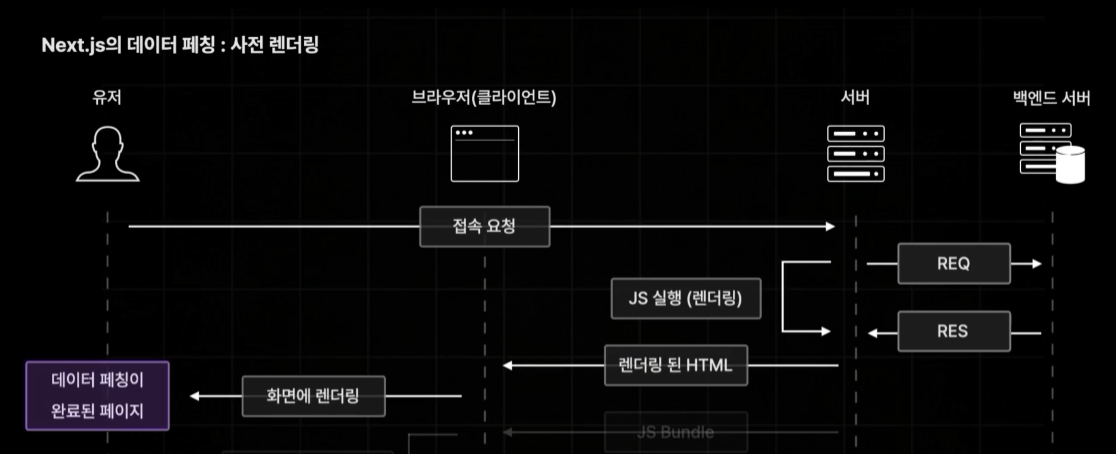
넥스트는 괜찮아~! 사전랜더링


- 백엔드 서버에서 데이터를 미리불러올수있도록 설정도 가능


리액트

NEXT.JS

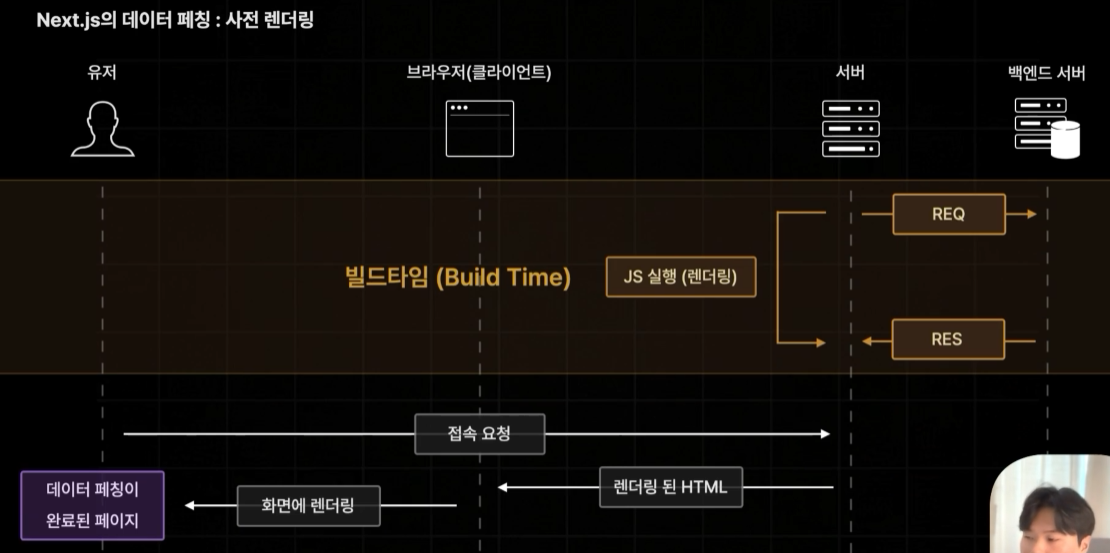
그럼 백엔드에서 가져올때 오래걸리면 어캄? 계속 흰화면?
- 빌드타임에 이미 사전 랜더링 완료하게 설정도 가능

- 서버사이드 랜더링(SSR)
- 정적 사이트 생성(SSG) (빌드타임에 미리 페이지를 사전랜더링)
- 증분 정적 재생성(ISR)