



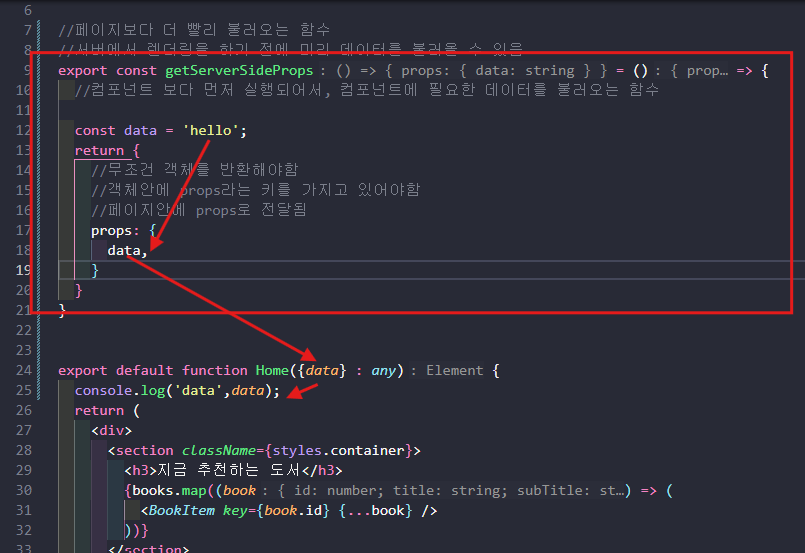
//페이지보다 더 빨리 불러오는 함수
//서버에서 렌더링을 하기 전에 미리 데이터를 불러올 수 있음
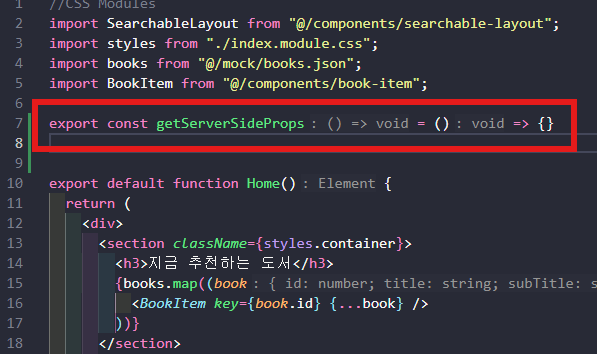
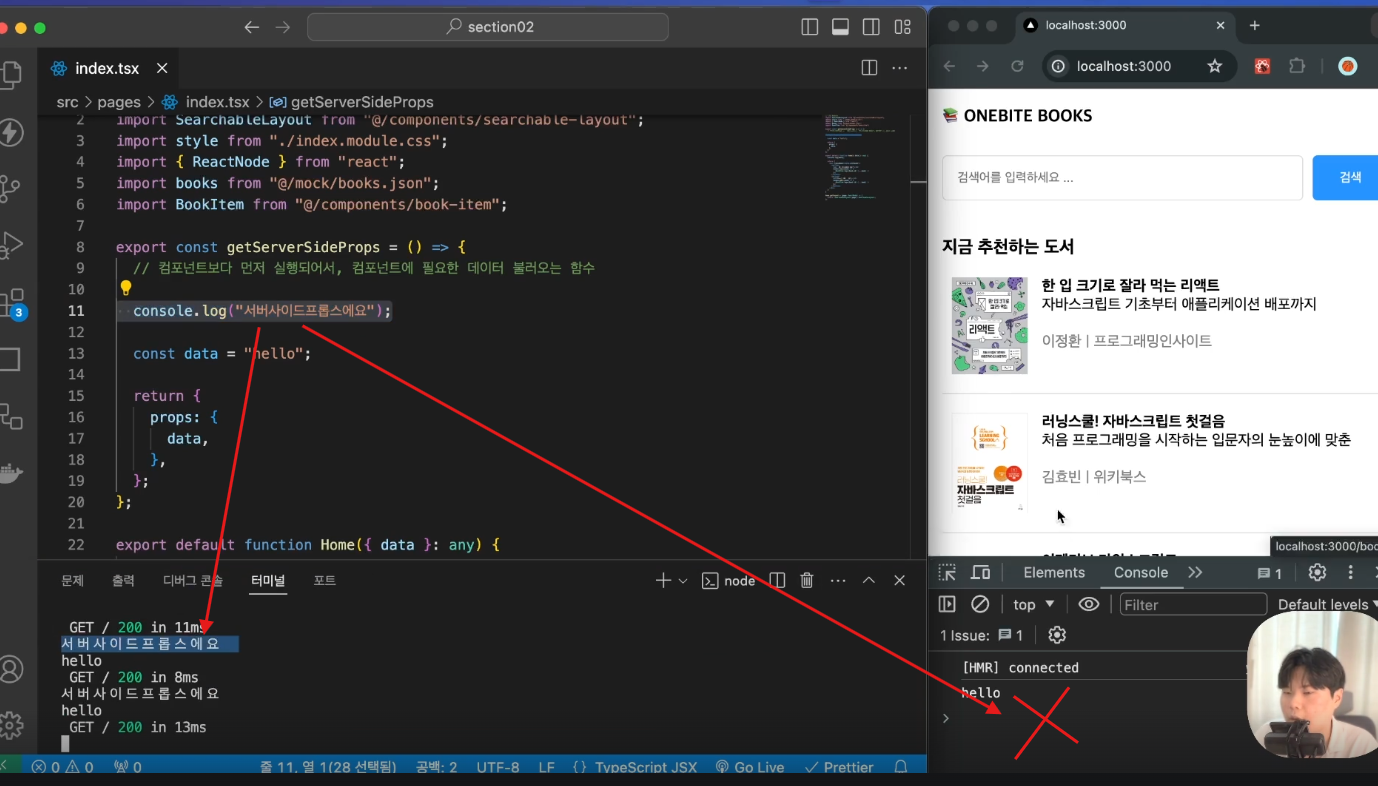
export const getServerSideProps = () => {
//컴포넌트 보다 먼저 실행되어서, 컴포넌트에 필요한 데이터를 불러오는 함수
const data = 'hello';
return {
//무조건 객체를 반환해야함
//객체안에 props라는 키를 가지고 있어야함
//페이지안에 props로 전달됨
props: {
data,
}
}
}
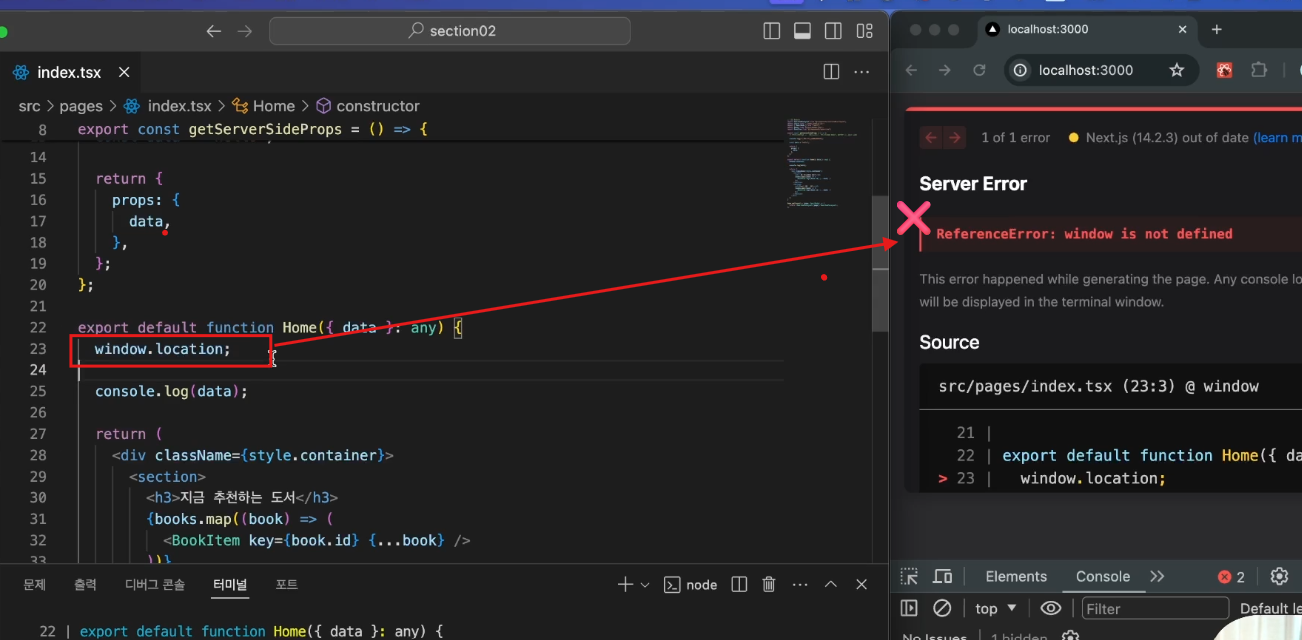
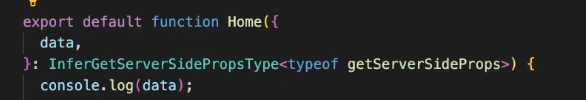
export default function Home({data} : any) {
console.log('data',data);
return (
<div>
함수는 사전랜더링을 할떄 한번만 됨
오직 서버측에서만 실행되는 함수

서버에서만 실행되서 console.log 안보임
아래 로그에서만 확인가능

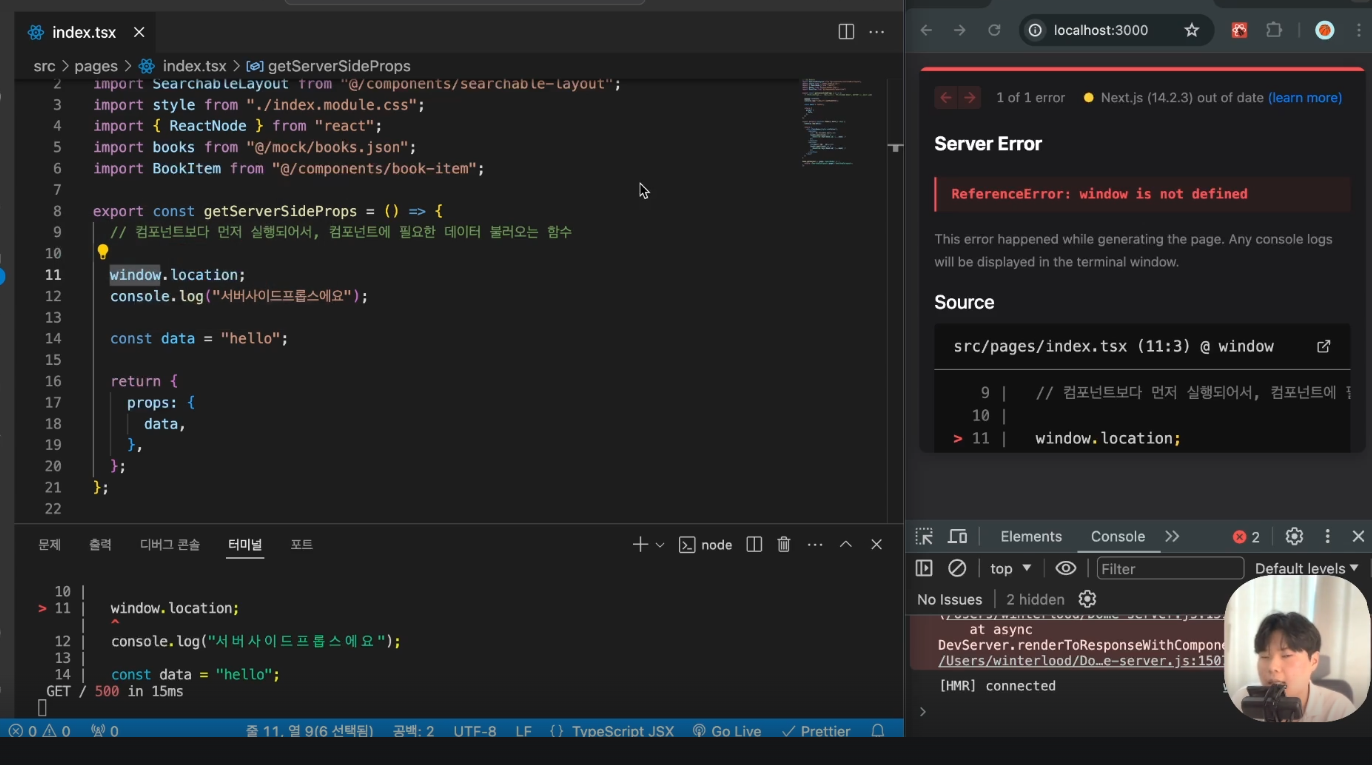
- window.location오류
- 서버측에서 이컴포넌트가 실행
- 자바스크립트 번들 수화과정에 한번더
이 컴포넌트는 총 2번 실행

홈컴포넌트도 서버에서 한번은 실행되서 window.location오류
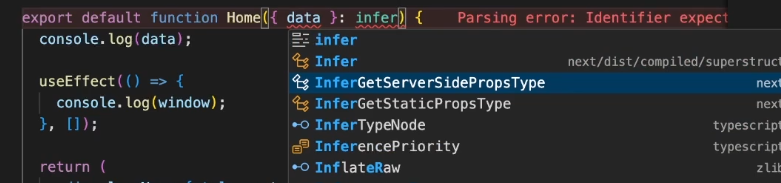
window 사용하고 싶을떄 useEffect 사용하기
마운트 됐을때만 실행되어 상관없음.

- props 의 반환값을 자동으로 추론해줌.


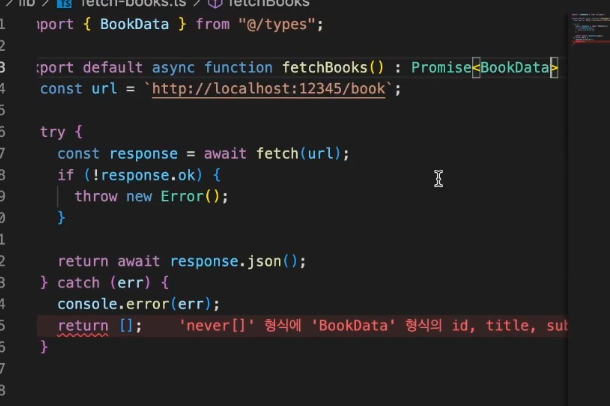
- 비동기여서 타임을 Promise<BookData[]>
