✏️폴백옵션 설정하기


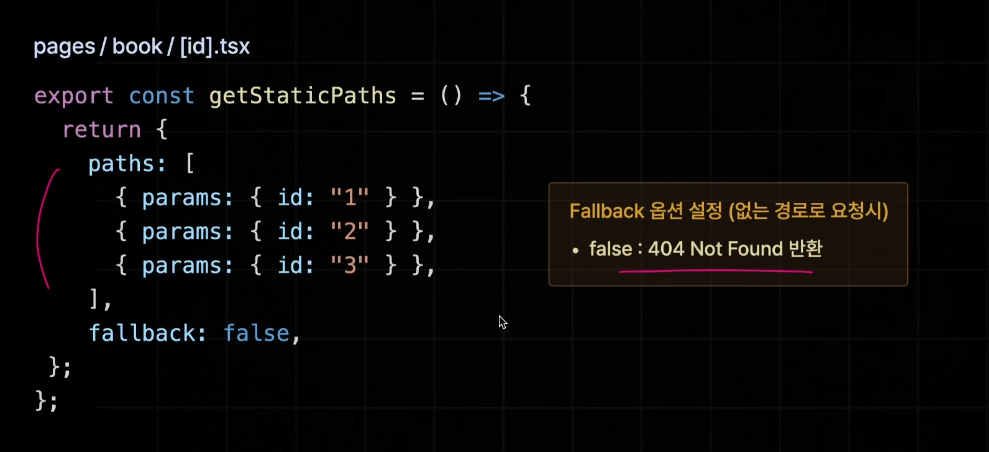
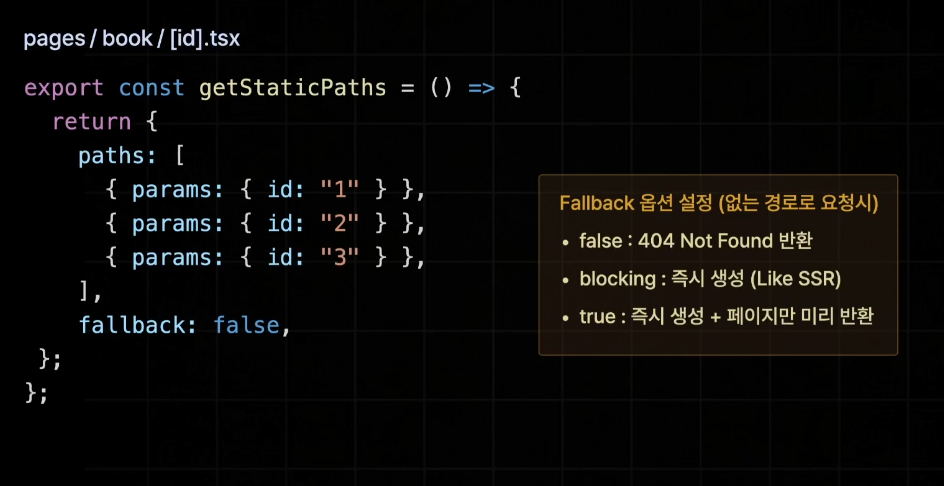
✏️fallback 옵션 설정 3가지
- false : 404
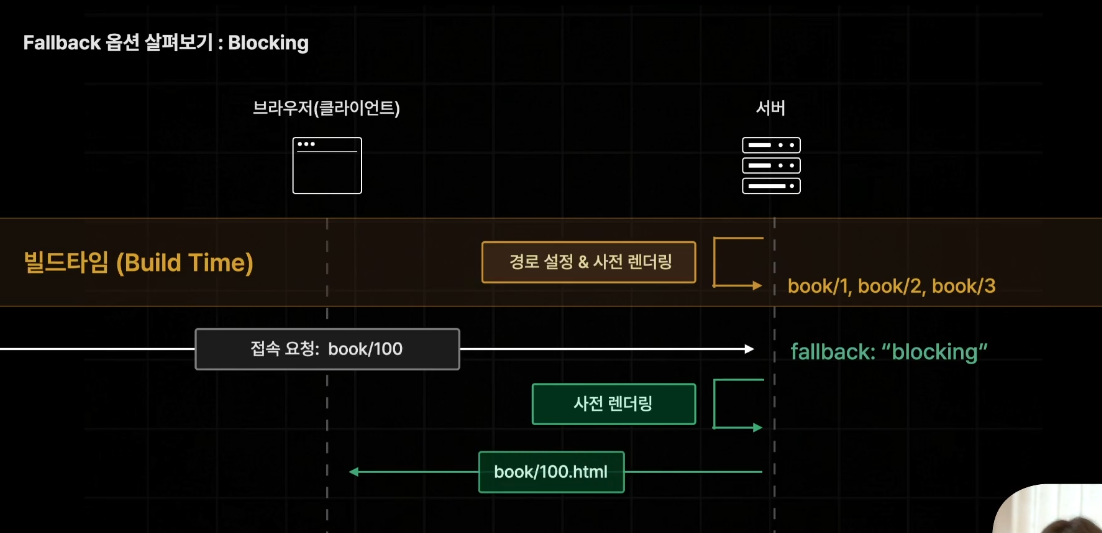
- blocking : SSR
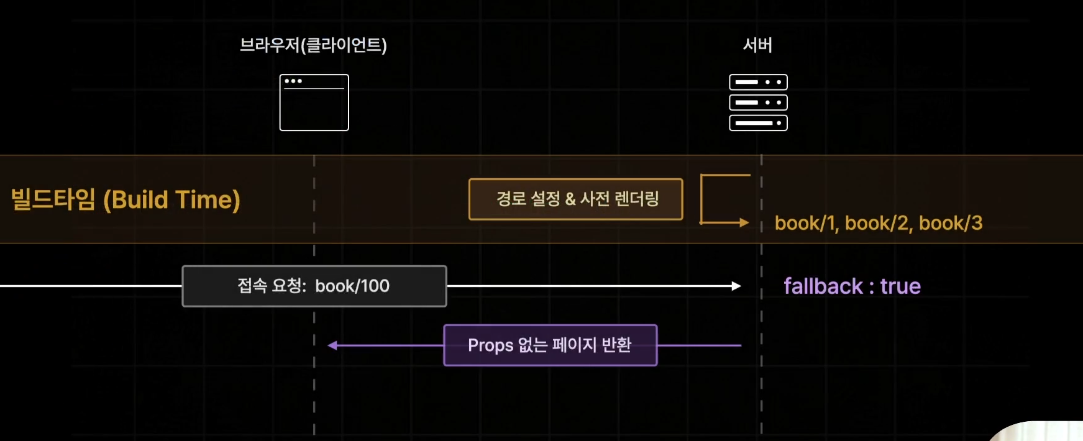
- true : SSR 방식+ 데이커가 없는 폴백상태의 페이지 부터 반환

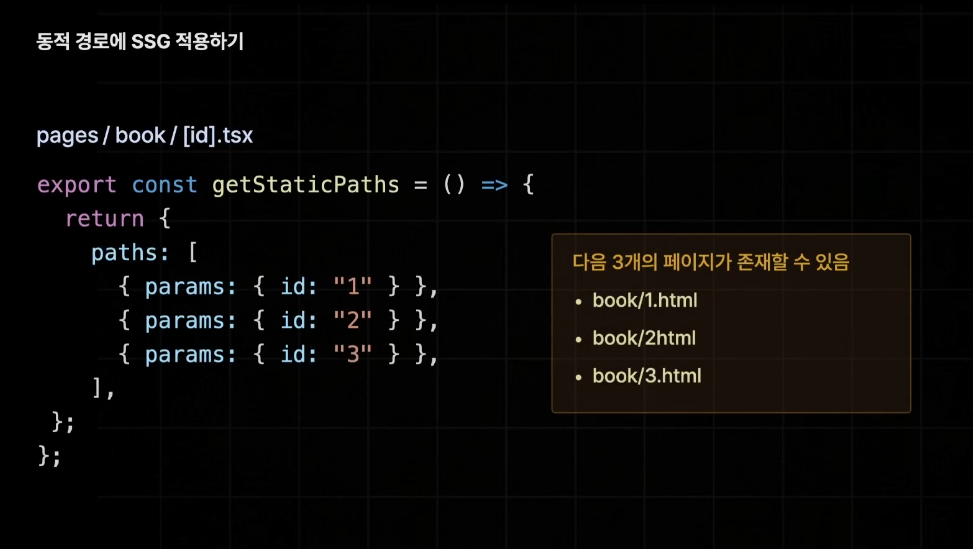
export const getStaticPaths = () => {
return {
paths: [
{ params: { id: "1" } },
{ params: { id: "2" } },
{ params: { id: "3" } },
],
fallback: false,
};
};🤓blocking: 즉시 생성(SSR)
- 실시간으로 사전랜더링

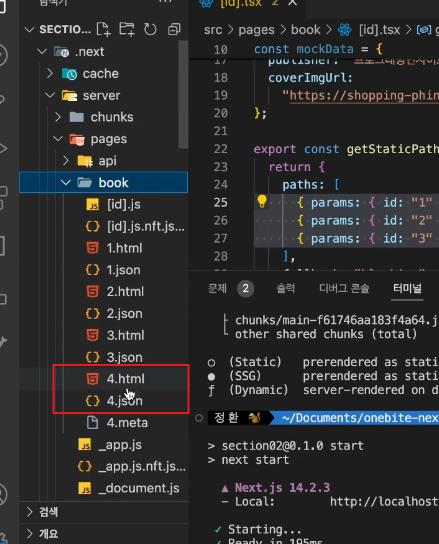
- 만약 4번페이지를 불러오면, 1,2,3번 페이지와 똑같이 자동으로 html 저장

- 빌드타임이후에 생성된 ssr로되서 비교적 느리지만 한번 불어오면 자동으로 저장이되서 빨라진다.
SSR + SSG 같은 느낌을 준다.
- 상세 페이지같은 동적인 페이지는 blocking을 사용해서 만들기!
- 만약 서버에서 추가적인게 있어 시간이 길어지면 그냥 계속 빈화면보여줌.
-> 그래서 나온게 true
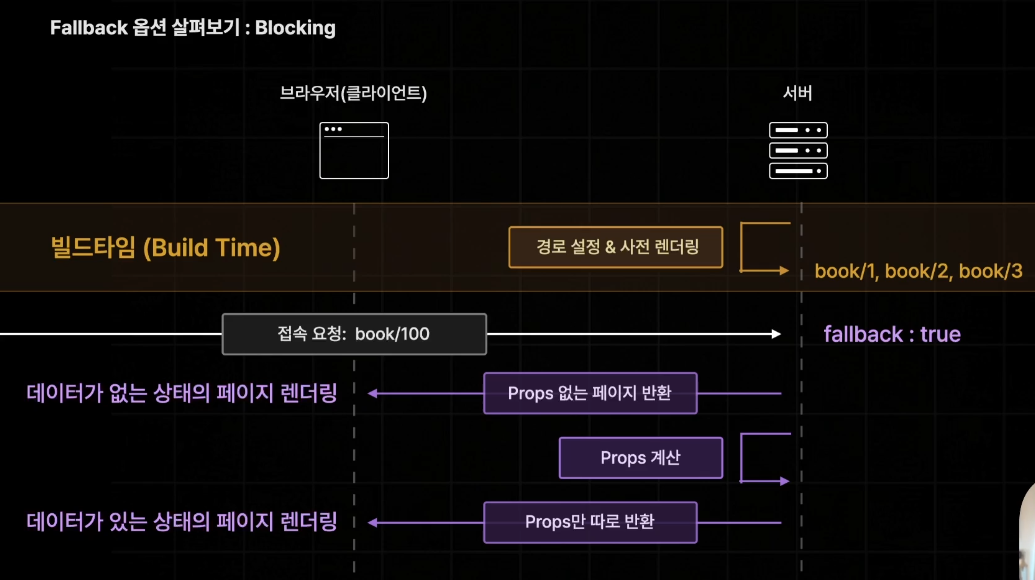
✏️fallback: true
- 프롭스가 없는 페이지를 바로 반환
- 프롭스 계산하고 따로 데이터만 보내준다
- 브라우저에서는 데이터가 없는 상태의 페이지 랜더링(로딩페이지)
- 데이커가 이쓴ㄴ 상태의 페이지 랜더링



긴로딩 시간대신 데이터없는 페이지를 먼저 보여줍니당!
- 데이터 불러오는 함수는 생략하고 컴포넌트만 실행해서 사용자에게 화면을 보여준다.
랜더링 느린화면으로 보기!


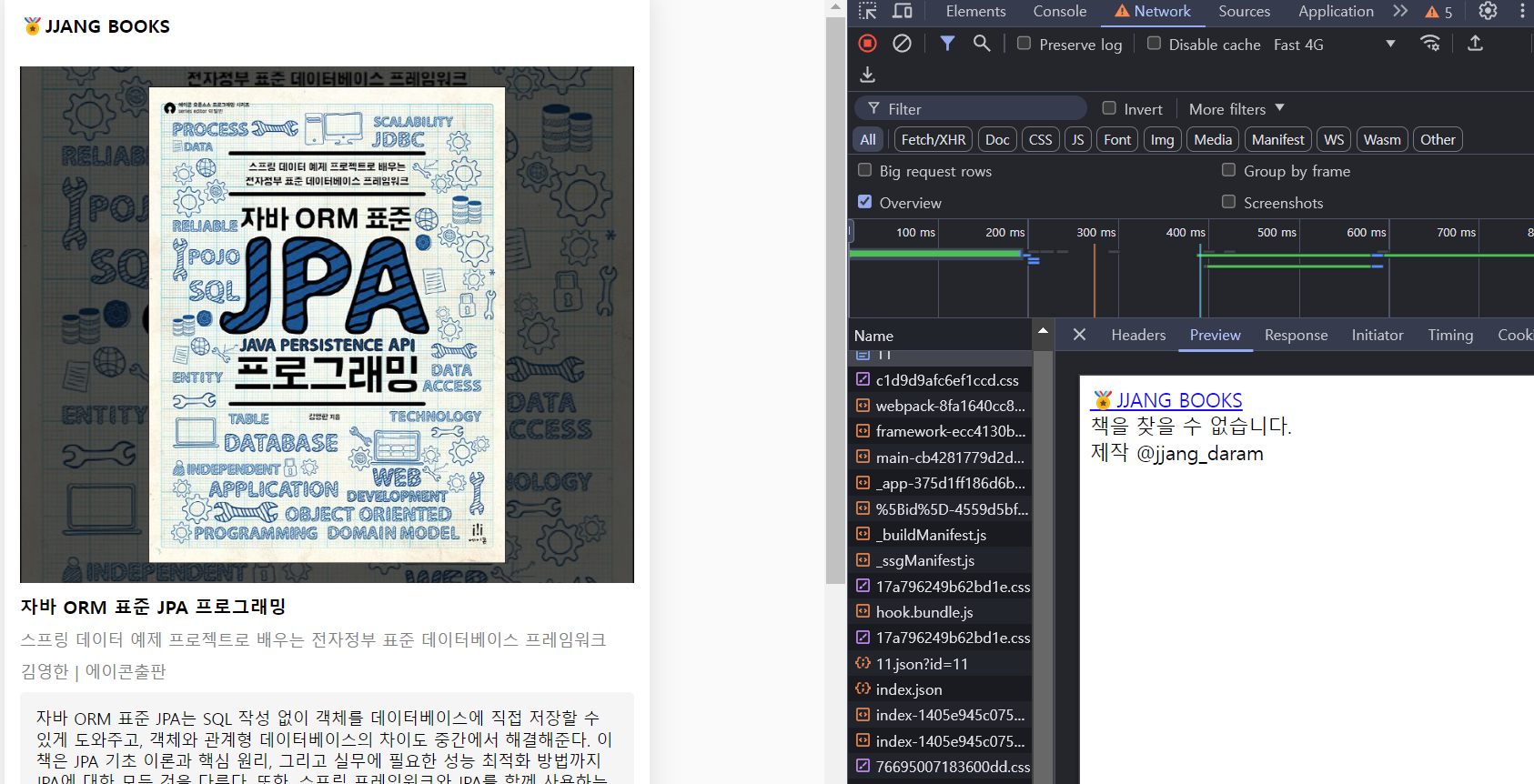
이렇게 설정해서 책을 찾을수 없다는 화면을 보여주고 넘어가는거!
if (!book) return <div>책을 찾을 수 없습니다.</div>;근데 그러면 데이터 가져오는 시간이 길어져서 책을 찾을수 없다는 화면을 계속 보여주면 사용자들이 '어? 오류가 났나?'라고 생각할텐데??!!
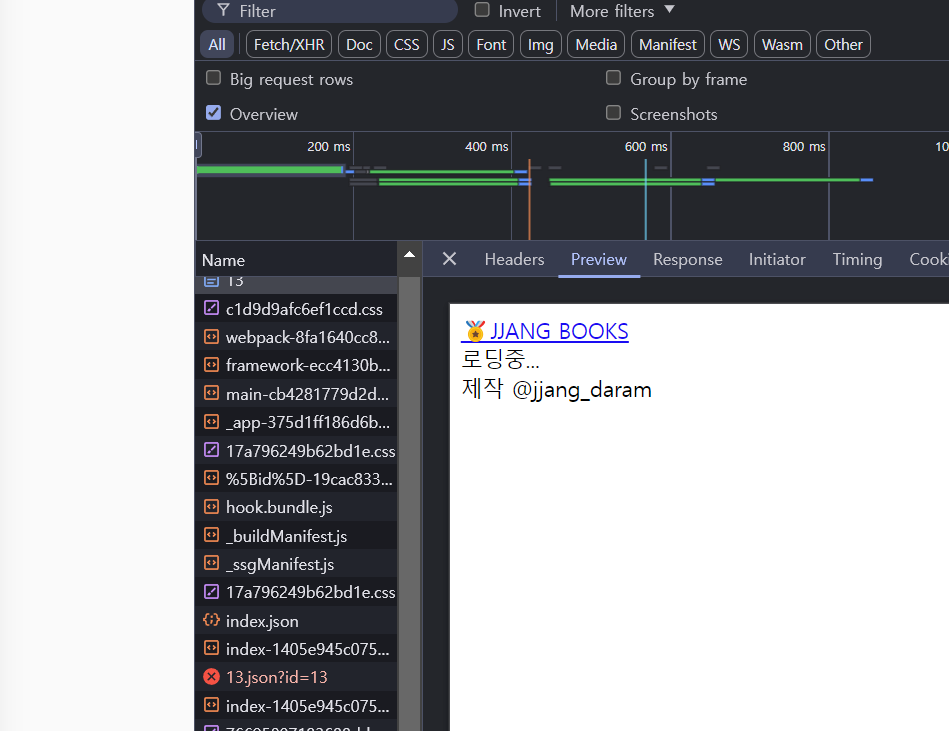
그래서 fallback일때 로딩 처리를 해줘야지!
- router.isFallback로 예외처리하기!!
export default function Page({
book,
}: InferGetStaticPropsType<typeof getStaticProps>) {
// console.log("book", book);
✏️ const router = useRouter();
✏️ if (router.isFallback) {
return <div>로딩중...</div>;
}
if (!book) return <div>책을 찾을 수 없습니다.</div>;
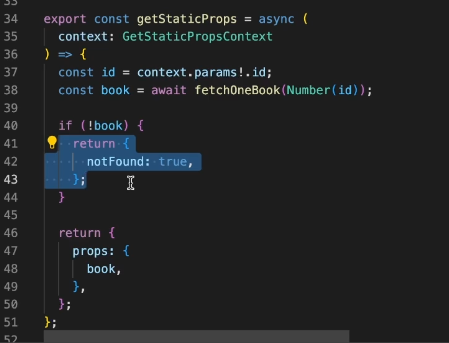
만약 북데이터를 불러왔는데 아예없으면! 404 에러낼래!
if (!book) {
return {
notFound: true,
};
}