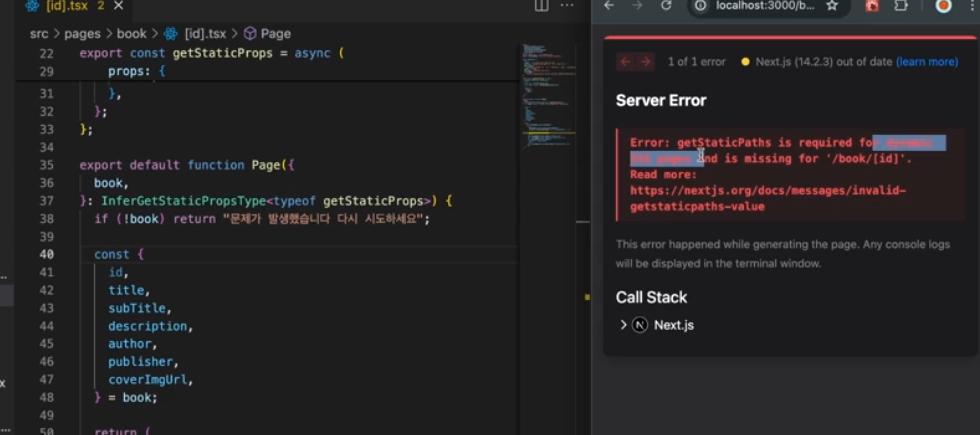
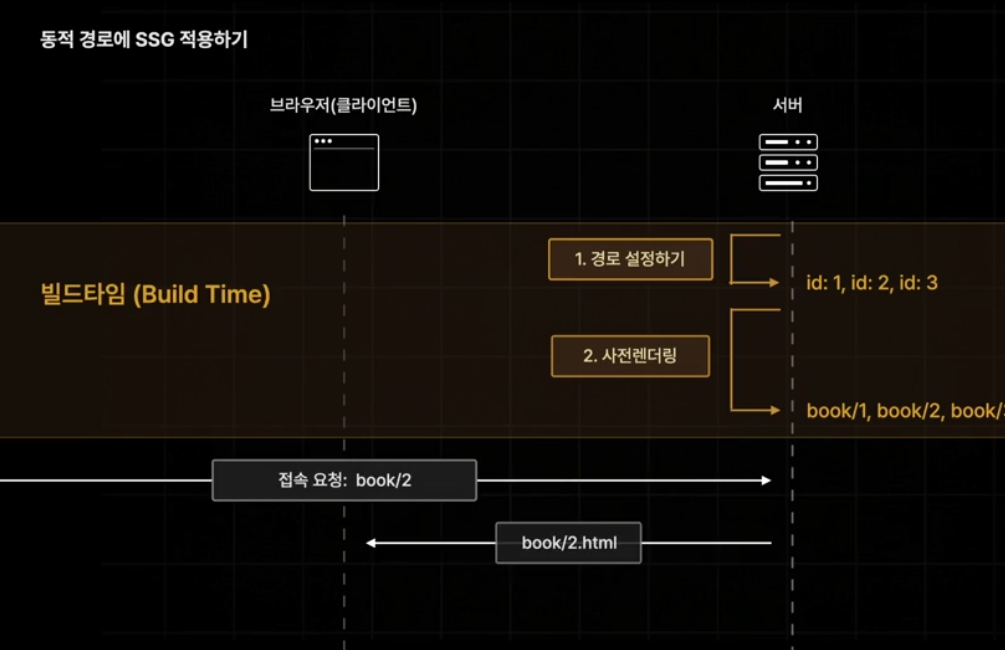
- 빌드 타임에 사전 랜더링되는 ssg 특성상 페이지의 쿼리를 불러와서 랜더링하기 어려움!


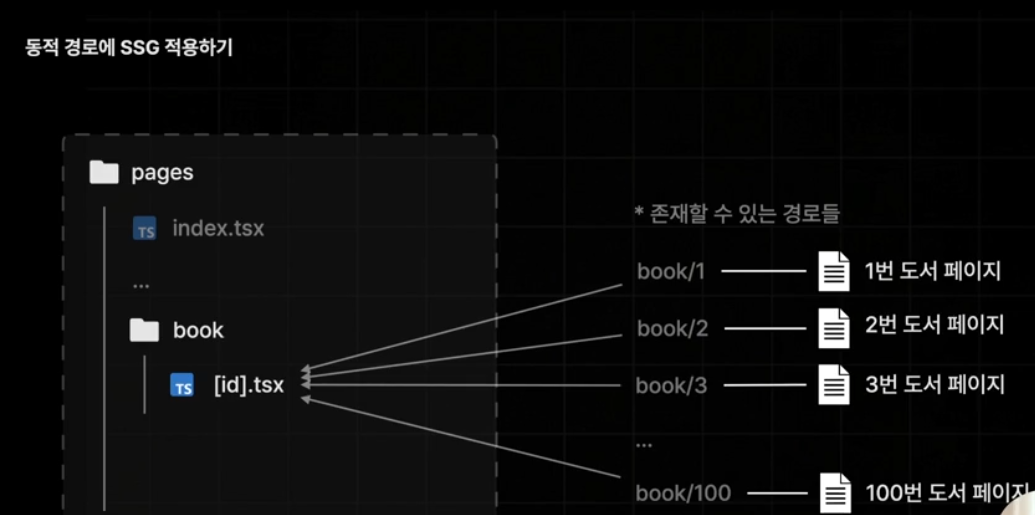
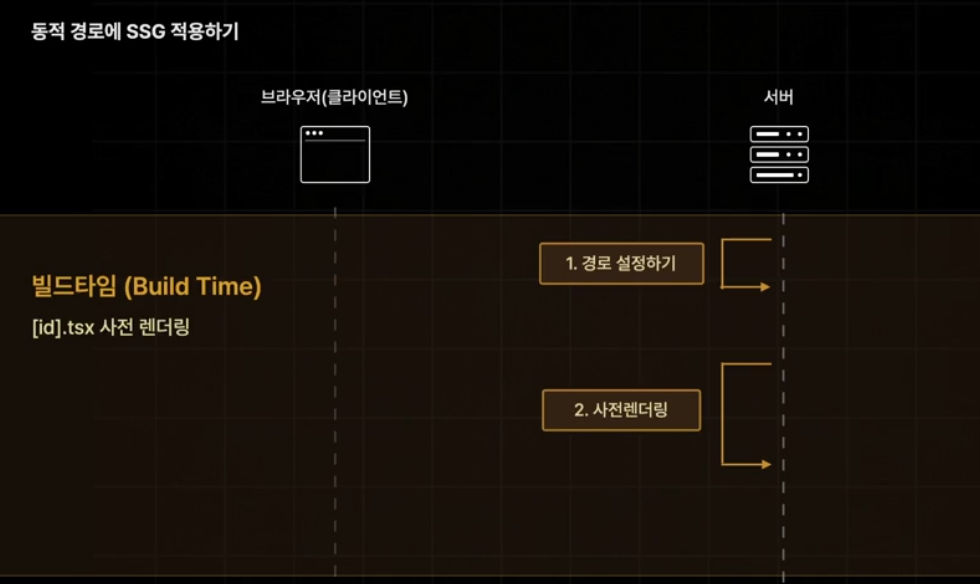
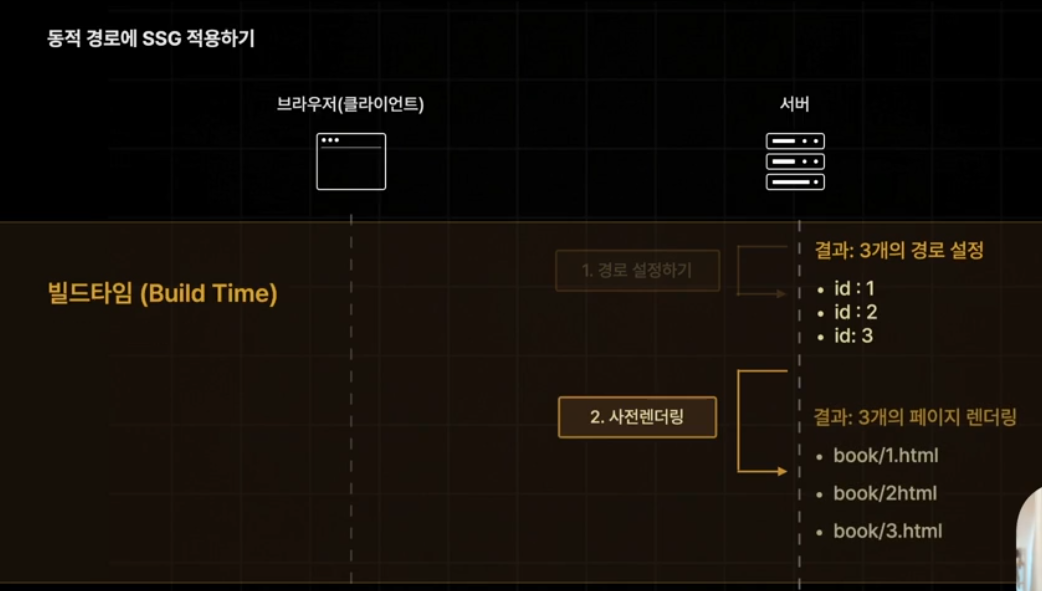
- 빌드타임에 어떠한 경로들이 있는지 파악한다.

- 경로를 설정해두면, 사전랜더링에서는 html 문서를 사전랜더링한다.

- 만들어 놨다가 요청이 오면 바로 보내줌.

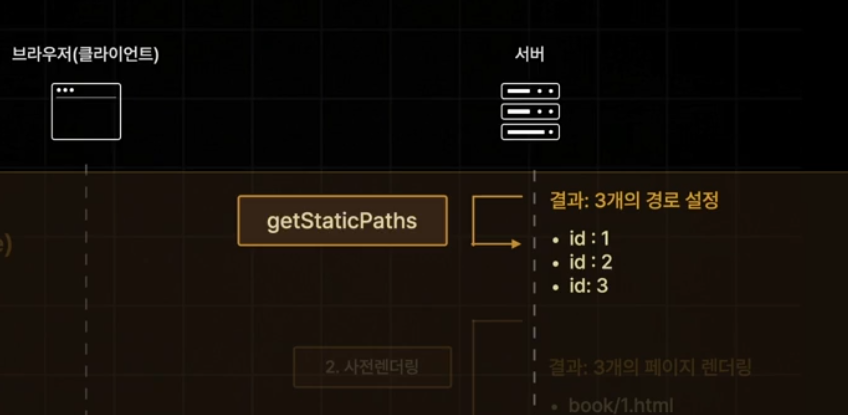
getStaticPaths
- 경로를 직접 설정하게 해주는 함수
- 현재 이 페이지에 존재 할수있는 페이지를 알려준다,.

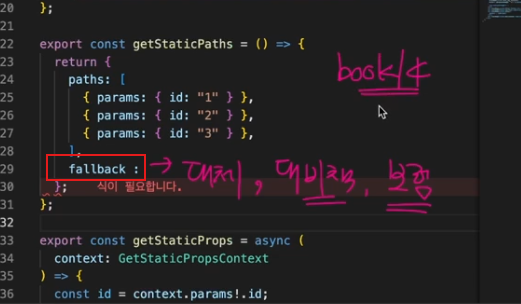
export const getStaticPaths = () => {
return {
paths: [
{ param: { id: "1" } },
{ param: { id: "2" } },
{ param: { id: "3" } },
],
fallback:
};
};- 경로를 객체로 설정해야한다.
만약에 1~3 아니면 어케? 대비책- fallback

fallback: false - 없는 페이지로 처리됨.
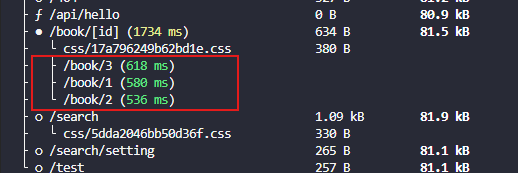
-> 빌드처리
- 미리 만들어져 있음!!!

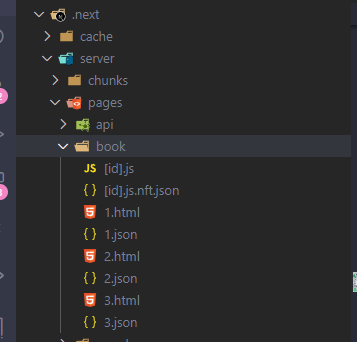
.next
- 빌드 산출문 퐁더
- 미리 html 사전랜더링 완료되어있음!

- 요청오면 바로 보내줌!
