Authorization에 헤더가 없음 해결
프로젝트를 진행하면서 로그인 페이지를 맡았다.
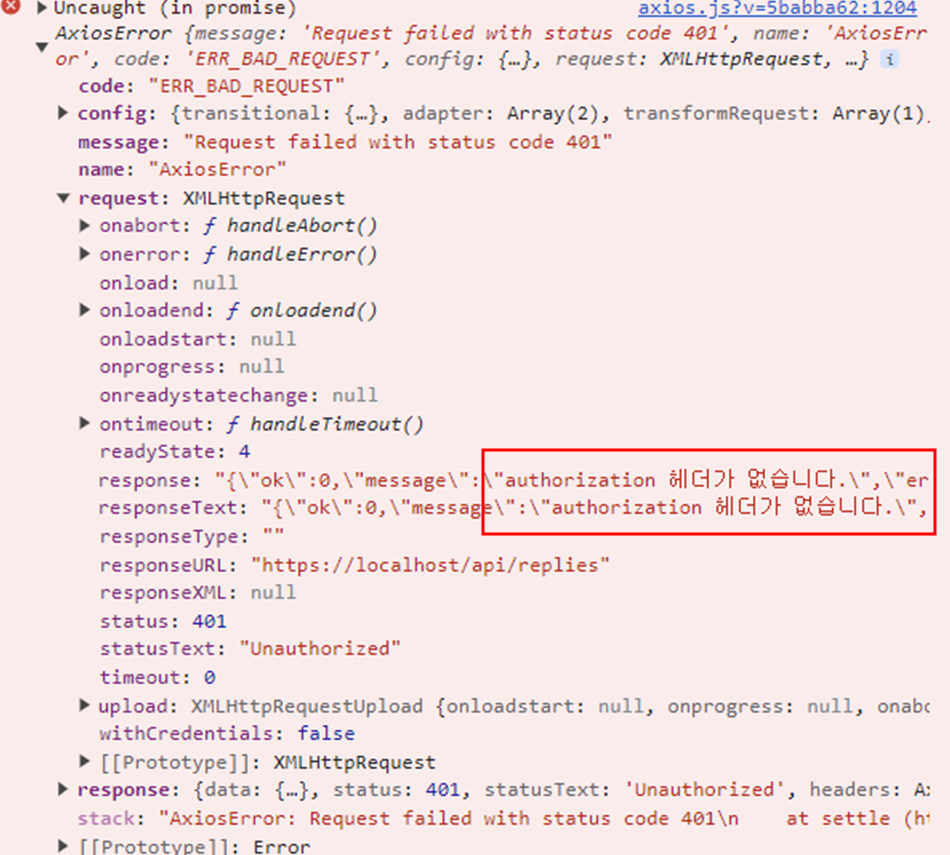
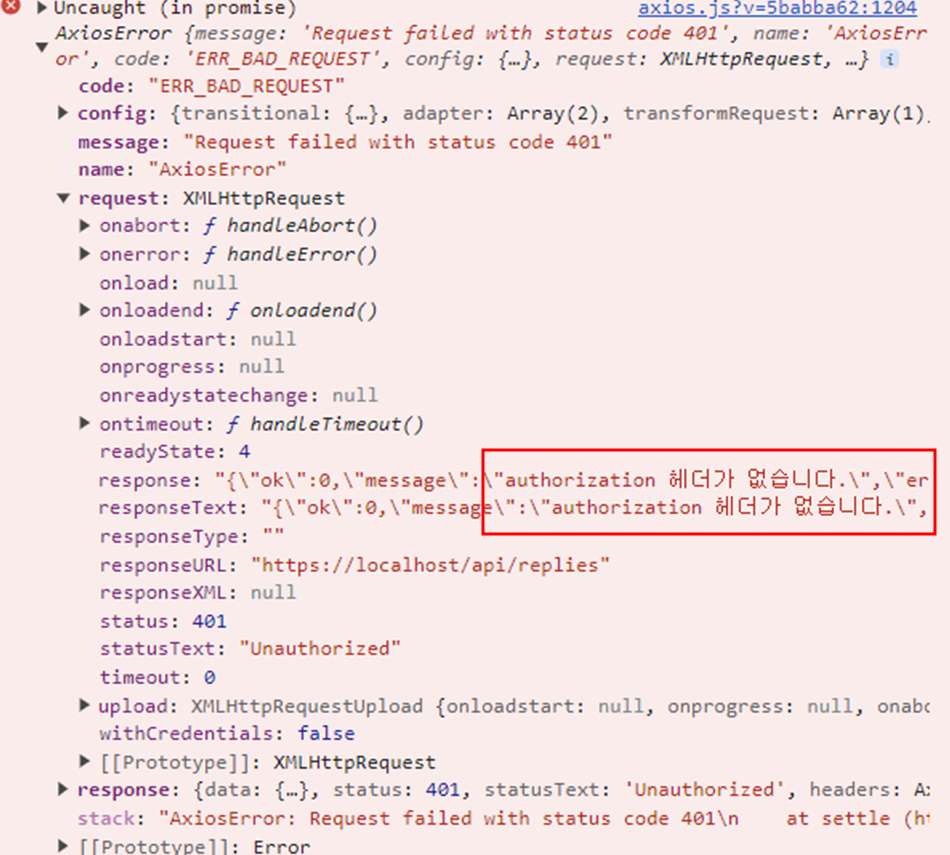
그런데 우리 팀원분이 로그인에 문제가 있는 것 같다구 하셨다...(우리 팀원 전부 Authorization에 헤더를 몰랐다..)
😢< 이게 도대체 뭔데... ㅠㅠㅠㅠ

다른 페이지에서 API에서 값을 가져오는데 계속 에러가 떴다.
🤔헤더, Authorization 가 뭔데..?
우리가 로그인을 하면 로그인한 회원만의 정보를 받아올 수 있다. 하지만 인증되지 않은 사람에게도 제공되면 안되는거 아닌가..?
그래서 headers라는 공간에 Authorization(인증) 값을 넣어줘야한다.
해결코드
로그인 페이지가 아니라✖️✖️✖️
우선 사용자의 값을 가져와야하는 페이지에서 매번 예를 들어서
밑에 코드를 써줘야한다.
export default async function getData(collection: string) {
await axios
//✨값을 가져오고
.get(`https://localhost/api/${collection}`, {
//✨headers에 Authorization: `Bearer ${AUTH_TOKEN}`이 값을 넣어준다. AUTH_TOKEN값은 로그인시 localstorage에 보냈던 access 토근을 넣어주면 끝
headers: {
Authorization: `Bearer ${AUTH_TOKEN}`,
},
})
.then((res) => res.data.item);
}- ✨ API에서 값을 가져오고
- ✨headers에 Authorization:
Bearer ${AUTH_TOKEN}이 값을 넣어준다. AUTH_TOKEN값은 로그인시 localstorage에 보냈던 access 토근을 넣어주면 끝!!