✏️Zustand의 장점
1. 가볍다.
- recoil의 1/20
2. 다운로드가 높다
- 다른유저들이 많은 노하우가 있다는것 그만큼 에러상황을 잘 해결할 수 있음
3. 공식문서가 정말 짧다.
- 어려울수도..? -> 리코일 사용해보셈
✏️상태관리 라이브러리를 쓰는 이유
- 다른페이지 다른컴포넌트와 상태를 공유하기 위해

- prop drilling을 피할려고
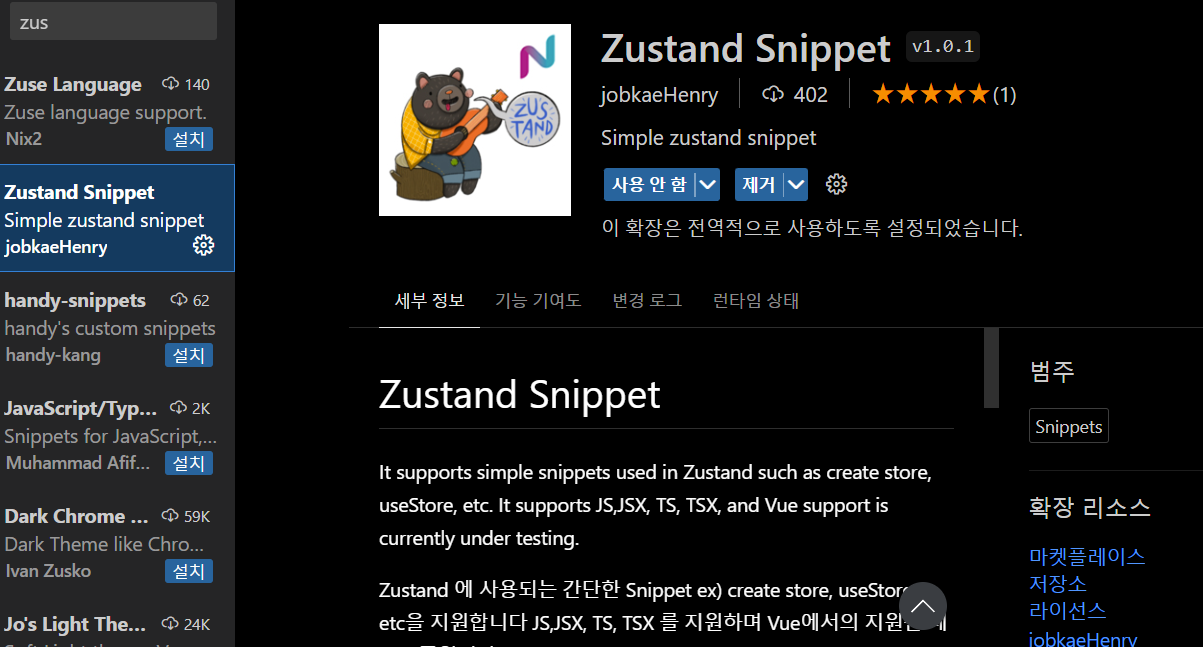
Zustand 스니펫

이름: Zustand Snippet
ID: jobkaeHenry.zustand-snippet
설명: Simple zustand snippet
버전: 1.0.1
게시자: jobkaeHenry
VS Marketplace 링크: https://marketplace.visualstudio.com/items?itemName=jobkaeHenry.zustand-snippet
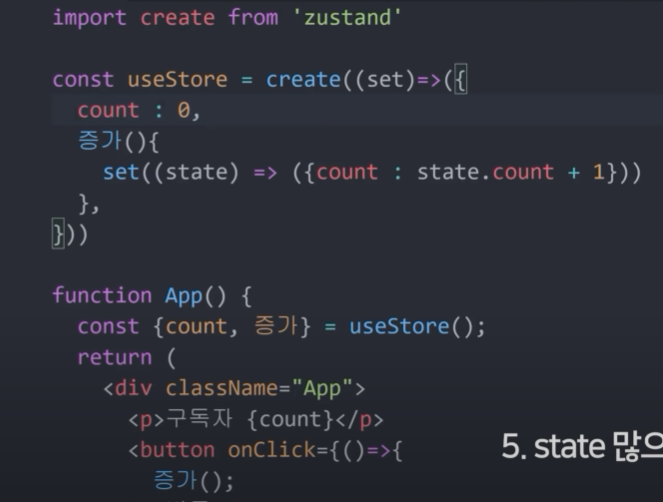
✏️Zustand로 실습해보기
-
상태 + 액션
-
상태관리는 폴더를 새로만들어주는 것이 좋으니 src에 store이라는 폴더를 만든다. 그안에 파일 만들어주기
-
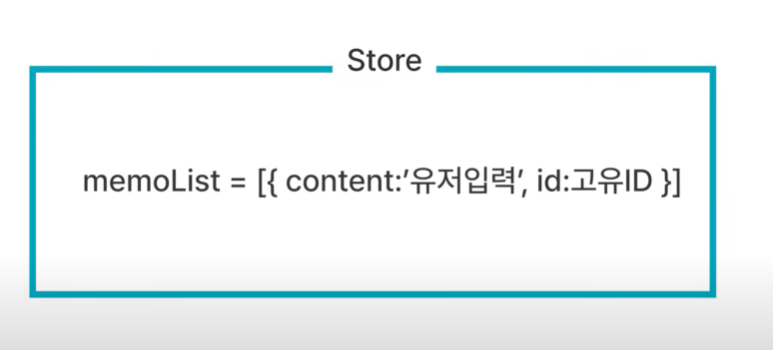
zustand안에 값

-
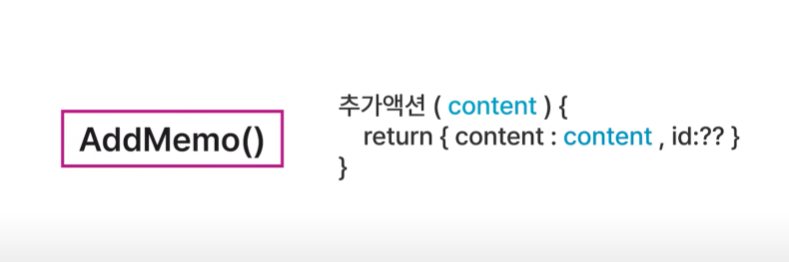
상태를 조작하는 action


import { create} from "zustand";
export const useMemoStore = create((set) => ({
memoList: [],
//액션함수
addMemo: (val) => set((prev) => ([...prev.memoList,{ content: val, id: new Date().getMilliseconds()}])
removeMemo:(id) => set((prev) => ({ memoList: prev.memoList.filter((e) => e.id !== id) })),
}));import {useMemoStore} from "./store/MemoList";
const App = () => {
const {memoList} = useMemoStore();
return (
<>
<MemoBoard>
{memoList.length ? (
memoList.map((e) => {
return(
<MemoElem key={e.id} id = {e.id}>
{e.content}
</MemoElem>
); })
):(
<span> 메모를 입력해주세요</span>
)
</MemoBoard>
<MemoInput/>
</>
}const MemoElem = (props) => {
const {children, id} = props;
const {removeMemo} = useMemoStore();
return (
<MemoWrapper>
<div>{children}</div>
<RemoveButton onClick={() => removeMemo(id)}> 삭제</RemoveButton>
</MemoWrapper> 7-import styled from "styled-components";
import { useMemoStore } from "./../store/MemoList";
import { useState } from "react";
const MemoInput = () => {
//zustand 불러오기
const { addMemo } = useMemoStore();
const [value, setValue] = useState("");
return (
<AddMemoForm
onSubmit={(e) => {
e.preventDefault();
//zustand 불러온 함수쓰기
addMemo(value);
setValue("");
}}
>
<div>
<input
type="text"
onChange={(e) =>
setValue((prev) => {
if (prev !== e.target.value) {
return e.target.value;
}
})
}
value={value}
/>
<button type="submit">저장</button>
</div>
</AddMemoForm>
);
};
export default MemoInput;