
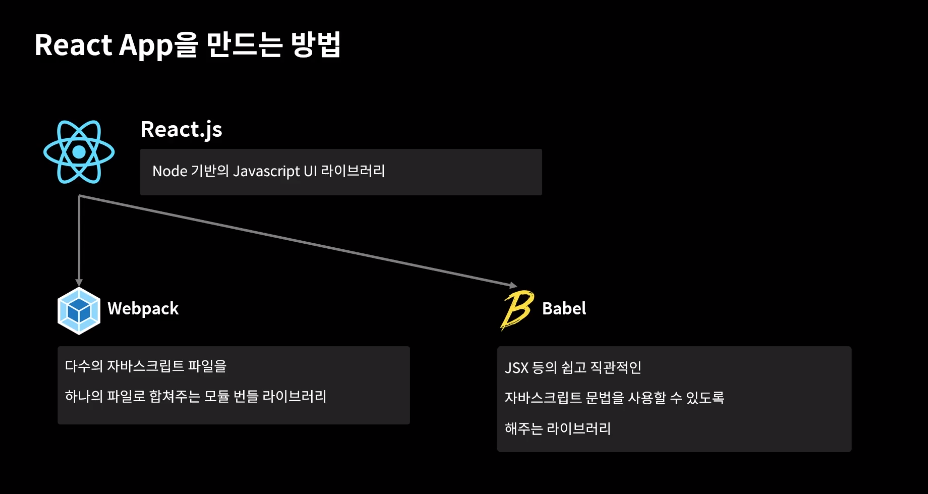
✏️REACT
Node.js기반 자바스크립트 라이브러리
추가적인 라이브러리가 필요하다.
- npm같은 패키지가 필요하다.
webpack
다수의 자바스크립트 파일을 하나의 파일로 합쳐주는 모듈번들 라이브러리
Babel
jsx등의 쉽고 직관적인 자바스크립트 문법을 사용할 수 있도록 해주는 라이브러리
두 패키지들으 훨씬 큼!!
🤔언제다 설정하지....??

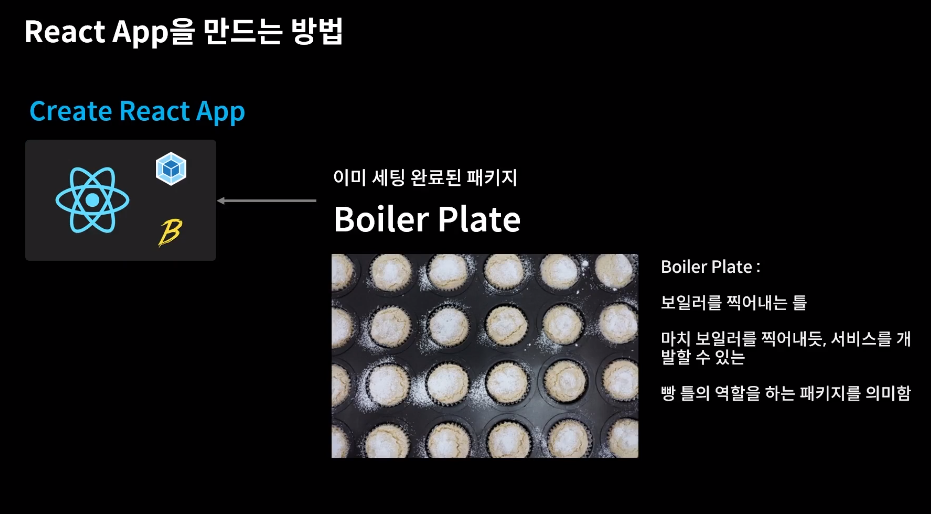
💁♀️보일러 플레이트:
기초설정 작업을 다 해논 패키지!
✏️실습
보일러 플레이트를 한번쓰고 말꺼임
npm i 를 쓸수있지만
npx 쓸꺼임
npx
-
npm을 좀더 편리하게 이용하기위해서 존재하는 도구이다.
-
설치되지 않은 패키지를 딱 한번만쓰고 싶을때 사용하는 도구
-
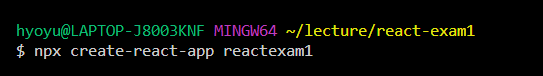
리액트 보일러 플레이트 설치!
npx create-react-app reactexam1 -
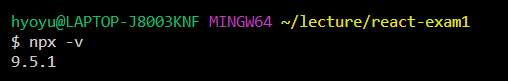
npx -v설치되어있는지 확인

-
설치


- 기본적인 패키지 구성은 똑같다.
- js를 가진 언어들은 패키지가 비슷하다.
웹브라우저로 이동하기
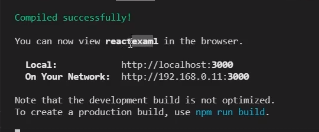
npm start

- 우리 컴퓨터는 웹서버가 된거임.
로컬호스트는 자기 자신에게가는 주소.
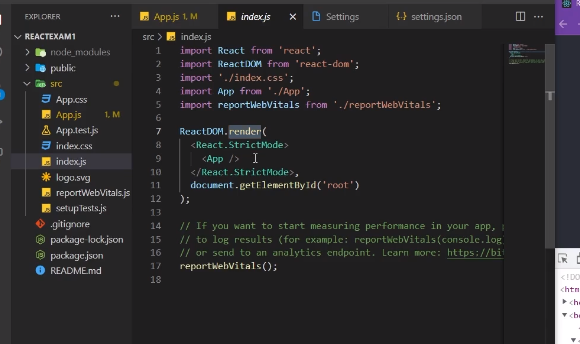
js로만 리액트가 어떻게 동작되나요?
index.js

App.js파일을 반환
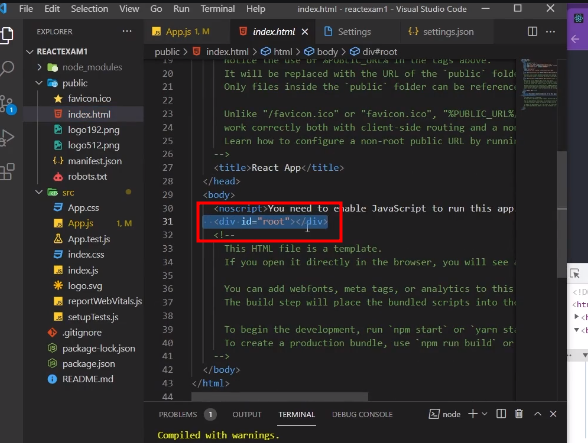
index.html(root파일)
 ]
]
node.modules
- 리액트도 여기 저장되어있다.
-> 파일이 크다 - 누구한테 보낼때 힘들다.
- 노드 모듈 없애고 보내도됨.
npm i를 쓰면 다시 다운받아진다.
robots.txt

구글에 수집해라 하지 말아라 정하기!
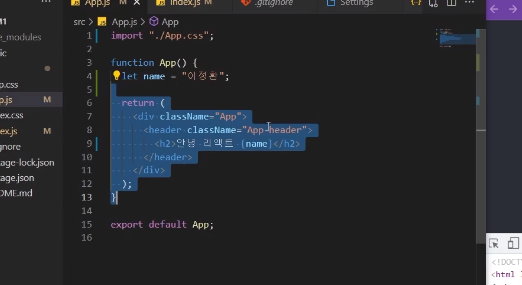
✏️JSX
자바스크립트,html 다 쓸수 있는 자바스크립트 표현식
- js을 html에 쉽게 쓸 수 있음.
컴포넌트 방식

export default App;
- 파일 내보내기
- 리액트 ES 모듈 시스템
- 앱이라는 함수를 내보내기
- 다른 파일에서 import할 수 있다.
