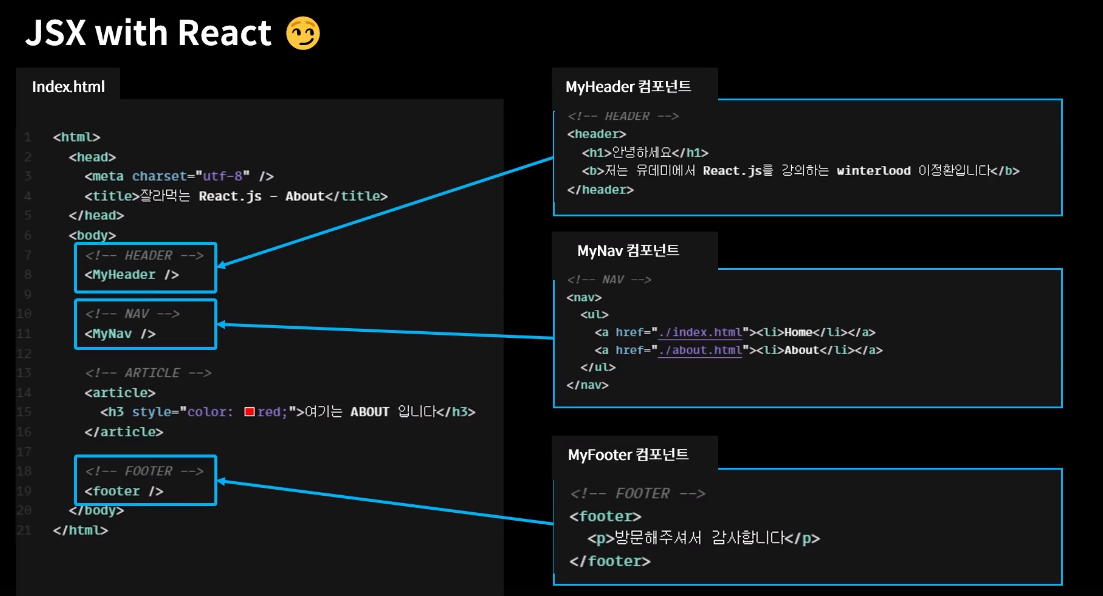
JSX
HTML처럼 화면을 나오게 하는 표현식

🤔확장자를 js? jsx?
가끔 확장자를 JSX로 하라는 분들도 계시는데 기본적으로는 JSX 또한 JS 자바스크립트로 변환되어 상관없음.
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App /> {/* 최상위 파일 */}
</React.StrictMode>
);
🤔 <React.StrictMode> 란?
StrictMode는 애플리케이션 내의 잠재적인 문제를 알아내기 위한 도구입니다. Fragment와 같이 UI를 렌더링하지 않으며, 자손들에 대한 부가적인 검사와 경고를 활성화합니다.
공식문서 https://ko.legacy.reactjs.org/docs/strict-mode.html
셀프클로징 태그
<image /> {/* 셀프클로징 태그 */}
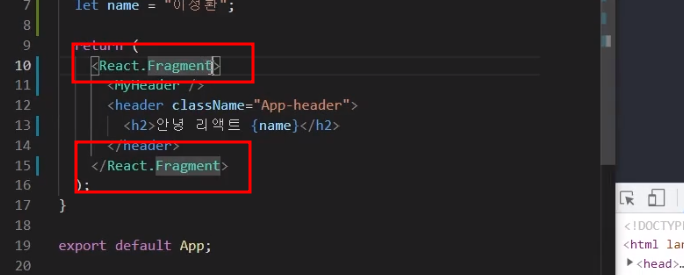
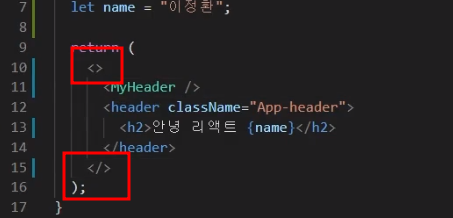
최상위태그는 반드시 하나로 묶어줘야한다.



리액트 기능을 쓸일이 없으면 리액트를 import 안해도 된다.
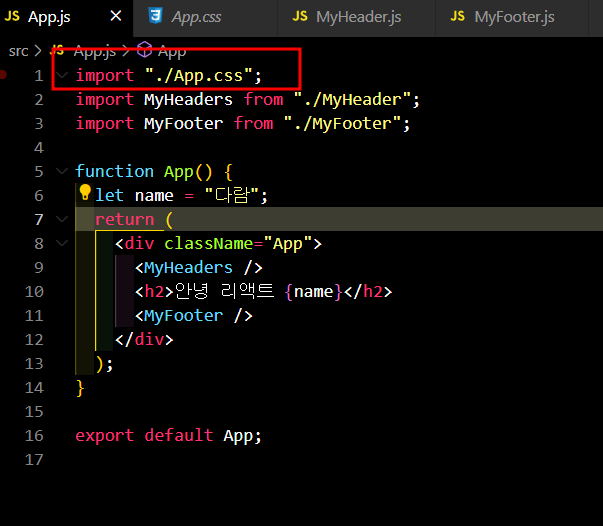
CSS 사용하기

import해서 사용
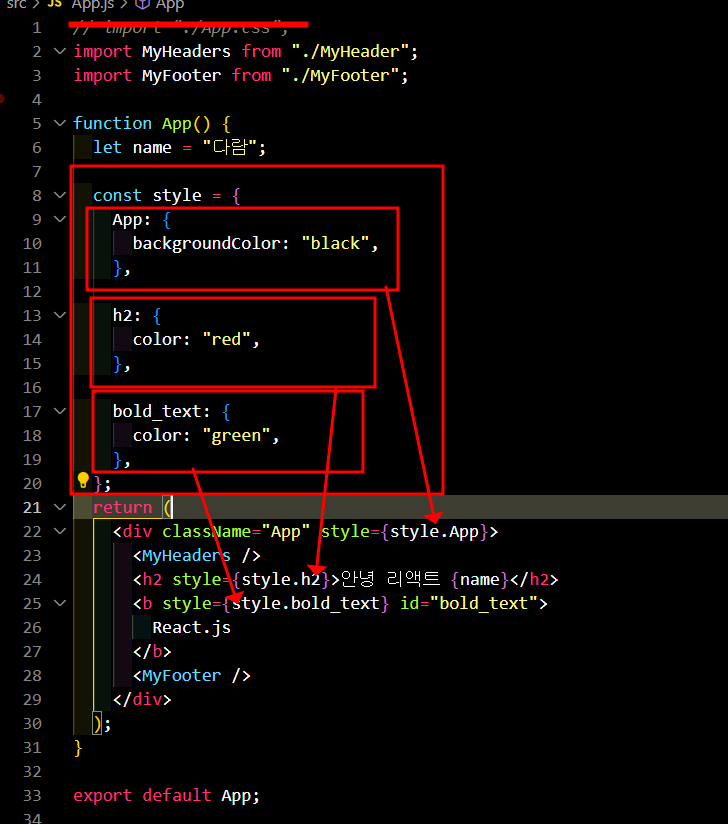
인라인 스타일링 방법


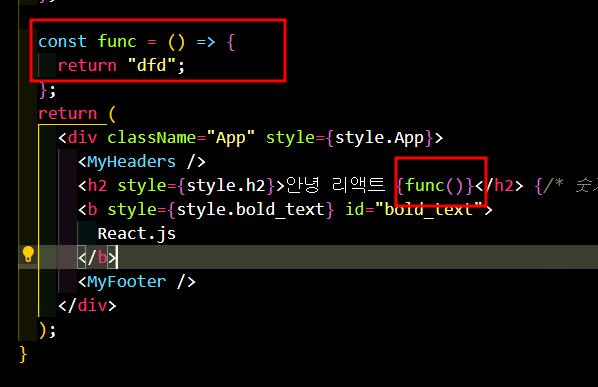
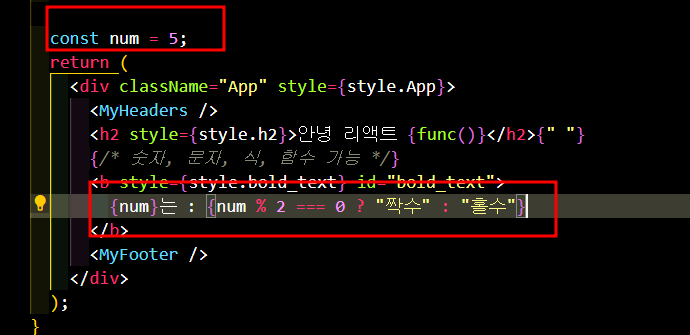
조건부 랜더링

삼항 연산자로 랜더링을 다르게 할 수 있다.
