useMemo
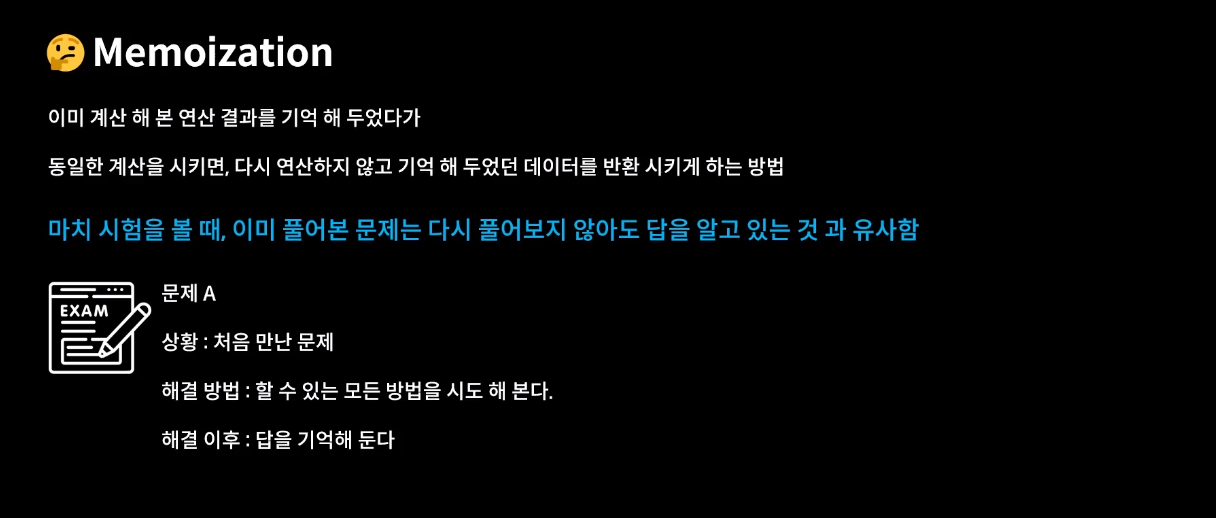
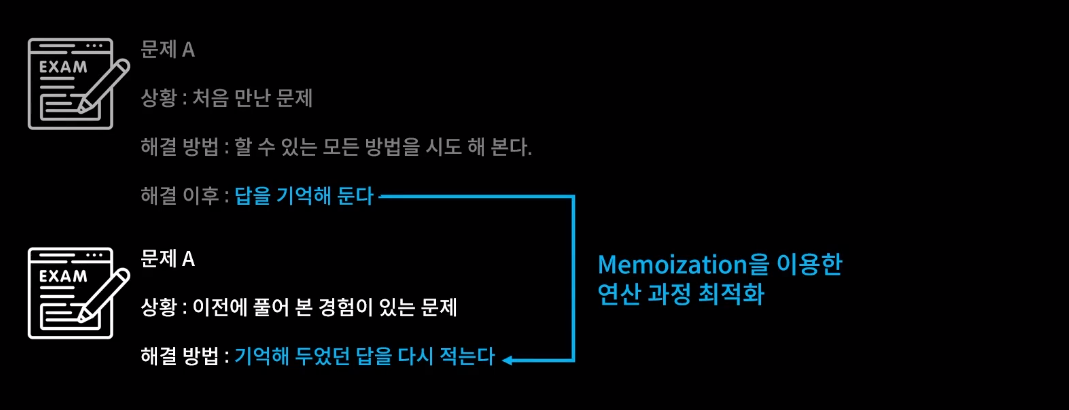
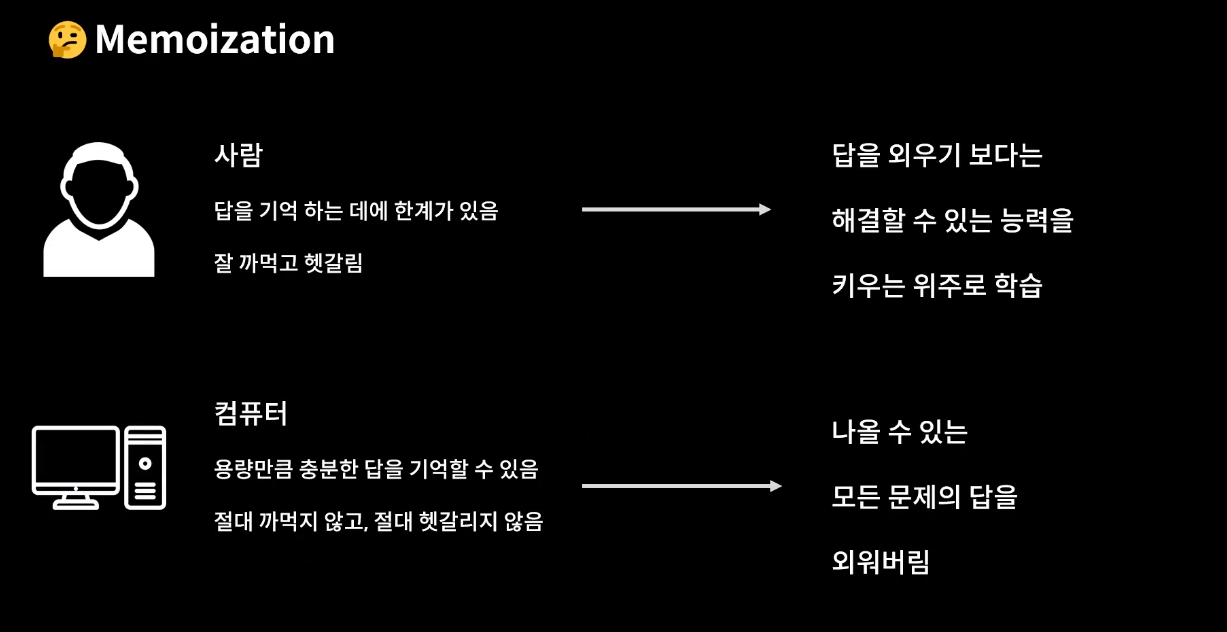
- 이미 계산해 본 연산 결과를 기억해 두었다가 동일한 계산을 시키면, 다시 연산하지 않고 기억해 두었던 데이터를 반환 시키게하는 방법.


- 기출문제 답안을 외우는것. 똑같은 문제를 만나면 다시 안풀고 기억해내는 값을 다시 적어내는것.

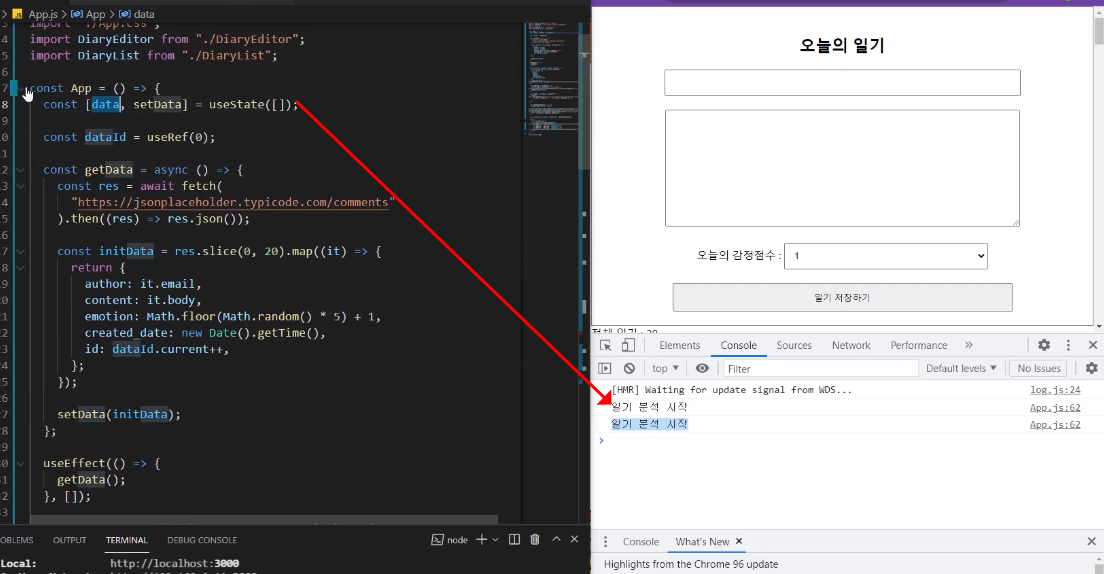
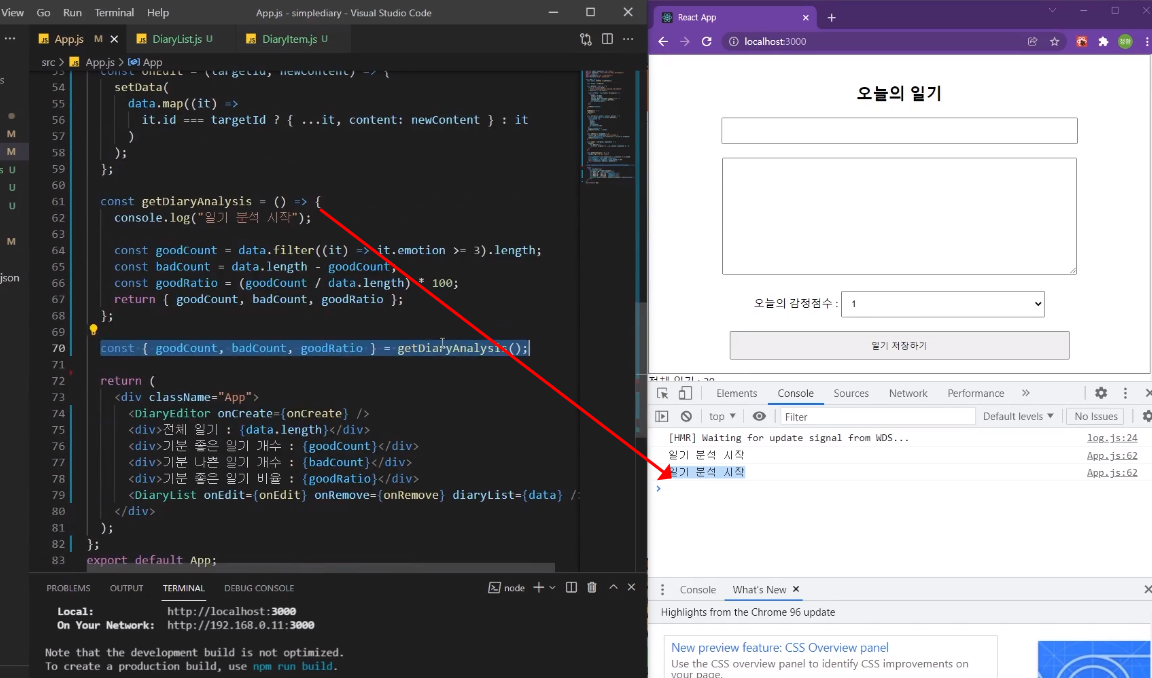
두번 실행되는 이유


리스트 내용을 수정하는데 리스트 수를 다시 세는 리렌더링이 됨..
- 리스트 내용을 수정하는데 리스트 수를 다시 세는건 불필요한 리턴임.
-> useMemo로 묶어준다.
-> 맨뒤 의존성 배열에data.length를 넣어줘 리스트 갯수 길이가 바뀌지 않으면 리랜더링 되지않게 막아준다.
➡️ 불필요한 리렌더링이 일어나지 않는다. 리스트가 추가될 때만 리랜더링이 일어난다.

우리가 최적화하고싶음 함수를 감싸주기!

import { useState, useRef, useEffect, useMemo } from "react";
import "./App.css";
import DiaryEditor from "./DiaryEditor";
import DiaryList from "./DiaryList";
function App() {
const [data, setData] = useState([]);
// 변수처럼 사용
const dataId = useRef(0);
//데이터 가져오는 함수
const getData = async () => {
const res = await fetch(
"https://jsonplaceholder.typicode.com/comments"
).then((res) => res.json());
const initData = res.slice(0, 20).map((it) => {
return {
author: it.email,
content: it.body,
//Math.floor 정수로 바꿔줌, 0~4여서 +1 해줌
emotion: Math.floor(Math.random() * 5) + 1,
created_date: new Date().getTime(),
// id 만들기. useRef 의 .current
id: dataId.current++,
};
});
setData(initData);
};
//라이프 사이클, 컴포넌트가 생성되면
useEffect(() => {
// 데이터를 가져온다.
getData();
}, []);
//새로운 데이터를 추기하는 함수
const onCreate = (author, content, emotion) => {
const created_date = new Date().getTime();
const newItem = {
author,
content,
emotion,
created_date,
//어떤 돔도 가르키지 않고 0이라는 값을 가지고있다.
id: dataId.current,
};
dataId.current += 1;
setData([newItem, ...data]);
};
const onRemove = (targetId) => {
console.log(`${targetId} 가 삭제되었습니다.`);
//filter로 제외해서 새로운 배열
const newDiaryList = data.filter((it) => it.id !== targetId);
//setData에 새로운 배열 추가
setData(newDiaryList);
};
// item의 수정기능을 App에서 !수정되는 아이디와 수정되는 내용
const onEdit = (targetId, newContent) => {
setData(
// it아이디가 맞으면 content에 새로운 내용을 넣어준다(삼항연산자)
data.map((it) =>
it.id === targetId ? { ...it, content: newContent } : it
)
);
};
⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐
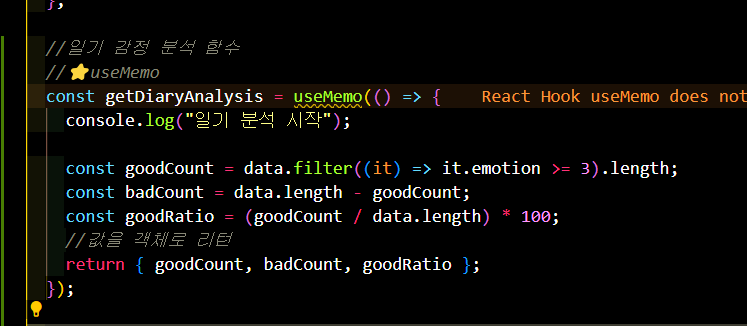
//일기 감정 분석 함수
//⭐useMemo
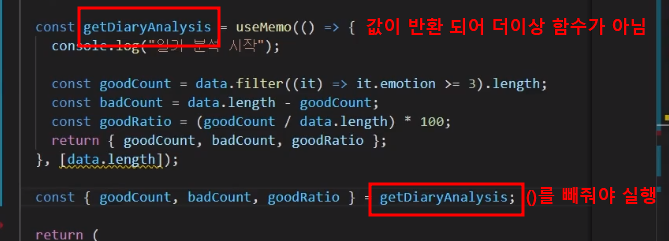
// 이건 함수가 아니라 값이다.
const getDiaryAnalysis = useMemo(() => {
console.log("일기 분석 시작");
const goodCount = data.filter((it) => it.emotion >= 3).length;
const badCount = data.length - goodCount;
const goodRatio = (goodCount / data.length) * 100;
//값을 객체로 리턴
return { goodCount, badCount, goodRatio };
//⭐data 길이가 변하면 업데이트 됨.
}, [data.length]);
//함수를 연산자로 변수로 나누기
// ⭐useMemo는 함수로 말고 값으로 사용해야한다.getDiaryAnalysis() (x) =>getDiaryAnalysis
const { goodCount, badCount, goodRatio } = getDiaryAnalysis;
⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐
return (
<div className="App">
<DiaryEditor onCreate={onCreate} />
<div>전체 일기 : {data.length}</div>
<div>기분 좋은 일기 개수: {goodCount}</div>
<div>기분 나쁜 일기 개수: {badCount}</div>
<div>기분 좋은 일기 비율: {goodRatio}</div>
<DiaryList onEdit={onEdit} onRemove={onRemove} diaryList={data} />{" "}
{/* 더미 리스트 프롭스로 전달 */}
</div>
);
}
export default App;- 어떤 함수가 값을 리턴하는데 그 리턴까지의 값을 최적화하고 싶고 , 어떤 값이 변할때 업데이트 하고 싶은지만 정하면 된다.