useEffect
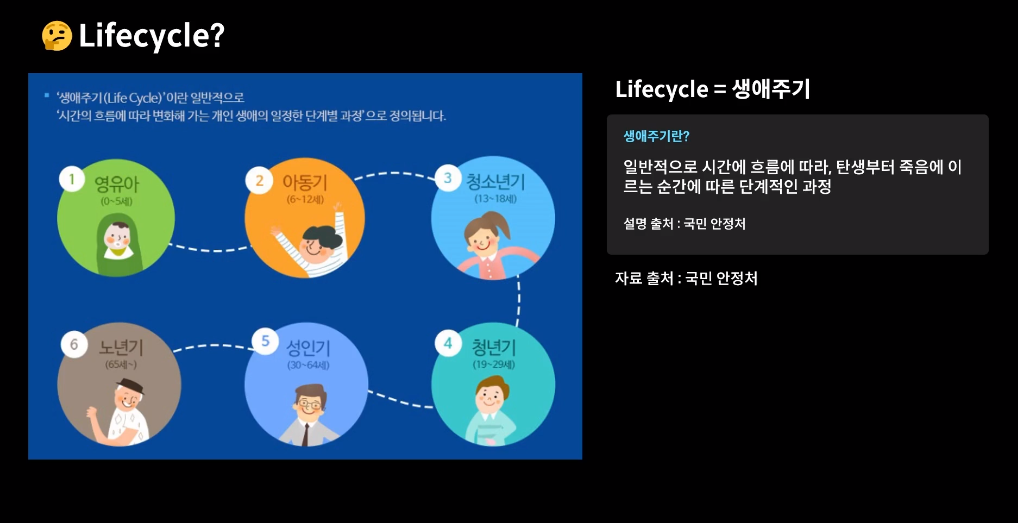
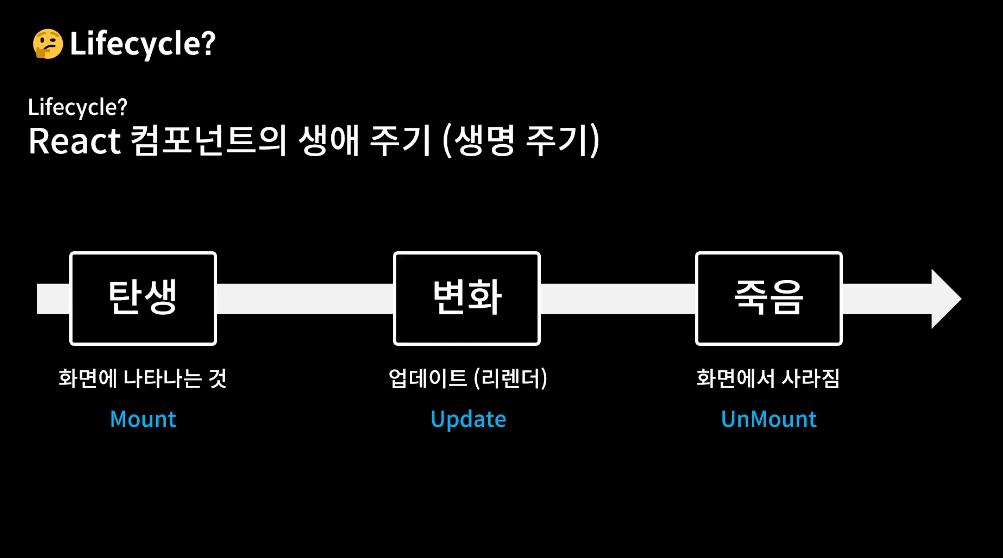
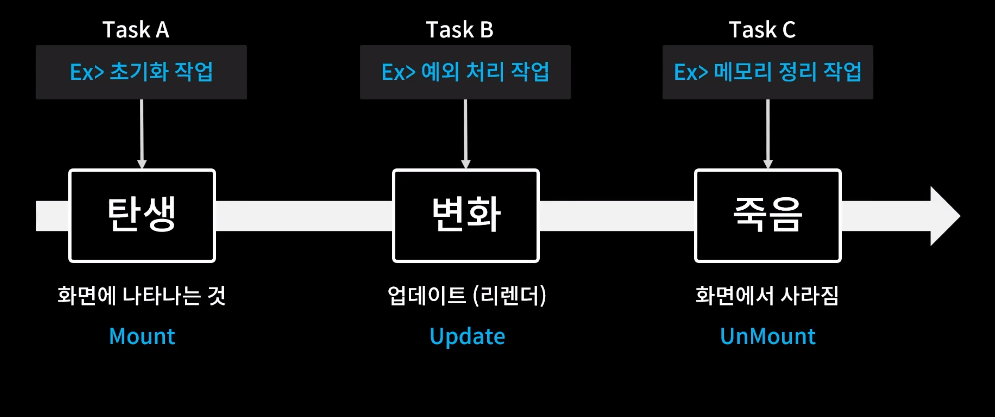
생애주기(Lifecycle)






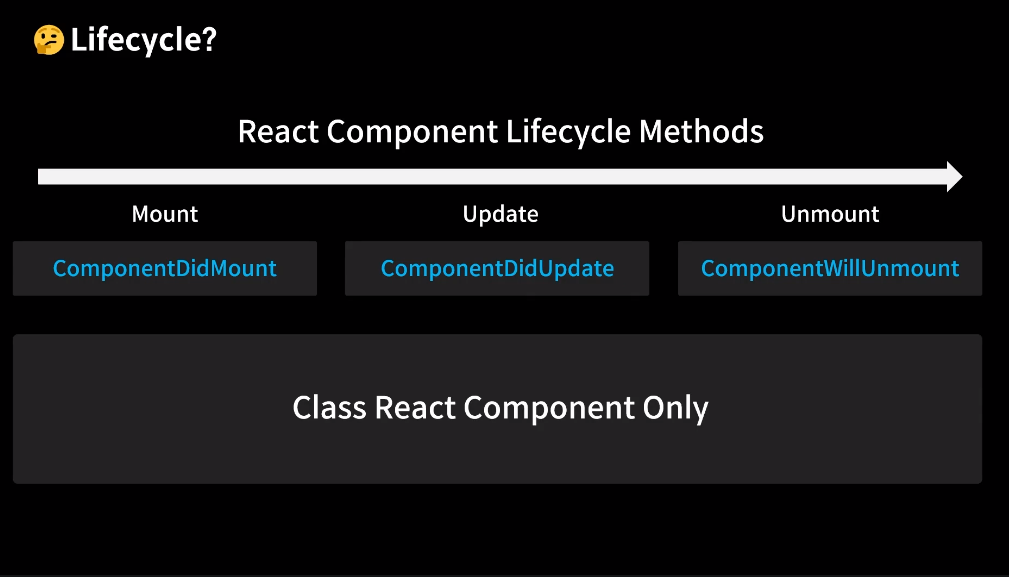
- 클래스형 컴포턴트만 사용가능하다..
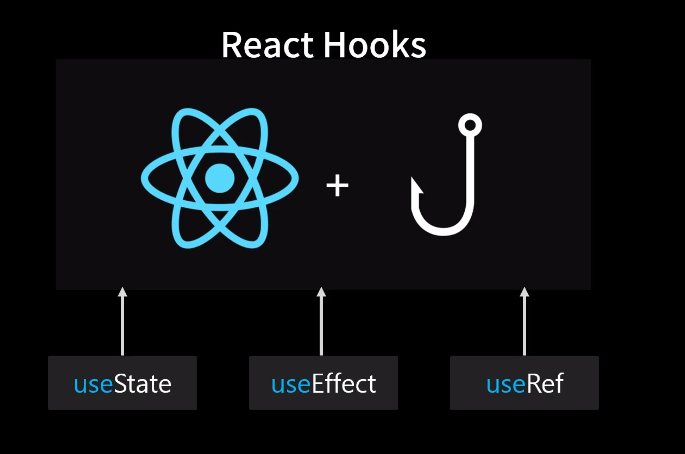
Reach Hooks

- state 같은것들은 함수형 컴포넌트에서 사용못하는건데 클래스형 컴포넌트에서 기능을 낚아채서 사용하는것
구지 함수형 컴포넌트 왜 씀?

- 클래스형 함수는 코드가 길어지고 복잡해짐
-> 함수형 컴포넌트
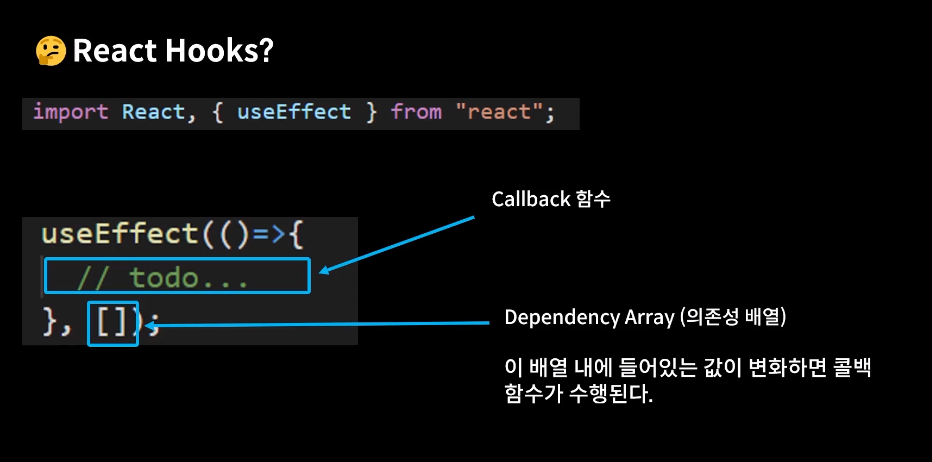
useEffect

- 콜백함수
- 의존성 배열 : 배열 내의 들어있는 값이 변화하면 콜백함수가 수행된다.
import React, { useEffect, useState } from "react";
function Lifecycle() {
const [count, setCount] = useState(0);
const [text, setText] = useState("");
return <div style={{ padding: 20 }}></div>;
}
export default Lifecycle;- useEffect 사용
import React, { useEffect, useState } from "react";
function Lifecycle() {
const [count, setCount] = useState(0);
const [text, setText] = useState("");
//진짜 마운트될때만 수행
useEffect(() => {
console.log("mount!");
}, []); //[]는 컴포넌트가 마운트될때만 리렌더된다. count가 증가되도 콘솔이 안뜸
return (
<div style={{ padding: 20 }}>
<div>
{count}
<button onClick={() => setCount(count + 1)}>+</button>
</div>
<div>
<input value={text} onChange={(e) => setText(e.target.value)} />
</div>
</div>
);
}
export default Lifecycle;useEffect의 예제
- useEffect 값만 감지해서 그값이 변화하는 순간에만 callback함수를 수행
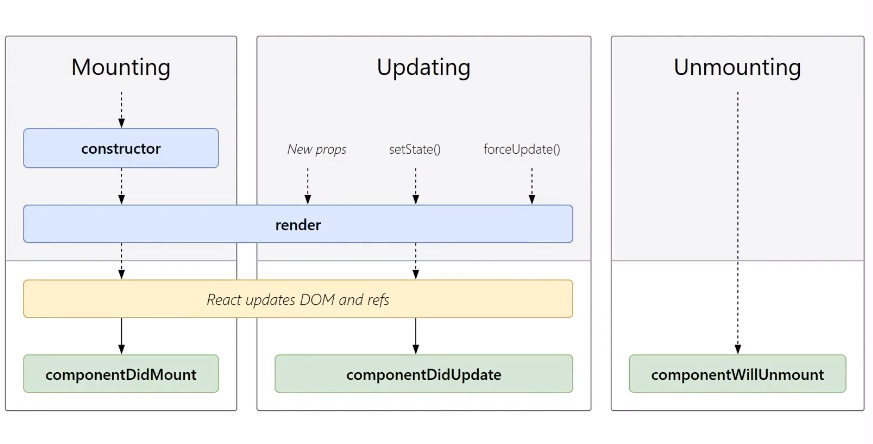
mount & update
- mount: 진짜 마운트될때만 수행
- []는 컴포넌트가 마운트될때만 리렌더된다. count가 증가되도 콘솔이 안뜸
- update: 컴포넌트가 업데이트 될때면 맨마지막에 [] 넣지 않는다.
}, [count]);:count가 변경되는 시점에 업데이트된다.
import React, { ⭐useEffect, useState } from "react";
function Lifecycle() {
const [count, setCount] = useState(0);
const [text, setText] = useState("");
//useEffect 값만 감지해서 그값이 변화하는 순간에만 callback함수를 수행
//진짜 마운트될때만 수행
⭐useEffect(() => {
console.log("mount!");
⭐}, []);
⭐//[]는 컴포넌트가 마운트될때만 리렌더된다. count가 증가되도 콘솔이 안뜸
⭐//컴포넌트가 업데이트 될때면 맨마지막에 [] 넣지 않는다.
useEffect(() => {
console.log("update!");
⭐});
⭐//count가 변경되는 시점에 업데이트된다.
useEffect(() => {
console.log(`count is update: ${count}`);
if (count > 5) {
alert("count가 5를 넘었습니다 따라서 1로 초기합니다.");
setCount(1);
}
⭐}, [count]);
//text가 변경되는 시점에 업데이트된다.
useEffect(() => {
console.log(`text is update: ${text}`);
⭐}, [text]);
return (
<div style={{ padding: 20 }}>
<div>
{count}
<button onClick={() => setCount(count + 1)}>+</button>
</div>
<div>
<input value={text} onChange={(e) => setText(e.target.value)} />
</div>
</div>
);
}
export default Lifecycle;Unmount
- useEffect안에 return 함수를 넣으면 그게 unmout이다.
- 컴포넌트가 나타나면 mount, 사라지면 Unmount
const UnmountTest = () => {
⭐ useEffect(() => {
console.log("mount!");
⭐ return () => {
// Unmount 시점에 실행되게 됨
console.log("Unmount!");
};
}, []);
import React, { useEffect, useState } from "react";
const UnmountTest = () => {
⭐ useEffect(() => {
console.log("mount!");
⭐ return () => {
// Unmount 시점에 실행되게 됨
console.log("Unmount!");
};
}, []);
return <div>Unmount Testing Component</div>;
};
function Lifecycle() {
const [isVisible, setIsVisible] = useState(false);
const toggle = () => setIsVisible(!isVisible);
return (
<div style={{ padding: 20 }}>
<button onClick={toggle}>ON/OFF</button>
⭐ {isVisible && <UnmountTest />}
</div>
);
}
export default Lifecycle;