PAGE ROUTING
-
여러페이지 사이트를 만들꺼임!



-
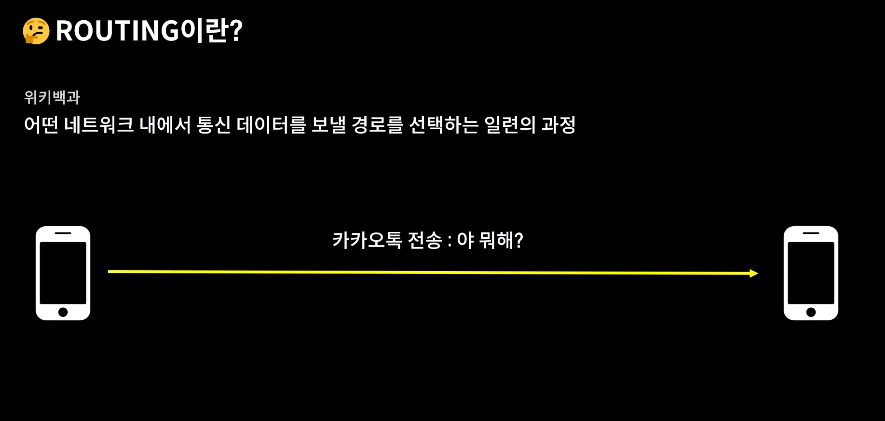
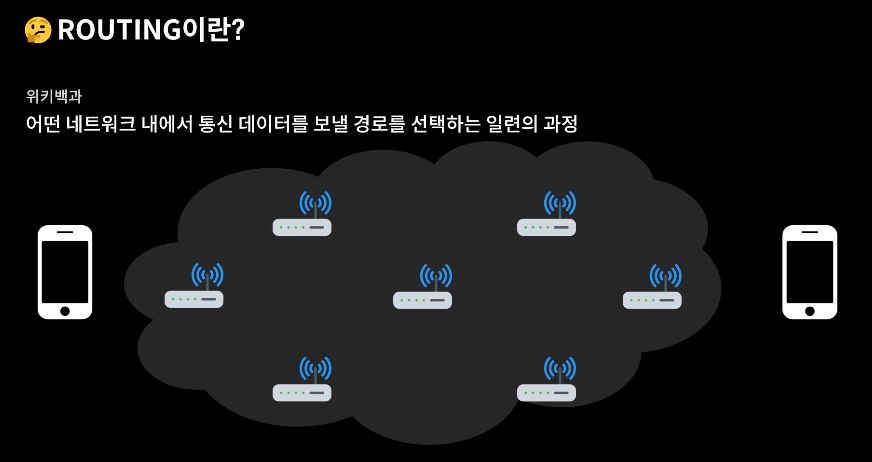
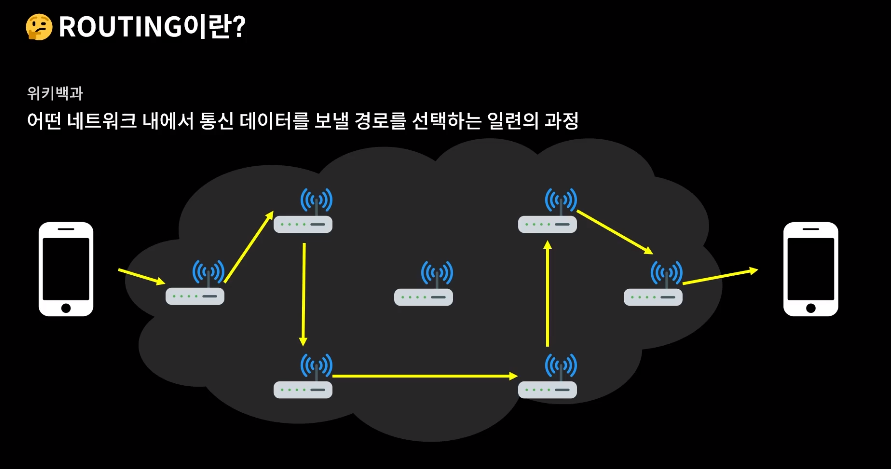
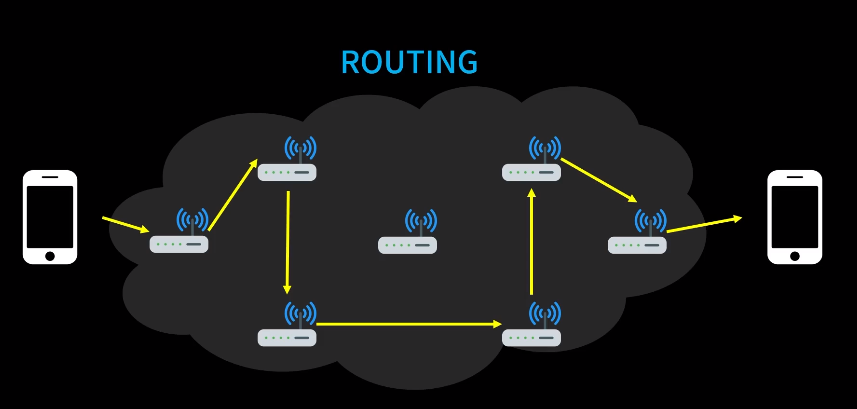
보내는 데이터들이 네트워크 장치를 통해 보내짐
-
네트워크 장치 = 지하철역


-
다음역을 알려준다.
-
최대한 빨리가라고 경로를 지정해준다.
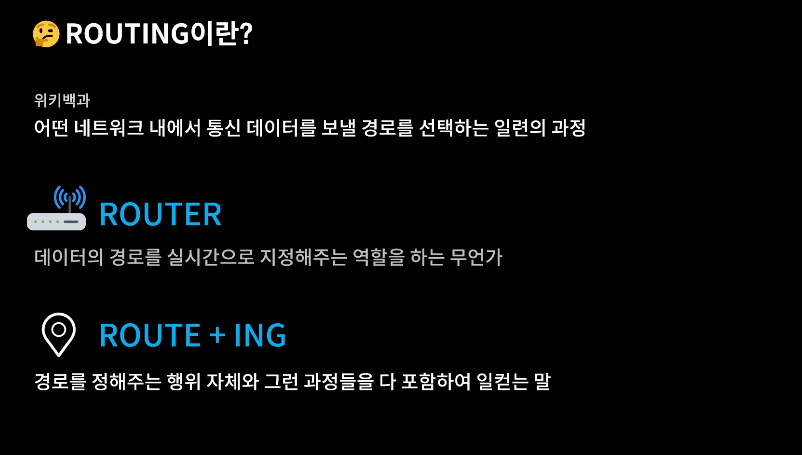
-> 네트워크 장치 = 라우터

ROUTING : 데이터의 경로를 정해주는 것

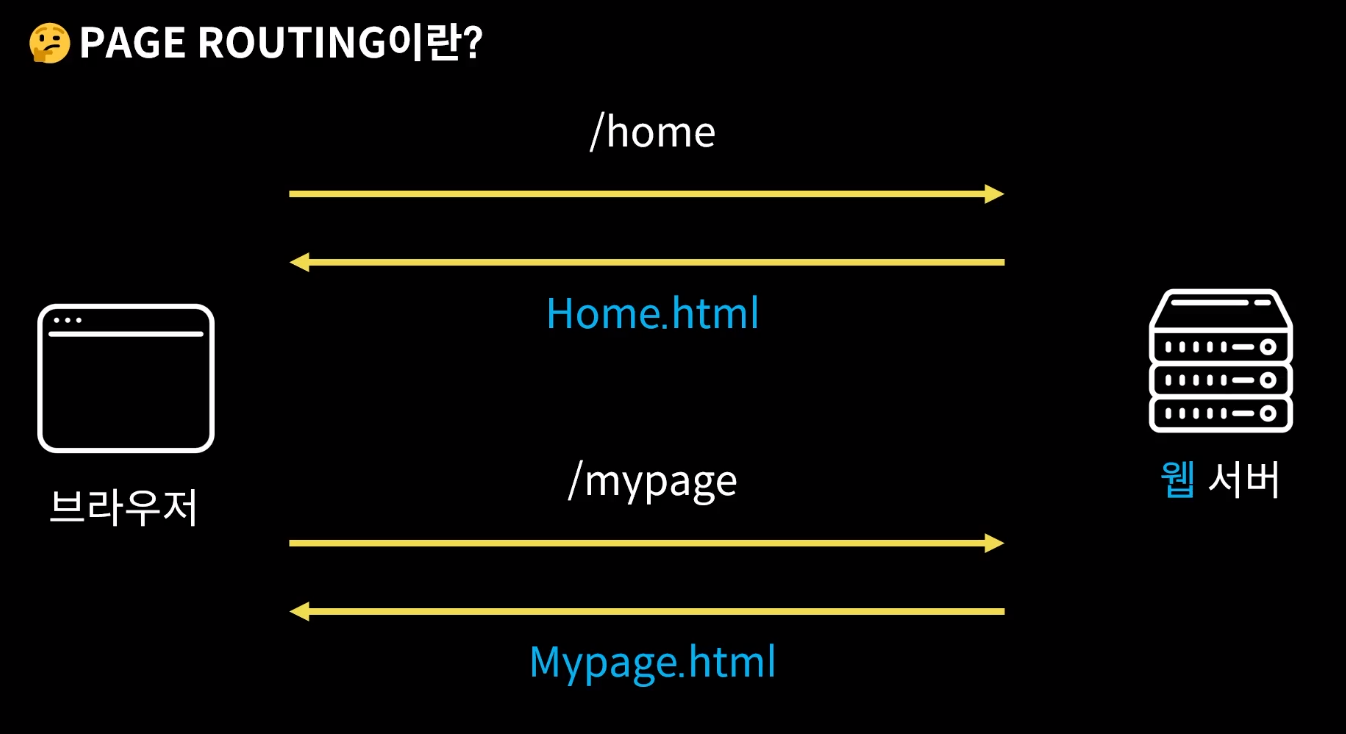
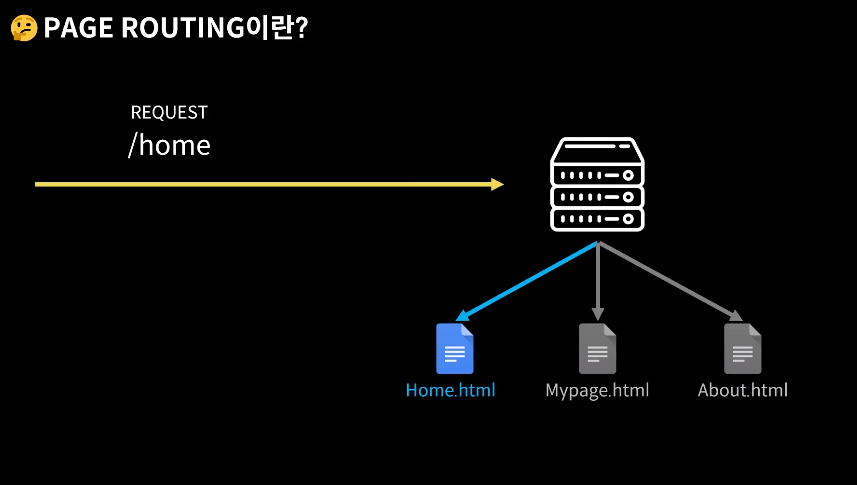
🤔PAGE ROUTING


-
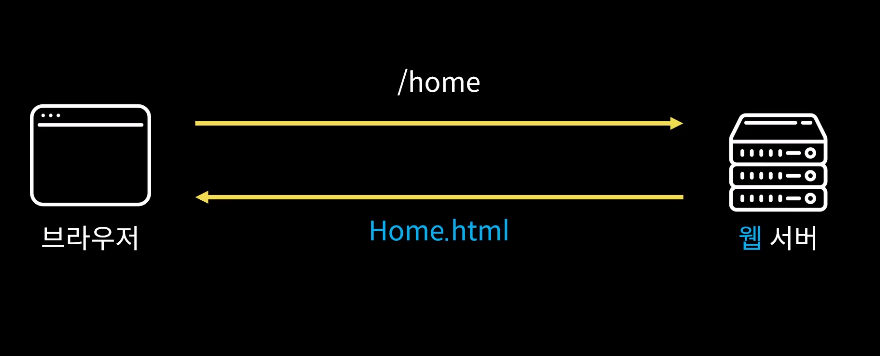
/home 이라는 경로로 요청을 보내면 웹서버가 홈 페이지를 보내줌.
-
/mypage 라고 웹서버로 보내고 마이페이지를 서버가 준다.

-
요청에 명시되어 있는 경로에따라 알맞은 페이지를 선택하고 그 페이지를 반환해서 사용자가 그 페이지에 접송하는 과정
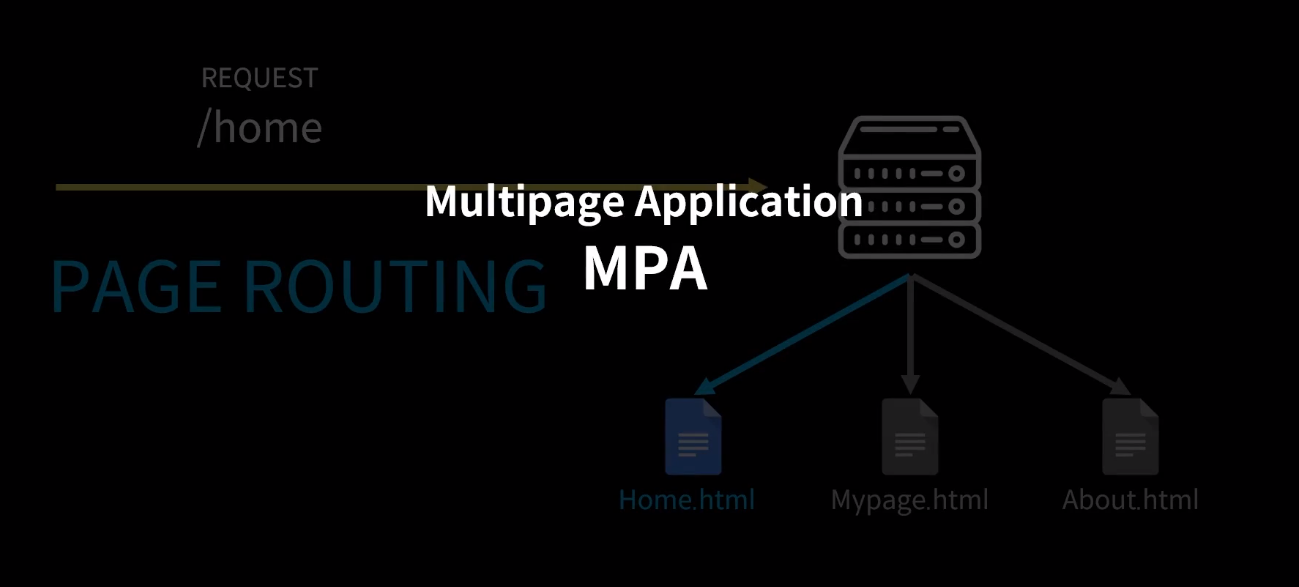
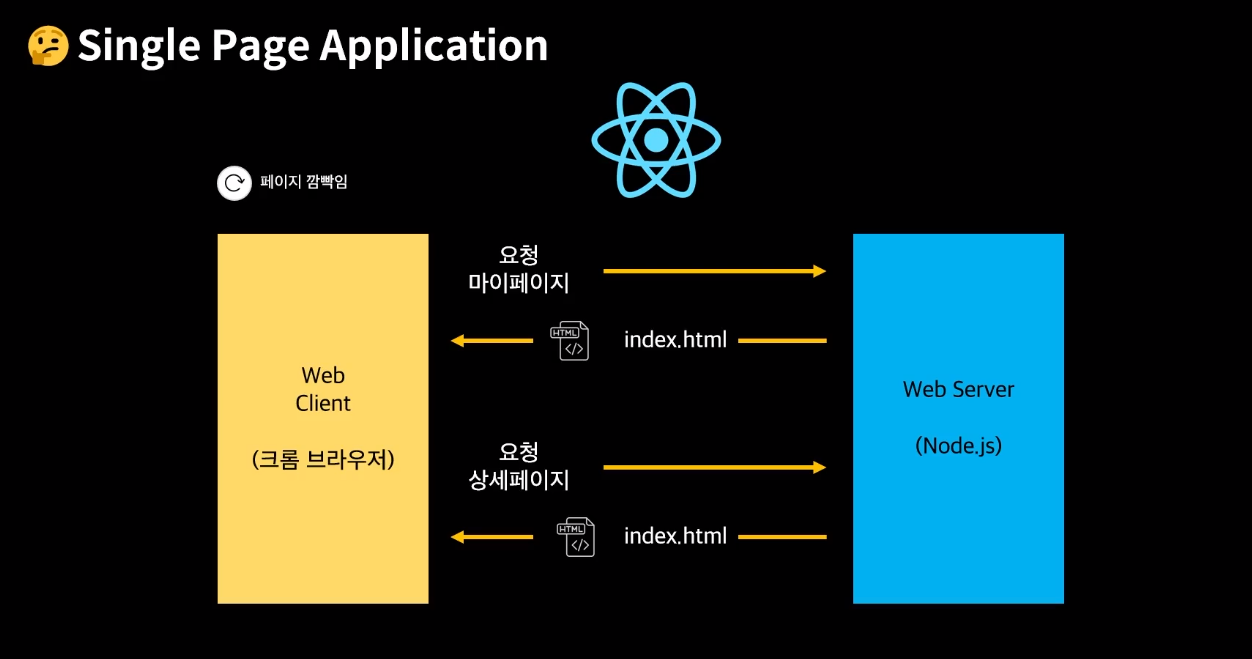
MPA

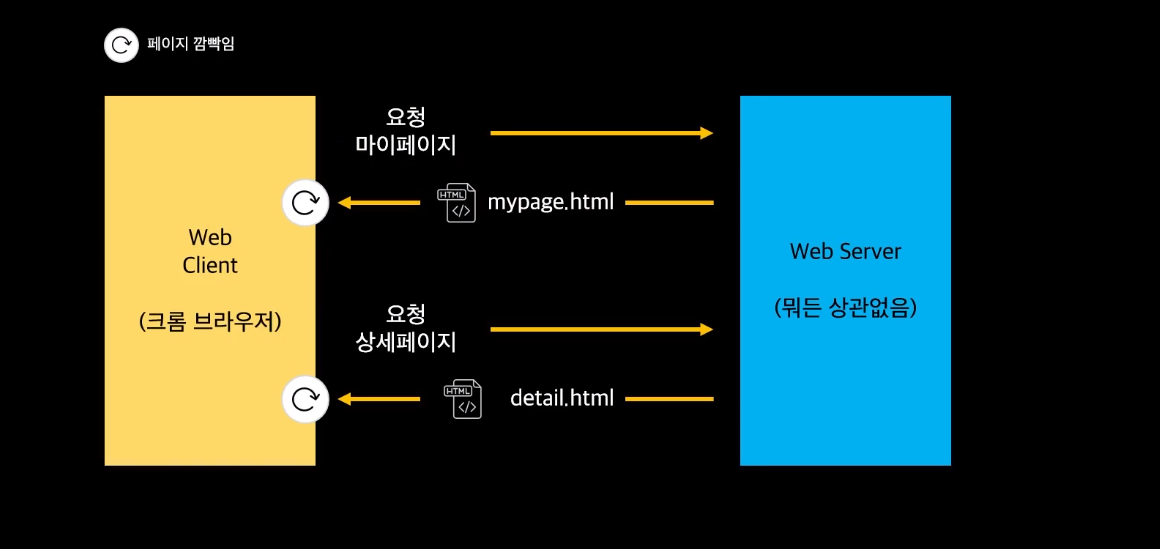
- 여러개의 페이지를 가지고 있다가 요청되는 페이지를 반환한다.

- 새로고침으로 깜빡!!
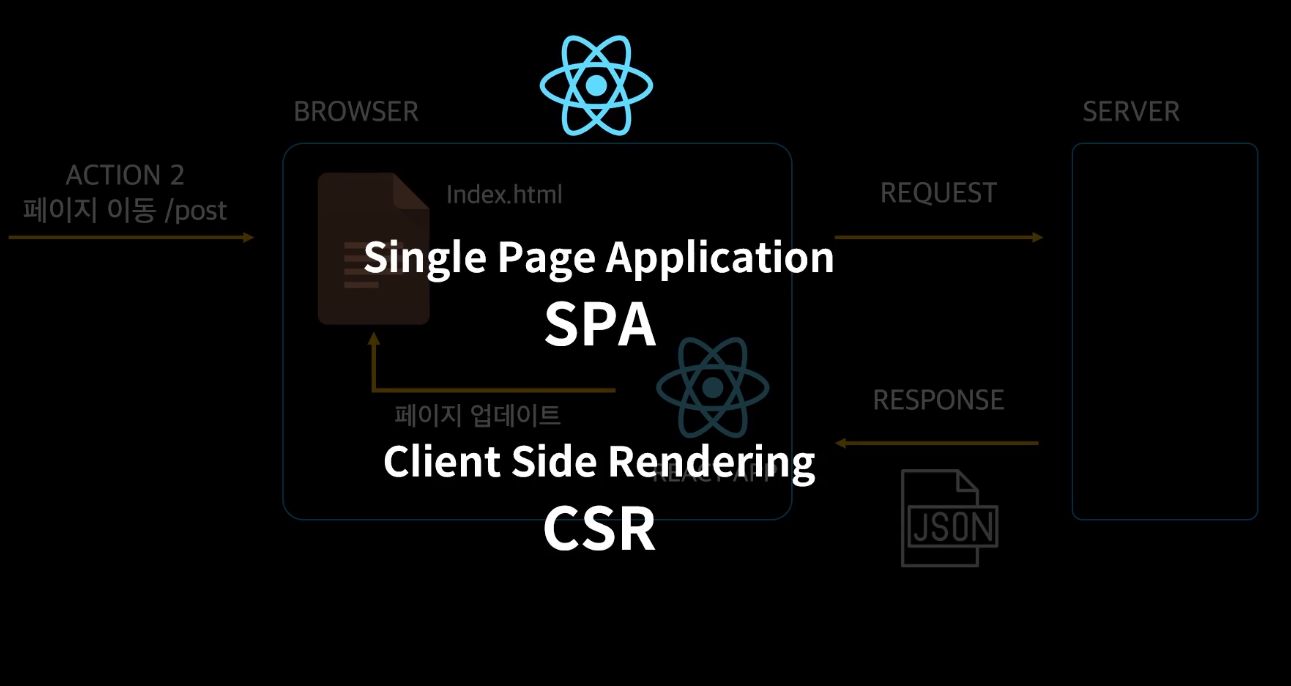
SPA
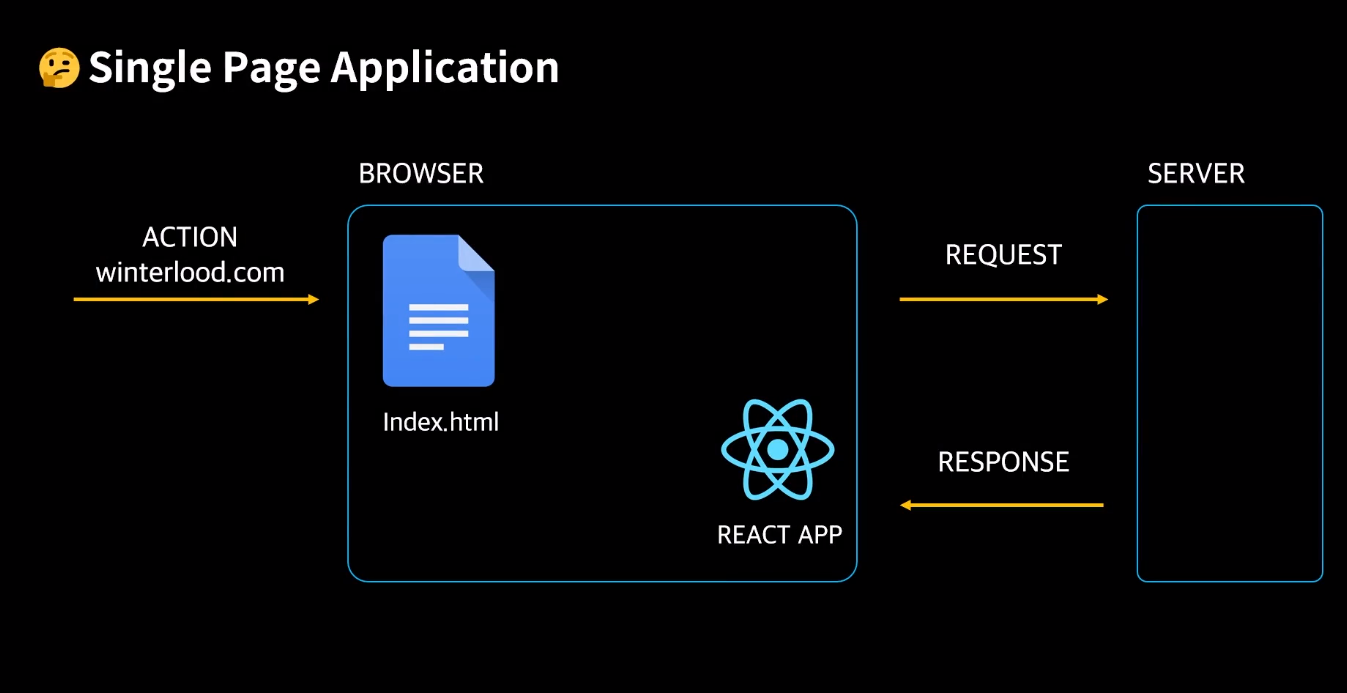
BUT! 리액트는 SPA 방식을 따른다.

- 마이페이지를 반환해도 index.html, 상세페이지도 index.html을 반환한다.
- 한페이지만 반환한다.
- 이동할때 깜빡이지가 않다.
- 페이지 이동이 빠르고 쾌적하다.
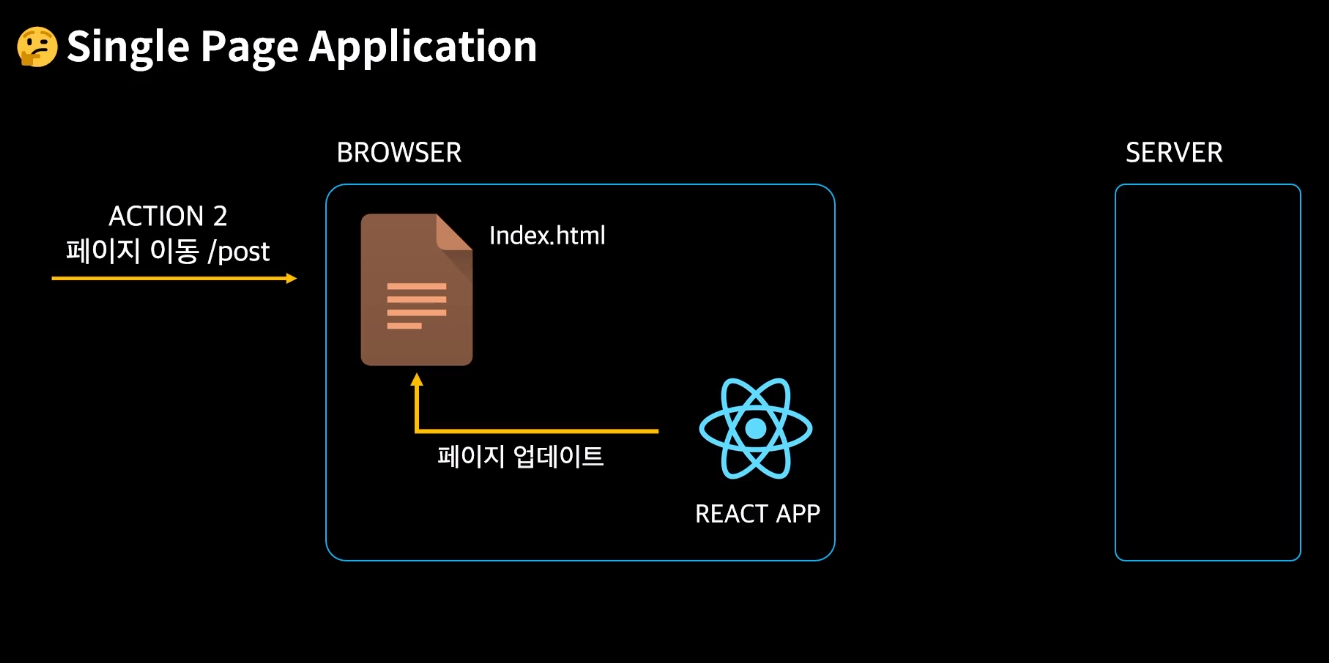
어떻게 페이지 이동을 하지?


-
서버랑 통신하지 않고 브라우저가 혼자서 처리해버림
-
서버대기 시간이 필요 없다 그래서 빠름

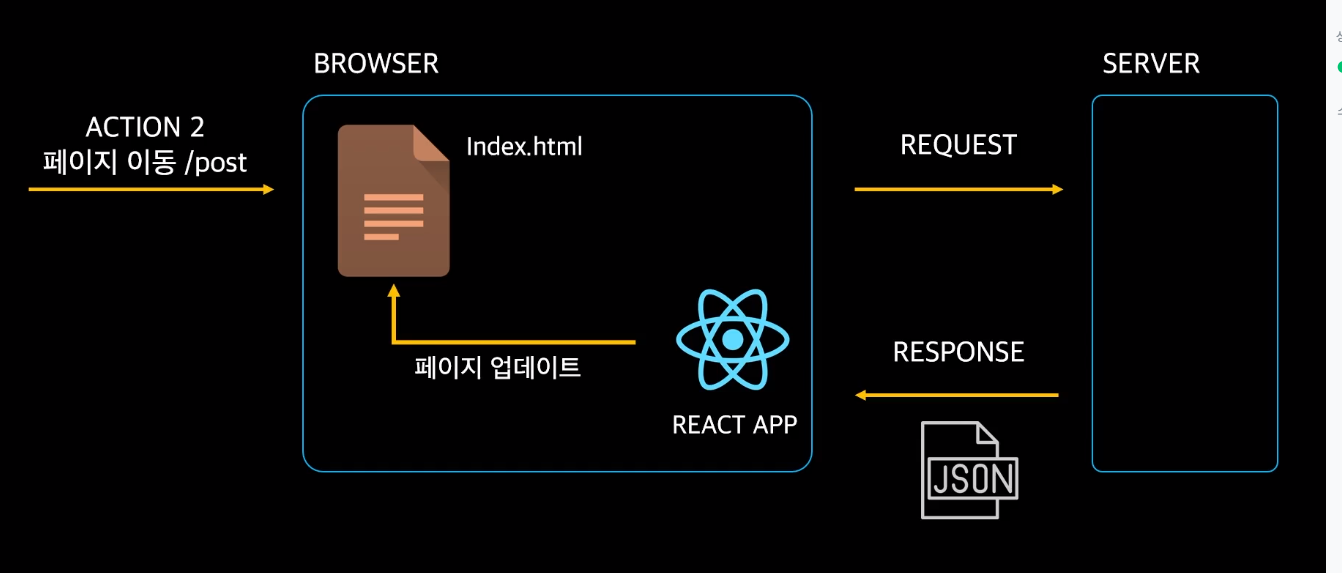
-
서버와 딱 데이터만 주고 받는다.
-
웹페이지 바꿔버리고 데이터 받아야하면 로딩띄어버리고~
CSR

- 브라우저(클라우저)가 직접 랜더링한다.

