React Router
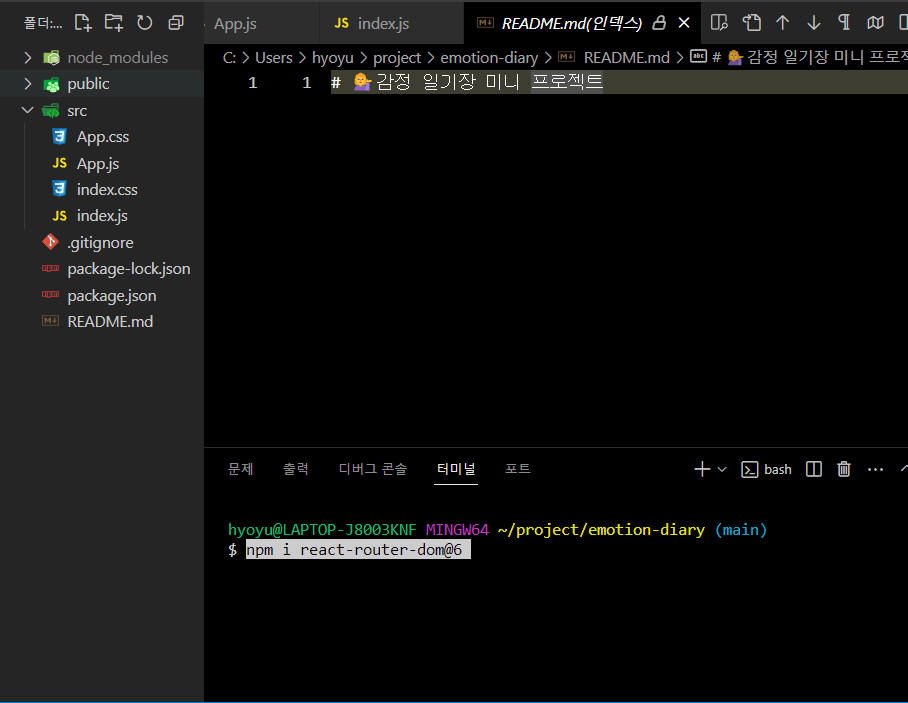
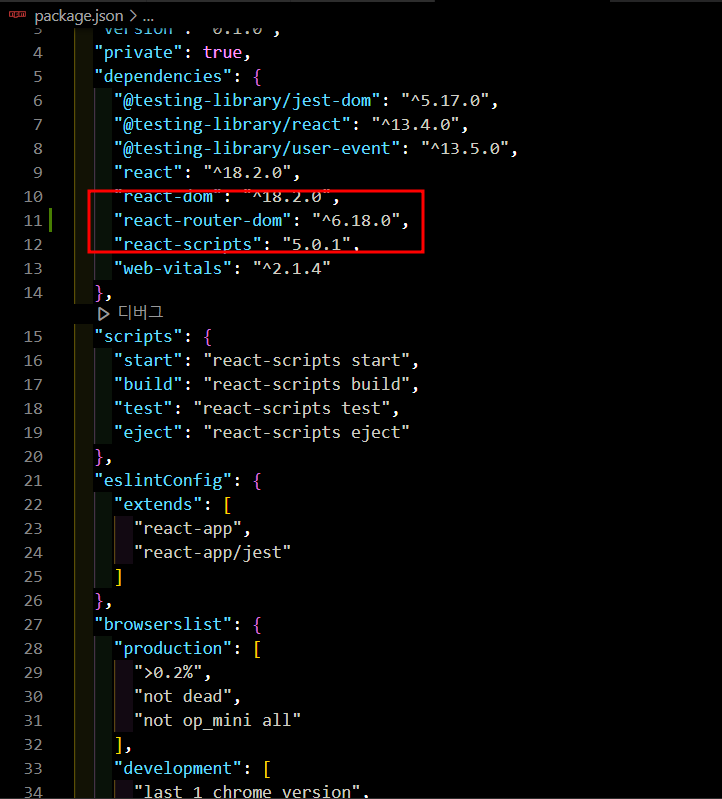
설치방법
npm i react-router-dom@6


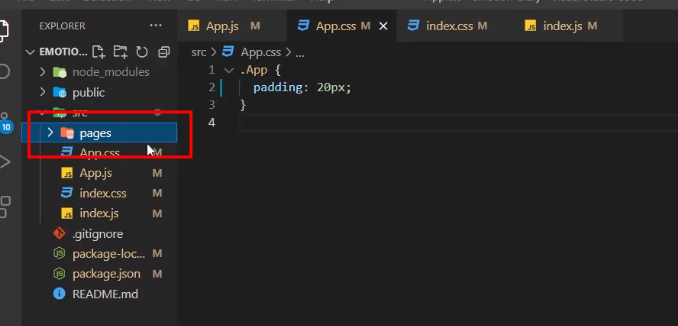
페이지로 사용될 컴포넌트의 폴더 만들기
- pages 폴더 만들기

페이지 컴포넌트 파일 만들기

페이지마다 컴포넌트 만들기

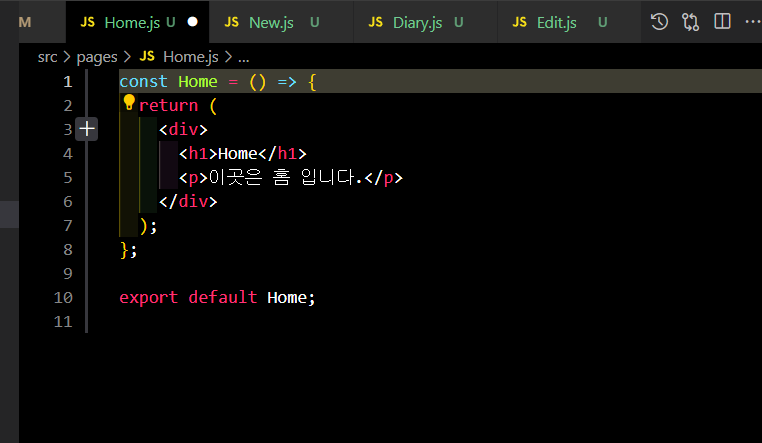
const Home = () => {
return (
<div>
<h1>Home</h1>
<p>이곳은 홈 입니다.</p>
</div>
);
};
export default Home;라우터만들기 준비끝!
- 설치한 리액트 라우터 돔을 사용해서
특정주소 연결
import "./App.css";
//⭐BrowserRouter을 임포트
import { BrowserRouter } from "react-router-dom";
//⭐페이지들 import하기
import Home from "./pages/Home";
import New from "./pages/New";
import Edit from "./pages/Edit";
import Diary from "./pages/Diary";
function App() {
return (
//⭐BrowserRouter로 감싸주기 :
//⭐감싸져 있는 부분들은 이 브라우저의 url과 맵핑 될수 있다.
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
</div>
</BrowserRouter>
);
}
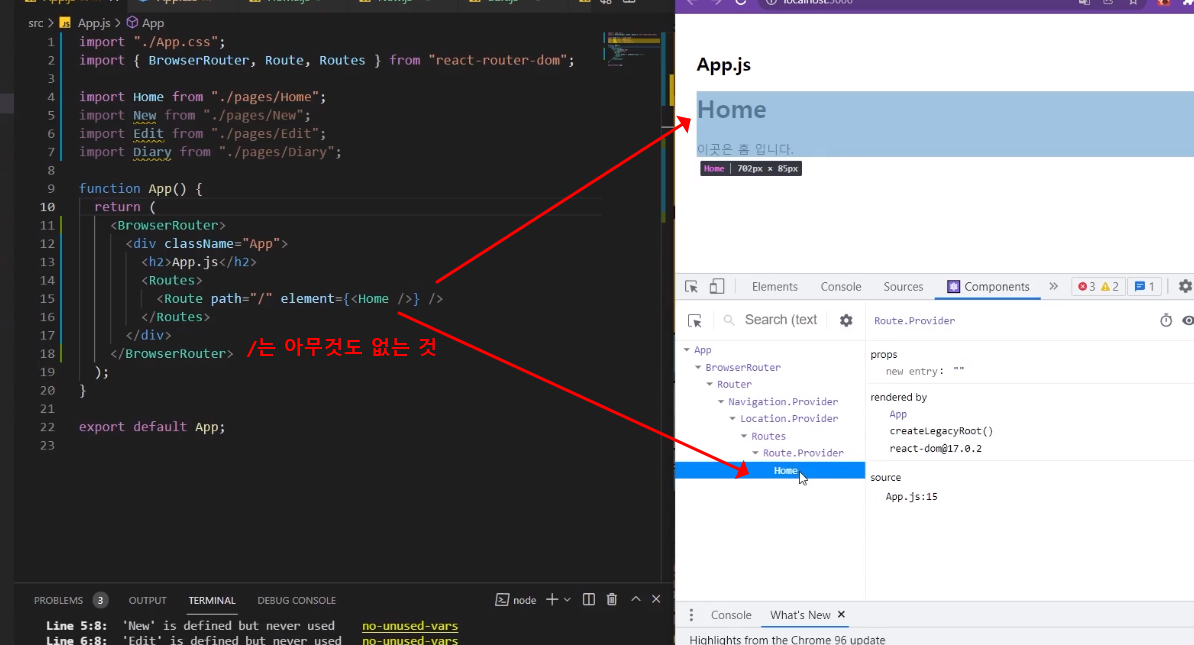
export default App;- 이제 이 브라우저의 URL이 바뀌게 되면 어떤 컴포넌트를 렌더링해서 그 컴포넌트가 페이지 역할을 하게 할 것인지 결정하기 위해서 우리가 바뀔 부분을 이렇게 라우트라는 컴포넌트로 감싸줄것임.

import "./App.css";
//⭐BrowserRouter을 임포트
import { BrowserRouter, Routes, Route } from "react-router-dom";
//⭐페이지들 import하기
import Home from "./pages/Home";
import New from "./pages/New";
import Edit from "./pages/Edit";
import Diary from "./pages/Diary";
function App() {
return (
//⭐BrowserRouter로 감싸주기 :
//⭐감싸져 있는 부분들은 이 브라우저의 url과 맵핑 될수 있다.
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
{/*⭐ Routes에 Route 태그 넣기 */}
<Routes>
<Route path="/" element={<Home />} />
<Route path="/new" element={<New />} />
<Route path="/edit" element={<Edit />} />;
<Route path="/diary" element={<Diary />} />;
</Routes>
</div>
</BrowserRouter>
);
}
export default App;- 페이지들 맵핑
페이지 이동시키는 요소 만들기
- 이렇게 사용하면 새로고침되서 안됨!!
{/*MPA = 새로고침이 됨 */}
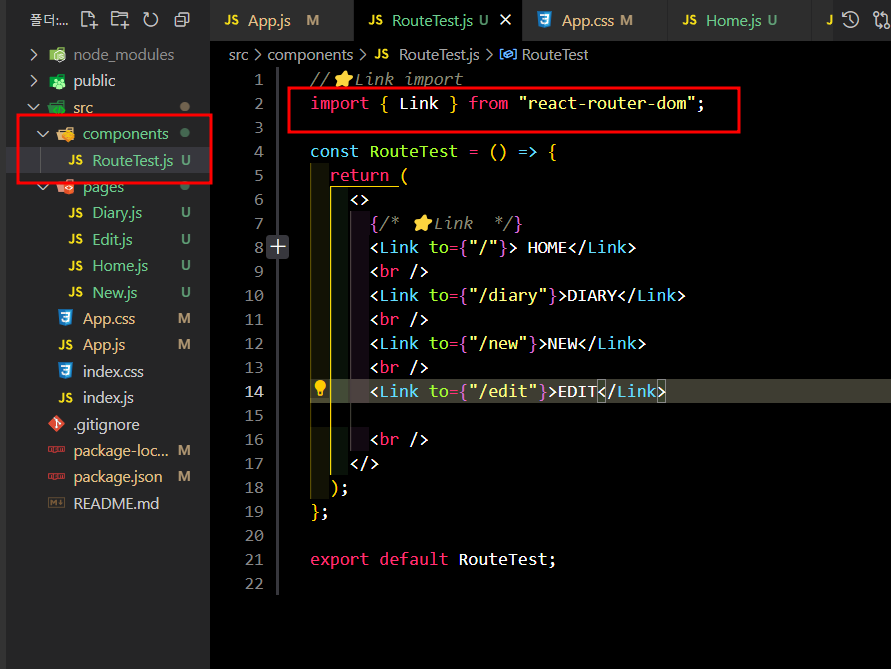
<a href={"/new"}>NEW로 이동하기</a> - RouteTest.js
- 링크 이동 테스트 파일

//⭐Link import
import { Link } from "react-router-dom";
const RouteTest = () => {
return (
<>
{/* ⭐Link */}
<Link to={"/"}> HOME</Link>
<br />
<Link to={"/diary"}>DIARY</Link>
<br />
<Link to={"/new"}>NEW</Link>
<br />
<Link to={"/edit"}>EDIT</Link>
<br />
</>
);
};
export default RouteTest;

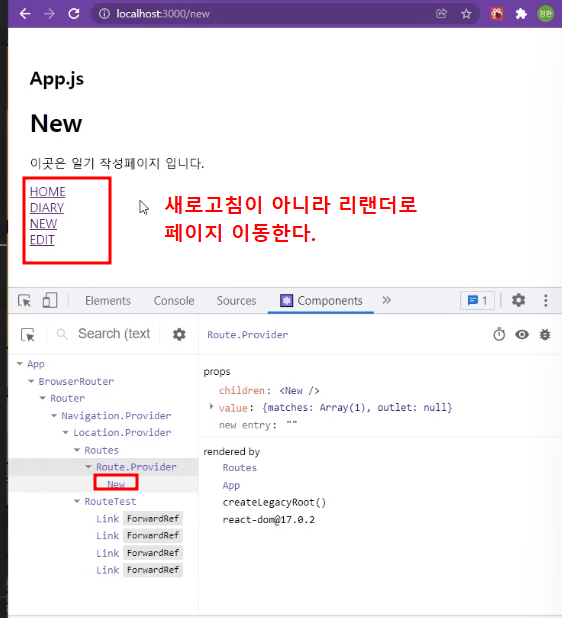
- 페이지가 샥샥 바뀜
- 페이지역할을 하는 컴포넌트를 갈아끼우고
- 페이지 주소도 바꿔끼우기
- 페이지 이동한 것 처럼 보이게 만듬.
import "./App.css";
//⭐BrowserRouter을 임포트
import { BrowserRouter, Routes, Route } from "react-router-dom";
//⭐페이지들 import하기
import Home from "./pages/Home";
import New from "./pages/New";
import Edit from "./pages/Edit";
import Diary from "./pages/Diary";
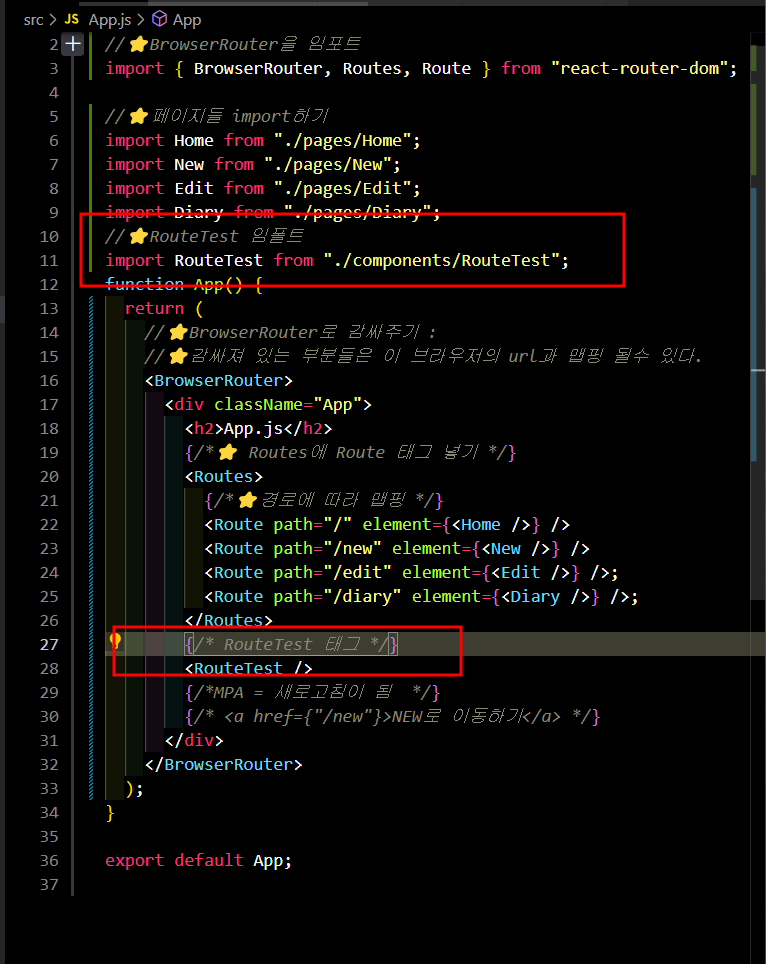
//⭐RouteTest 임폴트
import RouteTest from "./components/RouteTest";
function App() {
return (
//⭐BrowserRouter로 감싸주기 :
//⭐감싸져 있는 부분들은 이 브라우저의 url과 맵핑 될수 있다.
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
{/*⭐ Routes에 Route 태그 넣기 */}
<Routes>
{/*⭐경로에 따라 맵핑 */}
<Route path="/" element={<Home />} />
<Route path="/new" element={<New />} />
<Route path="/edit" element={<Edit />} />;
<Route path="/diary" element={<Diary />} />;
</Routes>
{/* RouteTest 태그 */}
<RouteTest />
{/*MPA = 새로고침이 됨 */}
{/* <a href={"/new"}>NEW로 이동하기</a> */}
</div>
</BrowserRouter>
);
}
export default App;- 이동속도가 빨라 퀘적하게 페이지를 바꿔줌.