
👩🏻🔬 바로 결론 부터..(스겜)
✨코드 유지보수 효율을 높이는!
더욱 안정적인 애플리케이션이 요구되는 오늘날, 개발 과정에서 디버깅 시간을 줄이는 데 굉장히 효과적인 방법이기 때문이다.
그렇다면, 조금 더 자세하게 알아보자긋! 😉
🧪 TDD(Test Driven Development)를 이용한 개발
🙋🏻♀️ 왜 어플리케이션 TEST 해야 할까?
- 간단한 이유로, 더 안정적인 어플리케이션을 위해서는 여러 방법으로 테스트를 해줘야 더 안정적인 어플리케이션이 될 수 있다.
🙋🏻♀️ 테스팅으로 얻는 이점은 무엇인가?
- 디버깅 시간을 단축! 환경이 구축되어 있다면 자동화 된 유닛 테스팅으로 특정 버그를 쉽게 찾아 낼 수 있다.
- 더욱 안정적인 어플리케이션! 많은 테스트 코드와 함께 작성된 코드의 어플리케이션이 되기 때문에 훨씬 안정적인 어플리케이션이 된다.
- 이밖에도 재설계 시간의 단축, 추가로 무언가를 더 구현해야 할 때 더 용이하게 할 수 있다.
🧪 단위(Unit) 테스트
🙋🏻♀️ 단위(Unit) 테스트란?
- 소스 코드의 개별 단위를 테스트하여 사용할 준비가 되었는지 확인하는 테스트 방법
- 장점: 개발 라이프 사이클의 초기 단계에서 버그가 식별되므로 버그 수정 비용을 줄이는 데 도움이 된다.
🙋🏻♀️ 단위 테스트의 조건은?
- 독립적이어야 하며, 다른 테스트에 의존하지 않아야 한다.
- Ajax, Axios, LocalStorage등 테스트 대상이 의존하는 것을 다른 것으로 대체해야 한다.
🙋🏻♀️ 왜 단위(Unit)테스트를 해야하나?
- 프로그램이 크고, 메모리가 많이 들고, 다른 리소스(데이터베이스 등)이 필요한 경우, 로컬 환경에서 쉽게 코드를 실행시켜보기 어렵기 때문에 유닛테스트를 만들어 빠르게 자신의 코드가 정상적으로 작동 하는지 확인 할 수 있다.
- 종속성이 있는 다른 클래스들에서 버그가 나는 것을 방지하기 위함이다.
🧪 Jest
🙋🏻♀️ Jest란?
- FaceBook에 의해서 만들어진 테스팅 프레임 워크
- 최소한의 설정으로 동작하며 Test Case를 만들어서 어플리케이션 코드가 잘 돌아가는지 확인해 준다.
- 단위(Unit)테스트를 위해서 이용
🙋🏻♀️ Jest 시작하기!
- jest 프레임 워크 설치:
npm i jest -D - Test 스크립트 변경
// package.json "scripts": { "test": "jest" // or jest --watchAll }, - 테스트 작성할 폴더 및 파일 기본 구조 생성
- Jest가 Test 파일을 찾는 방법
-{filename}.test.js
-{filename}.spec.js
- All files inside "tests" folders

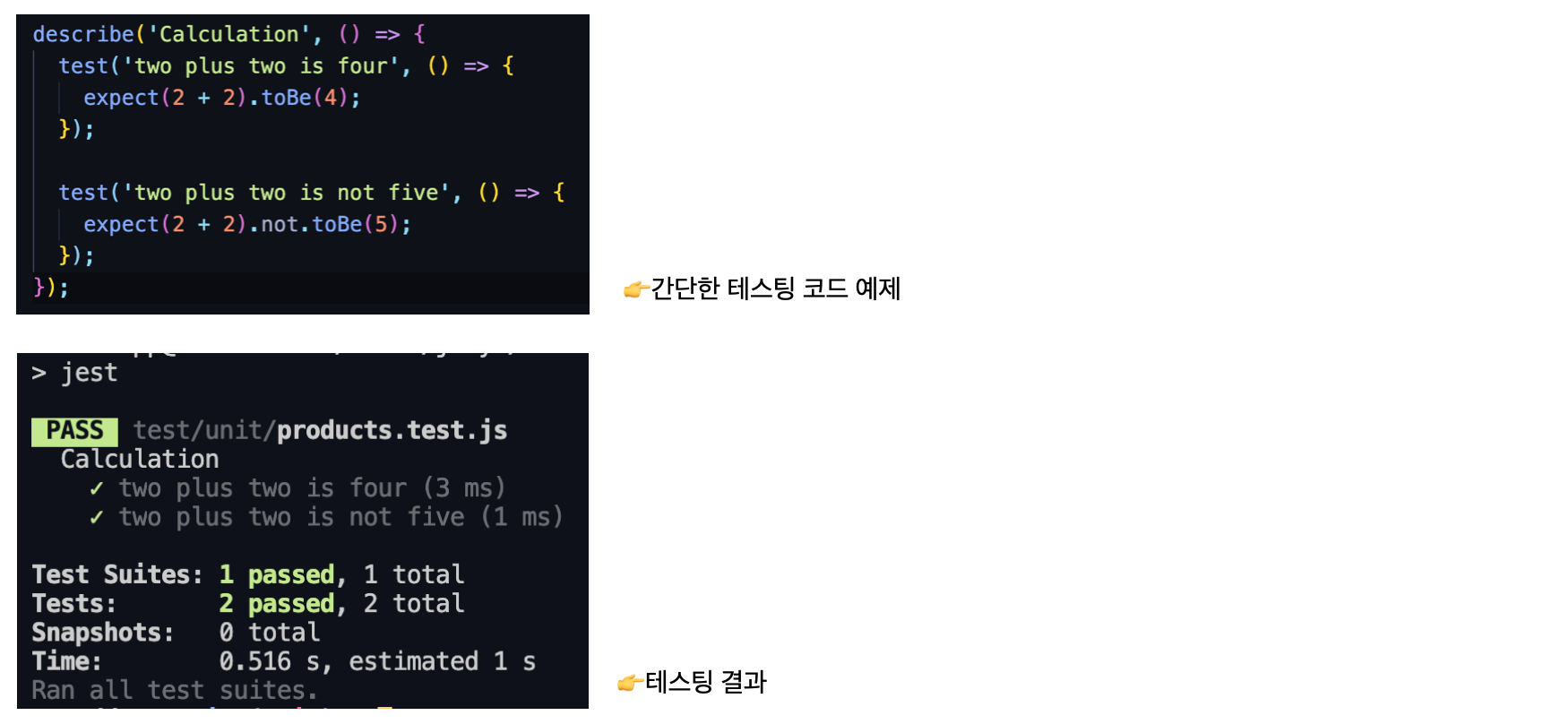
🧪 Jest 파일 구조 및 사용법
describe- 여러 관련 테스트를 그룹화하는 블록을 생성
itsame astest- 개별 테스트를 수행하는 곳
- 각 테스트를 작은 문장처럼 설명한다.
- expect → matcher
expect: expect 함수는 값을 테스트할 때마다 사용matcher: expect 함수를 다른 방법으로 값을 테스트 하도록 사용

🧪 jest.fn()
🙋🏻♀️ jest.fn()이란?
- Mock 함수를 생성하는 함수
- Mock 함수가 하는 일은 단위 테스트를 작성할 때, 해당 코드가 의존하는 부분을 가짜로 대체하는 일을 해준다.
🙋🏻♀️ 단위 테스트는 왜 독립적이어야 하나?
- 의존적인 부분을 구현하기가 까다로울 경우가 있으며, 의존적인 부분의 상태에 따라서 테스트하고자 하는 부분의 테스트 결과가 영향을 받을 수 있기 때문이다.
🙋🏻♀️ jest.fn() 기본 사용법!
-
Mock 함수 생성:
const mockFunction = jest.fn() -
가짜 함수 호출 / 인자를 넘겨서도 호출 가능:
mockFunction('hello') -
가짜 함수가 어떠한 결과값(Return)을 반환할지 직접 알려주기
mockFunction.mockReturnValue('가짜 함수 반환') console.log(mockFunction) // 가짜 함수 반환 -
가짜 함수가 몇번 호출되었고 어떤 인자가 넘어왔는지 검증
mockFunction('hello') mockFunction() expect(mockFunction).toBeCalledWith('hello') expect(mockFunction).toBeCalledTimes(2')
🧪 통합 테스트
🙋🏻♀️ 통합 테스트란?
- 통합테스트는 모듈을 통합하는 단계에서 수행하는 테스트이다.
- 단위 테스트를 먼저 수행하여 모듈들이 잘 작동되는 것을 확인했다면, 모듈들을 연동하여 통합 테스트를 수행한다.
🙋🏻♀️ 통합 테스트를 하는 이유는?
- 모듈들의 상호 작용이 잘 이루어지는지 검증하기 위해서..
- 통합하는 과정에서 발생할 수 있는 오류를 찾기 위해서..
🙋🏻♀️ Supertest란?
- node.js http 서버를 테스트하기 위해 만들어진 모듈
- supertest 모듈을 이용해서 통합 테스트를 쉽게 구현할 수 있다.

