JavaScript에서 filter 함수는 배열의 요소를 순차적으로 순회하면서 조건에 일치하는 요소를 모아 새로운 배열을 반환합니다.
arr.filter(callback(element, index, array), thisArg)arr
- 순회하고자 하는 배열
element
- 현재 배열의 요소
index(생략 가능)
- 현재 배열 요소의 index
array(생략 가능)
- filter 함수를 호출한 배열
thisArg(생략 가능)
- callback을 실행할 때 this로 사용되는 값(= map 함수에서 사용될 this값)
filter 함수의 특징
값이 존재하는 인덱스에 대해서만 호출됩니다.
삭제 또는 값이 없는 배열은 filter 함수가 실행되지 않습니다.
기존 배열의 값을 변경하지 않습니다.
처리되는 범위는 callback의 첫 호출 전에 설정됩니다. callback 호출 후 기존 배열을 추가해도 추가된 요소는 filter 함수에서 반영되지 않습니다.
배열 요소에서 5의 배수인 요소만 반환
3항 연산자를 사용하여 배열의 요소를 5로 나눴을 때 나머지가 0이면, true 아니면 false를 return 합니다.
var arr = [1, 5, 8, 10, 12, 15, 16, 20];
var newArr = arr.filter(function(data) {
return data % 5 == 0 ? true : false;
})
console.log(newArr);실행 결과

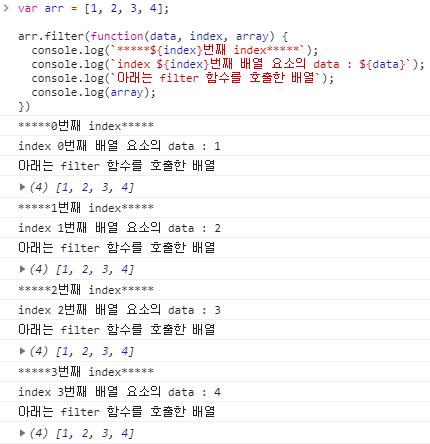
배열 요소의 index와 map 함수를 호출한 배열을 확인
순차적으로 배열의 요소를 순회하는 것을 확인할 수 있습니다.
var arr = [1, 2, 3, 4];
arr.map(function(data, index, array) {
console.log(`*****${index}번째 index*****`);
console.log(`index ${index}번째 배열 요소의 data : ${data}`);
console.log(`아래는 map 함수를 호출한 배열`);
console.log(array);
})실행 결과

this 사용 방법
배열 요소에서 5의 배수인 요소만 반환 코드를 this를 사용하여 응용하였습니다.
this에 value라는 속성을 추가하고 숫자 5를 설정합니다.
var arr = [1, 5, 8, 10, 12, 15, 16, 20];
var newArr = arr.filter(function(data) {
return data % this.value == 0 ? true : false;
}, {value : 5})
console.log(newArr);실행 결과

callback 함수를 화살표 함수로 사용
filter 함수의 callback 함수를 화살표 함수로 사용할 경우 this로 사용되는 값을 설정할 수 없습니다.
화살표 함수 내부에서 this를 호출하면, 전역 객체인 Window 객체가 호출됩니다.
arr.filter((currentValue, index, array) => {
//...
})아래 코드는 배열 요소에서 5의 배수인 요소만 반환 코드를 화살표 함수를 사용하였습니다.
this를 설정할 수 없으므로 숫자 5는 변수로 설정합니다.
var globalValue = 5;
var arr = [1, 5, 8, 10, 12, 15, 16, 20];
var newArr = arr.filter((data) => {
return data % globalValue == 0 ? true : false;
})
console.log(newArr);실행 결과

화살표 함수에서 this를 호출
Window 객체가 출력되었습니다.
var arr = [1, 5];
var newArr = arr.filter((data) => {
console.log(this)
})실행 결과

