JavaScript에서 map 함수를 사용하여 새로운 배열을 생성할 수 있습니다.
arr.map(callback(currentValue, index, array), thisArg)arr
- 순회하고자 하는 배열currentValue
- 배열의 요소index(생략 가능)
- 현재 배열 요소의 indexarray(생략 가능)
- map 함수를 호출한 배열thisArg(생략 가능)
- callback을 실행할 때 this로 사용되는 값(= map 함수에서 사용될 this값)배열 요소의 * 2를 계산한 새로운 배열을 반환
var arr = [1, 2, 3, 4];
var newArr = arr.map(function(data) {
return data * 2;
})
console.log(newArr);실행 결과

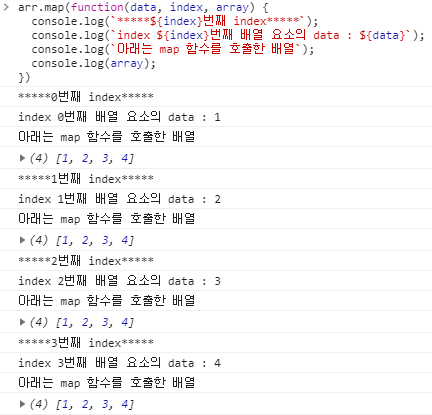
배열 요소의 index와 map 함수를 호출한 배열을 확인
순차적으로 배열의 요소를 순회하는 것을 확인할 수 있습니다.
var arr = [1, 2, 3, 4];
arr.map(function(data, index, array) {
console.log(`*****${index}번째 index*****`);
console.log(`index ${index}번째 배열 요소의 data : ${data}`);
console.log(`아래는 map 함수를 호출한 배열`);
console.log(array);
})실행 결과

this 사용 방법
배열 요소의 * 2를 계산한 새로운 배열을 반환 코드를 this를 사용하여 응용하였습니다.
this에 value라는 속성을 추가하고 숫자 2를 설정합니다.
var arr = [1, 2, 3, 4];
var newArr = arr.map(function(data) {
return data * this.value;
}, {value : 2})
console.log(newArr);
// [2, 4, 6, 8]callback 함수를 화살표 함수로 사용
map 함수의 callback 함수를 화살표 함수로 사용할 경우 this로 사용되는 값을 설정할 수 없습니다.
화살표 함수 내부에서 this를 호출하면, 전역 객체인 Window 객체가 호출됩니다.
arr.map((currentValue, index, array) => {
//...
})아래 코드는 배열 요소의 * 2를 계산한 새로운 배열을 반환 코드를 화살표 함수를 사용하였습니다.
this를 설정할 수 없으므로 숫자 2는 변수로 설정합니다.
var globalValue = 2;
var arr = [1, 2, 3, 4];
var arrLength = arr.length;
var newArr = arr.map((data) => {
return data * globalValue;
})
console.log(newArr);
// [2, 4, 6, 8]map에서 배열의 마지막 인덱스 접근하기
배열의 length와 index + 1이 동일하면, 마지막 index입니다.
const arrLength = arr.length;
arr.map((data, idx) => {
if (arrLength === idx + 1) {
// 마지막 index인 경우
} else {
// 마지막 index가 아닌 경우
}
})배열의 요소를 새로운 객체로 반환하는 경우
배열 arr의 요소는 객체이며, name과 age라는 속성이 존재합니다.
map 함수를 실행하여 Programming이라는 속성이 존재하는 새로운 객체 요소의 배열을 반환합니다.
var arr = [
{name: 'Java', age: 25},
{name: 'React', age: 5},
{name: 'JS', age: 17}
];
let mappedArrayObj = arr.map(obj => {
let newObj = {};
newObj['Programming'] = obj.name;
return newObj;
});
console.log(mappedArrayObj);실행결과