javascript
1.Cross Domain 이란?
.png)
우선, 크로스 도메인이란 무엇인지 알아보자. 크로스 도메인은 쉽게 말해서 서로 다른 도메인 간의 호출이다.만약, 내가 개발한 웹사이트에서만 사용하기 위해 API 서버를 구축하였는데,다른 웹 서비스에서 이 API 서버에 마음대로 접근하여 API를 호출하여 사용한다면 큰
2.자바스크립트 싱글스레드인데.. 왜 비동기?

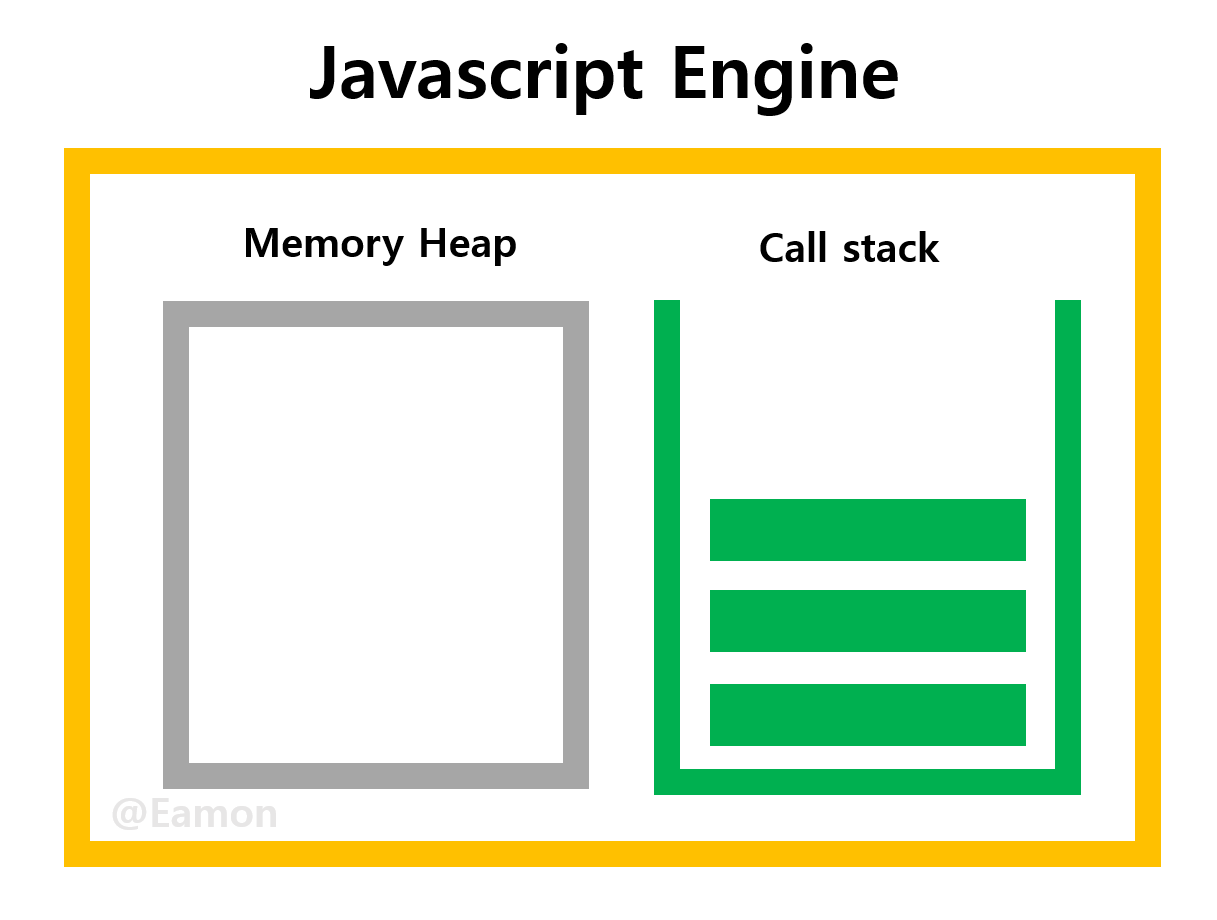
비동기적이란, 먼저 실행된 코드의 작업이 끝나기 전에 더 나중에 실행된코드의 작업이 끝날 수 있음을 말한다. 즉, 동시성을 가지고 있는 코드들을 말한다. 자바스크립트의 V8 엔진은 싱글 스레드를 가지고 있어서 stack 을 하나 밖에 가지지 못한다. 그렇다면 자바스크
3.json 형태 object object 값 alert()나 console.log() 스크립트 함수로 출력

자바스크립트(javascript) 에서 json 형태의 object 변수인 data 가 있다고 치자이것을 JS에서 alert나 console.log로 찍고싶을때로만 찍으면라고 나온다.data 의 속 내용을 알고 싶다면라고 찍어주면 된다.
4.js foreach 사용법

foreach 반복문은 오직 Array 객체에서만 사용가능한 메서드입니다. (ES6부터는 Map,Set 지원)배열의 요소들을 반복하여 작업을 수행할수 있습니다.foreach구문의 인자로 callback함수를 등록할수 있고, 배열의 각 요소들이 반복될 떄 이 callba
5.js map 사용법

JavaScript에서 map 함수를 사용하여 새로운 배열을 생성할 수 있습니다.순차적으로 배열의 요소를 순회하는 것을 확인할 수 있습니다.배열 요소의 \* 2를 계산한 새로운 배열을 반환 코드를 this를 사용하여 응용하였습니다.this에 value라는 속성을 추가하
6.js filter 사용법

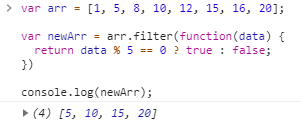
JavaScript에서 filter 함수는 배열의 요소를 순차적으로 순회하면서 조건에 일치하는 요소를 모아 새로운 배열을 반환합니다.arr순회하고자 하는 배열element현재 배열의 요소index(생략 가능)현재 배열 요소의 indexarray(생략 가능)filter
7.JS 배열 요소 삭제하는 방법 (shift, pop, splice, slice, filter)

배열의 첫번째 요소를 삭제시키고 삭제된 요소를 반환한다배열의 마지막 요소를 삭제 시키고 삭제된 요소를 반환한다해당 키워드로 요소를 삭제시킬순 있지만 배열의 length가 업데이트되지 않고 빈 공간이 생기므로(희소 배열) 추천되는 방법은 아니다. 다시 인덱스 2 (피자)