
어제 얼추 거의다 작업을 해놓아서 다음날 바로 거의 모든 것을 해결을 하였다.
- exchanges부분은 어차피 api가져와서 하는것이기 떄문에 단순 반복작업이라 생각을 하고 진행을 하지 않았다.
App.js에는 또다른 api를 불러와서 뿌려주엇다,
- news.jsx
news.jsx

별다른 작업을 하지 않았다.
- 누구나 보면 이해할수 있게 작성이 되어있다!!
- 개인적으로는;; ㅎㅎ
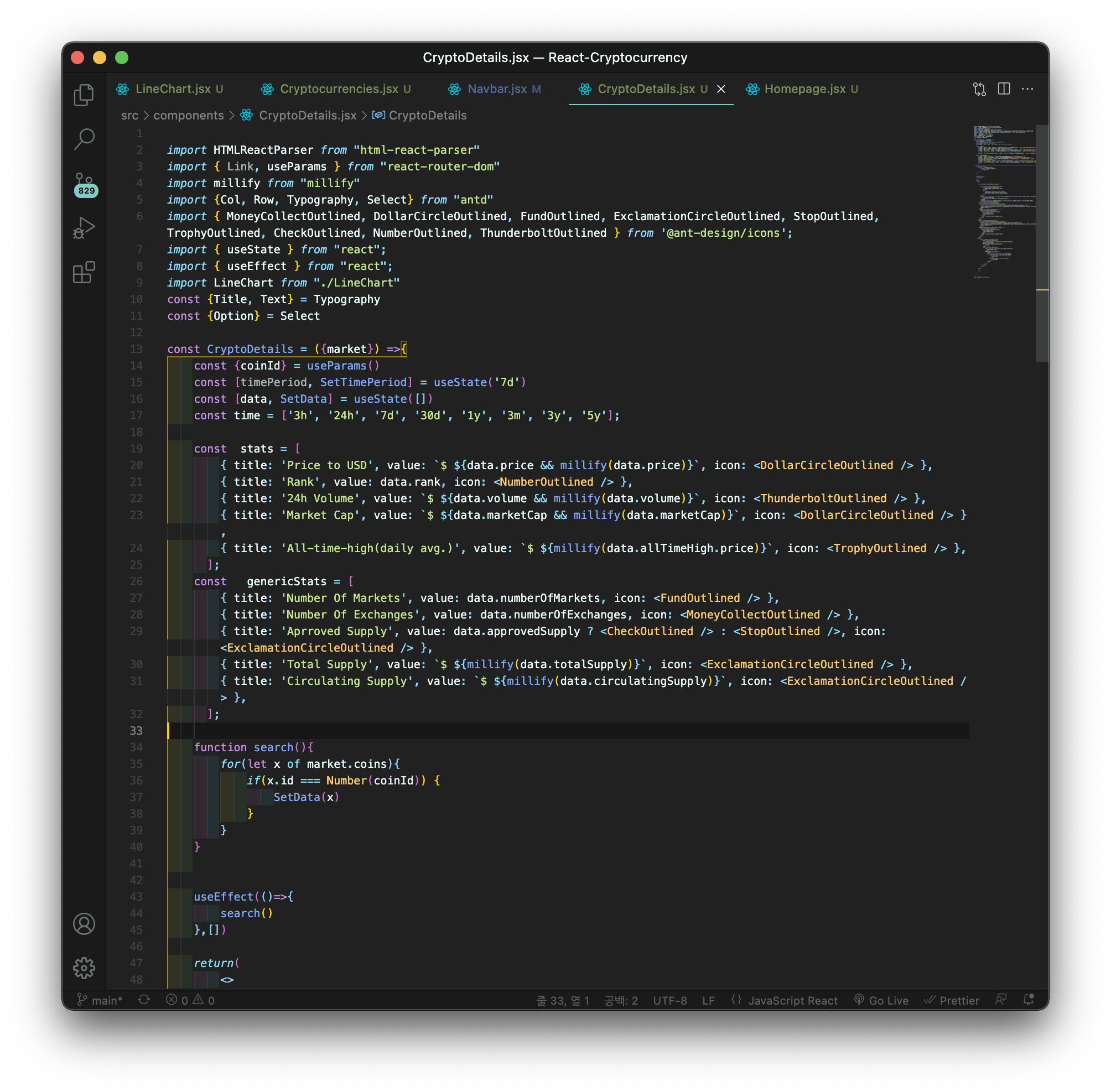
CryptoDetails.jsx
가장 많은 시간을 소요한 부분이 아닌가 싶다.

이 부분은 코가 너무 길어서... 하나씩 설명이 안될것 같다.
- 필요하다면 github를 참고해서 직접 뜯어보자
일단 객체를 만들어 주었다.
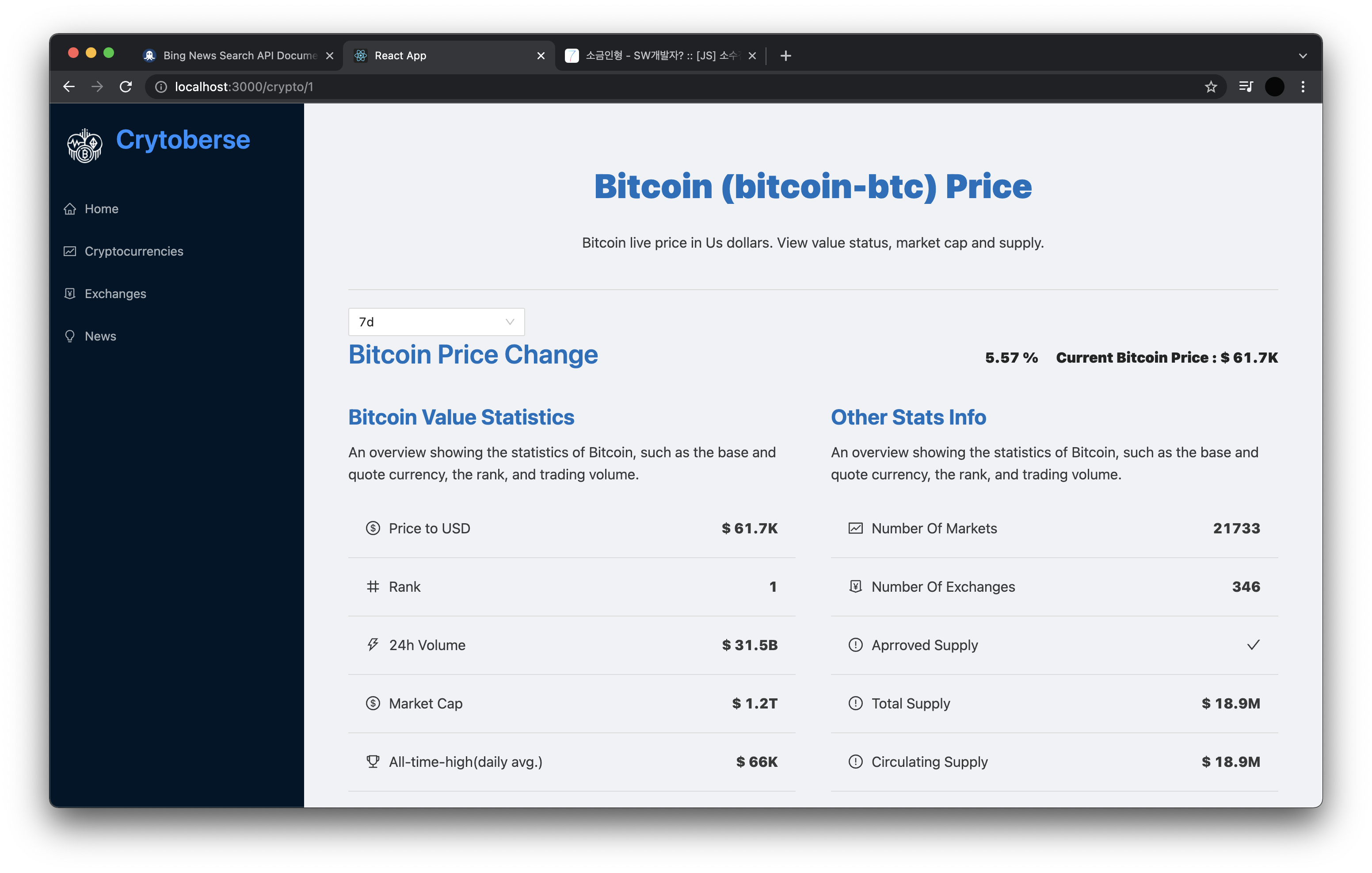
내가 보이고자 하는 화면은

일차적으로 이런 화면이다.
일단 useParams()를 이용해서 url에 붙은 parmas값을 가져온다 api데이터 중에서 해당 값과 일치하는 값을 이용해서 화면에 뿌려준다.
- 사실 이부분에서 오류가 발생을 한다.
- 아마도 동기적인 처리문제인것 같다;; ㅠㅠ
- 왜냐면 값이 계속 없다고 뜨기 떄문에, 이 문제는 설계적인 문제이기 떄문에..ㅠㅠ
이렇게 그뒤 객체로 값을 할당해 주고 그것을 단순히 뿌려주면 된다.

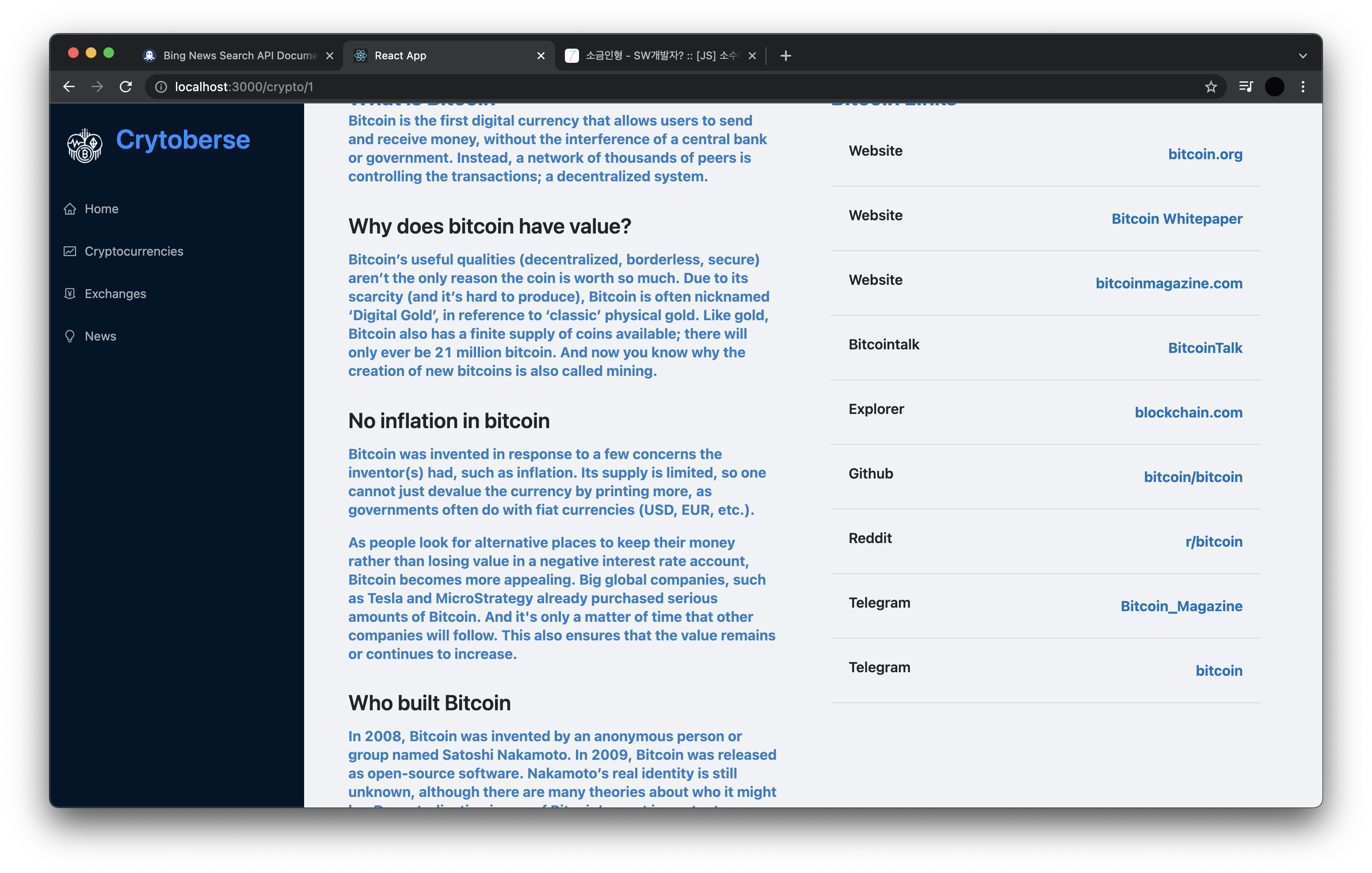
아래있는 화면도 별반 다르지 않다.
간단하게 api에 있는 값을 뿌려주면 되는 것이다.
- 이떄
HTMLReactParser를 사용한다. - 역학은 html파일을 태그 구분을 해주면서 화면에 보여주는 역할을 하는 듯 싶다.
HTMLReactParser를 사용하지 않고 그냥 뿌려주면 단순히 글만 나열하게 된다.
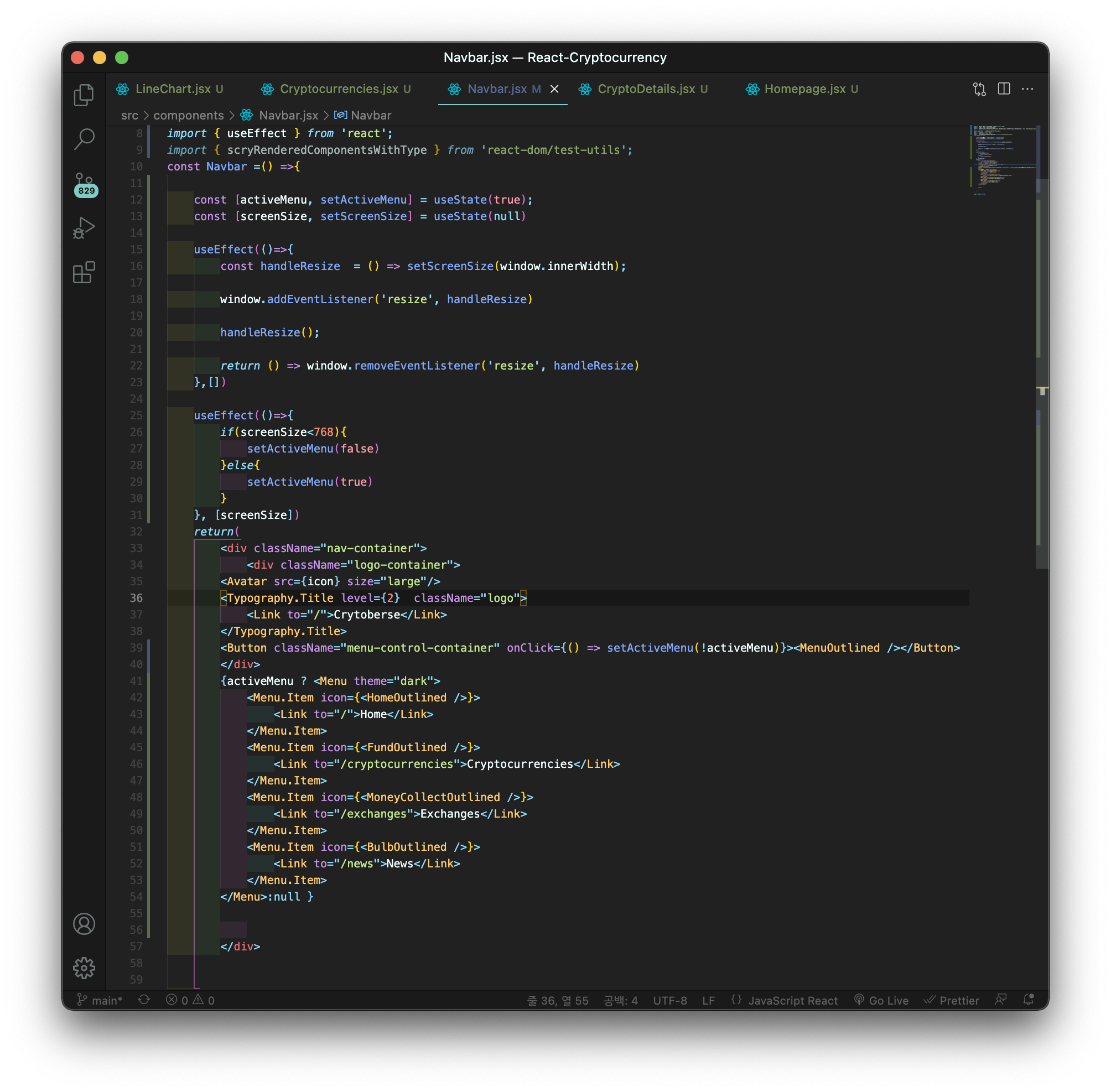
Navbar.jsx

모바일 스크린에도 맞춰줄 필요가 있어서 추가를 하였다.
- 이 부분은 온전히 클론코딩을 따라했다.
- 처음 해보는 설정이라서 내가 고민하면서 짜는 것은 무리라고 생각을 하였다.
후기
css부분은 스스로 공부를 해볼 것이다.
- 왜냐면 뭔가를 작성할만큼 css에 대해서 많이 아는것이 아니기 떄문에
많이 아는 것은 아니여도 공부하는 만큼 작성은 해볼수 있다고 생각은 하지만
사실 css를 일단 배제하고 짰기 떄문에 이 코드에 대한 css에 대해서 공부를 하려면 다 뜯어봐야한다...ㅠㅠ
그래서 실제로 할지도 모르겠다..
일단 전반적으로 만족스럽고 재미있었던 시간인것 같다.
주로 배운것은 이떄까지 부트캠프를 통해서 학습한걸 전반적으로 정리?? 할수 있는 시간을 가졌고
antd에 대해서도 좀 알게 되는 시간이였다
추신: 앞서 말한 오류를 잡지 못한것은 조금 아쉽다... 좀 지쳐서 그런가..ㅠㅠ
