-
Web이란?
사전적인 의미로 거미줄이란 뜻을 IT에서는 WWW(World Wide Web)라는 말의 줄임 말로서 사용됨.
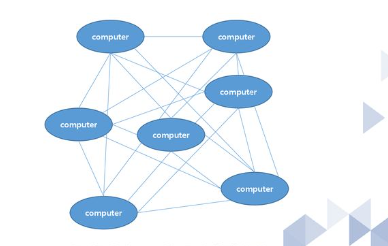
전 세계의 컴퓨터를 연결하여 정보 공유를 하는데 목적이 있음. 이렇게 연결되어 있는 상태를 네트워크에 연결되어 있다고 함.
네트워크상에서는 WWW서비스로 정보공유를 한다.

-
Web의 동작 원리

:브라우저에 www.naver.com이라는 일종의 url을 치면 브라우저는 서버에 url을 요청하고 서버는 저장되어있던 네이버의 HTML,CSS,Java Script 파일 등의 구성파일을 보내면 브라우저에 나타냄. -
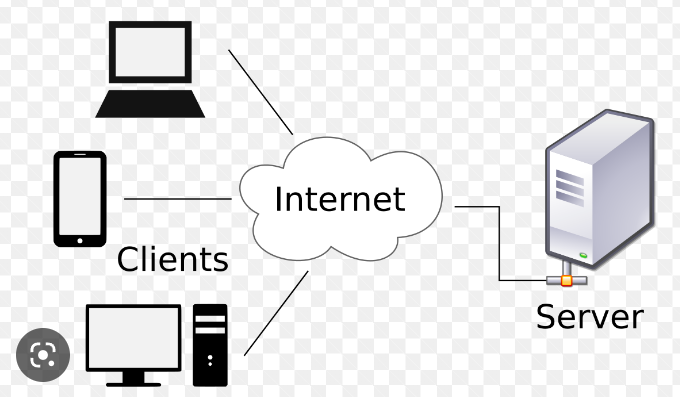
클라이언트-서버 구조
:클라이언트는 서비스를 사용하는 사용자 혹은 사용자의 단말기를 가리키는 말.
서버란 서비스를 제공하는 컴퓨터이며 다수의 클라이언트를 위해 존재하기 때문에 일반적으로 매우 큰 용량과 성능을 가지고 있음.

-
웹이란 1개 이상의 사이트가 연결되어 있는 인터넷 서비스의 한가지 형태.
인터넷이란 1개 이상의 네트워크가 연결되어 있는 형태.-프로토콜(Protocol): 네트워크상에서 약속한 통신규약
(Hhp,FTP,SMTP,POP,DHCP)-IP(Internet Protocol): 네트워크상에서 컴퓨터를 식별할 수 있는 주소
-DNS(Domain NAme Service): IP주소를 인간이 쉽게 외우도록 맵핑한 문자열
-Port: IP주소가 컴퓨터를 식별한 수 있게 해준다면, Port번호는 해당 컴퓨터의 구동되고 있는 프로그램을 구분 할 수 있는 번호 -
HTML이란
:Hyper Text MarkUp Language의 약자로 웹문서를 기술하는 언어 웹문서를 표현하기 위해 태그들로 구성되어 있음.

-doctype: 브라우저 선언문, 반드시 상단 웹표준과 관련
-html태그: lang속성은 문서가 작성된 언어
-head태그: 브라우저 화면에 표시되지 않음. 문서의 기본설정(Body를 꾸며줌)
-body태그: 브라우저 화면에 나타나는 내용 태그들 대부분이 해당. -
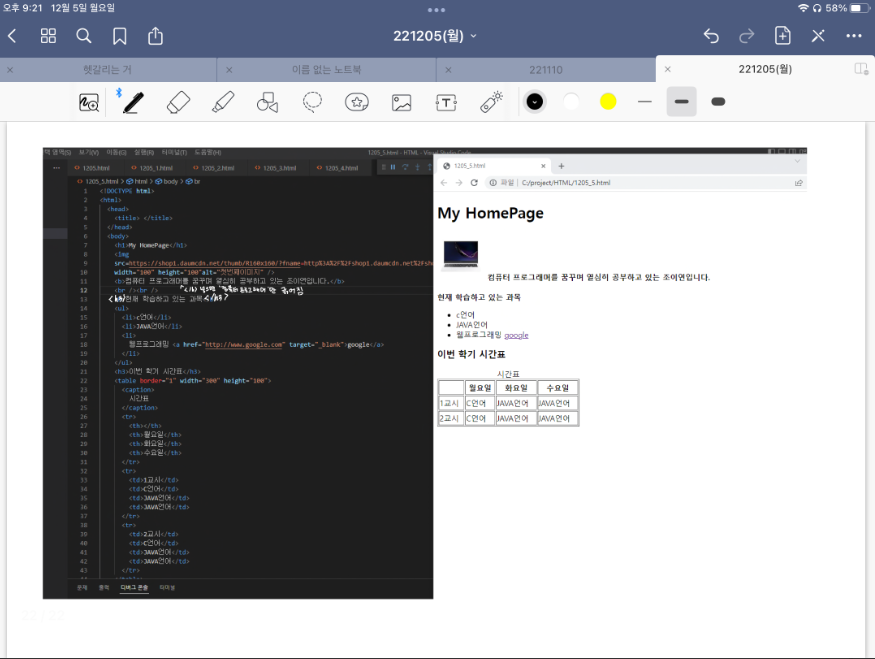
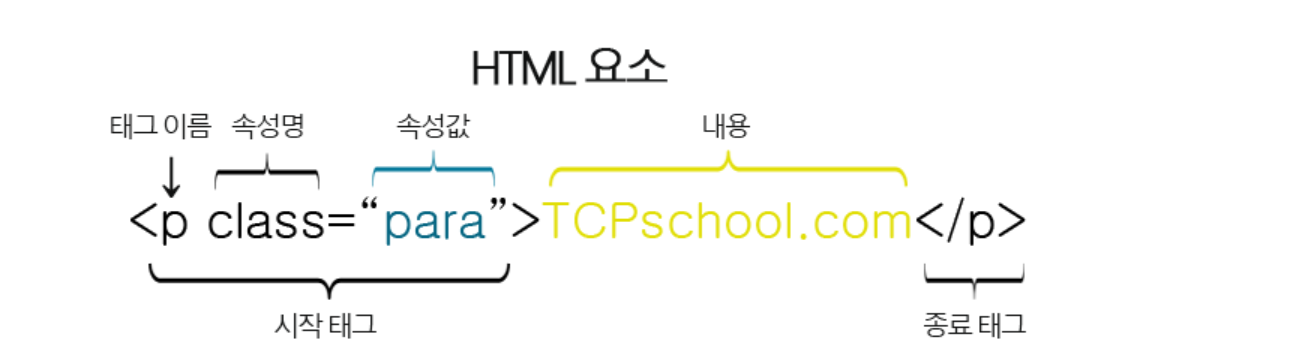
HTML요소 구조
:HTML 요소(element)는 여러 속성을 가질 수 있으며, 이러한 속성은 해당 요소에 대한 추가적인 정보를 제공함. HTML요소는 시작 태그로 시작해서 종료 태그로 끝남.

-
CSS란?
:Cascading Style Sheets의 약자로 HTML 문서를 디자인적으로 이쁘게 만들어 정보 전달을 좀 더 효율적으로 하기 위해 만들어진 문서.
HTML은 정보를 가지고 있고, CSS는 화면상의 레이아웃 등을 컨트롤하는 문서. -
HTML문서 기본형태
<!doctype html>
<html>
<head>
<tittle>test</tittle>
</head>
<body>
안녕하세요.처음입니다.<br/>
Hello world!!
</body>
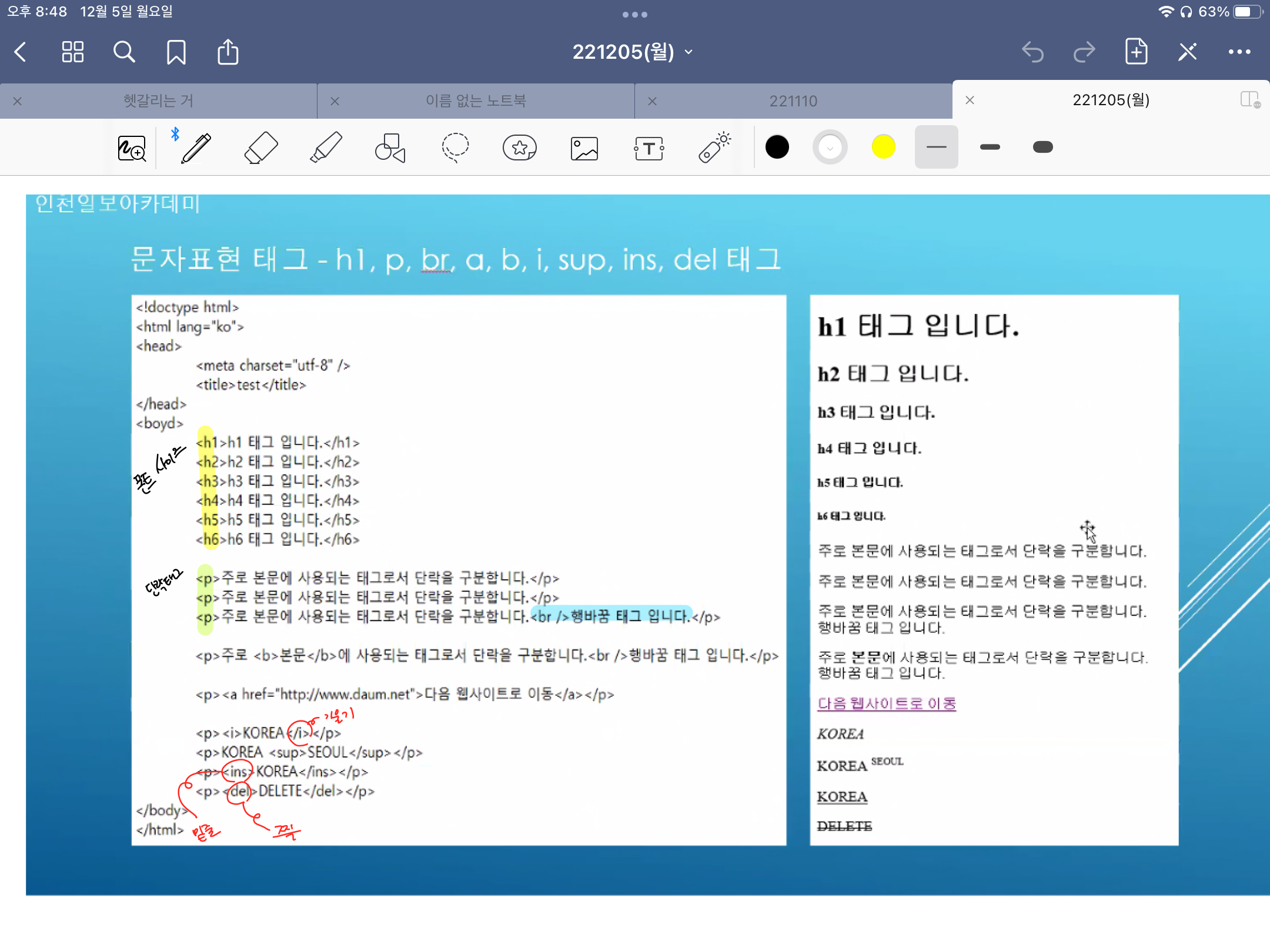
</html>- 문자표현 태그-h1,p,br,a,b,i,sup,ins,del태그

- CSS 적용 테스트
<!DOCTYPE html>
<html>
<head>
<title>연습용</title>
<style>
h1{font-size:60px;color:yellow;}
</style>
</head>
<body>
<h1>Hello,HTML</h1>
</body>
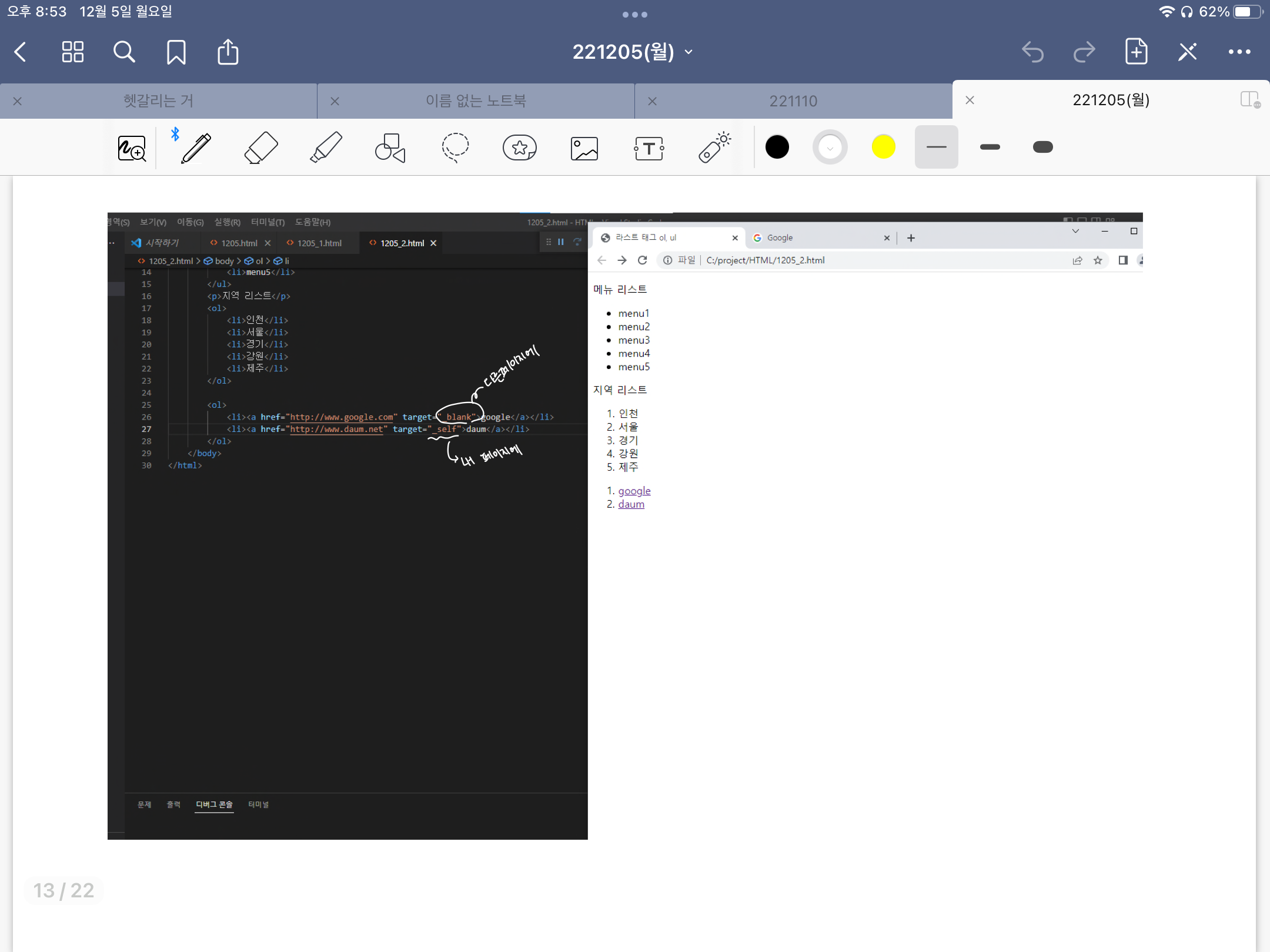
</html>- 리스트 태그-ol,ul,li
-ol: 숫자나 알파벳등 순서가 있는 목록
-ul: 순서가 필요 없는 목록
-li: list item의 약자

- 리스트 태그-dl,dt,dd
-dl: 사전처럼 용어를 설명하는 목록을 만들때
-dt: 정의되는 용어의 제목을 넣을 때 사용
-dd: 용어를 설명하는 데 사용 - Table 태그
: Table은 각 셀로 만든느데 header cell과 standard cell로 나누어짐
1.th를 header cell 이라 부르며 나머지를 standard cell.
2.th내용/th: 표 제목을 쓰는 역할(굵은 글씨체와 중앙정렬)
3.tr내용/tr: 행을 말하며, 보통 글씨체에 왼쪽 정렬
4.td내용/td: 셀(열)을 말하며, 보통 글씨체에 왼쪽 정렬
< 테이블 디자인 변경 >
border: 테이블의 테두리(border="1")
-> 숫자가 높을 수록 테두리가 두꺼워짐
bordercolor: 테이블의 테두리 색상
->default 검정색
width: 테이블의 가로 크기
height: 테이블의 세로 크기
align: 정렬(테이블 안에 있는 값들을 정렬시키는 기능
bgcolor: 배경색
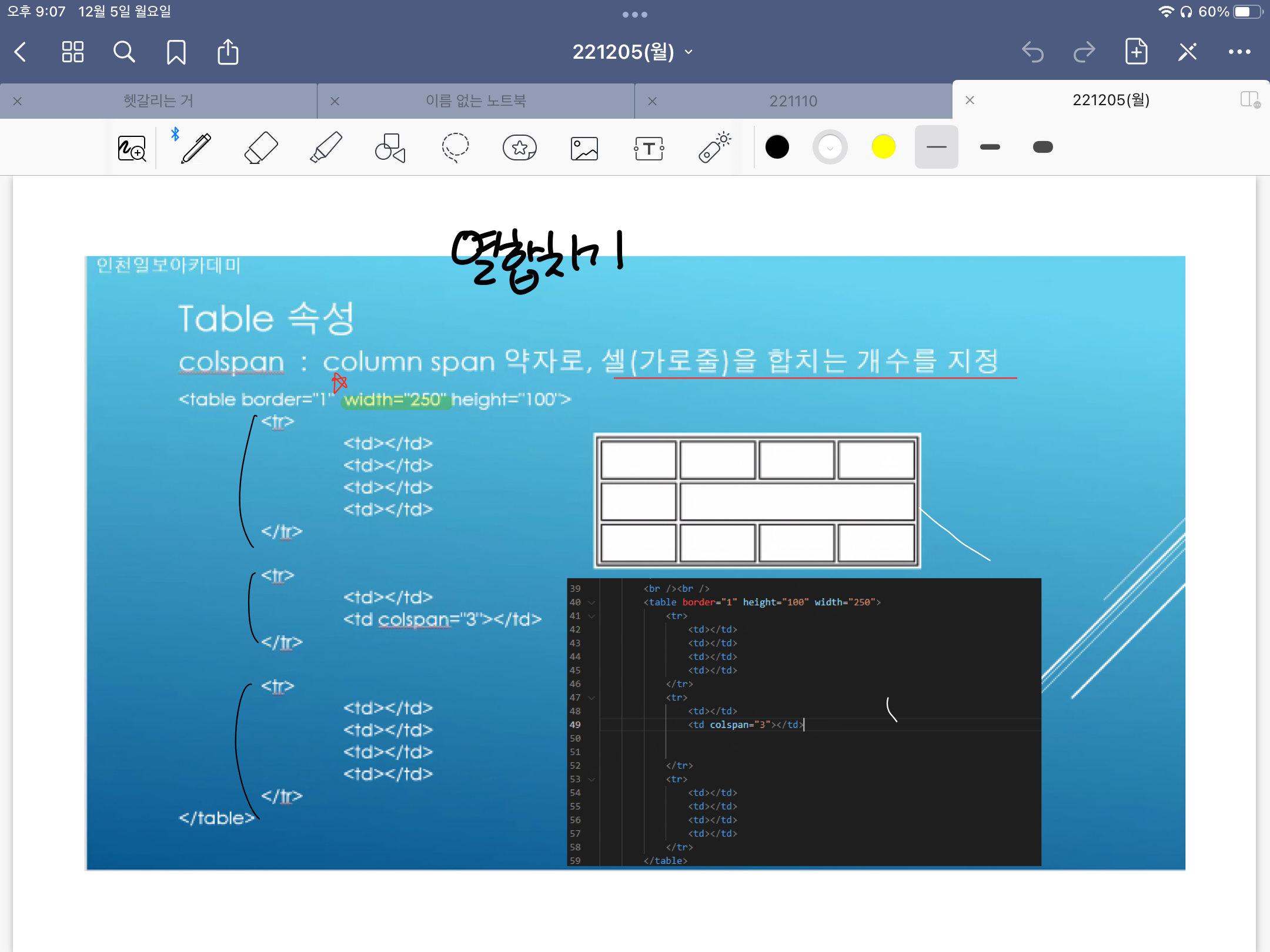
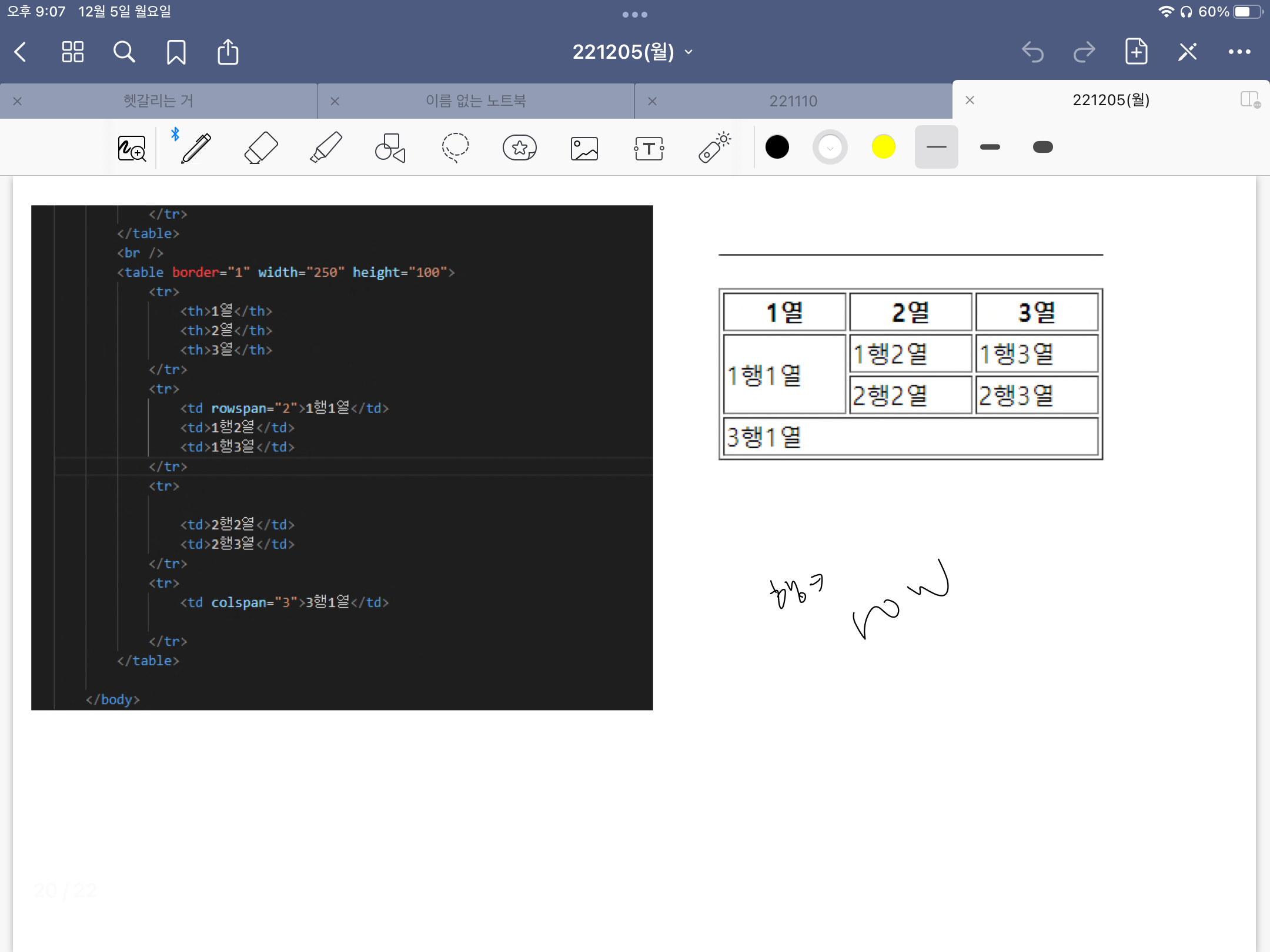
colspan: 가로합병 (열 합병)
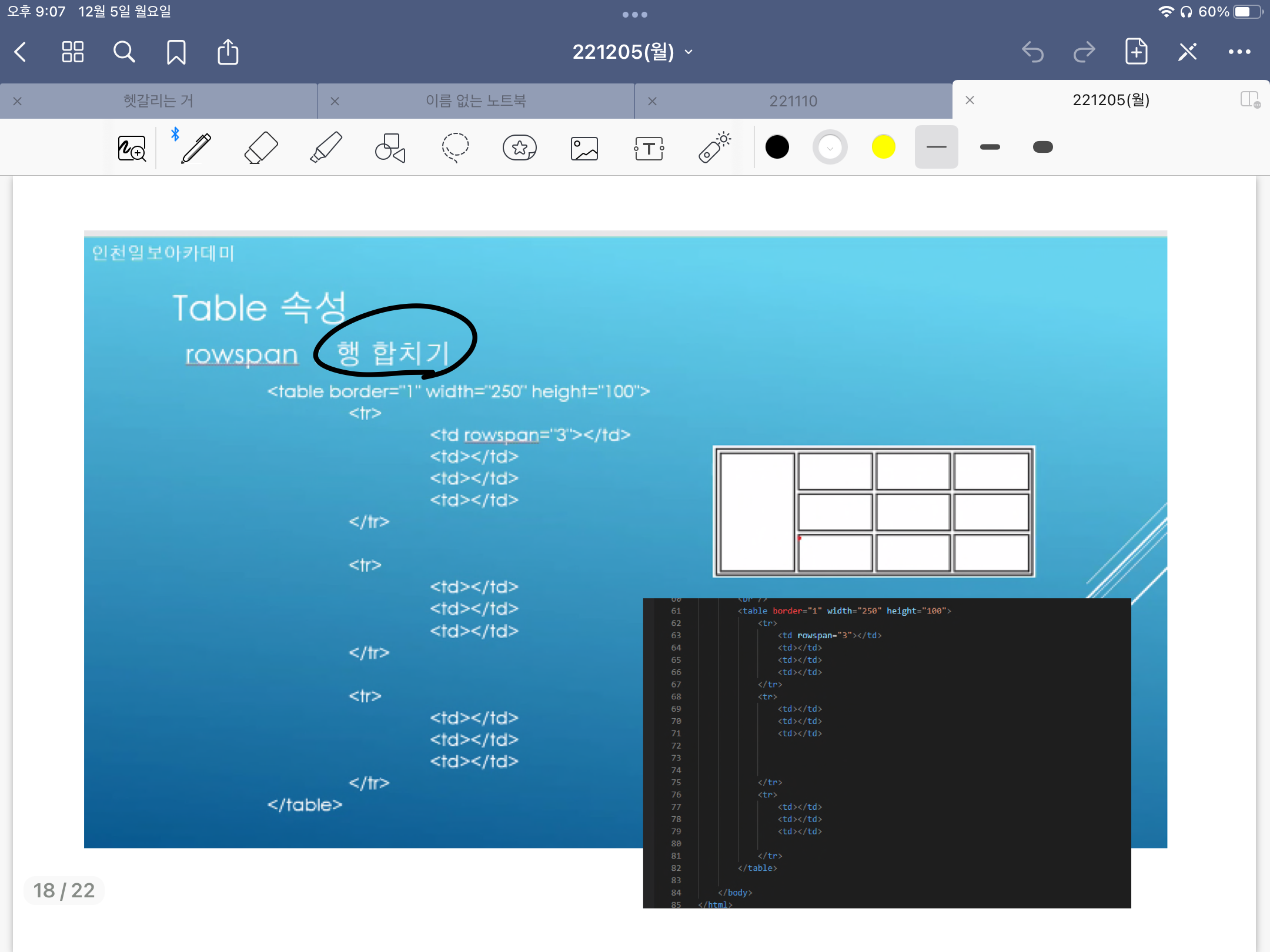
rowspan: 세로합병(행 합병)



- 이미지 출력 태그 img