- input태그
: input태그는 사용자가 다양하게 폼 태그에 입력할 수있는 공간을 만들어 줌.
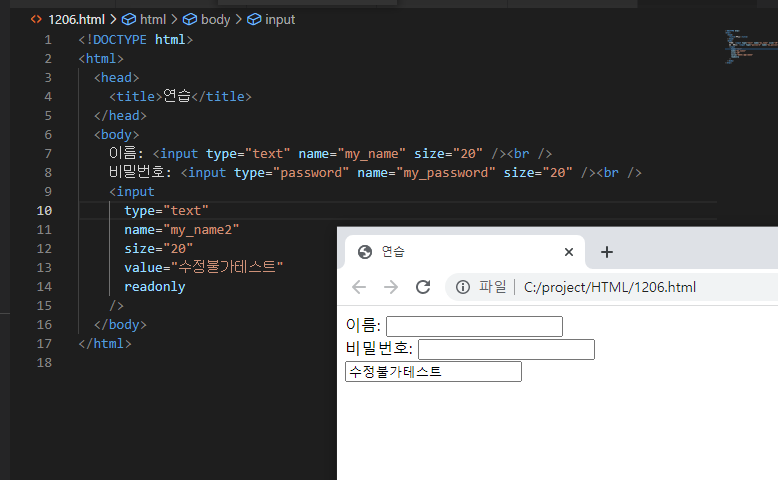
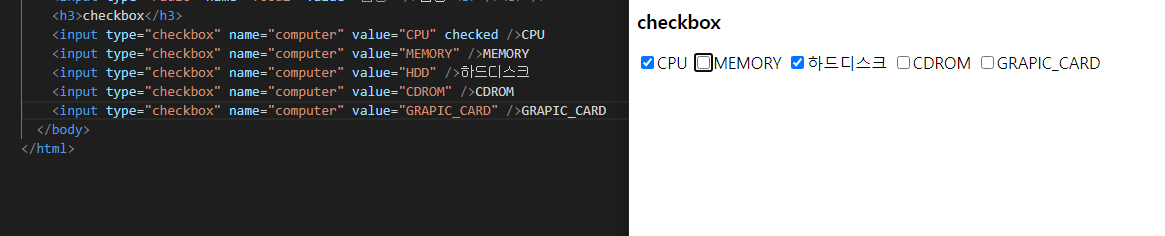
- type: 태그 모양을 다양하게 변경할 수있음. text,radio,checkbox,password,button,hidden,submit,reset등이 있음
- name: 해당 type의 이름을 지정/name이 같으면 같은 그룹으로 묶임.
- readdonly: 태그를 읽기전용으로 지정
- maxlength: 해당 태그 최대 글자 수를 지정
- required: 해당 태그가 필수태그로 지정됨. 필수 태그를 입력하지 않고 submit 버튼을
누르면 에러메서지가 브라우저에 출력됨.
-input type 종류
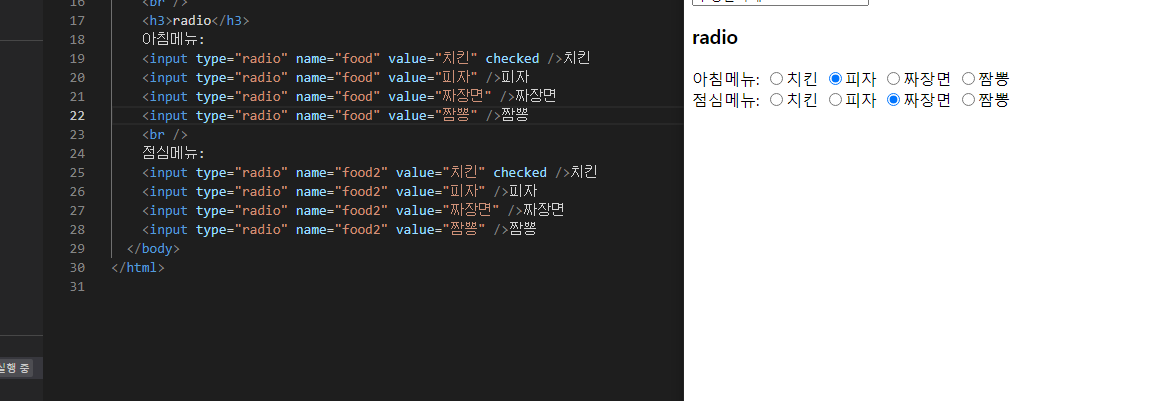
<h3>radio</h3>
아침메뉴:
<input type="radio" name="food" value="치킨" checked />치킨
<input type="radio" name="food" value="피자" />피자
<input type="radio" name="food" value="짜장면" />짜장면
<input type="radio" name="food" value="짬뽕" />짬뽕
<br />
점심메뉴:
<input type="radio" name="food2" value="치킨" checked />치킨
<input type="radio" name="food2" value="피자" />피자
<input type="radio" name="food2" value="짜장면" />짜장면
<input type="radio" name="food2" value="짬뽕" />짬뽕 <br /><br />->name2로 안하면 다 하나로 봄.
checked/>하면 기본값으로 찍혀있음.
value:넘어갈때 food=치킨 이렇게 넘어가는데 그 value값



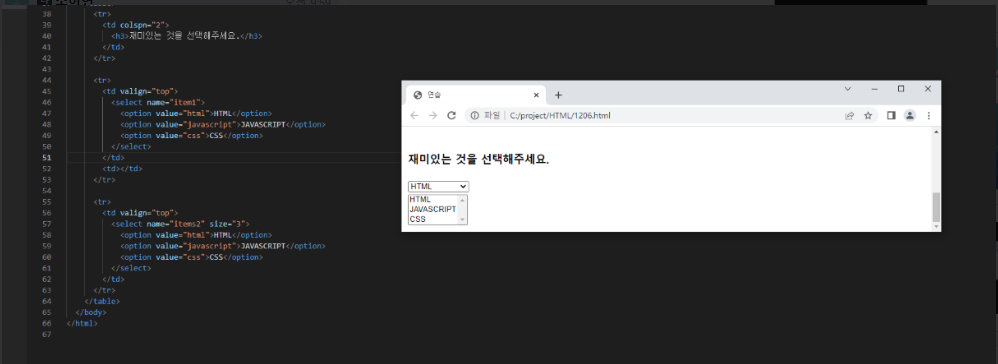
-Select option

- button/submit/reset
<h3>button</h3>
<input type="button" value="로그인화면" />
<input type="submit" value="회원가입" />
<input type="reset" value="다시입력" />->지금은 같아보이지만 기능 다 다른거임.
- image
<h3>이미지</h3>
이미지: <input type="image" src="flower.png" />

-Form 관련 태그
form: 폼 만들기 폼 태그의 속성에서 사용자가 입력한 자료를 서버로 어떤 방식으로 넘길 지와 어떤 프로그램을 이용해 처리할지 지정함.
method: 사용자가 입력한 내용을 서버로 어떻게 넘겨줄 것인지 지정
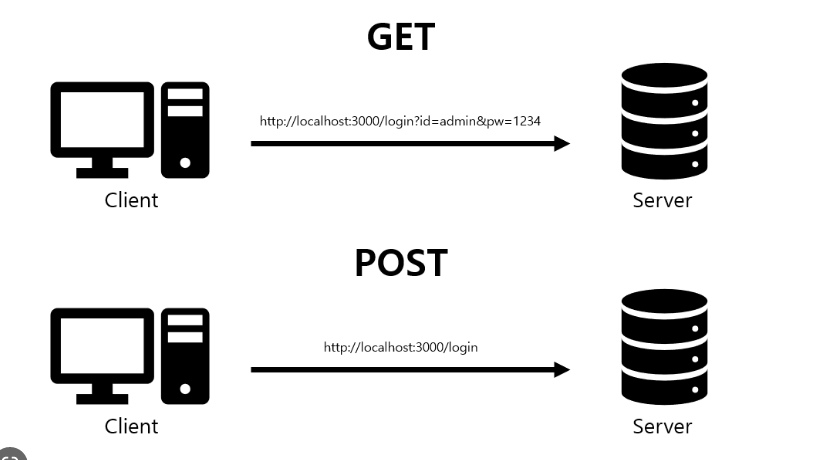
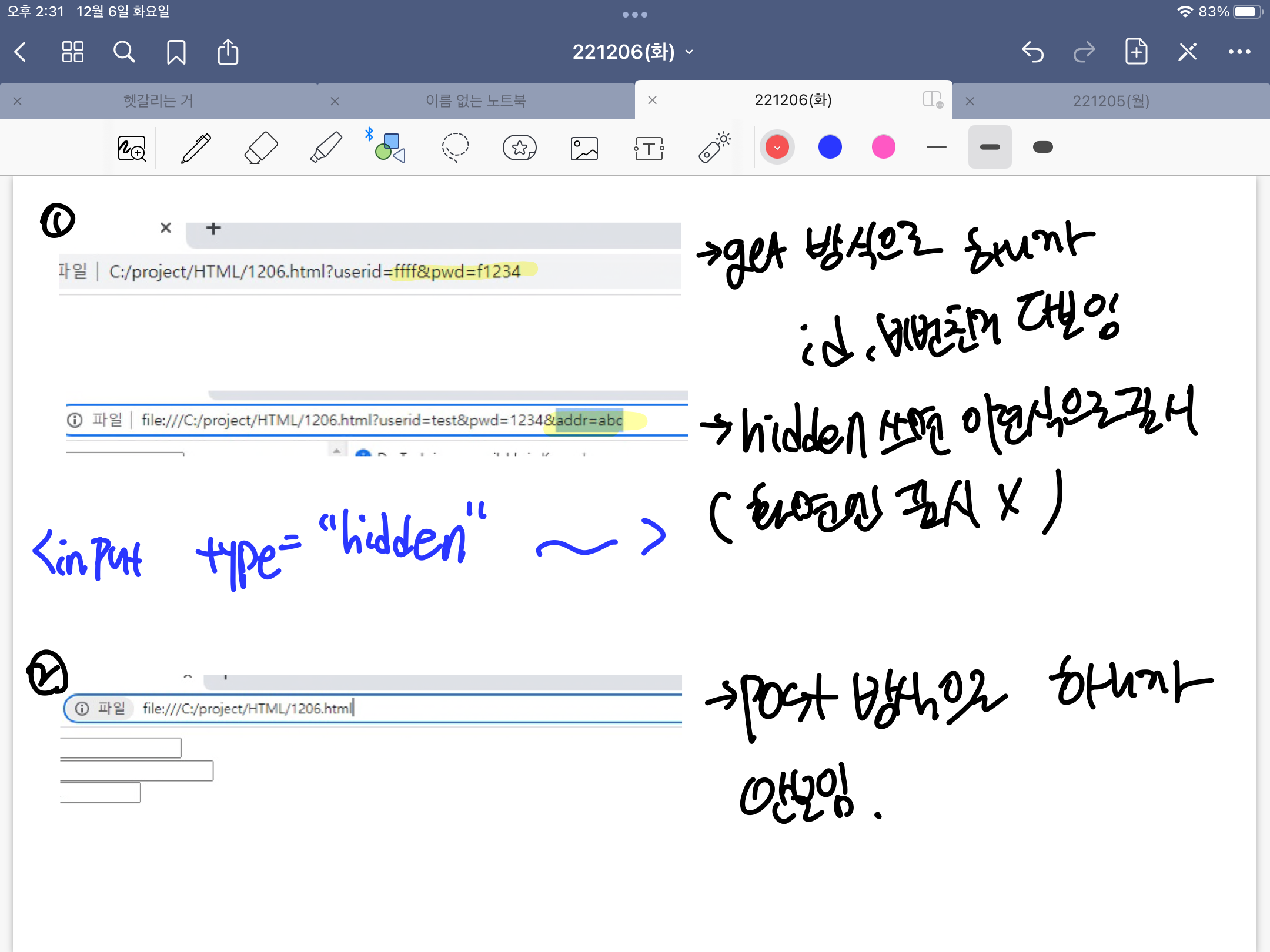
get-주소 표시줄에 입력 값이 그래도 드러남
post-표준 입력으로 데이터를 전송, 입력 길이에 제한이 없으며, 입력한 내용이 드러나 지 않음.
name: 한 문서 안에 여러개의 form이 있을 경우를 위해 이름 지정
ex)다음 사이트에 검색창이랑 로그인창 같이 있잖아
action: form 태그 안의 내용을 처리해 줄 서버 프로그램 지정
<form action="search_info" method="post">
<input type ="text" title="검색">
<input type ="submit" value="검색>
</form>
-Get방식/ POST방식
:서버에 특정 서비스 요청을 하기 위해 클라이언트에서 작성한 값을 넘기는 방식
- GET방식
: 클라이언트 데이터를 URL뒤에 붙여서 보내는 방식
보안에 취약, 길이 제한이 있음, 전송속도는 POST보다 빠름
보통 검색엔진에 쓴다.
- POST방식
:URL에 노출하지 않고 데이터를 body에 포함시킴(URL에 노출되지 않아 기본 보안)
전송길이에 제한이 없음
보통 회원가입시 사용


<!DOCTYPE html>
<html>
<head>
<title>회원가입 테스트</title>
</head>
<body>
<form action="1206.html" method="get" name="form1">
아이디: <input type="text" name="userid" /> <br />
비밀번호: <input type="password" name="pwd" /> <br />
<input type="hidden" name="addr" value="abc" />
<h3>radio</h3>
아침메뉴:
<input type="radio" name="food" value="치킨" checked />치킨
<input type="radio" name="food" value="피자" />피자
<input type="radio" name="food" value="짜장면" />짜장면
<input type="radio" name="food" value="짬뽕" />짬뽕
<input type="radio" name="food" value="빵" />빵
<br />
점심메뉴:
<input type="radio" name="food2" value="치킨" checked />치킨
<input type="radio" name="food2" value="피자" />피자
<input type="radio" name="food2" value="짜장면" />짜장면
<input type="radio" name="food2" value="짬뽕" />짬뽕
<input type="radio" name="food2" value="마라탕" />마라탕<br /><br />
<h3>취미</h3>
<input type="checkbox" name="computer" value="책읽기" checked />책읽기
<input type="checkbox" name="computer" value="걷기" />걷기
<input type="checkbox" name="computer" value="청소하기" />청소하기
<input type="checkbox" name="computer" value="요리하기" />요리하기
<br />
프로그램언어 :
<select name="pg" multiple="multiple">
<option value="java">JAVA</option>
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="javascript">JAVASCRIPT</option>
</select>
<br />
자기소개:
<textarea name="inform" rows="7" cols="30">
자기소개를 간단히 입력하세요.</textarea
>
<br />
<input type="submit" value="로그인" />
<input type="reset" value="다시입력" />
</form>
</body>
</html>
-레이아웃 구성 태그-div,span
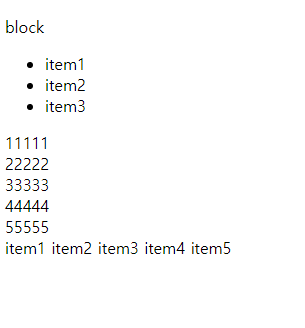
Div: 블록요소를 가지고 있음. 줄바꿈이 발생
Span: 줄바꿈이 발생하지 않음.
<!DOCTYPE html>
<html>
<head>
<title>레이아웃</title>
</head>
<body>
<p>block</p>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<div>11111</div><div>22222</div> <div>33333</div>
<div>44444</div> <div>55555</div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
</body>
</html>결과->
-CSS란
:HTML이 정보를 표현한다면 CSS는 HTML을 시각적으로 꾸며주는 역할(정보와 디자인을 분리)특정 태그를 선택하여 해당 태그의 속성을 변경하는 목적으로 사용 됨.
-
.inline방식
:엘리먼트에 스타일을 직접 기술하는 방식
셀렉츠가 필요 없음
css선언이 분명해서 style tag방식에 비해 엘리먼트에 영향을 주고 있는 css를 추적하기 쉬움.
코드가 많아지고 정보와 디자인의 분리라는 css취지와 벗어남 -
.style tag 방식
: incline 방식 대비 경제적으로 코딩할 수 있음
정보와 디자인의 분리라는 css의 취지에 부합 -
.외부 파일 방식
: css를 별도의 파일로 분리해서 링크하는 방식
문법적으로는 style tag와 동일
파일의 교체로 디자인을 변경할 수 있다는 점에서 요지보수가 편리<!DOCTYPE html> <html> <head> <title>레이아웃</title> <!--스타일 태그방식 --> <style> h2 { color: pink; font-size: 50px; } #memo { font-size: 40px; color: red; } #memo2 { font-size: 40px; color: blue; } </style> <!--외부파일방식 --> <!--(1206_4.html폴더 기준으로)--> <link type="text/css" href="./css/style.css" rel="stylesheet" /> </head> <body> <p>block</p> <ul> <li>item1</li> <li>item2</li> <li>item3</li> </ul> <div>11111</div> <div id="memo">22222</div> <div id="memo2">33333</div> <div>44444</div> <div>55555</div> <span>item1</span> <span>item2</span> <span>item3</span> <span>item4</span> <span>item5</span> <br /> <!--인라인방식: 태그안에 직접쓰기--> <h3 style="color: purple">h3 CSS란?</h3> <p>웹프로그래밍 준비단계</p> <p>누구나 프로그래밍을 할 수 있음</p> <br /> <h2>h2 CSS란?</h2> <p>웹프로그래밍 준비단계</p> <p>누구나 프로그래밍을 할 수 있음</p> <br /> <h1>h1 CSS란?</h1> <p>웹프로그래밍 준비단계</p> <p>누구나 프로그래밍을 할 수 있음</p> </body> </html>
## -HTML요소 지원되는 속성
class: 요소의 클래스 이름
id: 요소의 아이디
style: 요소에 대한 인라인
title: 요소에 대한 추가정보, 툴 팁으로 표시
## -선택자란?
:css의 효과가 적용될 태그를 지정
id선택자
:id속성은 전체 문서에서 하나의 태그를 식별하기 위해서만 사용됨.
우선순위가 가장 높음
css선택자에서는 #을 사용해서 id임을 표시