JSP
1.JSP 강의 (예습)-1강~8강 ~스크립트요소

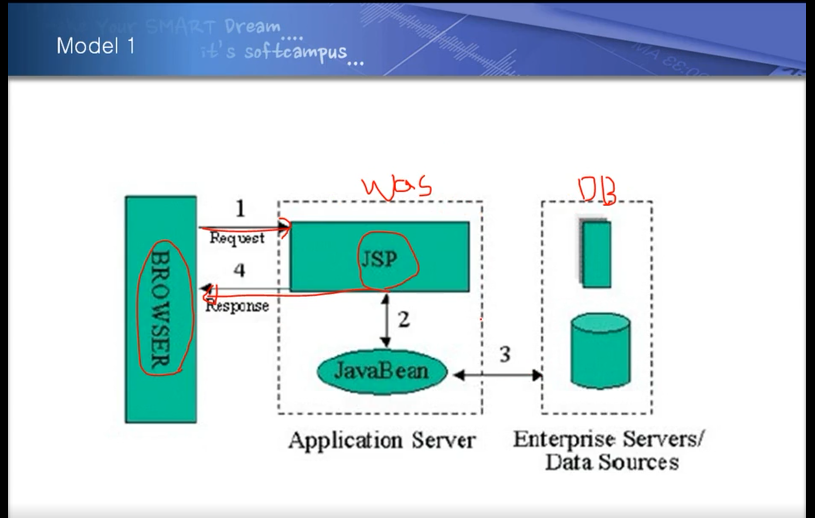
MODEL 1: 브라우저 클릭하면 DB에서 불러와서 JAVA로 보내고 JSP(웹 프로그래밍)로 보내서 사용자에게 화면으로 보여주는 것( JSP가 받고 JSP가 보내줘->고객의 요청을 전부 JSP가 처리) /jsp는 자바코드+html or 자바스크립트 등등으로 구성 (단
2.JSP 강의 (예습)-9강~15강 ~내장객체

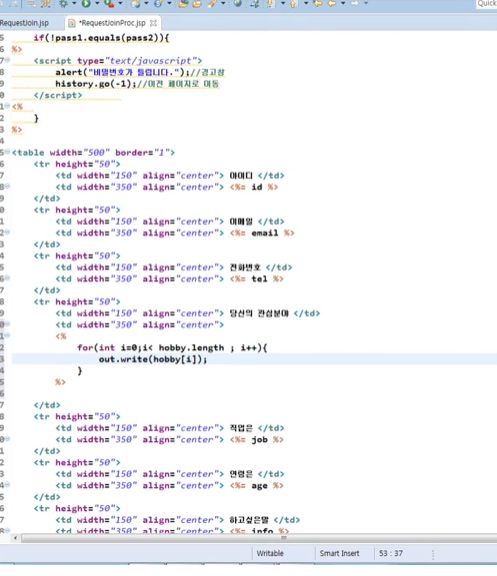
내장객체:자주 사용하는 객체를 묶어놓은 거(import안하고도 자유롭게 쓸 수 있다) submit 누르면 action이 실행된다. form 안에 있는 것만 실행된다. 컨트롤+쉬프트+슬래시: 주석처리 결과:
: HTML을 코딩하기 너무 어렵고 불편해서 HTML 내부에 JAVA 코드를 삽입하는 형식. 다시말해 서블릿의 단점을 보완하고자 만든 서블릿 기반의 스크립트 기술서블릿을 이용하게 되면 웹프로그래밍을 할 수 있지만 자바에 대한 지식이 필요하며 화면 인터페이스 구현에 너무
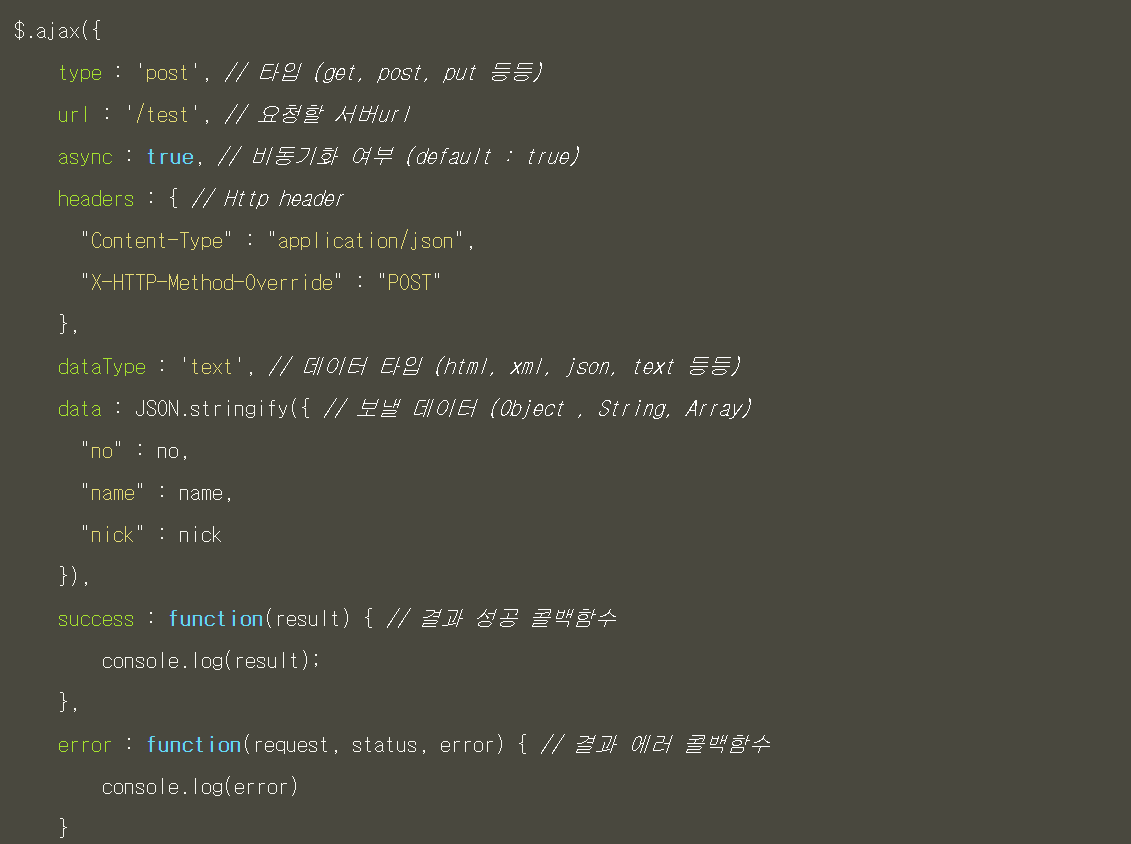
4.ajax

5.자바스크립트 정리(3)

CDN의 장점 : 내 프로젝트에 jQuery를 그냥 포함하면 사용자가 나한테서 파일을 받아간다 요즘 클라우드 서비스를 이용해 서버를 빌린다(AWS, MS Azure) -> 시간, 처리량, 입출량에 따라 요금 책정tbody: 전역 특성포함Sweet Alert
6.자바스크립트 정리(2)

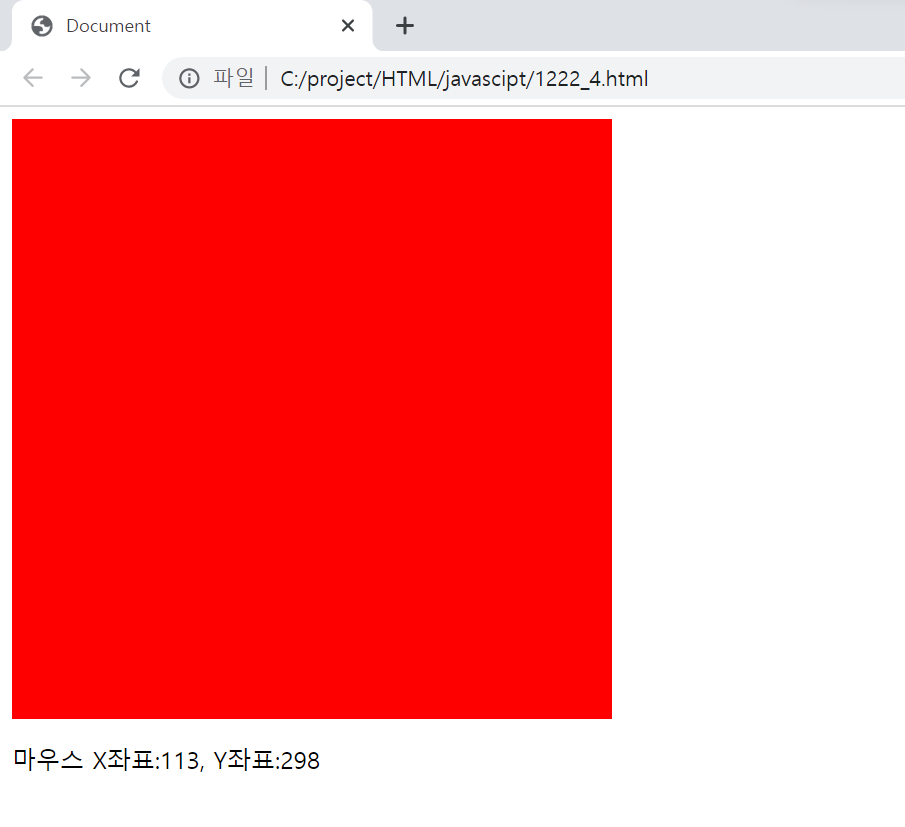
<keyup이벤트>이벤트가 발생했을 때 그 이벤트를 잡아내는 역할을 누가 한다? 시스템시스템이 이벤트 정보를 담은 객체를 생성한다 -> 이벤트 객체 -> 이벤트 핸들러의 매개변수.appendTo(): 선택한 요소를 다른 요소 안에 넣습니다.결과: <use s
7.221229스프링

callback : 작성한 함수를 맡겨서 실행웹 서버는 콜백으로 동작한다 : 프로그래머가 작성한 함수를 웹서버에 위탁해서 실행WebServer.기능실행(login);WebServer.기능실행(list);자바스크립트는 그냥 작업자바는 설계또를 만들고 작업전통적인 방식은
8.자바스크립트 정리(1)

데이터: data/metadata로 구별된다. metadata: 글자인 태그를 이용해 메타데이터를 표현(마크업 언어:태그라는 글 자 형식으로 메타데이터를 표현하는 언어) 자바스크립트: 웹 페이지를 제어하는 언어/widow객체라고 한다. alert:
9.221226-자바스크립트

12
10.221223-자바스크립트 강의

순서가 존재하는 데이터의 창고대괄호로 생성각각의 요소는 쉼표로 구분0부터 시작하는 위치 데이터 Index ->이를 활용해서 요소에 접근배열 속성: length-> 배열에 존재하는 요소의 개수를 기반으로 해당 배열의 길이를 담은 속성배열 메서드push()->데이터 추가p
11.221222-자바스크립트,자바강의

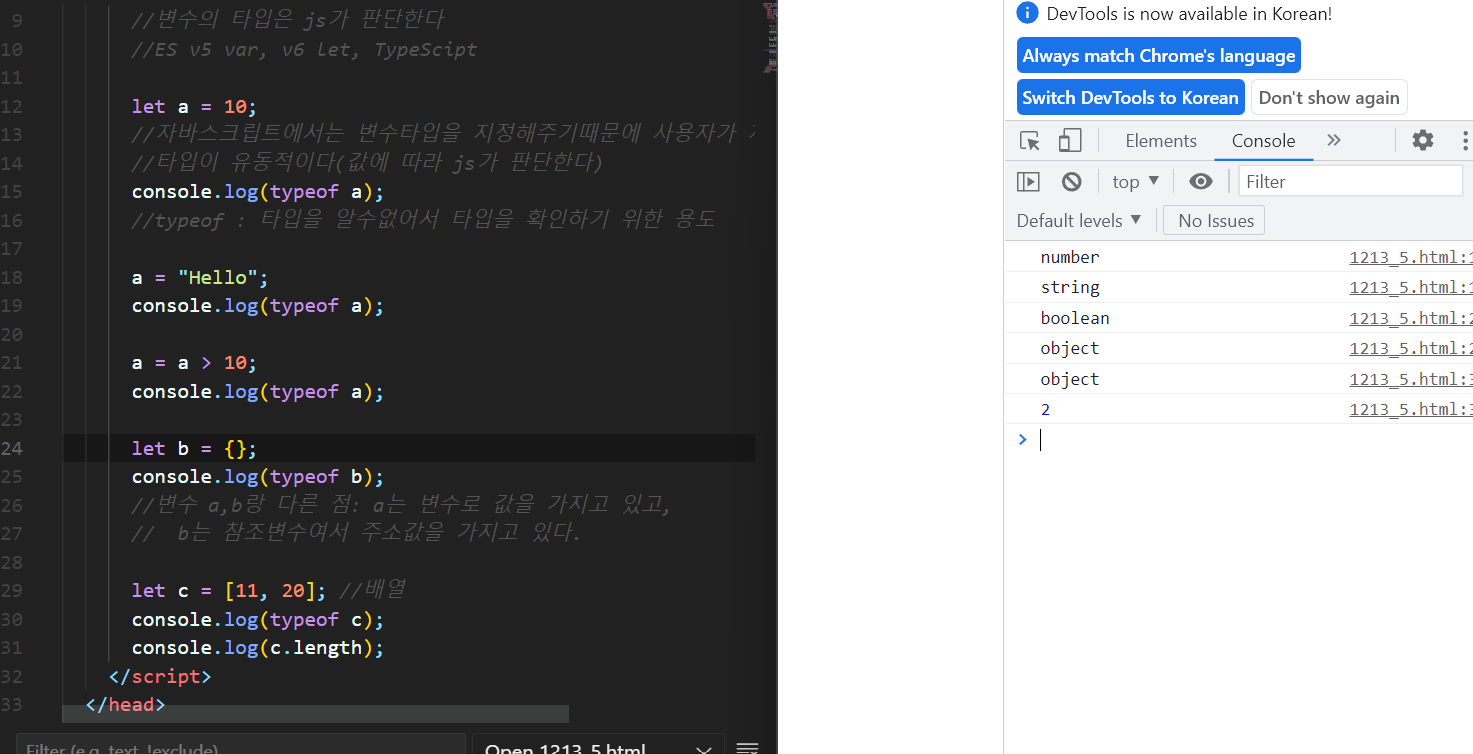
\-------------------Java Script---------------------<변수>1.let: 변수/재할당O ,재선언x2.const : 상수 /재할당x,재선언x->선언과 동시에 반드시 둘 다 해줘야한다.3.var: 재할당O,재선언O
12.221216

전통적인 방식: 서버가 처리와 화면을 모두 담당. 처리 결과를 html로 만들어 프론트에게 보내준다.REST 방식: 백은 처리만, 화면은 프론트가 담당. 백과 프론트 사이에는 데이터만 왔다갔다한다.메타: ~에 대한, ~에 관한metadata: 데이터에 관한 데이터, 데
13.221214

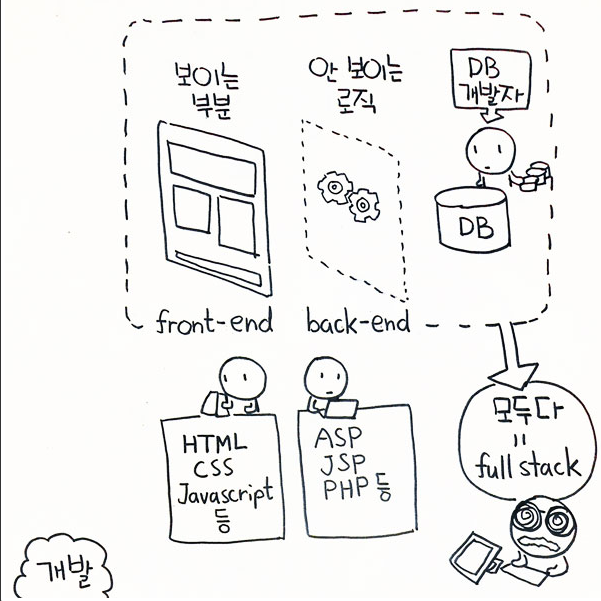
back: 처리하는 역할front: 보여주는 역할fullstack: 둘 다 하기MVC 방식: 백이 프론트 화면까지 가지고 있다.REST 방식: 백은 백대로, 프론트는 프론트대로: 프로그래밍 언어에서 이름을 붙일때 사용키워드 사용 X숫자로 시작 X특수 문자는 '\_'와
14.221209

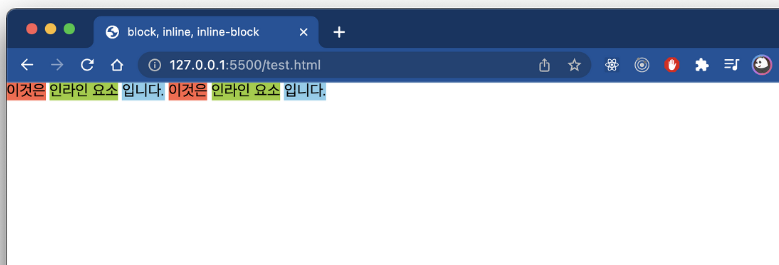
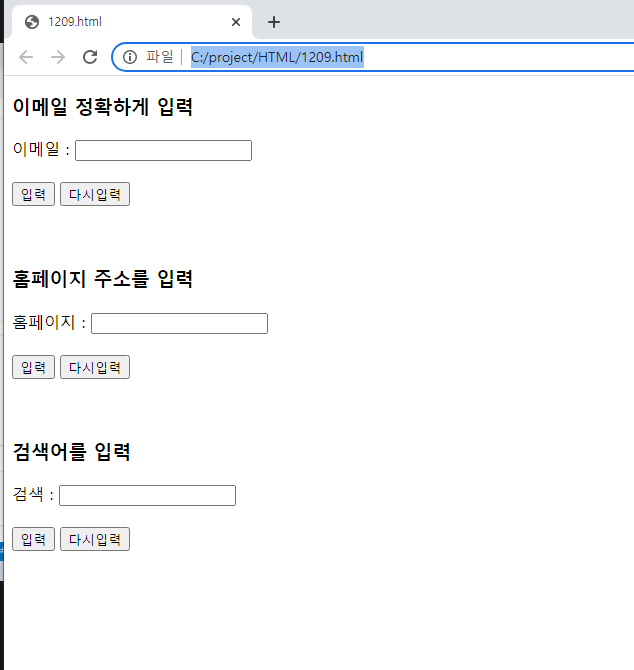
autofocus: 홈페이지 들어가자마자 여기에 커서 깜박거리고 있음readonly: 읽기만 가능disabled: 검색도 못하게 해놓음required: 꼭 입력해야해 안하면 쓰라고 함div는 엔터키를 포함하고 span은 포함하지 않는다.\-</p 는 </b
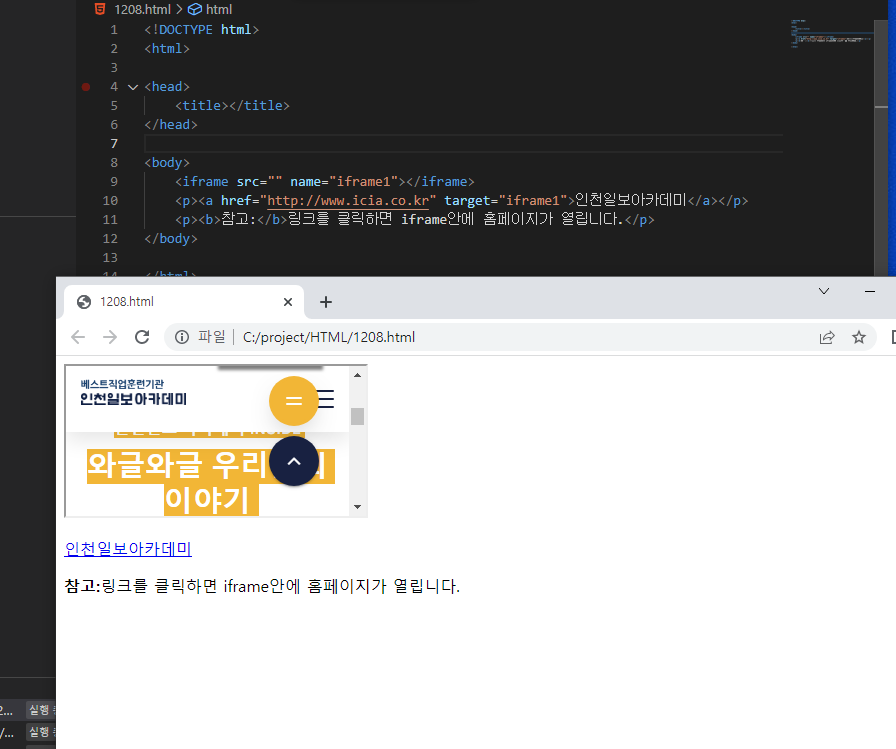
15.1208

\->name과 target 이름이 같아야 한다."alert(' ')" 이렇게 하거나 ' (" ") '이런식으로 큰따움표안에 작은따움표만 오고 또 큰따움표 못 씀.
16.221207

[1] [2] [3]
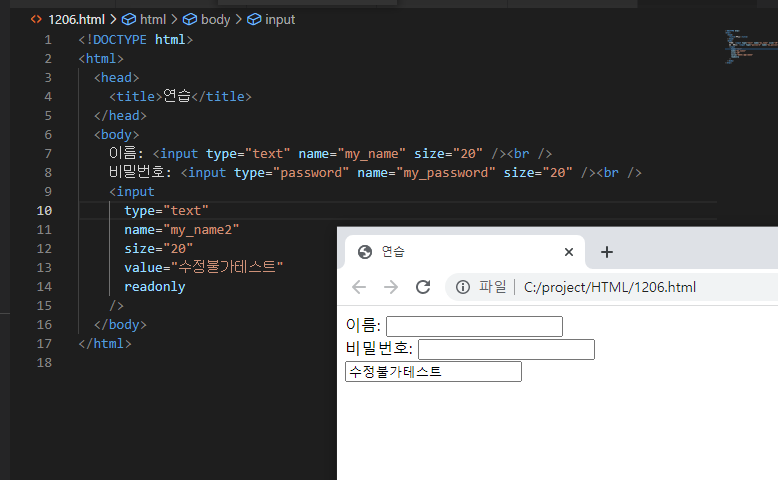
17.221206

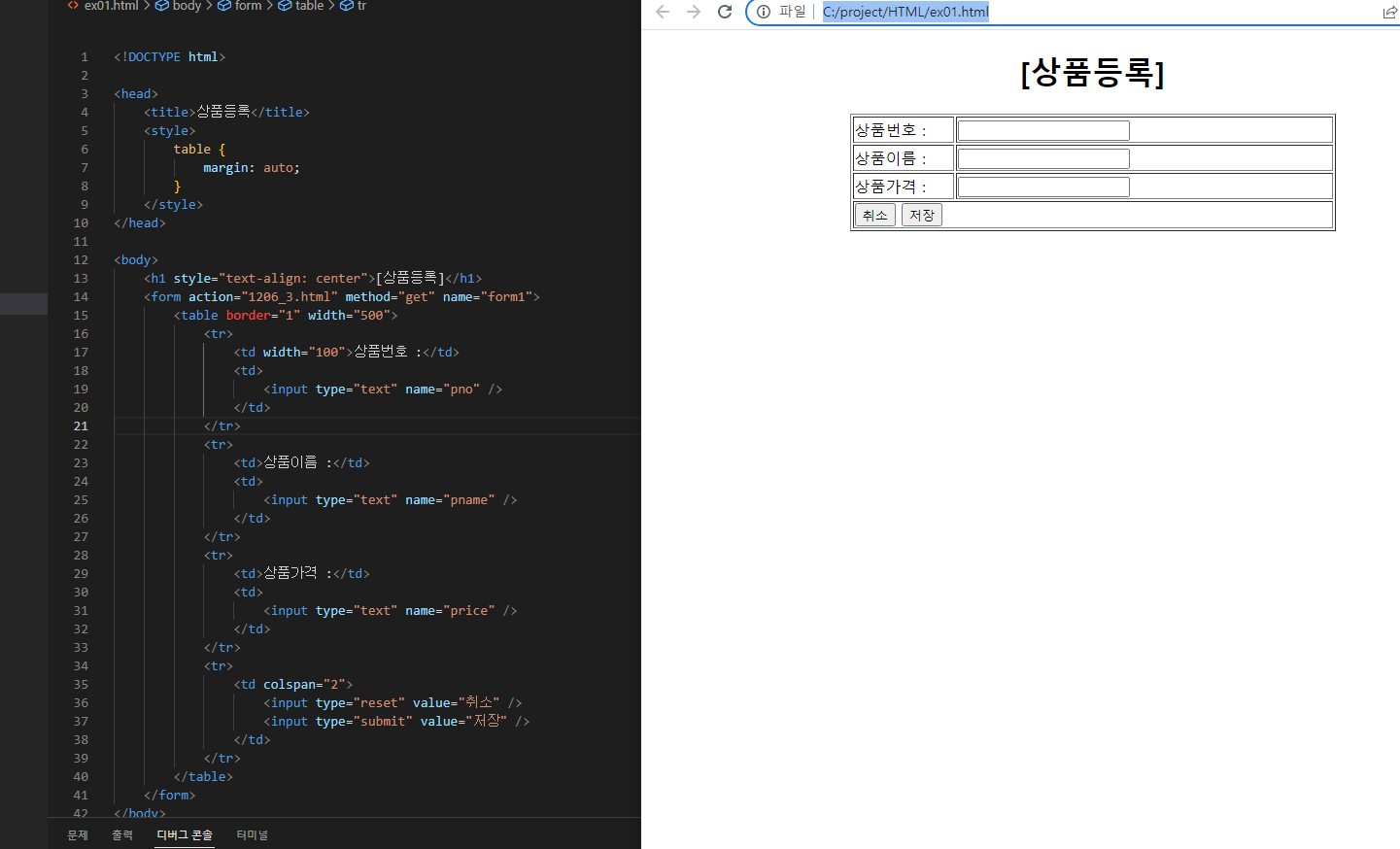
: input태그는 사용자가 다양하게 폼 태그에 입력할 수있는 공간을 만들어 줌.type: 태그 모양을 다양하게 변경할 수있음. text,radio,checkbox,password,button,hidden,submit,reset등이 있음name: 해당 type의 이름
18.221205.html

Web이란?사전적인 의미로 거미줄이란 뜻을 IT에서는 WWW(World Wide Web)라는 말의 줄임 말로서 사용됨.전 세계의 컴퓨터를 연결하여 정보 공유를 하는데 목적이 있음. 이렇게 연결되어 있는 상태를 네트워크에 연결되어 있다고 함.네트워크상에서는 WWW서비스로
19.자바스크립트 정리(4)

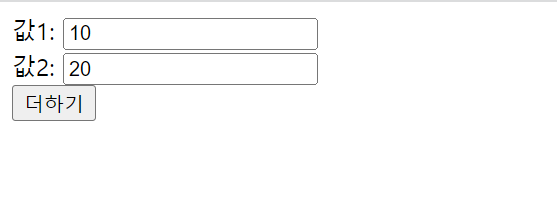
Math.floor(): Math.floor()는 어떤 수보다 크지 않은 최대의 정수를 반환합니다.<Math 내장객체: 랜덤><홀짝게임>1값이 정해져 있는경우(홀,짝) select를 사용한다. (고정멘트)값을 써서 넘기는 경우 가급적이면 숫자로 넘긴다(val