전통적인 방식: 서버가 처리와 화면을 모두 담당. 처리 결과를 html로 만들어 프론트에게 보내준다.
REST 방식: 백은 처리만, 화면은 프론트가 담당. 백과 프론트 사이에는 데이터만 왔다갔다한다.
메타: ~에 대한, ~에 관한
metadata: 데이터에 관한 데이터, 데이터를 설명하는 데이터
서식,구조,역할 등을 설명
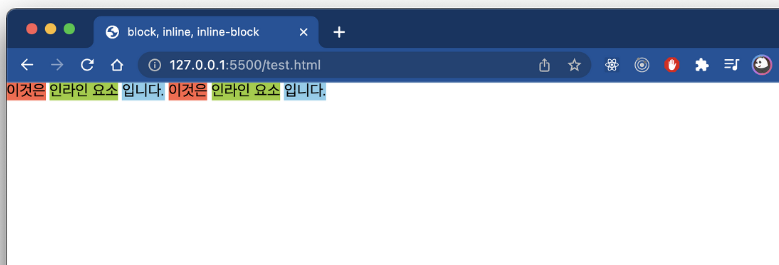
<인라인 요소>->가운데 정렬 불가

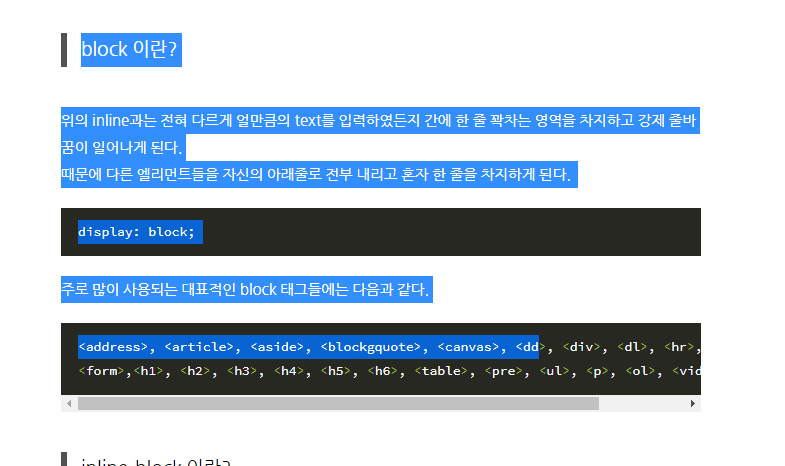
<block 요소>->/margin이 자동으로 잡는다

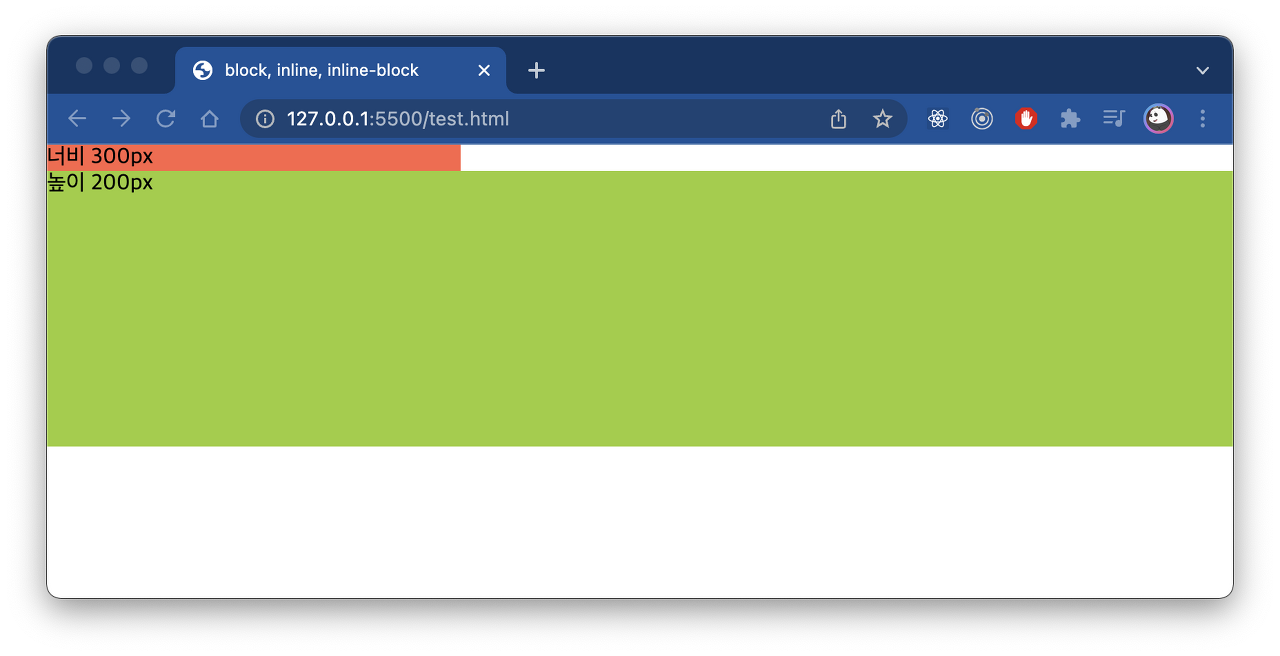
- 블록요소는 너비를 아무리 작게 설정해도 가로 영역을 모두 차지하기 때문에 다른 요소가 옆으로 올 수 없다.
가운데 정렬: width를 주고 margin:0 auto;-> 자기 자신
text-align -> 내 글
margin: 0px(상 하 좌 우)
margin: 0px 0px (상하, 좌우)
block 요소를 가운데 정렬하기 ->width를 주고 margin: 0 auto


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
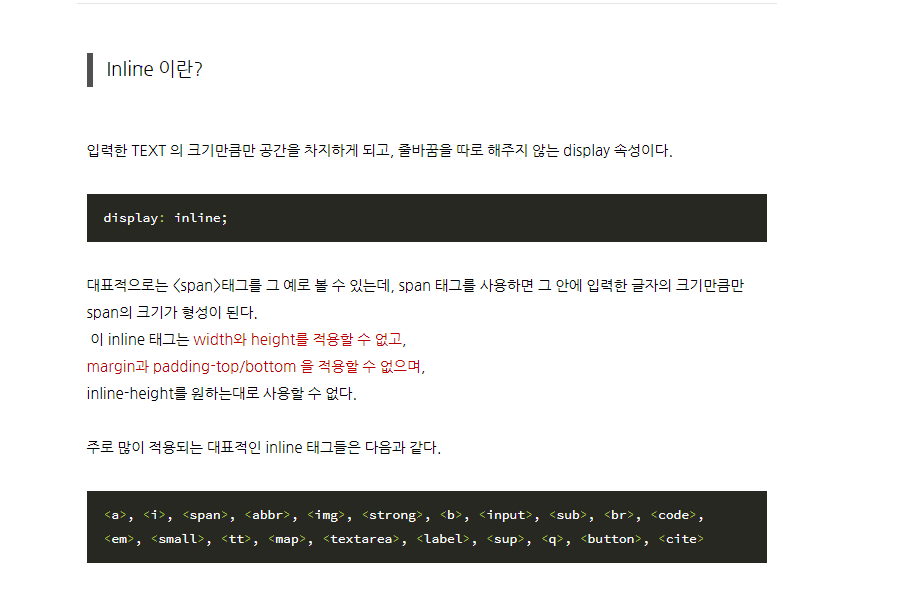
<!--width/height 적용불가
margin/padding-top/bottom 적용불가
line-height를 원하는대로 사용할 수 없다.-->
<style>
p{
border:1px; color:red; width: 300px; margin: 0 auto;
}
span{
background-color: green; width: 300px;
}
</style>
</head>
<body>
<p>우리나라</p>
<P>
<span>좋은 나라</span>
</P>
<!--ul, li,ol-->
<h1>메타데이터란??</h1>
<ul>
<li>메타: ~에 대한, ~에 관한</li>
<li>metadata:데이터에 관한 데이터, 데이터를 설명하는 데이터</li>
<li>서식 구조 역할등을 설명</li>
<li>REST 방식은 메타데이터를 적극적으로 사용한다</li>
<li>웹의 메타데이터 형식은 xml. <strong>JSON</strong></li>
</ul>
</body>
</html>var: 변수(variable)를 정의할 때 사용합니다.
-Hoisting /Scope
링크텍스트