

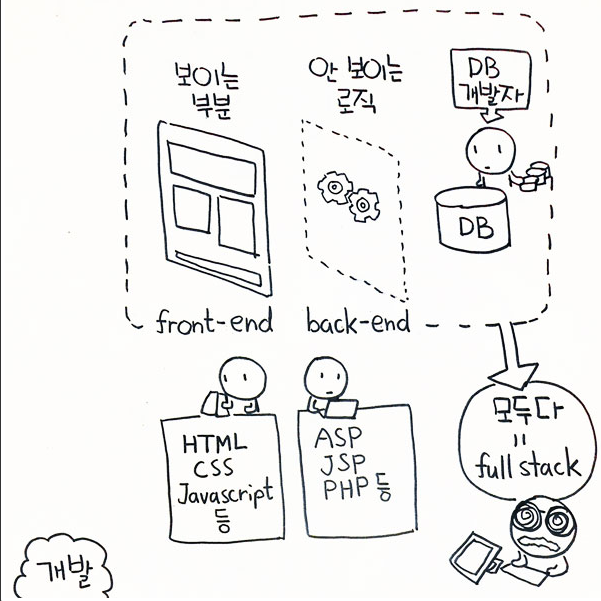
back: 처리하는 역할
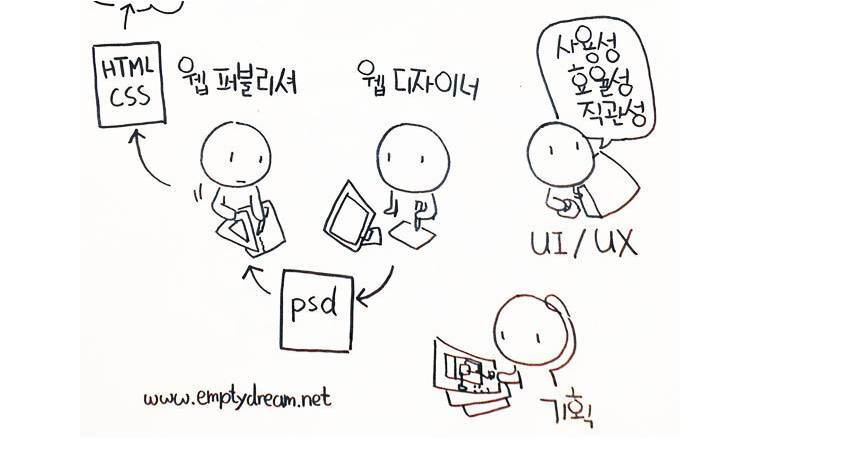
front: 보여주는 역할
fullstack: 둘 다 하기
- MVC 방식: 백이 프론트 화면까지 가지고 있다.
- REST 방식: 백은 백대로, 프론트는 프론트대로
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//자바는 오라클거
//JS의 표준: ECMAScript
//자바스크립트는 변수앞에 키워드 안써도 만들어짐
//('use strict'이거 써주고 시작)ES6->엄격모드->키워드 생략하면 오류남
'use strict'
a=10;
b=20;
console.log(a);
console.log(b);
c=a+b;
</script>
</head>
<body>
</body>
</html>
<식별자>
: 프로그래밍 언어에서 이름을 붙일때 사용
- 키워드 사용 X
- 숫자로 시작 X
- 특수 문자는 '_'와 '$'만 사용
- 공백 사용 금지

<상수와 변수>
상수: 변하지 x(const)
변수: 변함o(let)
<템플릿 문자열>
### ${...}
[1]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문자열 타입</title>
<script>
const str1='hello';
const str2='hello';
//템플릿 문자열
const str3='hello';
const str4="<p class='blue'>합격</P>";
const str5="<p class='red'>불합격</P>";
//안에 문자열이 들어가면 "''"이거나 '"'로 표현해야함
let style='red';
let content='불합격';
const str6=`<p class='${style}'>${content}</p>`; //템플릿 문자열 사용
console.log(str6);
//여러분의 이름과 나이를 "저는 20살 홍길동입니다"와 같이 출력
</script>
</head>
<body>
</body>
</html>->안에 문자열이 들어가면 "''"이거나 '"'로 표현해야함
[2]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<script>
window.document.write('<p>저는 홍길동입니다.</p>');
alert();
// window.history.back() //뒤로가기
window.location.href="http://www.naver.com"; //이동,window 생략가능
</script>
</head>
<body>
</body>
</html>[3]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
const irum=prompt("이름을 입력하세요"); //입력창 뜨기 prompt
document.write(`<p>안녕하세요${irum}입니다</p>`);
</script>
</head>
<body>
</body>
</html>[4]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//숫자를 입력받아 console.log로 출력하시오.
const number=prompt("숫자를 입력하세요");
document.write(`<p>${number}입니다</p>`);
console.log(number);
</script>
</head>
<body>
</body>
</html>[5]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
const jumsu = prompt("점수를 입력하세요");
//점수를 입력받아 70점이상이면 합격입니다라고 출력
//글자를 파랑색으로 지정하는 style을 추가한 다음 13번째ㅑ 줄에 적용하시오
//합격인경우 파란색 불합격인경우 빠ㅣㄹ간색
if(jumsu>=70)
{
// document.write("<p id='a'>합격입니다.</p>"); 이렇게 만들어서 스타일에 서 블루 지정가는하지만 클래스 만드는게 더 적절
//<p></p>라는 태그없이 혼자 돌아다니면 안됨
//html,xml->마크업언어, element의 집합
document.write("<p class='blue'>합격입니다.</p>");
}else{
document.write("<p class='red'>불합격입니다.</p>");
}
console.log(jumsu);
//이렇게도 가능 <삼항연산자>
// const result= jumsu>=70? '합격' : '불합격';
// const style= jumsu>=70? 'blue' : 'red';
// document.write(`<p class=${style}>${result}</p>`);
</script>
<style>
.blue
{
color:blue;
}
.red
{
color:red;
}
</style>
</head>
<body>
</body>
</html>[6]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*id=100, class=10, tag=1, *:0 */
* {margin: 0; padding: 0;} /*우선순위 높아서 다 적용*/
.blue
{
color:blue;
}
.green
{
color:green;
}
</style>
<script>
//1.입력값을 받아온다.
const birthYear=prompt("태어난 년도를 입력하세요");
//2.
const nai=2022-birthYear;
const result = nai>=20?'성인':'미성년자';
const style = nai>=20?'blue':'green';
//3.출력하자
const str=`
<div>
<h1>결과</h1>
<p class= "${style}">${result}</p>
</div>
`;
document.write(str);
</script>
</head>
<body>
</body>
</html>
[7]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="target">target</div>
<div id="target2">"target2"</div>
<!-- 공백 1개
공백 2개
공백 3개
공백 하나만 인정해줌 나머지는 무시-->
<script> //script는 head에 넣는게 적절하지만 어쩔수없이 바디로
// document.getElementById('target') getElementById id로 element를 가져와라
const target=document.querySelector('#target');
target.innerHTML = `<p style="color:red;">안녕하세요</p>`;
//태어난 년도를 입력받아 target2에 파랑색 글자로 출력하시오
const birthYear=prompt("태어난 년도를 입력하세요");
const html= `<p style="color:blue;">${birthYear}</P>`;
const target2=document.querySelector("#target2");
target2.innerHTML=html;
결과:
[8]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
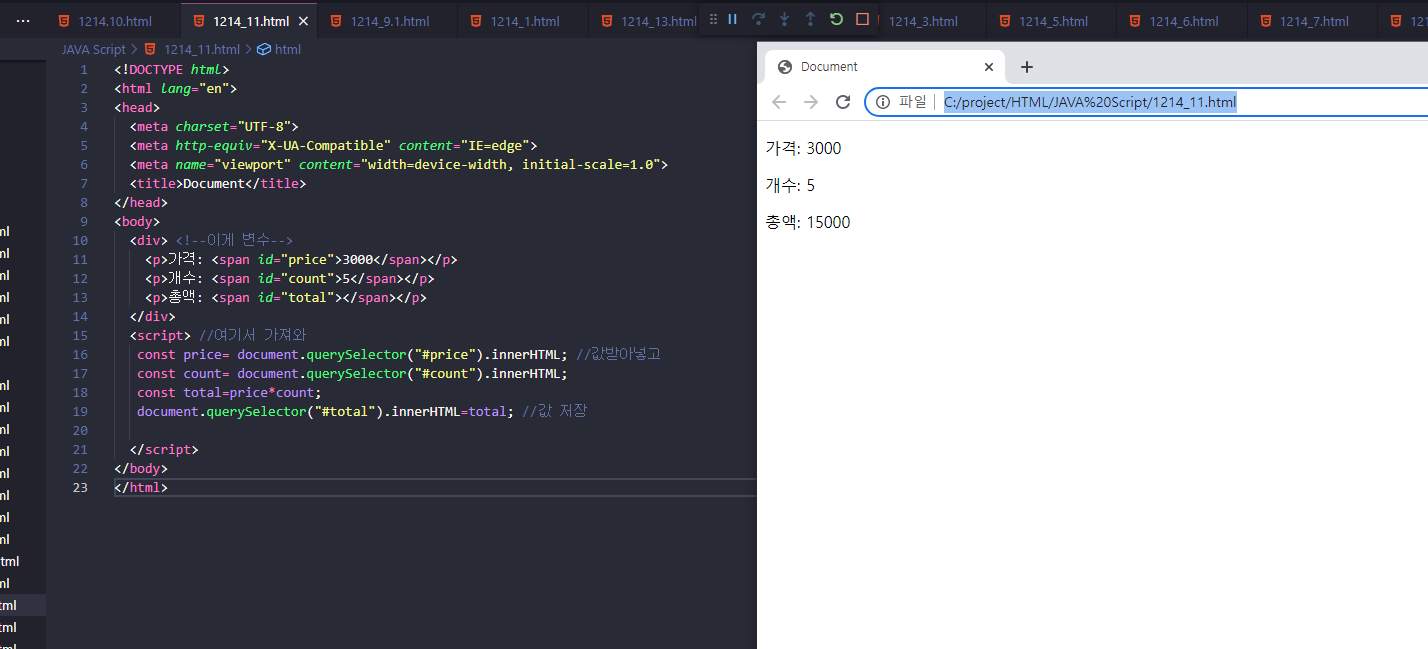
<div> <!--이게 변수-->
<p>가격: <span id="price">3000</span></p>
<p>개수: <span id="count">5</span></p>
<p>총액: <span id="total"></span></p>
</div>
<script> //여기서 가져와
const price= document.querySelector("#price").innerHTML; //값받아넣고
const count= document.querySelector("#count").innerHTML;
const total=price*count;
document.querySelector("#total").innerHTML=total; //값 저장
</script>
</body>
</html>결과:

[9]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red{
color:red;
}
.blue{
color:blue;
}
</style>
</head>
<body>
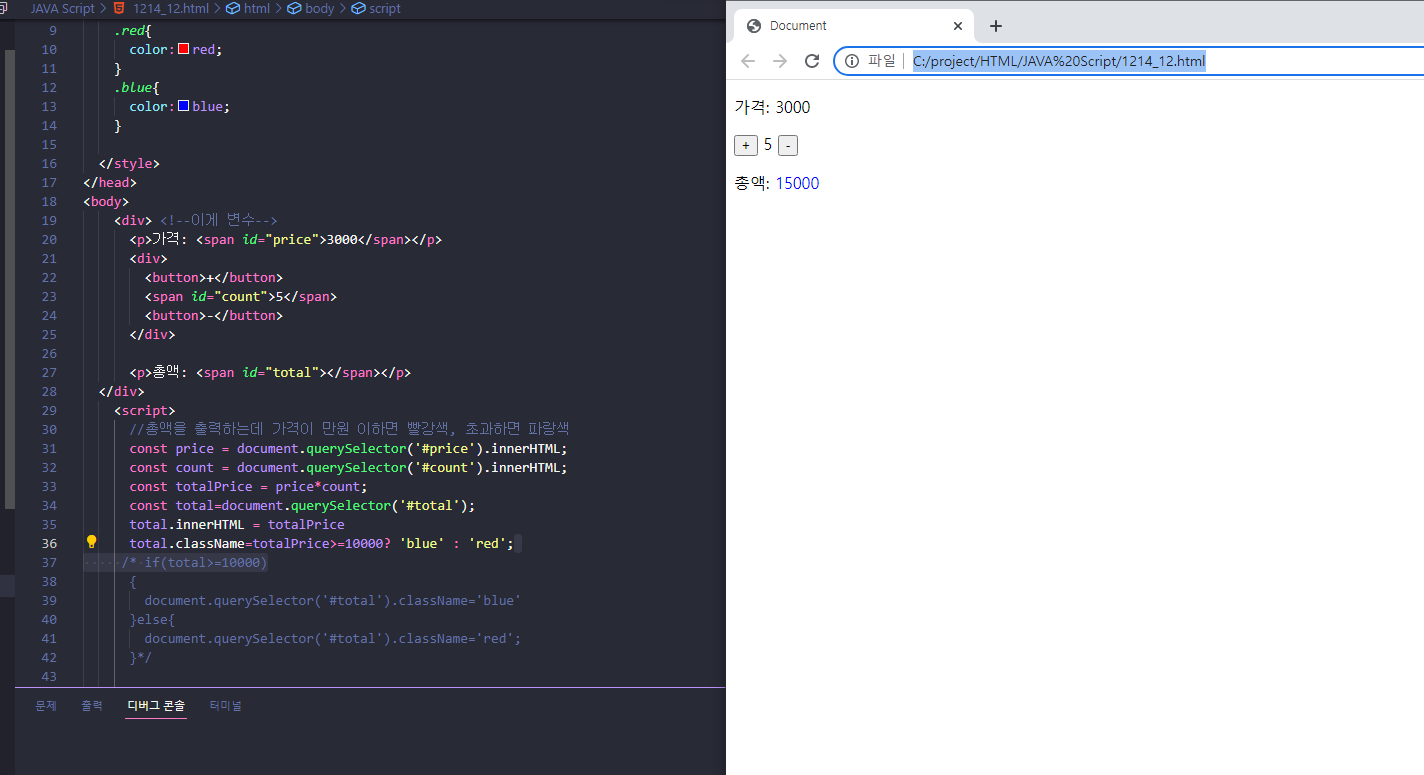
<div> <!--이게 변수-->
<p>가격: <span id="price">3000</span></p>
<div>
<button>+</button>
<span id="count">5</span>
<button>-</button>
</div>
<p>총액: <span id="total"></span></p>
</div>
<script>
//총액을 출력하는데 가격이 만원 이하면 빨강색, 초과하면 파랑색
const price = document.querySelector('#price').innerHTML;
const count = document.querySelector('#count').innerHTML;
const totalPrice = price*count;
const total=document.querySelector('#total');
total.innerHTML = totalPrice
total.className=totalPrice>=10000? 'blue' : 'red';
/* if(total>=10000)
{
document.querySelector('#total').className='blue'
}else{
document.querySelector('#total').className='red';
}*/
</script>
</body>
</html>결과:

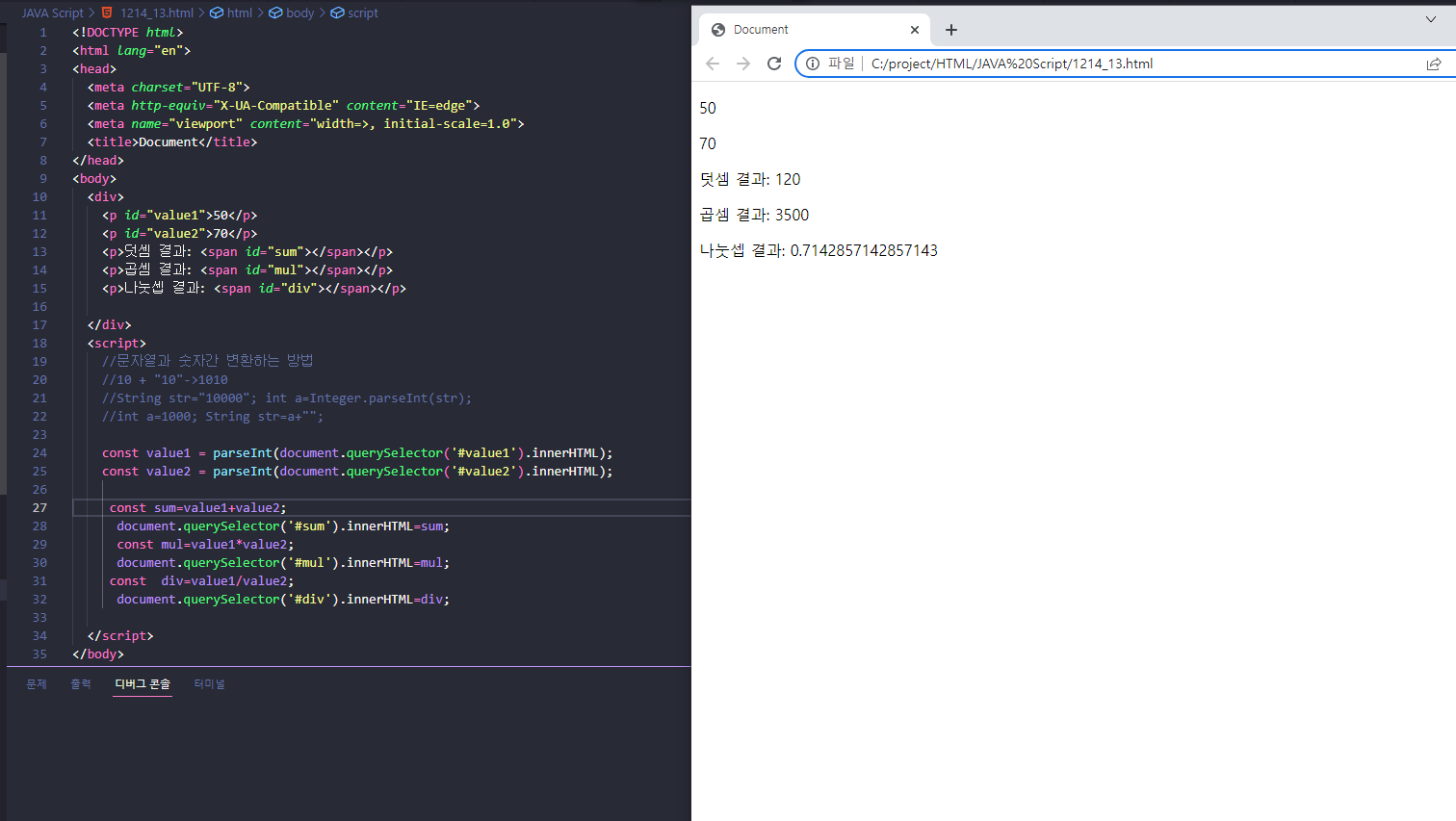
[10]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<p id="value1">50</p>
<p id="value2">70</p>
<p>덧셈 결과: <span id="sum"></span></p>
<p>곱셈 결과: <span id="mul"></span></p>
<p>나눗셉 결과: <span id="div"></span></p>
</div>
<script>
//문자열과 숫자간 변환하는 방법
//10 + "10"->1010
//String str="10000"; int a=Integer.parseInt(str);
//int a=1000; String str=a+"";
const value1 = parseInt(document.querySelector('#value1').innerHTML);
const value2 = parseInt(document.querySelector('#value2').innerHTML);
const sum=value1+value2;
document.querySelector('#sum').innerHTML=sum;
const mul=value1*value2;
document.querySelector('#mul').innerHTML=mul;
const div=value1/value2;
document.querySelector('#div').innerHTML=div;
</script>
</body>
</html>
결과:

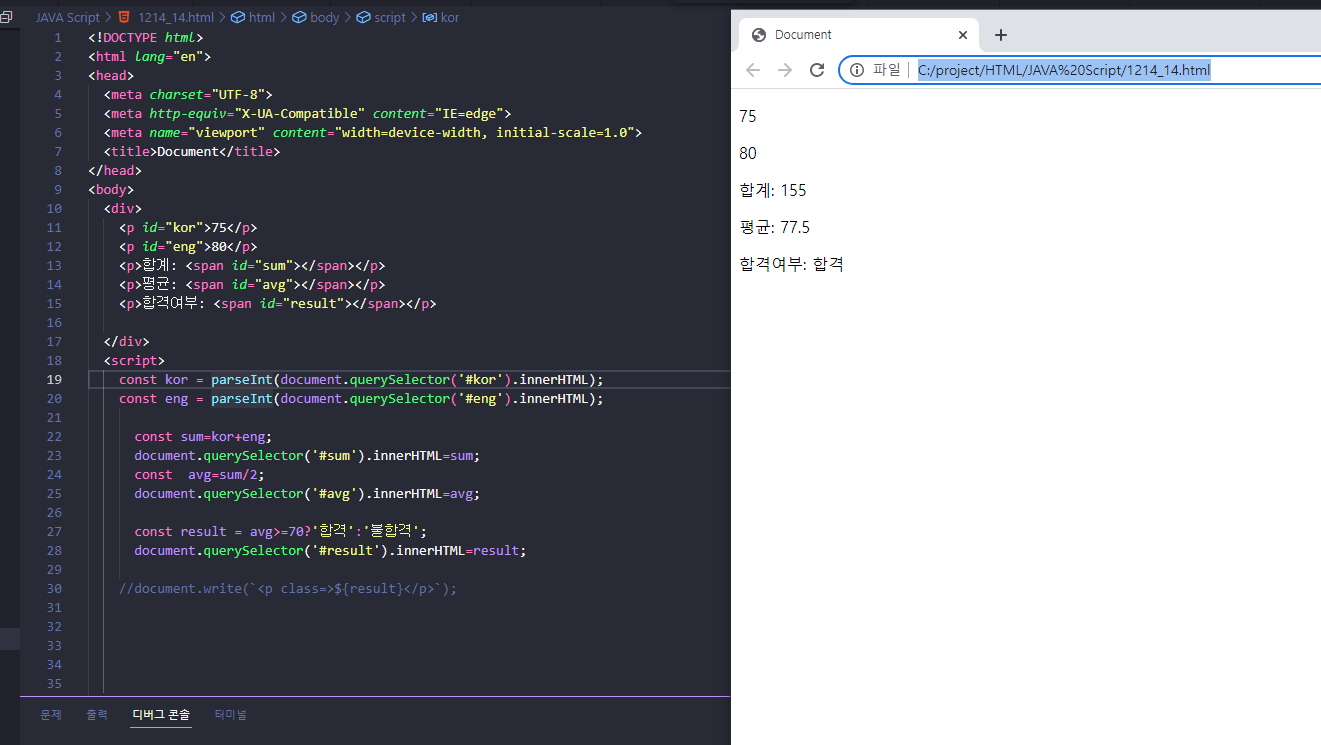
[11]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<p id="kor">75</p>
<p id="eng">80</p>
<p>합계: <span id="sum"></span></p>
<p>평균: <span id="avg"></span></p>
<p>합격여부: <span id="result"></span></p>
</div>
<script>
const kor = parseInt(document.querySelector('#kor').innerHTML);
const eng = parseInt(document.querySelector('#eng').innerHTML);
const sum=kor+eng;
document.querySelector('#sum').innerHTML=sum;
const avg=sum/2;
document.querySelector('#avg').innerHTML=avg;
const result = avg>=70?'합격':'불합격';
document.querySelector('#result').innerHTML=result;
//document.write(`<p class=>${result}</p>`);
결과: