- 전체보기(82)
- JavaScript(10)
- CSS(5)
- html(4)
- React(3)
- component(2)
- variable(2)
- array(2)
- float(1)
- python(1)
- semantic tags(1)
- class(1)
- Flex(1)
- layout(1)
- loop(1)
- String(1)
- State(1)
- arrow function(1)
- anchor(1)
- data(1)
- react native(1)
- icon(1)
- phython(1)
- fundamentals(1)
- template literal(1)
- semantic web(1)
- Props(1)
- for loop(1)
- function(1)
- destructuring assignment(1)
- object(1)
- position(1)
React, TypeScript, Styled-Components (with CRA)
React, TypeScript, Redux Middleware, Styled-Components를 통해 개인 프로젝트를 만들어보려 한다. 이곳에 차근차근 정리해야지 ^\_^타입스크립트로 새로운 create-react-app 프로젝트를 생성하고 싶다면public 내부:

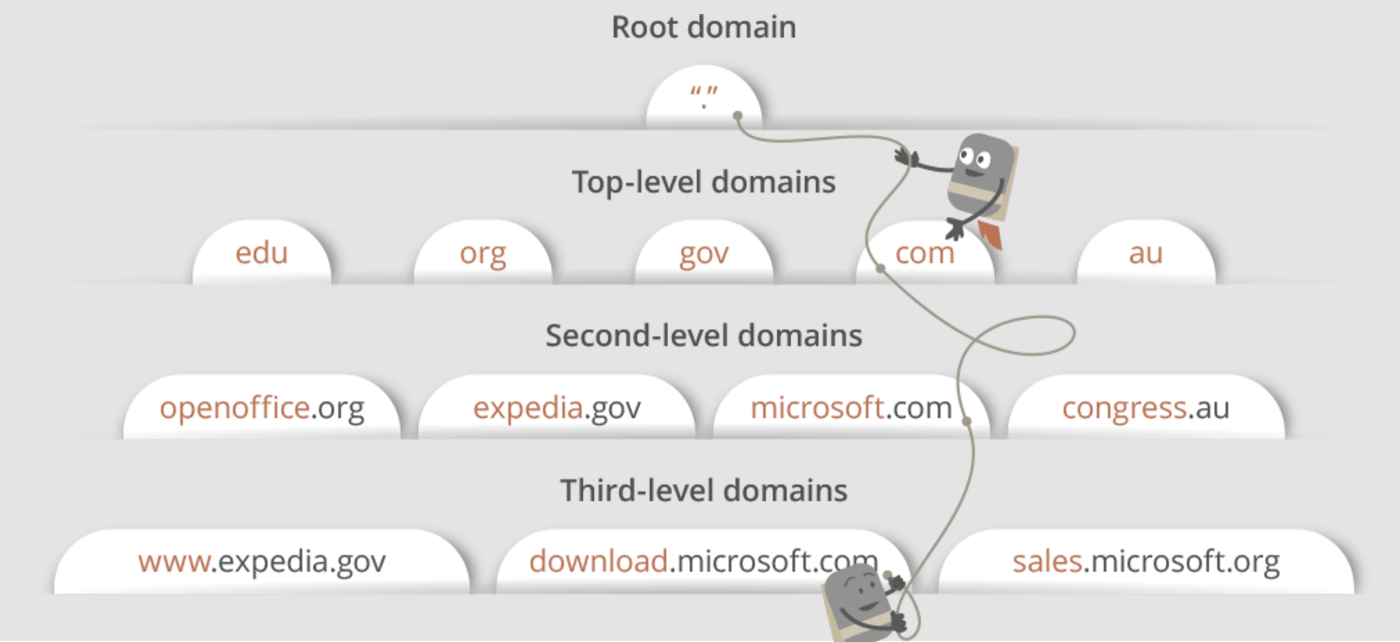
HTTP
HyperText Transfer Protocol하이퍼텍스트(HTML) 문서를 교환하기 위해 만들어진 protocol(통신 규약).즉 웹상에서 네트워크로 서버끼리 통신을 할때 어떠한 형식으로 서로 통신을 하자고 규정해 놓은 “통신 형식” 혹은 “통신 구조” 라고 보면
Pattern Matching 알고리즘
하나의 긴 문자열에 배열 안의 단어가 포함되어 있으면 true, 포함되어 있지 않으면 false를 반환하라. 이때 string match 메소드는 사용하지 않도록 한다.결론부터 말하자면 이 풀이는 틀렸다. 그리고 비효율적이다.largeStr을 하나하나 탐색하며 smal
KMP 알고리즘
접두사(prefix)AABAABAC의 접두사: A / AA / AAB / AABA / AABAA / AABAAB / AABAABA / AABAABAC접미사(suffix)AABAABAC의 접미사: C / AC / BAC / ABAC / AABAC / BAABAC / A

Multiples of 3 or 5
number가 인자로 주어질 때, number 미만의 수 중에서 3과 5의 배수의 합을 구하여라. 이때 각 배수는 딱 한 번씩만 세어진다. number가 음수라면 0을 반환한다.

Calculating with Functions
함수 이름에 맞는 숫자 및 연산자가 리턴되게끔 만들어야 한다. 반드시 2개의 숫자, 연산자가 나온다.우선 리팩토링이 필요할 것 같지만,, 첫 번째 풀이는 이러하다. 숫자 함수는 인자 유무에 따라 리턴 값이 달라진다. 똑같은 로직이지만 인자에 따라 다른 값을 원했기 때문

Where my anagrams at?
💡 anagram이란 무엇일까?두 개의 단어가 서로 똑같은 문자를 가지고 있을 때 서로의 anagram이라 일컫는다.word의 문자와 똑같은 문자로 구성된 words의 요소를 찾아라. 이때 문자의 종류는 똑같아야 하지만 순서는 달라도 된다.맨 처음에 sortedWor
클로저
어떤 함수 A에서 선언한 변수 b를 참조하는 내부함수 C를 외부로 전달할 경우 A의 실행 컨텍스트가 종료된 이후에도 변수 b가 사라지지 않는 현상 - 코어 자바스크립트 👍클로저 정의 from 다양한 서적✔️ 클로저는 함수와 그 함수가 선언될 당시의 lexical en
어떤 개발자가 되고 싶은가
최근 구직 활동에 박차를 가하고 있다. 위코드에서 공부하는 동안 놓친 개념도 많기 때문에 웹과 자바스크립트, 리액트 책을 구매해서 기본기를 다지는 중이다. 위코드 동기들과 함께 취업 준비를 하면서 정말 재밌고 지치지 않는 하루하루를 보내고 있다. 역시 함께 할 수 있A

Split Strings
매개변수 str를 2문자씩 짝지어라. 이때 str가 홀수 길이라면 짝지을 때 2번째 문자는 빈칸이므로 \_로 대체해라
var vs let, const
JavaScript 를 공부하고 있는데 var, let, const도 확실하게 구분 못하는 내 자신을 보면서 반성을 많이 하게 된다.. ^\_^이번에 확실하게 짚고 넘어가자!함수 스코프를 지니기 때문에 for 문, while 문, switch 문, if 문 내부에서 정

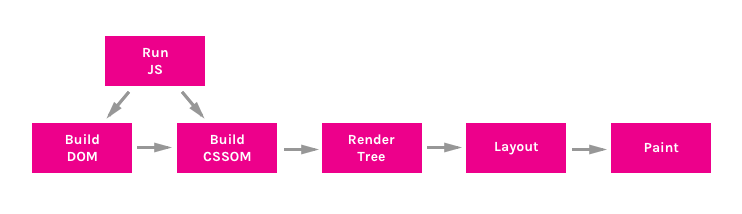
HTML Critical Rendering Path
브라우저가 서버에서 페이지에 대한 HTML 응답을 받으면 화면에 표시되기 전에 많은 단계를 거쳐야 한다. 브라우저가 페이지의 초기 출력을 위해 실행해야하는 이 순서를 Critical Renderting Path라고 한다.DOM 트리 구축 (Constructing the
Korean Number
/\*자연수의 4자리마다 한글 단위를 추가한 문자열을 반환하는 함수를 작성해주세요. 예를 들어 123456789는 1억2345만6789를 반환해야 합니다. 10345는 1만0345가 아닌 1만345를 반환해야 합니다. 12340000는 1234만0이 아닌 1234만을
정규 표현식
정규식 리터럴(슬래쉬"/"로 감싸는 패턴)을 사용하거나 RegExo 객체의 생성자 함수를 호출해서 정규 표현식을 만들 수 있다.MDN으로 확인하기