1. 반응형
header & main image




header
<!-- header -->
<header class="fixed top-0 w-full bg-gray-400 lg:hidden z-10">
<div class="flex items-center p-2">
<button id="openBtn" class="text-2xl text-white px-4 py-2 hover:bg-gray-200 hover:text-black">☰</button>
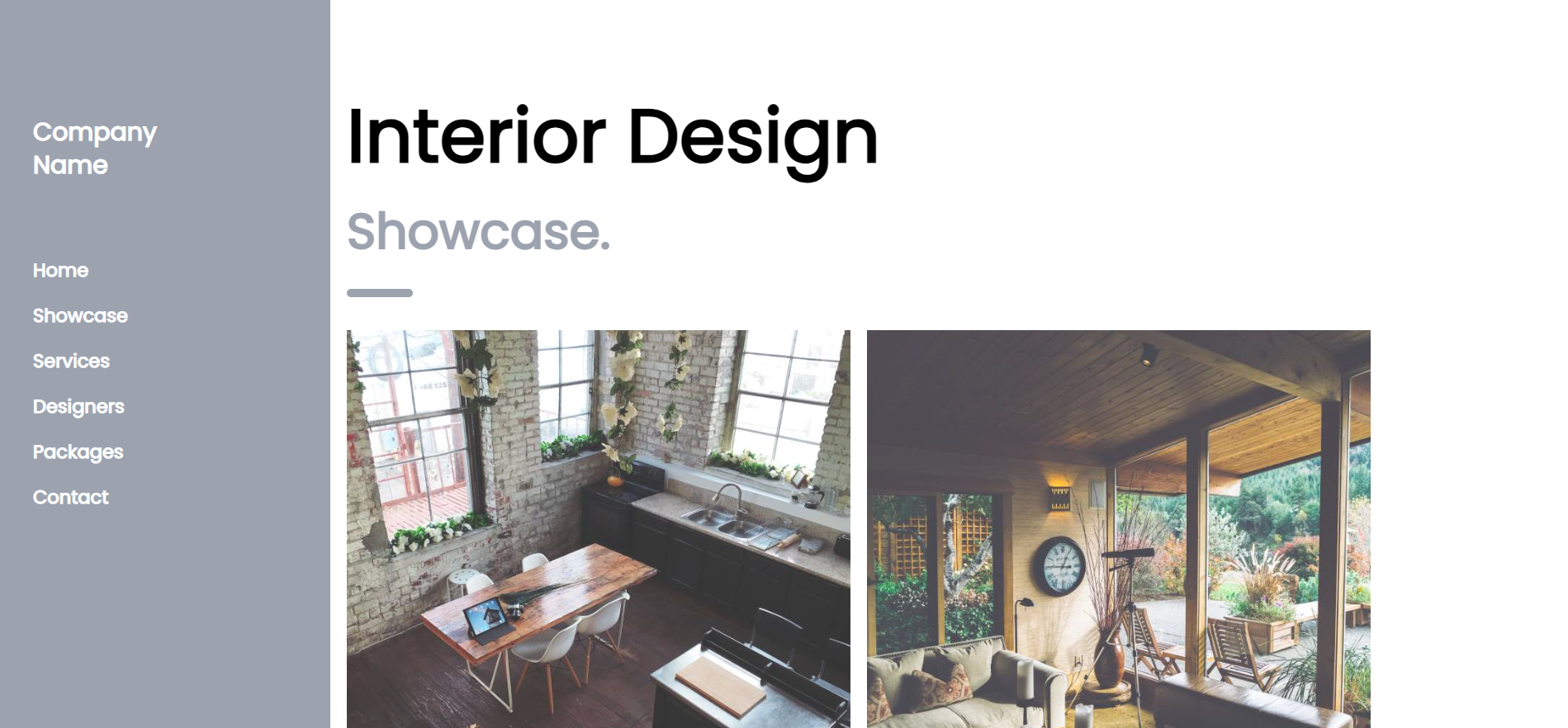
<p class="text-white font-semibold text-2xl ml-2">Company Name</p>
</div>
</header>main image
<!-- showcase -->
<div id="showcase">
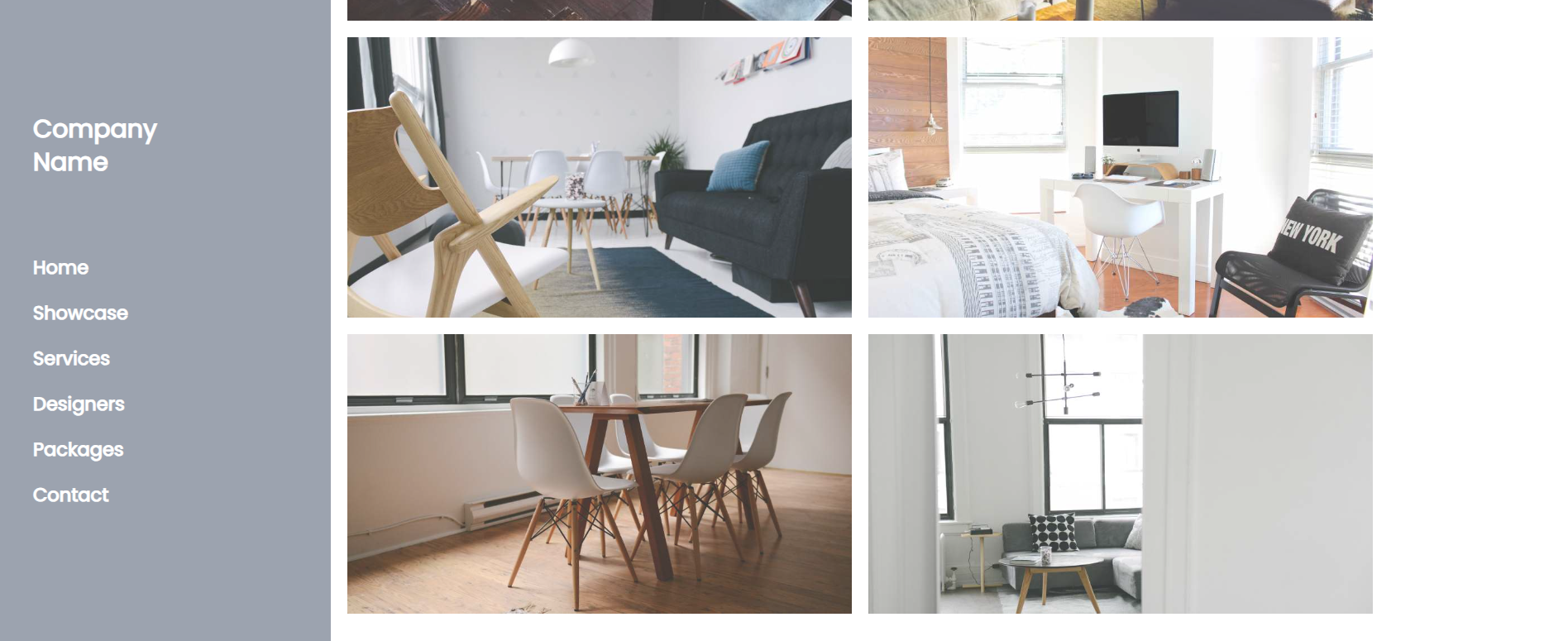
<h2 class="text-gray-400 text-5xl font-semibold my-8">Showcase.</h2>
<div class="w-16 border-t-8 border-t-gray-400 rounded"></div>
</div>
<div class="mt-8 grid grid-cols-1 md:grid-cols-2 gap-4">
<div>
<img class="cursor-pointer opacity-80 hover:opacity-100" src="https://www.w3schools.com/w3images/kitchenconcrete.jpg" alt="kitchenconcrete" onclick="openModal(this)">
<img class="mt-4 cursor-pointer opacity-80 hover:opacity-100" src="https://www.w3schools.com/w3images/livingroom.jpg" alt="livingroom" onclick="openModal(this)">
<img class="mt-4 cursor-pointer opacity-80 hover:opacity-100" src="https://www.w3schools.com/w3images/diningroom.jpg" alt="diningroom" onclick="openModal(this)">
</div>
<div>
<img class="cursor-pointer opacity-80 hover:opacity-100" src="https://www.w3schools.com/w3images/atrium.jpg" alt="atrium" onclick="openModal(this)">
<img class="mt-4 cursor-pointer opacity-80 hover:opacity-100" src="https://www.w3schools.com/w3images/bedroom.jpg" alt="bedroom" onclick="openModal(this)">
<img class="mt-4 cursor-pointer opacity-80 hover:opacity-100" src="https://www.w3schools.com/w3images/livingroom2.jpg" alt="livingroom2" onclick="openModal(this)">
</div>
</div>modal
<!-- modal -->
<div id="modal" class="fixed inset-0 bg-black/80 z-40 hidden">
<img id="modalImage" class="w-[500px] mt-24 mx-auto" src="" alt="">
</div>services

designers




<!-- designer -->
<div id="designers" class="mt-24">
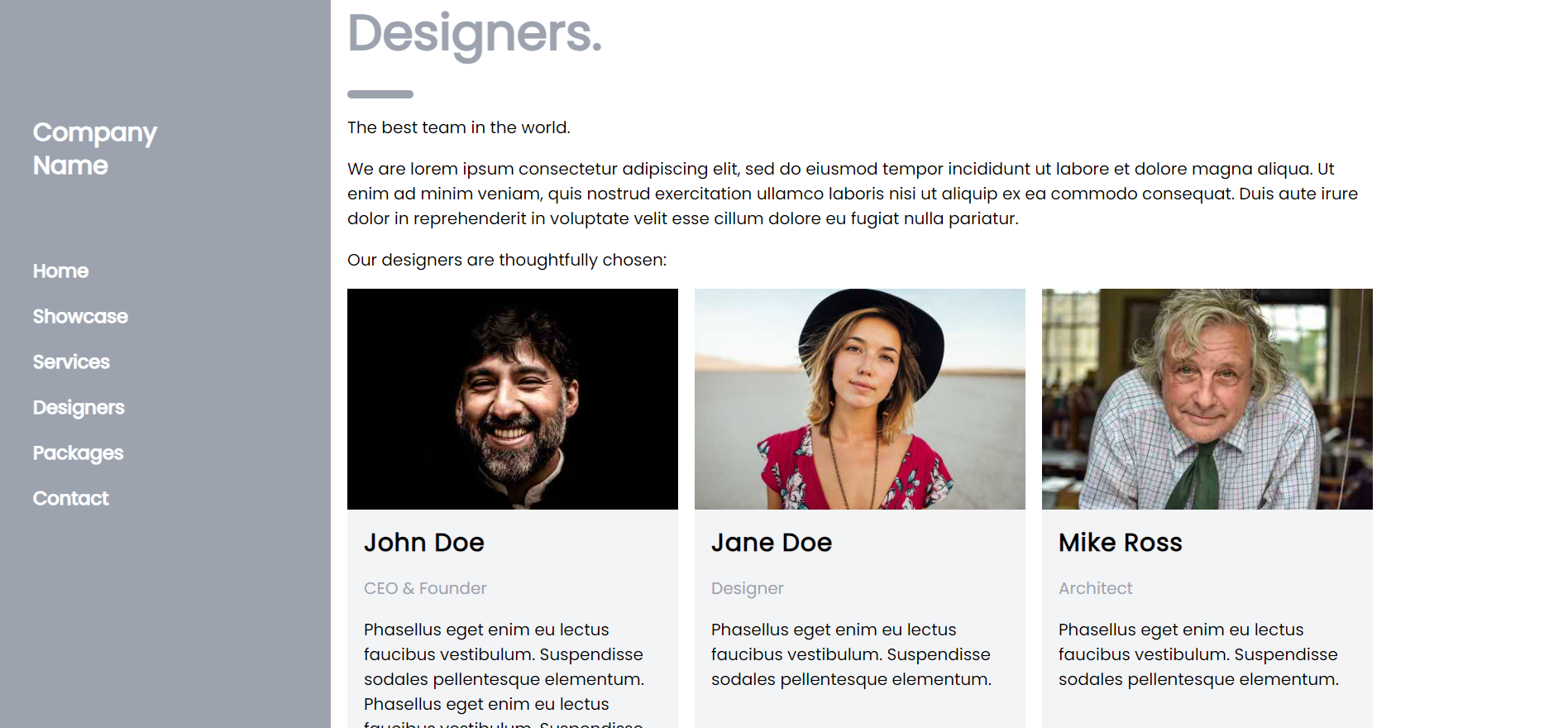
<h2 class="text-gray-400 text-5xl font-semibold my-8">Designers.</h2>
<div class="w-16 border-t-8 border-t-gray-400 rounded"></div>
</div>
<p class="my-4">The best team in the world.</p>
<p class="my-4">We are lorem ipsum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor
in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</p>
<p class="my-4">Our designers are thoughtfully chosen:</p>
<div class="grid grid-cols-1 md:grid-cols-3 gap-4">
<div class="bg-gray-100">
<img class="w-full" src="https://www.w3schools.com/w3images/team2.jpg" alt="">
<div class="px-4">
<h3 class="text-2xl my-4 font-semibold tracking-wide">John Doe</h3>
<p class="text-gray-400">CEO & Founder</p>
<p class="my-4">Phasellus eget enim eu lectus faucibus vestibulum.
Suspendisse sodales pellentesque elementum. Phasellus eget enim eu lectus
faucibus vestibulum. Suspendisse sodales pellentesque elementum.
</p>
</div>
</div>
<div class="bg-gray-100">
<img class="w-full" src="https://www.w3schools.com/w3images/team1.jpg" alt="">
<div class="px-4">
<h3 class="text-2xl my-4 font-semibold tracking-wide">Jane Doe</h3>
<p class="text-gray-400">Designer</p>
<p class="my-4">Phasellus eget enim eu lectus faucibus vestibulum.
Suspendisse sodales pellentesque elementum.
</p>
</div>
</div>
<div class="bg-gray-100">
<img class="w-full" src="https://www.w3schools.com/w3images/team3.jpg" alt="">
<div class="px-4">
<h3 class="text-2xl my-4 font-semibold tracking-wide">Mike Ross</h3>
<p class="text-gray-400">Architect</p>
<p class="my-4">Phasellus eget enim eu lectus faucibus vestibulum.
Suspendisse sodales pellentesque elementum.
</p>
</div>
</div>
</div>package



<!-- Packages -->
<div id="packages" class="mt-24">
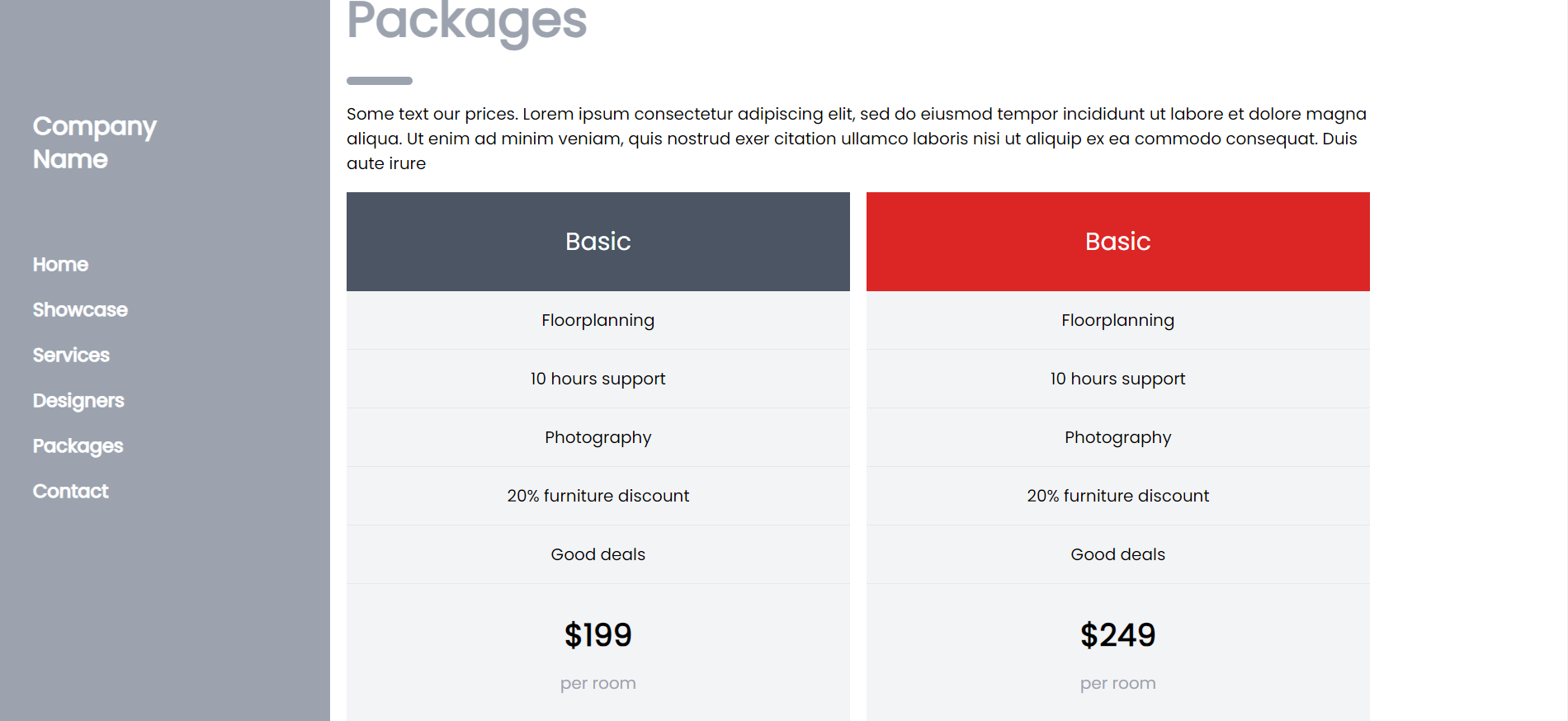
<h2 class="text-gray-400 text-5xl font-semibold my-8">Packages</h2>
<div class="w-16 border-t-8 border-t-gray-400 rounded"></div>
</div>
<p class="py-4">Some text our prices. Lorem ipsum consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exer
citation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure
</p>
<div class="grid grid-cols-1 md:grid-cols-2 gap-4">
<ul class="bg-gray-100">
<li class="bg-gray-600 p-8">
<h3 class="text-2xl text-white text-center">Basic</h3>
</li>
<li class="text-center p-4 border-b">Floorplanning</li>
<li class="text-center p-4 border-b">10 hours support</li>
<li class="text-center p-4 border-b">Photography</li>
<li class="text-center p-4 border-b">20% furniture discount</li>
<li class="text-center p-4 border-b">Good deals</li>
<li class="p-4 border-b">
<span class="block text-center font-semibold text-3xl my-4">$199</span>
<span class="block text-center text-gray-400 my-4">per room</span>
</li>
<li class="p-4 text-center">
<button class="px-4 py-2 bg-white hover:bg-gray-400 hover:text-white">Sign Up</button>
</li>
</ul>
<ul class="bg-gray-100">
<li class="bg-red-600 p-8">
<h3 class="text-2xl text-white text-center">Basic</h3>
</li>
<li class="text-center p-4 border-b">Floorplanning</li>
<li class="text-center p-4 border-b">10 hours support</li>
<li class="text-center p-4 border-b">Photography</li>
<li class="text-center p-4 border-b">20% furniture discount</li>
<li class="text-center p-4 border-b">Good deals</li>
<li class="p-4 border-b">
<span class="block text-center font-semibold text-3xl my-4">$249</span>
<span class="block text-center text-gray-400 my-4">per room</span>
</li>
<li class="p-4 text-center">
<button class="px-4 py-2 bg-red-600 text-white hover:bg-gray-400 hover:text-white">Sign Up</button>
</li>
</ul>
</div>Contact


<!-- contact -->
<div id="contact" class="mt-24">
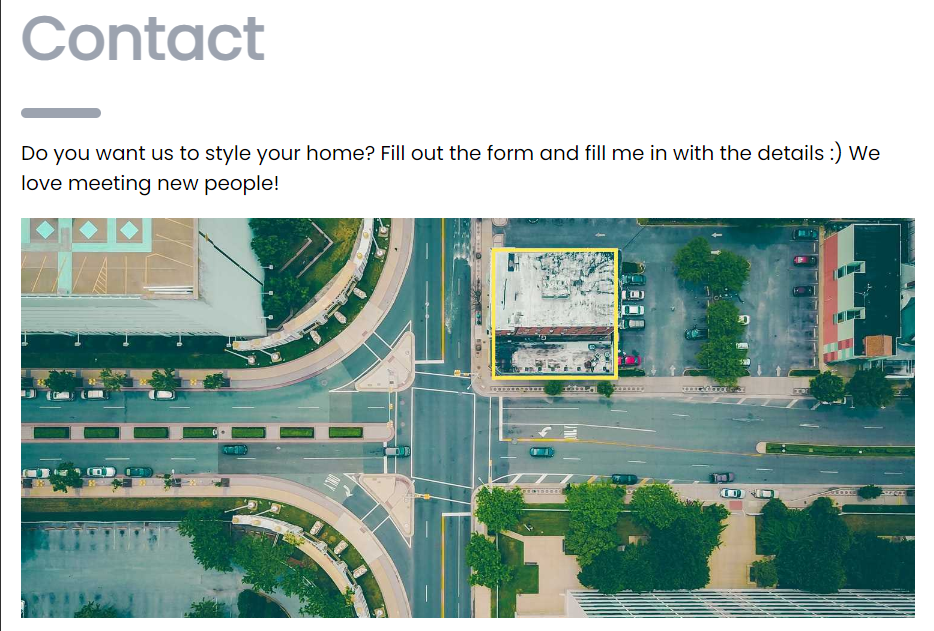
<h2 class="text-gray-400 text-5xl font-semibold my-8">Contact</h2>
<div class="w-16 border-t-8 border-t-gray-400 rounded"></div>
</div>
<p class="py-4">
Do you want us to style your home? Fill out the form and fill me in with the details :) We love meeting new people!
</p>
<div class="grid grid-cols-1 md:grid-cols-2 gap-4">
<img class="w-full h-80 object-cover" src="https://www.w3schools.com/w3images/map.jpg" alt="">
<form action="#">
<div class="mb-4">
<label for="" class="font-semibold">Name</label>
<input type="text" class="border p-2 w-full">
</div>
<div class="mb-4">
<label for="" class="font-semibold">Email</label>
<input type="text" class="border p-2 w-full">
</div>
<div class="mb-4">
<label for="" class="font-semibold">Message</label>
<input type="text" class="border p-2 w-full">
</div>
<button class="bg-gray-600 text-white font-semibold hover:bg-gray-800 w-full px-4 py-2">Send Message</button>
</form>
</div>footer

<!-- footer -->
<footer class="bg-gray-200 mt-24 p-12">
<p class="text-right">
Powered by
<a href="#" class="underline">Me</a>
</p>
</footer>2. full screen
main image


service

designer

package


contact & footer

- 반응형으로 제작하여 1023px이 넘어가면 full screen으로 전환
- main image를 클릭하면 modal image가 등장하고 overlay를 클릭하면 modal 해제됨
- 반응형일 때 menu button를 클릭하면 sidebar가 등장, overlay 클릭하면 sidebar hidden
- footer의 Me 클릭하면 최상단으로 이동
- tailwind 사용
JS
<script>
var openBtn = document.getElementById('openBtn');
var sidebar = document.getElementById('sidebar');
var overlay = document.getElementById('overlay');
var modal = document.getElementById('modal');
console.log(openBtn)
console.log(sidebar)
console.log(overlay)
console.log(modal)
// sidebar & overlay
openBtn.addEventListener('click', () => {
sidebar.classList.remove('hidden');
overlay.classList.remove('hidden');
})
overlay.addEventListener('click', () => {
sidebar.classList.add('hidden');
overlay.classList.add('hidden');
})
// modal 열고 닫기
function openModal(el) {
modalImage.src = el.src;
modal.classList.remove('hidden')
}
modal.addEventListener('click', () => {
modal.classList.add('hidden')
})
</script>