navigation & main image


메뉴 bar hover시 background-color -> white, text-color -> black
about


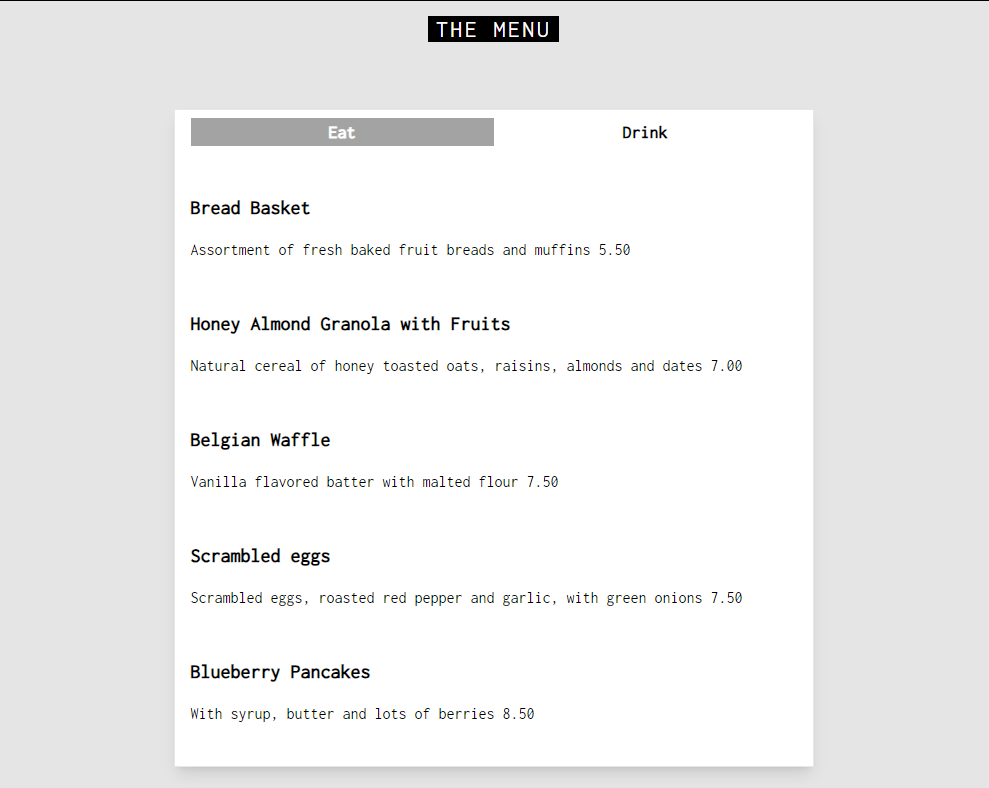
menu:eat

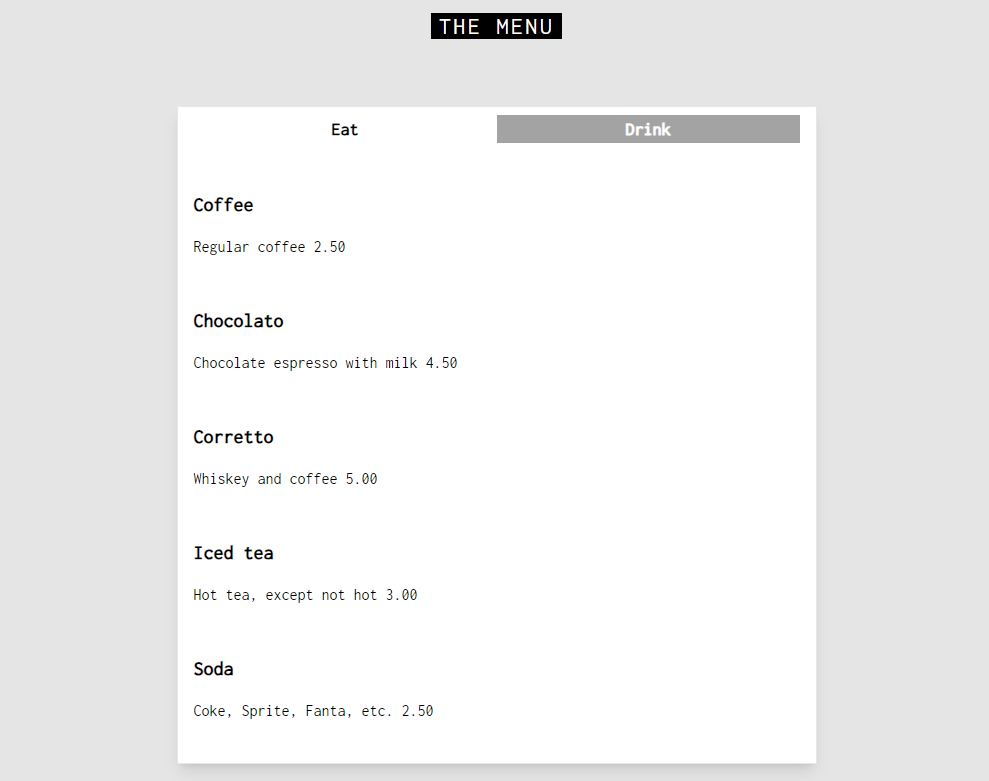
menu:drink


where


footer -> Name 누르면 상단으로 이동

Navbar
<!-- navbar -->
<nav class="sticky top-0 p-2 w-full z-10 bg-black">
<ul class="flex">
<li class="w-1/4">
<a href="#home" class="block p-2 text-white text-center hover:bg-white hover:text-black">HOME</a>
</li>
<li class="w-1/4">
<a href="#about" class="block p-2 text-white text-center hover:bg-white hover:text-black">ABOUT</a>
</li>
<li class="w-1/4">
<a href="#menu" class="block p-2 text-white text-center hover:bg-white hover:text-black">MENU</a>
</li>
<li class="w-1/4">
<a href="#where" class="block p-2 text-white text-center hover:bg-white hover:text-black">WHERE</a>
</li>
</ul>
</nav>main image
<!-- mainImage -->
<div id="home" class="h-[500px] bg-[url('https://www.w3schools.com/w3images/coffeehouse.jpg')] bg-cover bg-center grayscale-[50%]">
<div class="h-[450px] flex flex-col justify-center">
<h1 class="text-8xl text-center text-white">the
<br>
<span class="mt-8 inline-block">Cafe</span>
</h1>
</div>
<div class="justify-between mt-4 px-4 flex">
<span class="bg-black text-white text-sm px-2 invisible md:visible">Open from 6am to 5pm</span>
<span class="text-white text-sm">15 Adr street, 5015</span>
</div>
</div>main 부분 시작
<main class="max-w-2xl mx-auto px-4">About
<!-- about -->
<div id="about" class="py-16">
<h1 class="text-2xl text-center tracking-widest">
<span class="bg-black text-white px-2">ABOUT THE CAFE</span>
</h1>
</div>
<p class="text-lg my-4">
The Cafe was founded in blabla by Mr.Smith in Lorem ipsum dolor
sit amet consectetur adipisicing elit. Eaque quo facere ad.
Reiciendis eligendi animi, labore molestias eveniet voluptatem
facilis alias nobis corporis possimus, iure placeat sit harum voluptates vitae.
</p>
<p class="text-lg my-4">
In addition to out full espresso and brew bar menu, we serve fresh made-to-order
breakfast and lunch sandwiches, as well as a selection of sides and salads and
other good stuff.
</p>
<div class="mt-8 px-4 py-2 bg-gray-200 border-l-8 border-l-gray-300">
<p class="my-4 text-lg italic">
"Use products from nature for what it's worth - but never too early,
nor too late." Fresh is the new sweet.
</p>
<p class="text-lg italic">Chef, Coffeeist and Owner: Liam Brown</p>
</div>
<img class="mt-8 grayscale-[80%]" src="https://www.w3schools.com/w3images/coffeeshop.jpg" alt="">
<p class="my-4 text-lg">
<span class="font-semibold">Opening hours:</span>
<span>everyday from 6am to 5pm.</span>
</p>
<p class="my-4 text-lg">
<span class="font-semibold">Address:</span>
<span>15 Adr street, 5015, NY</span>
</p>menu
<!-- menu -->
<div id="menu" class="py-16">
<h1 class="text-2xl text-center tracking-widest">
<span class="bg-black text-white px-2">THE MENU</span>
</h1>
</div>
<div class="border bg-white shadow-lg flex flex-wrap px-4 py-2">
<input type="radio" class="hidden peer/eat" name="menu" id="eat" checked>
<label for="eat" class="w-1/2 text-lg bg-white font-semibold text-black text-center peer-checked/eat:bg-neutral-400 peer-checked/eat:text-white">
Eat
</label>
<input type="radio" class="hidden peer/drink" name="menu" id="drink" >
<label for="drink" class="w-1/2 text-lg bg-white font-semibold text-black text-center peer-checked/drink:bg-neutral-400 peer-checked/drink:text-white">
Drink
</label>
<!-- menu:eat -->
<div class="py-4 w-full hidden peer-checked/eat:block">
<div class="py-4">
<h3 class="my-4 text-xl font-semibold">Bread Basket</h3>
<p>Assortment of fresh baked fruit breads and muffins 5.50</p>
</div>
<div class="py-4">
<h3 class="my-4 text-xl font-semibold">Honey Almond Granola with Fruits</h3>
<p>Natural cereal of honey toasted oats, raisins, almonds and dates 7.00</p>
</div>
<div class="py-4">
<h3 class="my-4 text-xl font-semibold">Belgian Waffle</h3>
<p>Vanilla flavored batter with malted flour 7.50</p>
</div>
<div class="py-4">
<h3 class="my-4 text-xl font-semibold">Scrambled eggs</h3>
<p>Scrambled eggs, roasted red pepper and garlic, with green onions 7.50</p>
</div>
<div class="py-4">
<h3 class="my-4 text-xl font-semibold">Blueberry Pancakes</h3>
<p>With syrup, butter and lots of berries 8.50</p>
</div>
</div>
<!-- menu:drink -->
<div class="py-4 w-full hidden peer-checked/drink:block">
<div class="py-4">
<h3 class="my-4 text-xl font-semibold">Coffee</h3>
<p>Regular coffee 2.50</p>
</div>
<div class="py-4">
<h3 class="my-4 text-xl font-semibold">Chocolato</h3>
<p>Chocolate espresso with milk 4.50</p>
</div>
<div class="py-4">
<h3 class="my-4 text-xl font-semibold">Corretto</h3>
<p>Whiskey and coffee 5.00</p>
</div>
<div class="py-4">
<h3 class="my-4 text-xl font-semibold">Iced tea</h3>
<p>Hot tea, except not hot 3.00</p>
</div>
<div class="py-4">
<h3 class="my-4 text-xl font-semibold">Soda</h3>
<p>Coke, Sprite, Fanta, etc. 2.50</p>
</div>
</div>
</div>
<img class="mt-8 grayscale-[80%]" src="https://www.w3schools.com/w3images/coffeehouse2.jpg" alt="">where
<!-- where -->
<div id="where" class="py-16">
<h1 class="text-2xl text-center tracking-widest">
<span class="bg-black text-white px-2">WHERE TO FIND US</span>
</h1>
</div>
<p class="text-lg my-4">Find us at some address at some place.</p>
<img class="mt-4 grayscale-[80%]" src="https://www.w3schools.com/w3images/map.jpg" alt="">
<p class="my-4 text-lg">
<span class="bg-black text-white px-2 py-1">FYI!</span>
We offer full-service catering for any event, large or small.
We understand your needs and we will cater the food to satisfy
the biggerst criteria of them all, both look and taste.
</p>
<form action="">
<p class="my-4 text-lg">Reserve a table, ask for today's special
or just send us a message:
</p>
<div class="mb-4">
<label>
<input type="text" class="border text-lg px-2 py-4 w-full" placeholder="Name">
</label>
</div>
<div class="mb-4">
<label>
<input type="text" class="border text-lg px-2 py-4 w-full" placeholder="How many people">
</label>
</div>
<div class="mb-4">
<label>
<input type="date" class="border text-lg px-2 py-4 w-full" value="2023-01-16">
</label>
</div>
<div class="mb-4">
<label>
<input type="text" class="border text-lg px-2 py-4 w-full" placeholder="Message \ Special requirements">
</label>
</div>
<button class="bg-black text-lg text-white px-4 py-2 hover:bg-gray-400 hover:text-black">SEND MESSAGE</button>
</form>메인 끝
footer
<!-- footer -->
<footer class="mt-16 bg-gray-200 py-16">
<p class="text-center text-lg">Powered by
<a href="#home" class="underline">Name</a>
</p>
</footer>