로그인 페이지의 아이디와 비밀번호처럼 입력받는 요소를 생성할 때는 input 태그를 사용한다.
input 태그는 type, name, value 속성이 존재하는데, type은 필수요소, name과 value는 필수값이 아니다.
기본 형태
<input type="종류" name="이름" value="초기값">지금부터는 input의 type 종류에 대해 알아보자.
- text
<input type="text" />한줄 텍스트를 입력할 수 있는 요소를 생성한다.

- password
<input type="password" />비밀번호를 입력할 수 있는 요소를 생성한다.

- tel
<input type="tel" />전화번호 형식을 입력할 수 있는 요소를 생성한다.

- number
<input type="number" />숫자만 입력할 수 있는 요소를 생성한다.

- url
<input type="url" />url 주소 형식을 입력할 수 있는 요소를 생성한다.

- search
<input type="search" />검색용 텍스트 입력할 수 있는 요소를 생성한다.

<input type="email" />이메일 형식을 입력할 수 있는 요소를 생성한다.

- checkbox
<input type="checkbox" name="name1" />
<input type="checkbox" name="name2" />체크박스 요소를 생성한다.
다르게 작동하는 체크박스를 생성하고 싶다면 name에 차별화를 둔다.

- radio
<input type="radio" name="radio1" />
<input type="radio" name="radio2" />라디오버튼 요소를 생성한다.
다르게 작동하는 라디오버튼을 생성하고 싶다면 name에 차별화를 둔다.

- file
<input type="file" />파일 업로드 요소를 생성한다.

- button
<input type="button" />
<input type="button" value="btn" />버튼 요소를 생성한다.
버튼 안에 텍스트를 적고 싶다면 value 값에 텍스트를 입력하면 된다.
- image
<input type="image" src="/prac/img/kuromi.png" />이미지로 버튼 요소를 생성한다. 따라서 img 태그처럼 src 속성을 사용해야 한다. 단 alt 속성은 사용하지 않는다.
- hidden
<input type="hidden" />사용자 눈에 보이지 않는 입력요소를 생성한다.
예를 들어, 서버로 데이터를 전송해야할 때 사용자가 직접 입력을 제공하지 않고, 서버에 추가 데이터를 전송하고 싶을 때 유용하다. 이 정보는 사용자에게는 보이지 않지만 서버에서 필요한 데이터를 포함할 수 있다.
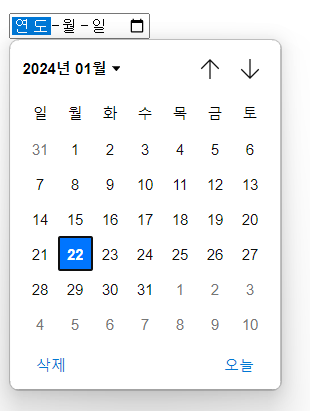
- date
<input type="date" />날짜(연, 월, 일)를 선택할 수 있는 입력 요소를 생성한다.

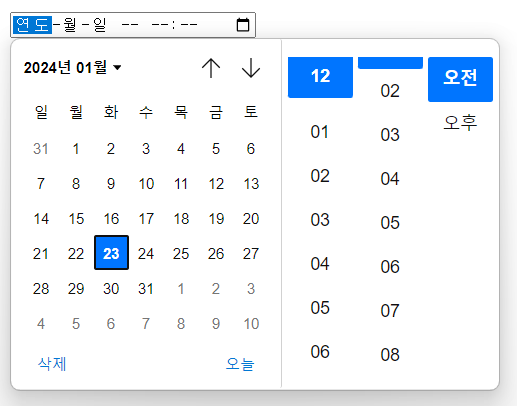
- datetime-local
<input type="datetime-local" />사용자 시간대에 맞는 날짜(연, 월, 일, 시, 분)를 선택할 수 있는 입력 요소를 생성

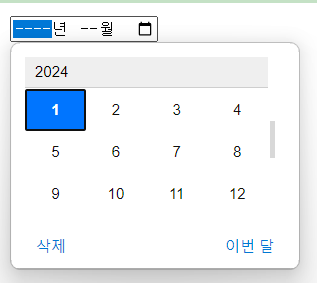
- month
<input type="month" />날짜(연, 월)를 선택할 수 있는 입력 요소를 생성

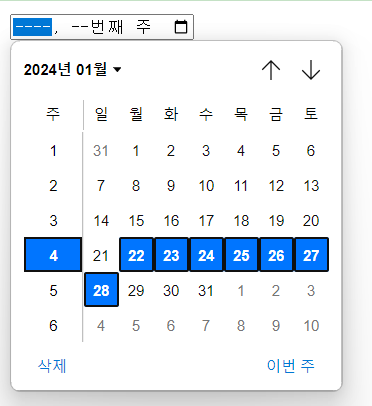
- week
<input type="week" />날짜(연, 주차)를 선택할 수 있는 입력 요소를 생성

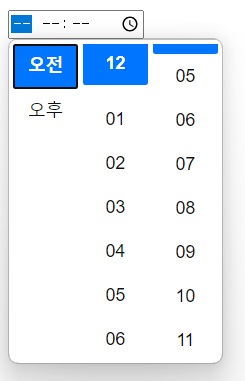
- time
<input type="time" />시간을 선택할 수 있는 입력 요소를 생성

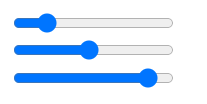
- range
<div>
<input type="range" />
</div>
<div>
<input type="range" />
</div>
<div>
<input type="range" />
</div>숫자 범위를 선택할 수 있는 슬라이드 요소를 생성한다.

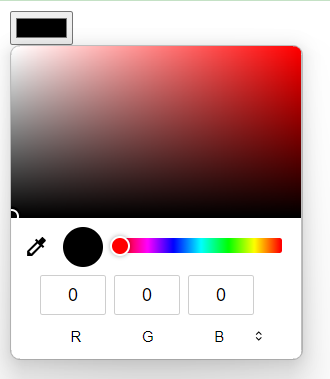
- color
<input type="color" />색상을 선택할 수 있는 요소를 생성한다.

- submit
<input type="submit" />폼 전송 역할을 하는 버튼 요소를 생성한다.

- reset
<input type="reset" />폼 요소에 사용자가 입력한 값을 초기화하는 버튼 요소를 생성한다.