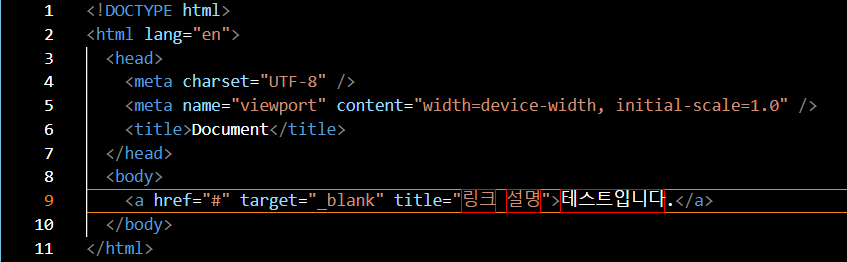
a 태그
HTML에서 내부나 외부 링크를 생성한다.
대상 경로를 의미하는 href은 필수값, target, title은 선택 값.
href는 대상 경로, target은 링크 연결 방식, title은 링크 설명에 해당한다.
target에는 _blank, _parent, _self, _top 등이 있지만 거의 _blank(새 창으로 열리는 방식)만 사용한다.(생략 가능)
title에는 링크를 설명할 수 있는 텍스트를 작성. (생략 가능)
img 태그
<img src="이미지 경로" alt="이미지 설명">src : img 경로를 입력하는 속성 -> HTML 파일의 위치가 기준
./ -> 현재 폴더
../ -> 상위 폴더
alt : 삽입한 이미지 객체를 설명할 수 있는 텍스트를 넣는다.
Strong 태그
<p>이 시설은 <strong>관계자 외 출입금지</strong> 입니다.</p>
텍스트가 굵게 강조되는 태그
웹 브라우저에 중요한 부분이기도 함
중첩해서 사용이 가능하고, 중첩 할수록 의미가 더욱 강조됨