TIL
1.TIL 210118-210121

코드 스테이츠가 시작되었다!Error Point '='은 같다는 의미가 아니라, 할당하는 것'==='을 써야할 때 '='을 쓰면 에러가 난다!
2.TIL 210122-210123

HTML, CSS 기초를 배웠다.첫 페어 sprint인 Calculator 만들기를 했다.querySelector 사용법을 배웠다.Calculator 만들기에서 맨 처음 화면에 누른 숫자 띄우기를 하는 데 엄청 헤맸다.<span style="color:\* 처음엔
3.TIL 210124

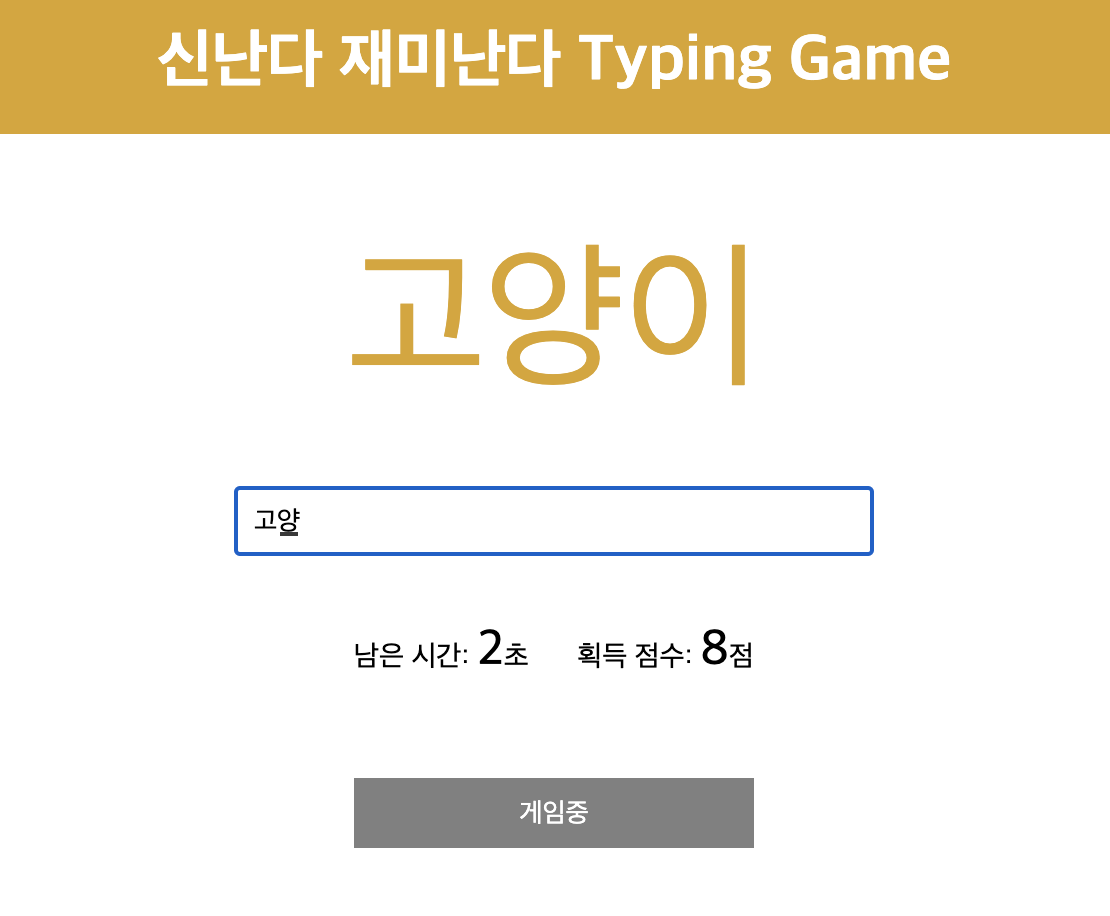
배열, 객체를 배웠다.유튜브 강의를 보고 Typing Game을 만들었다.Visual Studio Code를 효과적으로 이용하는 법을 배웠다. 단어들을 일부만 적고도 빠르게 태그 전체를 불러오거나 함수를 불러올 수 있었다.list에서 랜덤으로 불러오는 Math.rand
4.TIL 210125

Coplit 배열을 페어로 같이 풀었다.배열, 객체에 대해 좀 더 자세히 배웠다.노마드 코더에서 "바닐라 JS로 크롬 앱 만들기" slicepop, push, unshift, shiftsplicefor in, for ofaddEventListenerNicolas sai
5.TIL 210126

페어와 함께 객체 coplit 풀었다.노마드 코더 크롬 클론 현재 시각 띄우기를 들었다.objkey와 obj.key 차이scope, closureinit() : initialize, 즉 초기화해주는 함수를 제일 처음 만들어준다.현재 시간을 웹에 띄울 줄 알게 되었다!
6.TIL 210127

오늘 한 일
7.TIL 210128

solo sprint 'JS Koans'Koans를 풀면서 여태 공부한 JS문법을 복습할 수 있었다.koans는 뭔가를 만들어내는 스프린트가 아니라 그동안 배운 것을 확인하는 스프린트였다. 헷갈릴만한 문제들이어서 다시 개념 확립을 하기에 좋았다.
8.TIL 210129

<span style="color:HTML을 div나 span으로 가득 채울 수도 있지만 그러면 자신이 보기에도, 다른 사람이 보기에도 빠른 파악이 어려워진다. <span style="color:> 프로그래밍에서, 시맨틱은 코드 조각의 의미를 나타냅니다.
9.TIL 210130-210131

<span style="color:margin, padding, borderCSS는 엄청난 노가다지만, 코드로 그림을 그려낼 수 있다는 건 참 멋지고 재밌다! 나의 첫 작품!아주 만족스럽다. 이 과정이 정말 재미있어서 배고픈 줄도 모르고 하루종일 코딩을 했다.
10.TIL 210201

고차함수 코플릿 풀었다.map : 하나씩 같은 처리를 해주는 것 (ex. 배열의 요소들 각각 2배씩 해주기)filter : 재료 쏙쏙 골라서 마라탕 만들기reduce : 햄버거 만들기(축적시키는 것)reduce로 할 수 있는 것들 : 합 구하기, 중첩 배열 펼치기(co
11.TIL 210202

페어와 알고리즘 코플릿을 풀었다.substr()split()reduce()join()알고리즘 문제를 푸는 데 수도코드로는 작성이 되는 데 어떤 메소드를 써야할 지, 메소드를 어떻게 쓰는지 헷갈릴 때가 많았다. 2주 동안 배웠던 내용을 복습할 필요가 있는 것 같다ㅠㅠ 너
12.TIL 210203

알고리즘 코플릿을 풀었다.DOM에 대해 배웠다.알고리즘숫자의 dictionary를 만들어주기. digit = "1234567890"일일이 적어주는 것이 절대 구리거나 나쁜 것이 아니다.수도코드를 적극 사용하는 것이 돌아가거나 헛걸음을 막아준다.어떤 숫자(소수점 첫째자리
13.TIL 210204

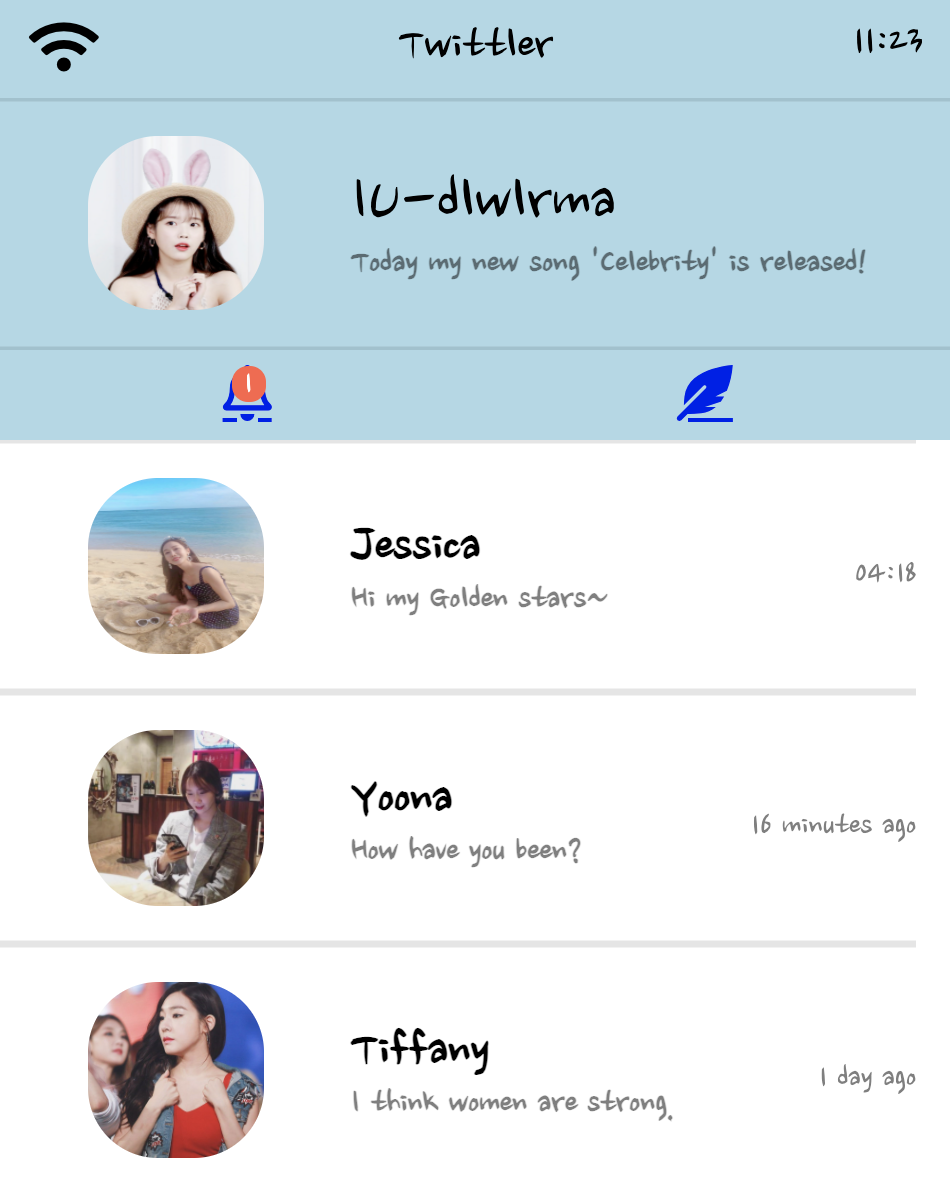
오늘 한 일 유효성 검사 sprint Twittler sprint 배운 점 insertadjacentHTML() 기본 데이터 불러오기 감격 1 랜덤 트윗 띄우기 감격 2 
오늘의 니꼬 챌린지(https://repl.it/@JebbitU/YouAreAwesomeBlueprint-1
15.TIL 210208

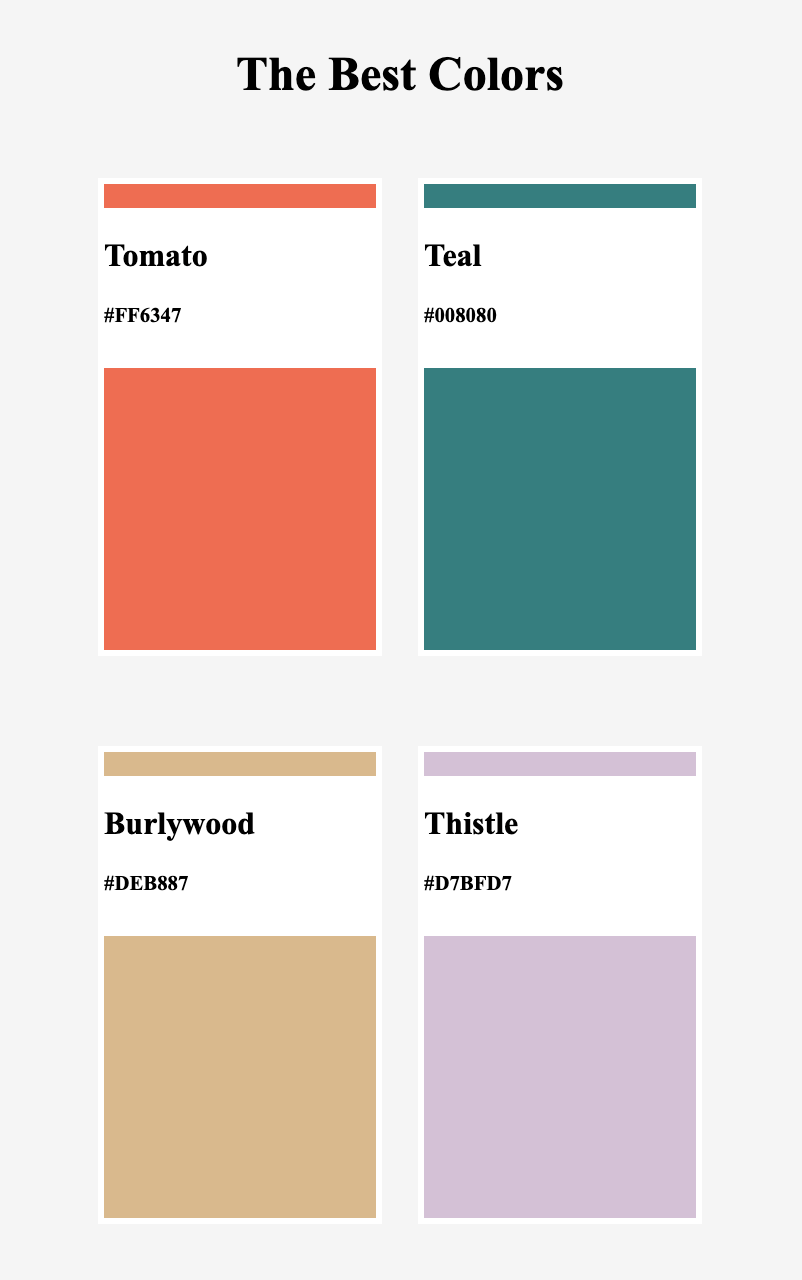
Under_bar sprint Part.1을 같이 풀었다.노마드 챌린지 Day8내가 만든 색상book(https://repl.it/@JebbitU/YouAreAwesomeBlueprint-2under_bar sprint는 기존의 array 메소드들을 직접 구현
16.TIL 210209

Under_bar sprint part.2니꼬 코코아 챌린지 Day9map, filter, reduce, forEach, sort를 잘 익혀두자!히히 클릭해볼 것(https://repl.it/@JebbitU/YouAreAwesomeBlueprint-3
17.TIL 210210

재귀함수를 배우고 코플릿을 풀었다.니꼬 코코아 챌린지 Day 9재귀함수 for문으로 해결할 수 없는 알고리즘 문제들을 해결할 수 있다.예를 들면 배열을 flatten시켜주기.과제 링크(https://repl.it/@JebbitU/WeLoveYouBlueprin
18.TIL 210211 - CSS hack

논문 서론 초고를 드디어 마무리했다.(나의 큰 숙제이자 하기 싫은 숙제)코코아 클론
19.TIL 210212

어제 챌린지 정답
20.TIL 210213

니꼬 코코아 챌린지 Music-player part.2Music Player(https://repl.it/@JebbitU/WeLoveYouBlueprint-1
21.TIL 210214


css를 하다가 갑자기 요소가 사라졌다가 생각될 때,사실은 배경색에 묻혀서 안보이는 때가 꽤 있다!!
23.TIL 210216

날씨 APP을 만들었다.API를 가져오는 방법
24.TIL 210217 - 두둥 HA!!

Immersive Course로 가기 위한 관문인 HA 시험을 봤다!배열에서 조회를 할 때도 반복문을 쓰자.Closure재귀의 리턴 시점HA가 오픈되고 1시간도 채 안돼서 문제 절반을 풀었다.첫 세네문제는 생각보다 쉬웠다.그리고 곧 다 풀 줄 알았는데, 나머지 문제들은
25.TIL 210218

코플릿을 다 풀고 제출.오랜만에 카페 가서 손일기 썼다.니꼬 리액트 강의 들었다.오랜만에 카페 가서 기분이 좋았다. 손일기가 너무 많이 밀려서 오랜만에 적었는데 그동안 정말 많은 일이 일어난 것 같다. 얼른 이머시브 일정 보고싶다!!알고리즘 스터디 준비논문 수정
26.TIL 210222 - IM 시작!

Immersive 첫 날! OT를 진행했다.nvm과 node.js를 설치했다.nvm 없이 node.js가 이미 깔려있어서 nvm을 다운 받아도 command not found가 나왔는데 구글링 파도를 여러 번 타고 나서 node.js를 아예 삭제하고 nvm을 설치하고
27.TIL 210223 - check Git out~

페어와 Git 공부Git workflowGit conflict 현상을 만들고 해결했다.branch 생성스터디를 위한 공용 repository 사용법터미널 테마를 설치완료했다!! 컬러블록 너무 하고 싶었는데 생각보다 까다로웠다. 하고나니까 기분이가 좋다!!내일은 17년만
28.TIL 210224

Today I Did 🦄 Today I Learned 💎 What to study more 🎲 Today I Felt 🤔 To do List 🛼
29.TIL 210227

OOP 정리
30.TIL 210302

댄스파티 스프린트functional을 ES6로 리팩토링하기내일은 학교 개강! 수업은 두 개!