HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>id 와 class 에 대해서 알아본다.</title>
<style type="text/css">
/* CSS Selector (선택자) */
/*
=== CSS 우선순위 ===
아이디(#) > 클래스(.) > 태그
*/
/*
=== CSS 우선순위 ===
동일한 태그 또는 동일한 클래스 또는 동일한 아이디 내에서
맨 마지막에 기술된 CSS 내용이 더 우선한다. (즉, 덮어씌운다)
*/
div{
border:solid 1px gray;
width : 70%;
margin: 5% auto;
height : 100px;
background-color: red; /* 빨강이였지만 맨 마지막에 다시 선언해주어서 결국 진한 녹색이 추출된다. */
font-size: 20pt;
background-color: #008000; /* 진한 녹색 */
}
#div2{ /* id는 1개, #이름 */
background-color: #ccff99; /* 연한 녹색 */
font-style: italic;
}
.myclass{ /* class는 복수개, .이름 */
background-color: #80bfff; /* 연한 파랑색 */
color: white;
}
.mycenter{
text-align: center;
}
p{
border: solid 1px blue;
width: 50%;
margin: 3% auto;
height : 100px;
}
p.myclass {
font-size: 30pt;
font-weight: bold;
}
span#span1{
background-color: #008000 /* #008000 진한 녹색 */
}
span#span2{
background-color: #00004d /* #00004d 진한 남색 */
}
p.myclass > span { /* p태그에 있는 자식 span 태그 */
background-color: yellow;
color:black;
}
</style>
</head>
<body>
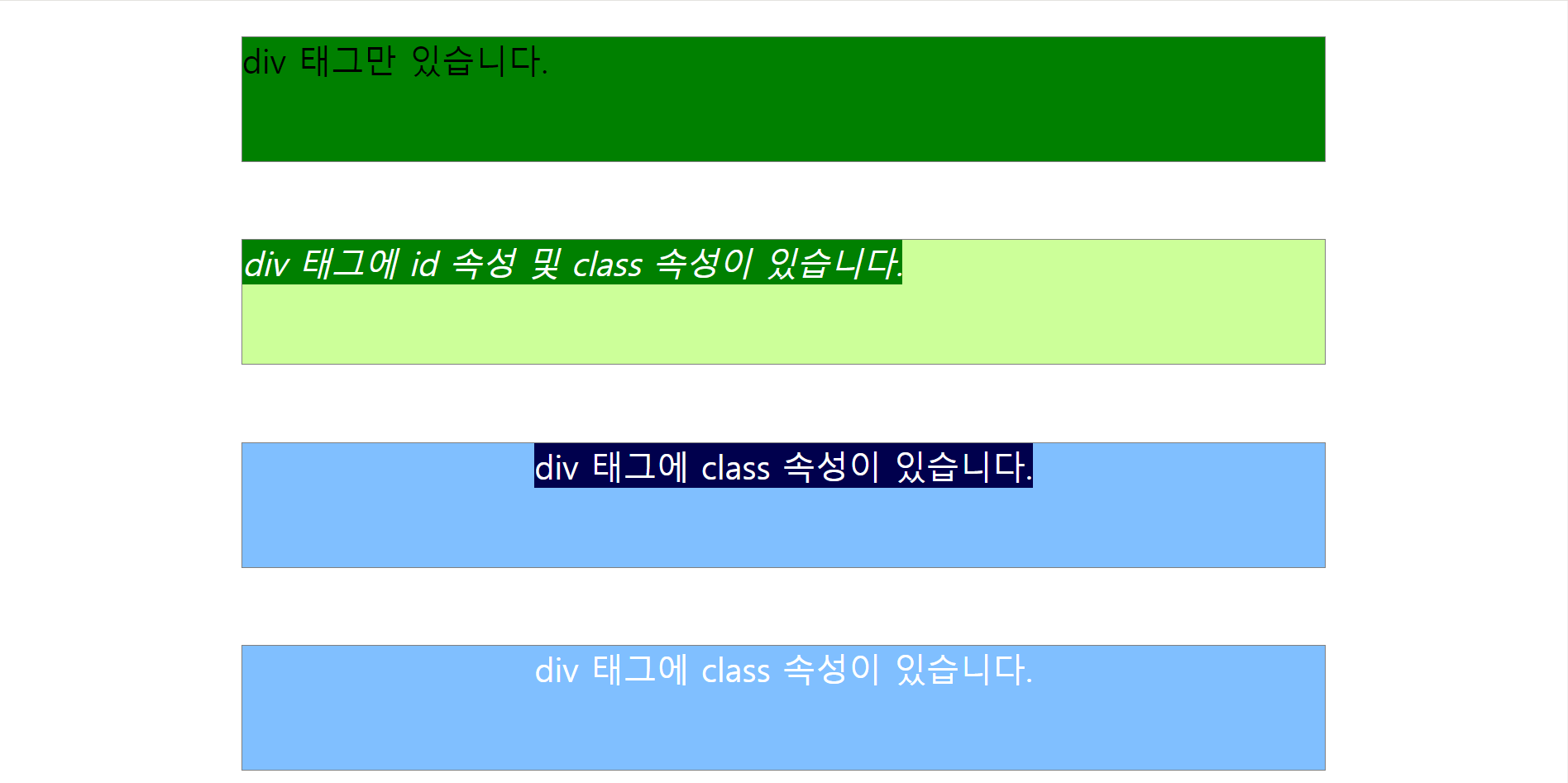
<div>div 태그만 있습니다.</div>
<div id="div2" class ="myclass">
<span id="span1">div 태그에 id 속성 및 class 속성이 있습니다.</span>
</div>
<!-- div2 와 myclass 의 충돌이 일어날 경우 id(div2)가 우선 -->
<div class="myclass mycenter">
<span id="span2">div 태그에 class 속성이 있습니다.</span>
</div>
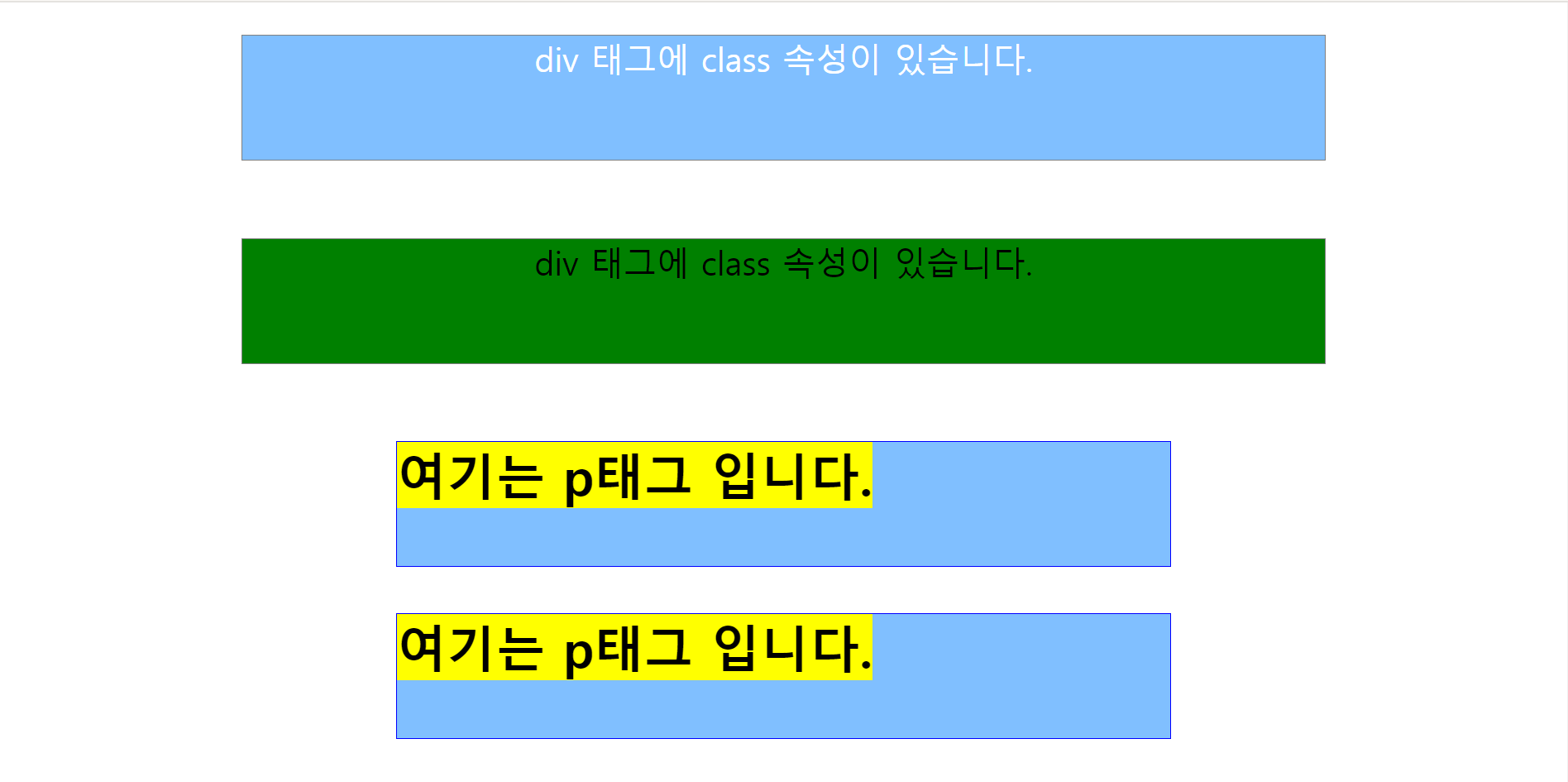
<div class="myclass mycenter">div 태그에 class 속성이 있습니다.</div>
<div class="mycenter">div 태그에 class 속성이 있습니다.</div>
<p class="myclass">
<span>여기는 p태그 입니다.</span>
</p>
<p class="myclass">
<span>여기는 p태그 입니다.</span>
</p>
</body>
</html>

정리
- ch03_id_class -> 01_id_class.html