2021.3.19f1
기본 구조
1) ScrollView
┗─ 2) Contents
┗─ Slot
┗─ Slot
┗─ Slot
┗─ ...
┗─ 3) Scrollbar
1) ScrollView
- Scroll Rect 컴포넌트
- a) Content : Slot들의 부모 오브젝트
- b) Horizontal, Vertical : 스크롤 방향
- c) Horizontal/Vertical Scrollbar : 스크롤바
- d) Viewport : a) Content의 머리와 끝이 정지할 위치(기준선)으로 참고할 UI의 > RectTransform. 비워둔다면 Scroll Rect가 부착된 현재 게임 오브젝트의 RectTransform를 기준으로 함.
- Mask 컴포넌트
- 이 오브젝트의 영역 안에 있는 Content 부분만 보여 준다. ScrollView.Content의 나머지 부분은 안 보이게 됨
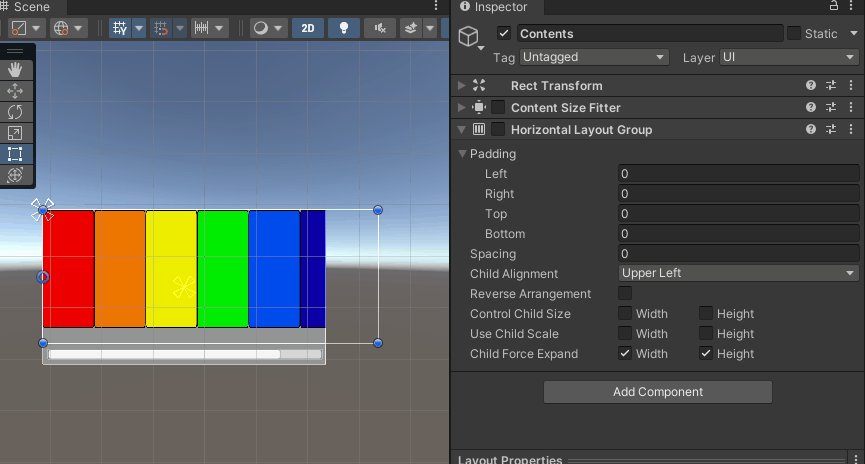
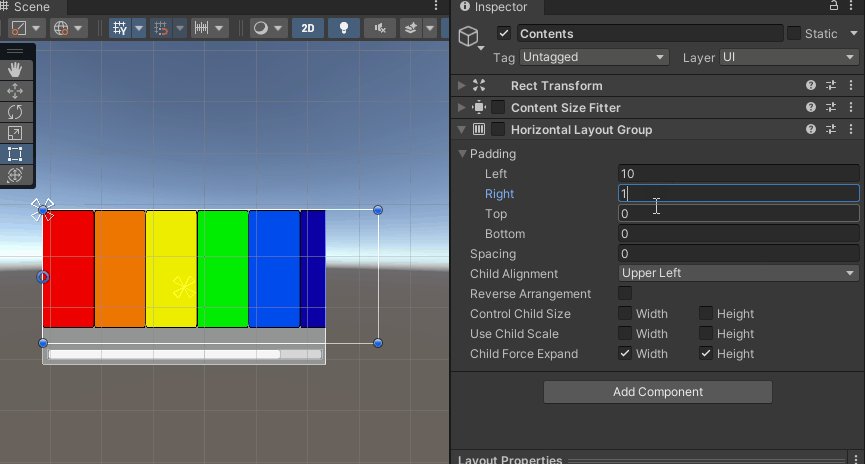
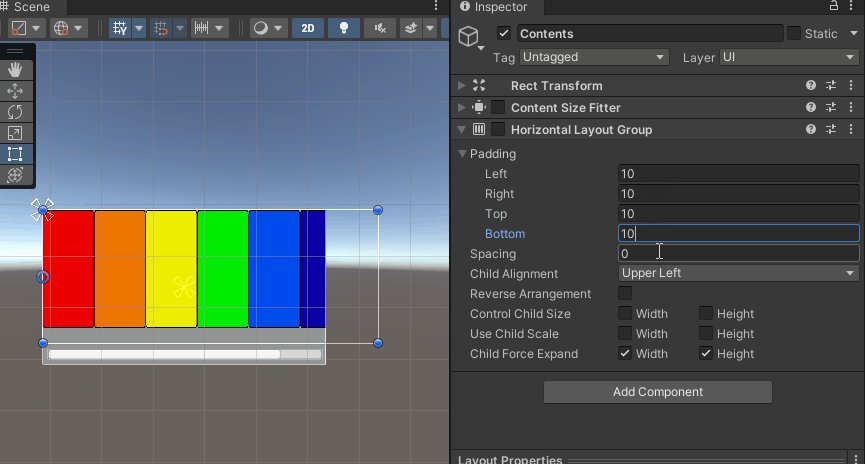
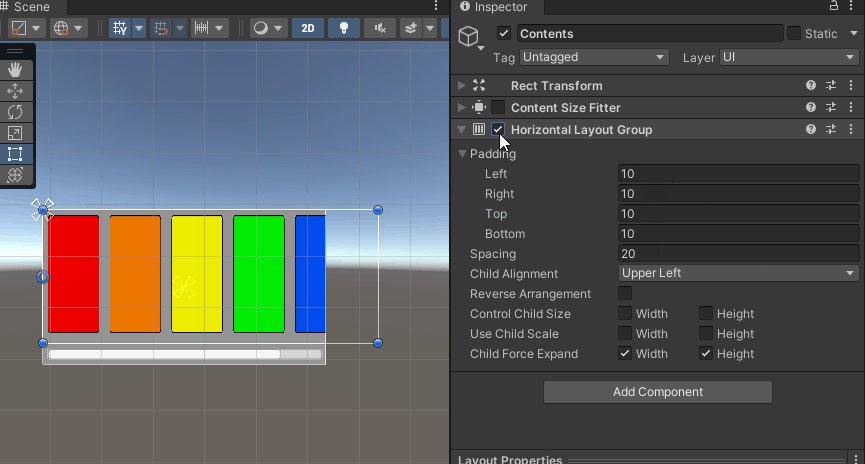
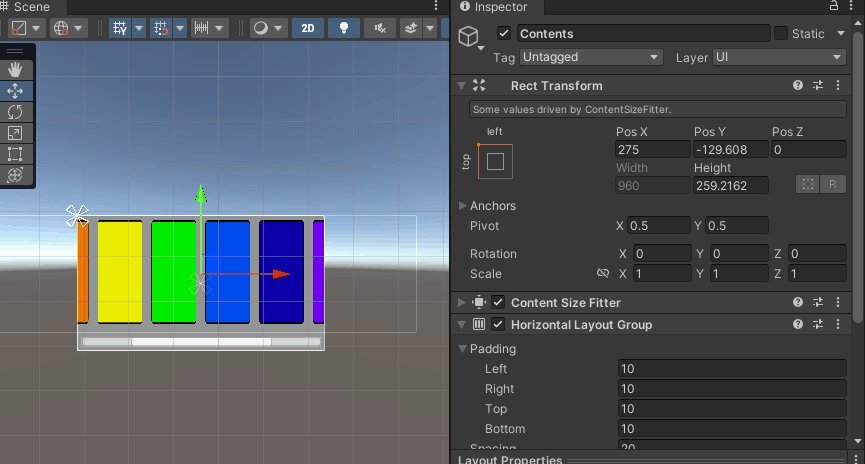
2) Contents
- Grid/Horizontal/Vertical Layout Group 컴포넌트 : 자식 오브젝트를 정렬 시켜 줌. Slot 정렬
- Content Size Filter 컴포넌트 : 자식 오브젝트(slot)들의 위치와 크기를 토대로 부모 오브젝트(Contents)의 크기를 조절 해줌.
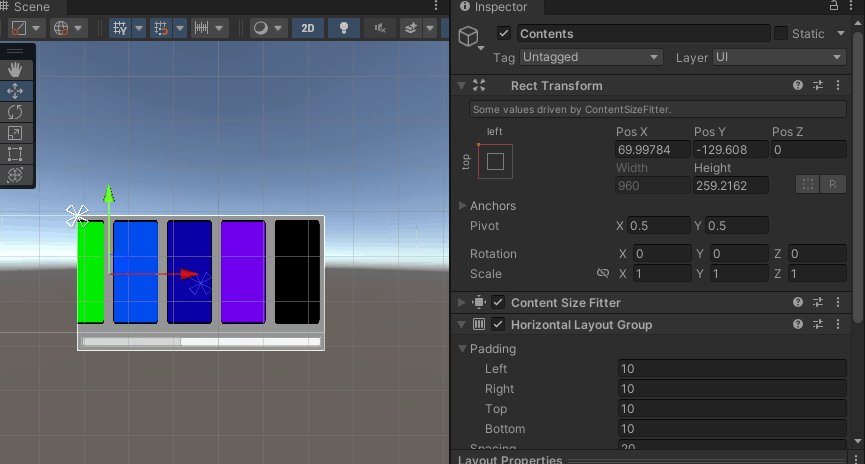
Horizontal한 스크롤 뷰이고 Scroll Rect 컴포넌트의 Viewport가 비워진 상태라면
ScrollView 오브젝트의 left, right에 Contents 오브젝트의 각 left, right가 맞춰 스크롤이 정지하게 되며 Contents의 크기를 벗어난 자식 오브젝트(Slot)는 Mask 컴포넌트에 가려져 안 보이게 된다. Contents 오브젝트의 크기를 키워 모든 자식 오브젝트(Slot)들이 Contents 오브젝트의 영역 안에 포함되도록 해야 스크롤로 모든 자식(Slot)들이 보이게 됨.
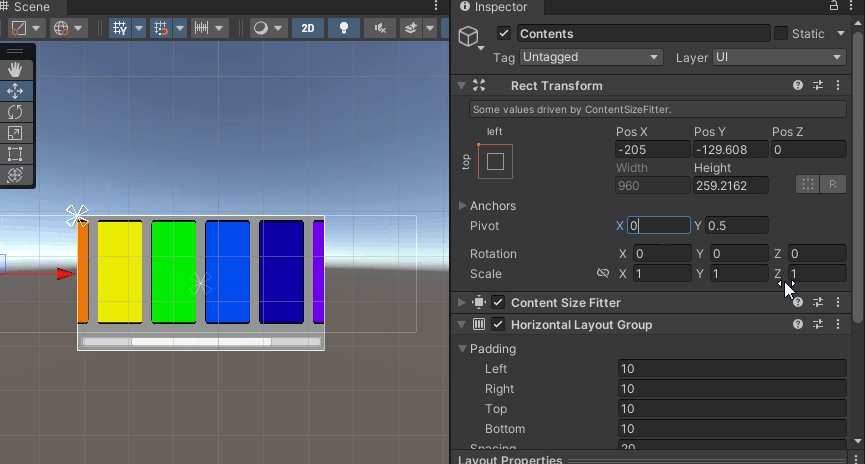
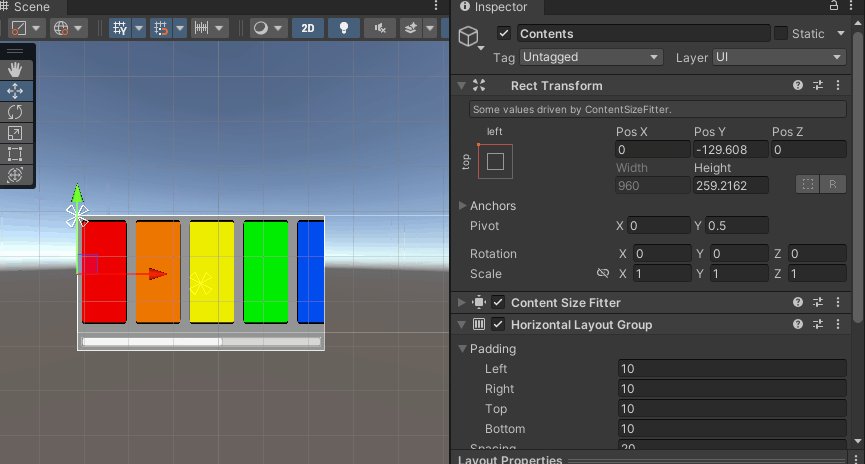
- 추가적으로 Pivot 값을 조절하면 Slot들의 초기 정렬 상태를 조절 할 수 있음
(씬이 종료 되어 초기화 될 때의 위치를 바꿀 수 있음. 다음 번 실행 때 정렬되어 있음)
3) Scrollbar
- Create > UI > Scrollbar 로 생성. ScrollBar 진행 방향은 Direction