배열(Array)이란 무엇이지요?
배열 === 귀엽게 생긴 아이이다. [._.] 이모티콘 처럼 만들면 더 귀여워 진다. 하지만 배열의 매력은 귀여운게 다가 아니다.
배열은 귀여운 만큼 많은 곳에서 쓰이고 있었고 나는 배열을 인지하고 활용할 줄 알아야 했다.
배열은 순서가 있는 값이다. 순서는 인덱스(index) 라고 부르고, 1이 아닌 0부터 번호를 매긴다. num 이라는 변수에 선언된 [1,2,3,4,] 라는 배열이있고 num이라는 배열의 처음숫자인 인덱스를 조회하려면
let num = [1,2,3,4];
num[0]; // 1
이렇게 인덱스를 확인할 수 있다.
만약 위와 같은 배열에서 6번째 인덱스 값은 무엇일까? 6번째 인덱스의 값은 undefined이다. 왜냐면 위 배열에서 6번째를 찾을 수 없기 때문에 undefined 가 6번째 인덱스의 값이 되는것이다.
그렇다면 인덱스의 값을 변경하고 싶다면 어떻게 하면 될까. 바로바로!!
let num = [1,2,3,4];
num[2] = 6;
이렇게 하면 된다. let num = [1,2,3,4]; 의 2번째 인덱스의 값이 6 이 된 것이다. 즉 num = [1,2,6,4]가 된 것이다.
그렇다면 배열안에 다른 배열이 있다면 어떻게 될까.
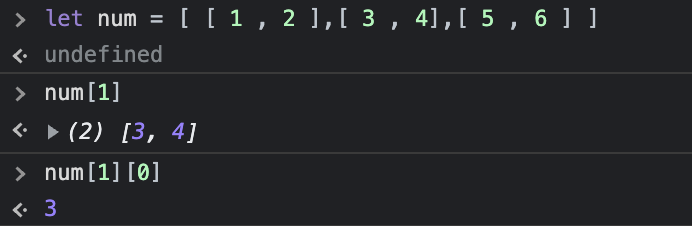
let num = [ [ 1 , 2 ],[ 3 , 4],[ 5 , 6 ] ];
num이 위와같이 있다고 가정해 보자. 그럼 num에는 3의 length를 가지고 있고 그 안에 2의 length를 가진 배열이 또 들어가 있는 것이다.
그렇다면 num[1]; 무엇이 호출될까 num[1]의 0번째 인덱스는 어떻게 알 수 있을까! 바로 
이런식으로 가능하다. num[1][0]; // 3 이런식으로 중첩이 가능하다.
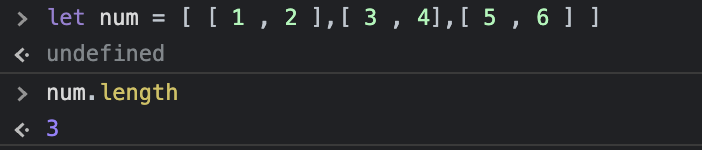
배열의 길이만 보고싶을때는

이렇게 .length를 쓰면 배열의 length가 나오게 된다!
선언된 변수가 배열인지 아닌지만 알고싶다면 어떻게 해야할까. 그 방법은 Array.isArray(변수) 이다.
이것을 활용하면 
이렇게 true , false 인 블리언 값으로 나오게 되는데 이것을 is문 등에 이용할 수 있다.
배열에는 .method()를 활용할 수 있다. 배열의 마지막에 요소(element)를 추가해 보자 추가는 num에 .push()를 써 할 수 있다.

그 밖에 많은 method를 찾아 활용해 보자!
