더 이쁜 alert창을 띄우기 위해서 팀원분이 추천해주신 sweetalert을 활용하기로 했다.
처음에는 홈페이지에 나와있는 방법으로 했는데 화면이 나왔다가 바로 사라지더라고요. 그래서 timer을 걸었는데도 계속 창이 나왔다가 0.1초만에 사라지더라고요. 팀원가 소통해봤는데 if문이 if-if-if 이런식으로 되어 있어서 안되는 것 같다고 해서 if-else if-else 이런식으로 바꿨는데도 똑같이 바로 사라지더라고요...
// 이메일 값 확인
if (emailValue.trim() === '') {
Swal.fire({
icon: "warning",
title: "email 확인",
text: "email을 입력하세요",
showConfirmButton: false,
timer: 1000
});
} else if (nickNameValue.trim() === '') { // 닉네임 값 확인
Swal.fire({
icon: "warning",
title: "닉네임 확인",
text: "닉네임을 입력하세요",
showConfirmButton: false,
timer: 1000
});
} else if (passValue.trim() === '') { // password 값 확인
Swal.fire({
icon: "warning",
title: "비밀번호 확인",
text: "비밀번호를 입력하세요",
showConfirmButton: false,
timer: 1000
});
} else if (!disclosure) {
Swal.fire({
icon: "warning",
title: "내 정보 확인",
text: "공개, 비공개를 체크하세요",
showConfirmButton: false,
timer: 1000
});
} else { // 이메일과 닉네임, password가 null이 아닌 경우 회원가입 성공
Swal.fire({
icon: "success",
title: "회원가입 성공",
text: "환영합니다",
showConfirmButton: true,// 확인 버튼 표시
}).then((result) => {
if (result.isConfirmed) {
// 페이지 이동
window.location.href = "index.html";
}
});
}
왜 그러지? 왜 그러지? 하면서 구글링도 하고 찾아보기도 했는데 이 사건에 대해서는 자세하게 나와있는게 잘 없더라고요.
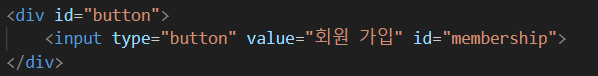
간단한 구조로 만들어 봤는데 거기에는 문제가 없어서 js 코드에 문제가 아닌거 같더라고요. 그래서 html에서 문제가 있는 거 같아서 html을 보고 input의 type이 submit으로 되어 있었는데 이 type을 button으로 바꿨더니 되더라고요. 정확한 이유는 모르겠는데 혹시 저와 같은 고민을 겪고 있는 분은 input type을 button으로 바꿔주면 해결될 거 같요.

이거 고치는 과정에서 5시간이나 소비했는데 저와 같은 문제로 너무 오래 고민하지 마시고 도움이 되셨으면 좋겠어요~ 답답한 마음이 조금이라도 해결이 되었으면 좋겠습니다~
