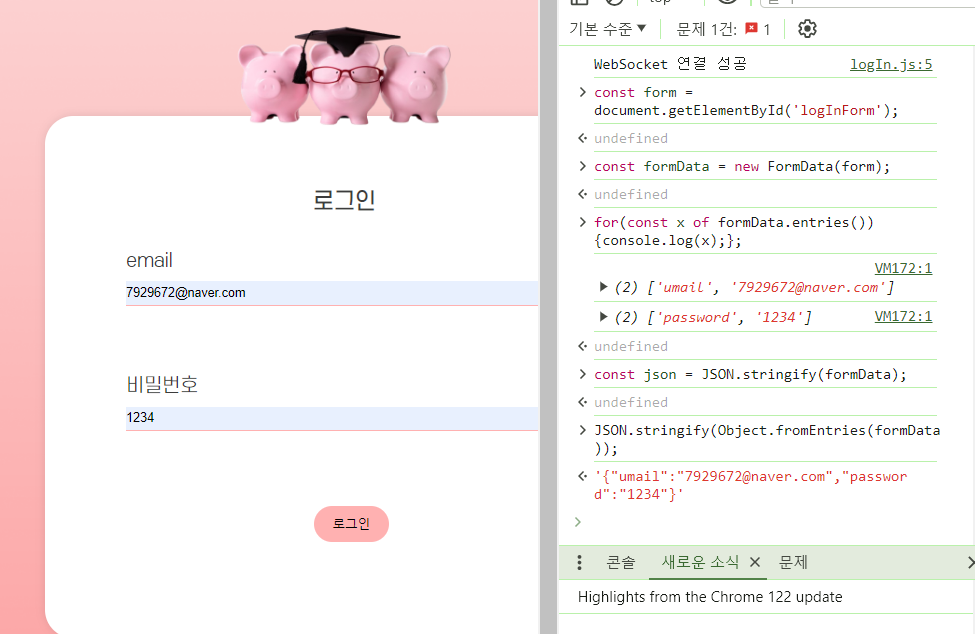
로그인 폼을 만들어서 데이터를 json 형식으로 넘겨주는 작업을 하고 있었는데 데이터가 제대로 들어갔는지 확인이 안되서 웹페이지에서 콘솔을 찍어봤다.
처음에는 어떻게 확인해야 되는지 몰라서 갈팡질팡 하고 있었는데 친절한 팀원분이 도와주셔서 차분하게 콘솔 찍고 확인할 수 있었다.
const form = document.getElementById('logInForm');
const formData = new FormData(form);
for(const x of formData.entries()) {console.log(x);};
const json = JSON.stringify(formData);
JSON.stringify(Object.fromEntries(formData));

logInForm id를 불러오고(각자 선택한 form id에 따라 logInForm이 아니고 다를 수 있음) console.log로 하나하나 찍어보았더니 잘 들어온 것을 확인할 수 있었다. (아 그리고 여기서 데이터가 넘어갈때 저기 umail이 html에서 name:'umail'; 이 가져와진다는 것도 알 수 있었다.)
그리고 이 데이터를 json형식으로 바꾸고 출력헤 보니까 key: value값으로 잘 들어가는 것을 확인 할 수 있었다.
js에서 formdata로 데이터를 받을 때 위와 같은 형식으로 데이터가 잘 들어왔는지 확인할 수 있다. (데이터가 잘 들어갔는지 확인할 때 console.log를 다 찍어보는 것도 방법이다!이것도 팀원한테 배웠다)
