오늘 한 일
- 생활코딩 자바스크립트 강의 리팩토링까지 수강
공부한 내용
HTML과 JavaScript
JavaScript는 html을 지배하는 언어 → 웹페이지를 동적으로 만들어 줌
Script 태그
웹브라우저에게 해당 내용이 JavaScript임을 알려주기 위해 Script 태그를 쓴다.
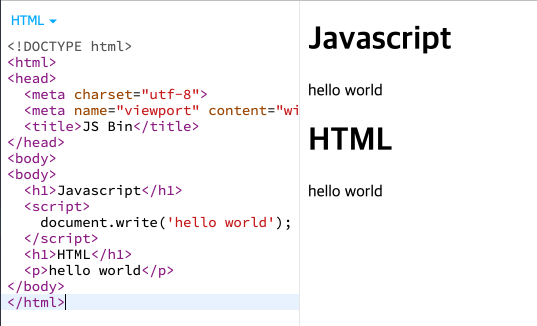
<body>
<h1>Javascript</h1>
<script>
document.write('hello world');
</script>
</body>- JavaScript가 html과 다른점


정적인 html과 달리 JavaScript는 동적이기 때문에 연산을 화면에 출력할 수 있음
event
웹브라우저에서 어떤 이벤트가 일어났을 때 JavaScript가 실행되도록 함
→ 사용자와 상호작용하는 웹페이지를 만들 수 있음
// night & day 모드 버튼 만들기
<body>
<input type="button" value="hi" onclick="alert('hi')">
</body>onclick의 속성 값으로는 반드시 JS가 와야한다.onclick의 속성 값은 웹브라우저가 기억하고 있다가 사용자가onclick속성이 위치하고 있는 태그를 클릭 했을 때 기억하고 있던 js코드를 js문법에 따라 해석해서 웹브라우저가 동작한다.
console
파일을 만들지 않고도 파일을 즉석에서 실행 할 수 있음
→ 지금 보고 있는 웹페이지를 대상으로 실행 됨
데이터타입, 변수
데이터타입(자료형)
숫자형(number)
산술연산자 : + - * / ⇒ 1+1 → 2
문자열(string)
"" '' ⇒ "1"+"1" → "11"
변수, 대입 연산자
상수(constant): 값이 바뀌지 않음 (숫자..)
변수(variable): 대입연산자를 통해 언제나 값이 바뀔 수 있음
대입 연산자: 오른쪽 항의 값을 왼쪽의 변수에 대입함
var name = '딸기';
alert("나는 "+name+"가 좋아 "+name+" 주스도 좋고 "+name+" 향도 좋고 "+name+" 타르트도 좋아");조건문
하나의 프로그램이 하나의 흐름으로 가는 것이 아니라 조건에 따라서 다른 순서의 기능들이 실행되도록 하는 것
비교 연산자와 불리언
=== 일치 비교 연산자
boolean: true / false의 값
조건문의 형식
예시)
! 해당 코드는 조건에 따라 실행되는 코드가 달라지지 않기 때문에 의미 없는 코드임
<h2>IF-true</h2>
<script>
document.write("1<br>");
if(true){
document.write("2<br>");
} else {
document.write("3<br>");
}
document.write("4<br>");
</script>
<h2>IF-false</h2>
<script>
document.write("1<br>");
if(false){
document.write("2<br>");
} else {
document.write("3<br>");
}
document.write("4<br>");
</script>if문 뒤에 따라 들어오는 괄호 안에는 불리언 데이터 타입이 옴
- true → 첫 번째 중괄호에 있는 코드가 실행되고 두 번째 중괄호는 무시됨
- false → 첫 번째 중괄호에 있는 코드가 무시되고 두 번째 중괄호는 실행됨
조건문의 활용
조건문을 사용하기 전
// night & day 모드 버튼 만들기
<input type="button" value="night"
onclick="document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white'; ">
<input type="button" value="day"
onclick="document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black'; ">조건문을 사용한 후
// night & day 모드 버튼 만들기
<input id="night-day" type="button" value="night" onclick="
if (document.querySelector('#night-day').value === 'night') {
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
document.querySelector('#night-day').value = 'day';
} else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
document.querySelector('#night-day').value = 'night';
}
">if (document.querySelector('#night-day').value === 'night')
→ 현재 value의 값이 'night'와 같다면 야간모드에 해당하는 코드가 실행 됨
리팩토링
비효율적인 코드를 가독성을 높히고 유지보수를 하기 편하게 하고 중복을 제거하는 등 이러한 방향으로 코드를 개선하는 과정
// night & day 모드 버튼 만들기
<input type="button" value="night" onclick="
var target = document.querySelector('body');
if (this.value === 'night') {
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value = 'day';
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value = 'night';
}
">var target = target은 'body'가 되며 중복된 내용을 모두 target으로 교체할 수 있음
→ 괄호 안의 (' ') 값만 수정하면 target 변수를 쓰고 있는 모든 코드를 한번에 바뀜
this 인덱스 태그를 참조하는 것은 this로 해결 → 유지보수 편리함
