멀티 url 환경
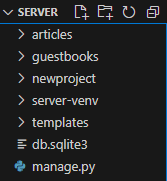
이전 포스트까지 articles 라는 애플리케이션으로 만들었다. 이번에는 방명록을 만들어 보려고 한다. 애플리케이션 name은 guestbooks.
프로젝트 settings.py에 등록을 한다.
INSTALLED_APPS = [
'articles',
'guestbooks',
.....
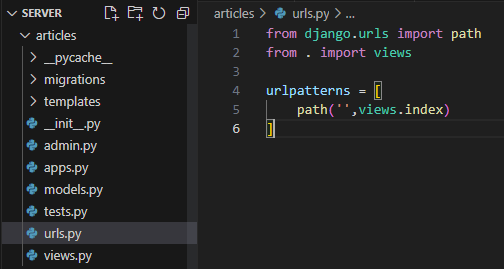
]다음으로 프로젝트폴더의 urls.py에 등록을 해보자.
...
from articles import views
from guestbooks import views여기서 문제가 발생한다. articles와 guestbooks에서 import view를 하면 아래에 위치한 urlpatterns에서 views를 참조하고 있는 path가 곤란해진다.
게다가 urlspatterns에는 이미 많은 path들이 등록이 되어있다.
기존 프로젝트 urls.py를
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('welcome/<name>/',views.welcome),
path('fakelove/',views.fakelove),
path('ping/',views.ping),
path('pong',views.pong),
]다음과 같이 수정한다.
...
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('articles/',include('articles.urls')),
path('guestbooks/',include('guestbooks.urls')),django.urls에 include함수를 추가로 import하고 path함수에 ('애플리케이션 이름/',include('애플리케이션 이름.urls'), 을 작성하자.
애플리케이션 개별 urls.py
articles애플리케이션, guestbooks애플리케이션 폴더 안에 각각 urls.py를 직접 생성하자.
기본 틀은 이런 형식이다. 만약 로컬호스트/articles 혹은 로컬호스트/guestbooks에 접속을 하였을 때 index페이지를 직접 설정하지 않고 홈으로 설정하기 위해서는
애플리케이션에 만든 urls.py에 아래와 같이 설정한다.
path('',views.index)articles애플리케이션에서 기존에 있던 path 함수들을 옮겨주자.
중복 템플릿
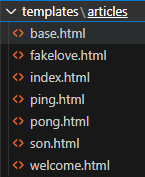
기존의 articles 애플리케이션과 새로 만든 guestbooks 애플리케이션에서 만약 메인페이지를 만들기 위해서 index.html을 각각 만들었다면 어떤 문제가 발생할까?
django는 위에서 아래로 파일들을 읽기 때문에 의도치 않은 애플리케이션의 index.html을 불러올 수 있다. 그런 문제를 방지하기 위해 다음과 같은 작업을 진행해준다.
articles/templates/articles/base.html을 볼 수 있다.
templates 폴더에 기존 애플리케이션 이름과 같은 폴더를 하나 더 만든 뒤 html파일들을 넣는 것이다.
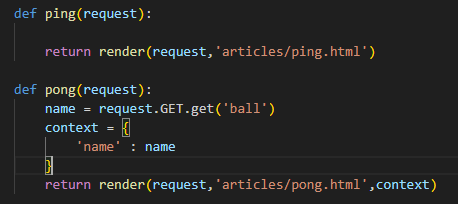
따라서 각 애플리케이션 view에서는 다음과 같이 작성한다.
return render(request,'articles/pong.html',context)
pong.html 앞에 articles/ 를 추가한 모습이다.
base 템플릿
만약 프로젝트를 진행한다면 프로젝트의 모든 전반적인 base를 담당하는 template이 필요할 것이다. 설정을 진행해 보도록 하자.
-
최상단에 template폴더 생성
-
base 템플릿을 최상단 template폴더로 이동
(templates/articles/base.html을 최상단 template폴더로 이동) -
프로젝트 폴더
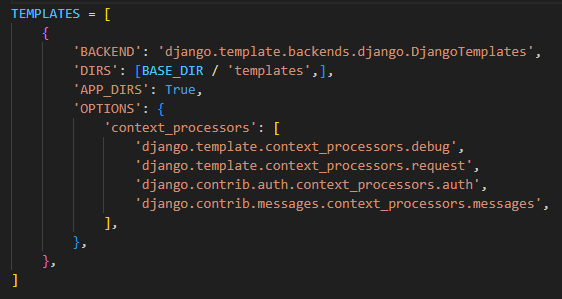
settings.py의 TEMPLATES안에 있는 DIRS에 BASE_DIR /templates, 입력!
BASE_DIR은 django에서 제공하는 특정 경로를 절대 경로로 편하게 작성할 수 있도록 Django에서 미리 지정해둔 경로 값이다.