

React 공부를 시작하게 되면 자의반 타의반으로 SPA, SSR, CSR라는 개념을 접하게 된다.
처음엔 도대체 뭔소린가.. 싶지만 Web 개발자라면 꼭 알아야하는 개념이므로 확실하게 짚고 넘어가자 😢
SPA (Single Page Application)
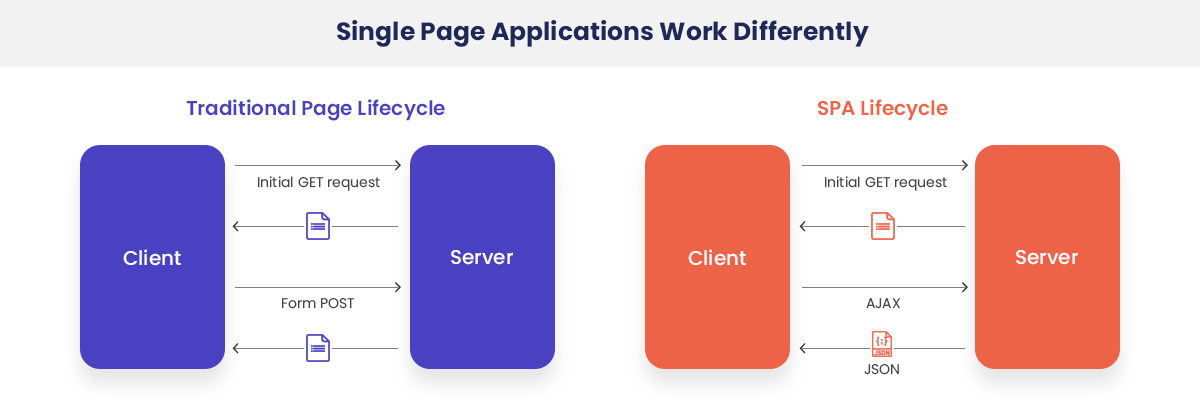
SPA란 Single Page Application의 약자로 하나의 페이지로 구성된 어플리케이션을 의미한다.
 이미지 출처
이미지 출처
SPA는 어플리케이션 안에 HTML, JS, CSS등의 정보가 이미 내장되어 있고 새로운 데이터가 필요하게 되면 Server에게 해당 데이터를 요청하여 동적으로 렌더링하여 화면에 보여주는 구조이다. React는 SPA를 지원하는 대표적인 라이브러리이다.
SSR (Server Side Rendering)

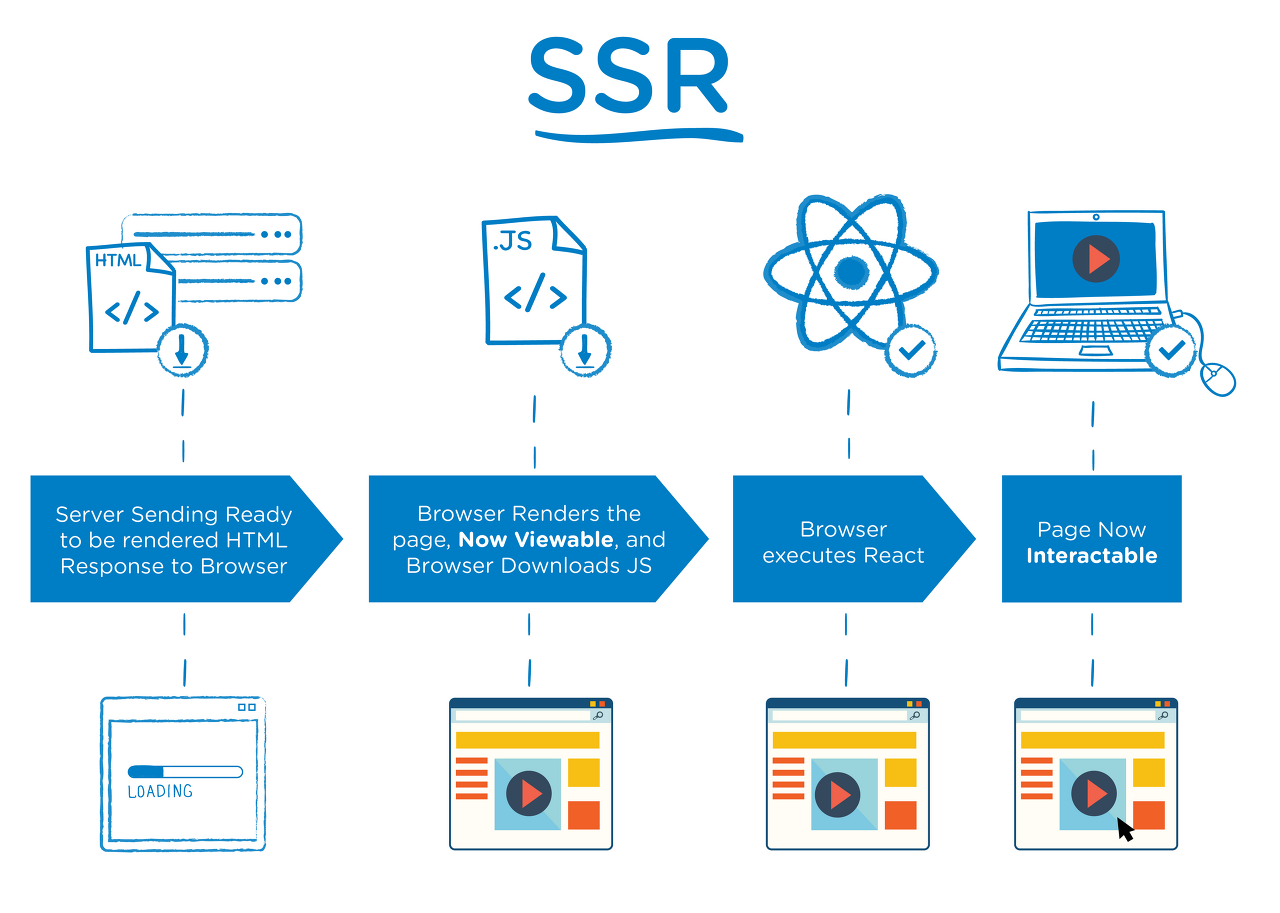
SSR란 Server Side Rendering의 약자로 웹 페이지를 전환할 때 마다 Server에 새로운 페이지를 요청하는 방식, 즉 Client가 Server에 요청 => Server가 응답 이 과정을 계속해서 반복하는 방식이다. Server에서 필요한 데이터가 전부 결합된 HTML을 Rendering까지 마친채로 전달해준다.
SSR은 Server를 이용하여 페이지를 Rendering하기 때문에 CSR에 비해 빠르게 초기 페이지를 사용자가 경험할 수 있다는 장점이 있다. 또한 Server에서 필요한 데이터가 결합된 HTML을 전해주기 때문에 SEO(Search Engine Optimization)에 용이하다.
하지만 페이지를 이동할 때마다 Server로 부터 필요한 데이터만 받는 것이 아니라 아예 새로운 HTML을 전달받아야 하기 때문에 페이지 전환시 화면이 깜빡거리는 (일시적으로 빈페이지를 보게 되는 것) 단점이 있다.
CSR (Client Side Rendering)

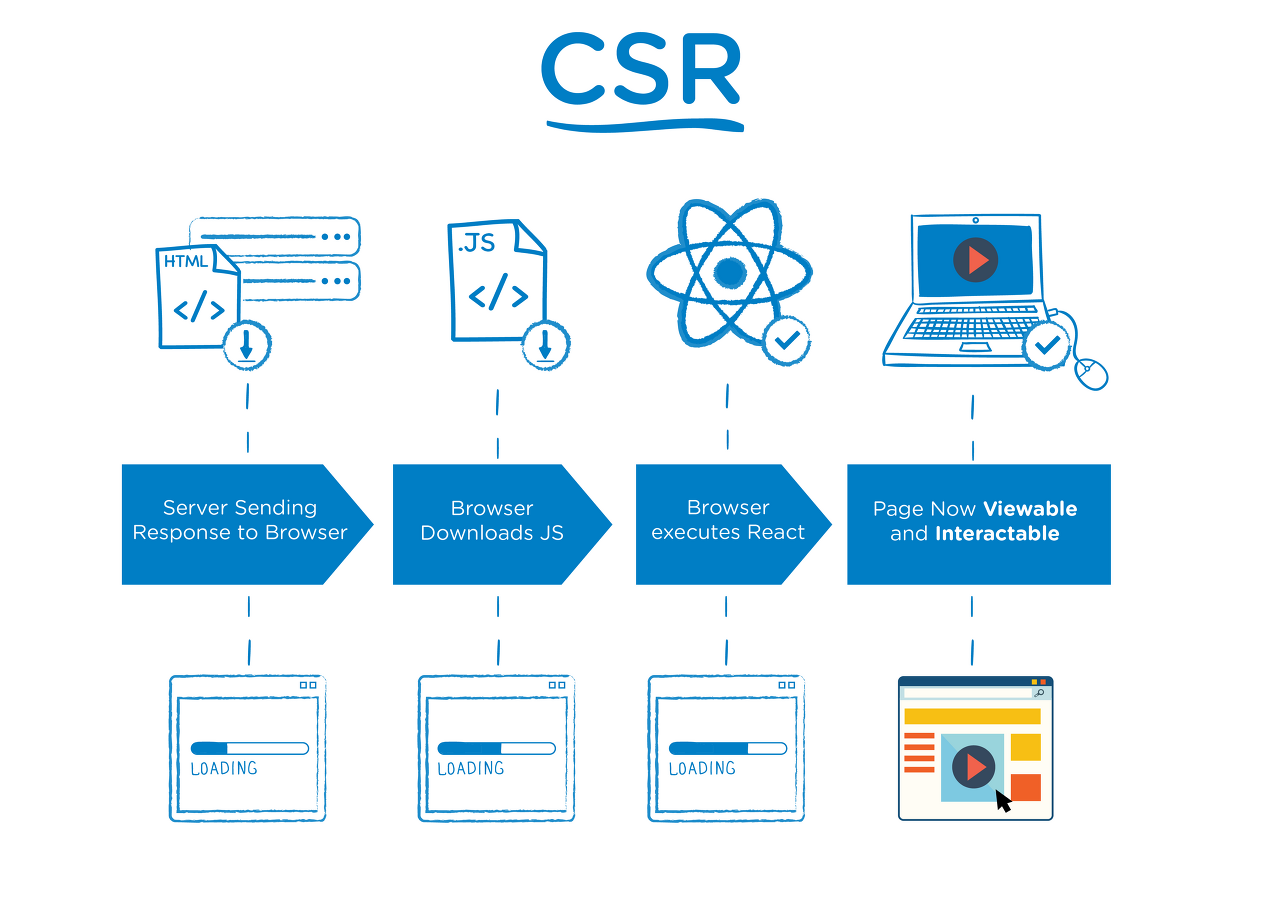
CSR란 Client Side Rendering의 약자로 최초에 웹 어플리케이션을 요청할 때 HTML, JS, CSS등의 정보를 받아오고 그 이후에는 Clinet의 요청이 있을 때마다 Server에게 필요한 데이터를 요청하고 Rendering 하는 방식이다. 즉 SPA는 CSR이라고 할 수 있다. (But SPA !== CSR)
CSR은 Client의 요청에 따라 필요한 데이터만 가져오기 때문에 효율적으로 빠른 상호작용이 가능하고 첫 렌더링만 성공적으로 끝나면 이후에 다른 페이지로 넘어갈때 빠르다는 장점이 있다.
하지만 첫 렌더링을 할 때 만약 사용자의 인터넷 상태가 좋지 않다면 긴 시간을 아무것도 없는 빈 페이지에서 하염없이 기다리게 되어 사용자 경험이 나빠진다는 단점이 생기게 된다.
티켓팅하는데 대기시간도 모르는 빈 화면에서 기다리게 된다면.. 피가 마를것이다..
SEO (Search Engine Optimization)
웹 개발을 하게되면 SSR을 선택해야할지 CSR을 선택해야할지 고민하게 되는데 이때 큰 영향력을 미치는게 바로 SEO이다. 회사내에서 직원들끼리만 사용하는 사이트이거나, 혼자 일기처럼 사용하는 사이트라면 검색엔진에 딱히 걸릴 필요가 없다. 이럴땐 CSR을 사용하면된다!
하지만 다른 사람들에게 검색되어야 하는 사이트라면 SEO를 필수적으로 고려해야한다.
사실 Google에서는 CSR 방식으로 개발하더라도 검색엔진에 걸릴 수 있도록 지원을 해주고 있지만 모든 포털사이트에서 지원해주는 것이 아니므로 SEO를 고려하게 된다면 SSR 방식을 선택할 수 밖에 없다.
SSR? CSR? SSR with Hydration!
SSR, CSR 각각의 장점들을 포기할 수 없었던 개발자들은 새로운 기법을 만들게 되는데..
그게 바로 React에서 사용하는 Next.js, Vue에서 사용하는 Nuxt.js 이다.
Next에 대해서는 따로 자세히 다룰 예정이지만 간단하게 소개하자면 초기 페이지를 빨리 보여주기 위해 처음에는 SSR을 한 후에 빠른 페이지 전환을 위해 그 다음부턴 CSR을 이용하는 방식,
즉 SSR(처음) + CSR(!처음) 이다. 글로만 적고보니 그냥 기술짬뽕
